Drafts + vim = URL Scheme 复用
Matrix 首页推荐
Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matrix 最优质的文章,展示来自用户的最真实的体验和观点。
文章代表作者个人观点,少数派仅对标题和排版略作修改。
当 Drafts 和 vim 两个各自平台上最强的文本编辑器相遇时会擦出怎么样的火花?看本文娓娓道来。
Previously
在之前的文章《我的文章阅读闭环》里提到我会使用 Drafts 的 prompt step 给草稿打上标签通过 URL Scheme 发送给 Bear 保存,这样可以很方便快速地给文章打上标签。但是此时我有了另一个想法:既然我可以通过这个 action 给文章打上标签,那么能不能同样通过这个 action 直接跳转到 Bear 打卡的这个标签文章页面?这是什么概念呢?就是同一个 action,我要它既能有添加标签的功能也要有打开标签的功能,有个想法就该开始思考怎么把想法落地了。
引入 vim 思想
在 vim 中在正常模式 (Normal Mode) 下可以通过按下 i 插入文本、a 追加文本、dd 删除当前行等等实现一系列操作。那么我们就可以把这个思想带入到 Drafts 里,上面提到我除了想让这个 action 有添加标签的功能之外还要有打开标签的功能,那么我们就可以考虑用字母来定义这个功能。比如说如果我的草稿内容只包含 t 或者 T 那么就打开指定的标签文章界面而不是添加标签。
URL Scheme 复用
什么是 URL Scheme 复用?之前没有人在社区提出过这个概念,也没有人做过,这是我自己创造的一个词。具体来说就是通过一个 URL Scheme 实现两个功能。就比如现在「添加标签」和「打开标签」的两个功能,但是我要它在同一个 URL Scheme 里实现。那么这要如何实现呢?这就涉及到了 URL Scheme 的一个特性了,对于传入的参数如果不是这个功能所包含的,那么这个参数就会被忽略掉。这个特性我以前是不知道的,但是某一天晚上在思考这个问题的时候突然来了灵感,感觉说这样是可行的,结果去尝试了竟然成功了。
以 Bear 打开指定笔记的 URL Scheme 为例,打开指定笔记的 URL Scheme 有且只有两个参数:id 和 title,这两个参数二选一传入一个即可打开指定的笔记,下面三种传参方式都可以正确地打开一条指定的笔记:
bear://x-callback-url/open-note?id=笔记ID
bear://x-callback-url/open-note?title=笔记标题
bear://x-callback-url/open-note?id=笔记ID&title=笔记标题那么如果我在它的最后添加了一个 test 参数之后还能正常打开指定笔记吗?比如像这样:
bear://x-callback-url/open-note?title=笔记标题&test=随意参数
bear://x-callback-url/open-note?test=随意参数&title=笔记标题
当然可以,因为 test 参数不是打开指定笔记所包含的参数,所以 test 参数以及参数值会被忽略,只执行有效的 URL Scheme 参数。有了这个理论基础,我们就可以开始尝试构造可复用的 URL Scheme,打开指定标签和文章添加标签的两条 URL Scheme 如下所示:
bear://x-callback-url/open-tag?name=[[tag]]
bear://x-callback-url/create?title=[[head]]&text=[[content]]&tags=[[prompt_button]]把两条 URL Scheme 参数整合一下得到:
bear://x-callback-url/create?title=[[head]]&text=[[content]]&tags=[[prompt_button]]&name=[[tag]]但是这时候我们发现前面的 create 和 open-tag 这两个动作不可能二合一放在一起实现,所以指定 URL Scheme 使用什么动作可以就要通过 JavaScript 实现。我们需要给动作名起一个变量,就叫 [[action]] 吧,最后我们得到这样一个可复用的 URL Scheme:
bear://x-callback-url/[[action]]?title=[[head]]&text=[[content]]&tags=[[prompt_button]]&name=[[tag]]JavaScript 代码修改
现在我们来实现刚才定义的 [[action]] 变量,如果草稿内容只有一个 t 或者 T 字母就指定 URL Scheme 为 open-tag 动作打开指定标签,否则执行 create 动作创建包含标签的新笔记,完整的代码在 Drafts/笔记添加标签.js,判断功能实现代码实现如下:
// vim mode
if(text.match(/t|T/) && text.length == 1){
tag = draft.getTag("prompt_button") || '';
draft.defineTag("tag", tag);
draft.defineTag("action", 'open-tag');
} else {
draft.defineTag("action", 'create');
}最后经过测试,完美实现了我需要的功能:如果草稿内容只有一个 t 或者 T 执行动作之后打开指定标签页面,如果是其他内容就会将草稿内容打上标签保存为新笔记。我们借用 vim 的字母操作思想以及 URL Scheme 无效参数会被忽略的特性实现了一个 action 里面的 URL Scheme 复用,可以让单个 action 的功能更加实用或者强大。
笔记追加内容
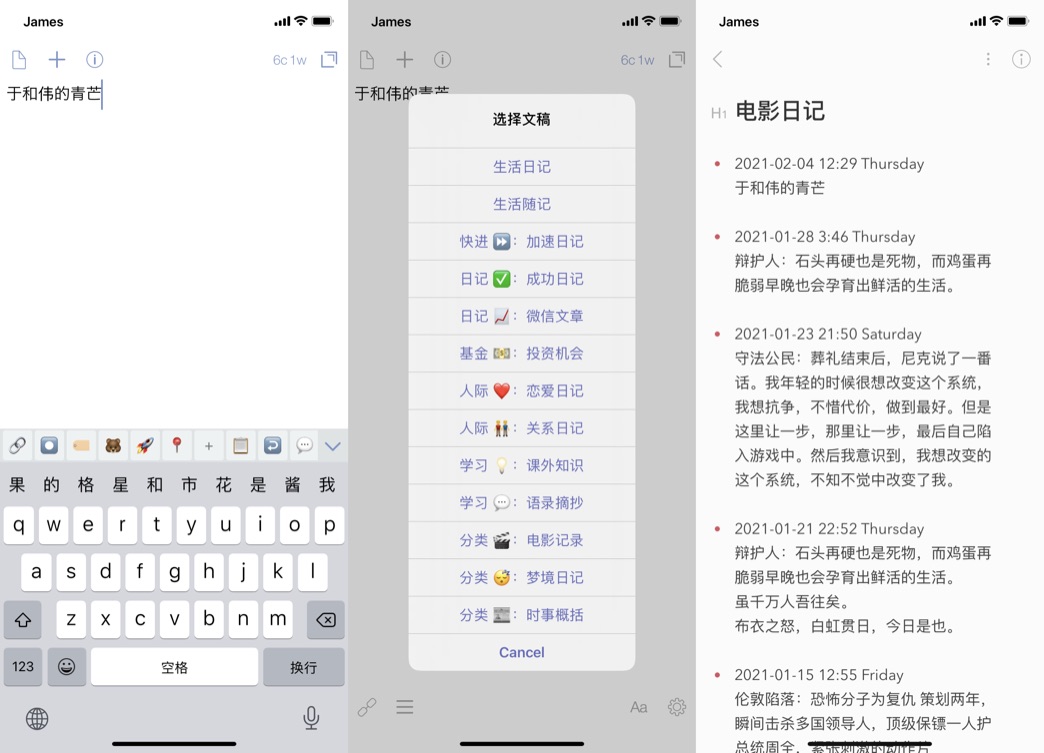
我的另一个 action 功能是笔记追加内容,在 Bear 中我存了很多类型的日记,比如:生活日记、生活随记、成功日记、电影日记等等,我平时想写点什么就直接在 Drafts 里面直接写了然后选择笔记就可以直接追加到指定笔记的顶部,如图所示:

这个 action 原来没有 URL Scheme 复用之前的 URL 是这样的:
bear://x-callback-url/add-text?id=[[id]]&mode=prepend&text=-%20[[date|%Y-%m-%d %-H:%M %A]]%0A[[text]]%0A&open_note=yesURL Scheme 复用之后:
bear://x-callback-url/[[action]]?id=[[id]]&mode=prepend&text=-%20[[date|%Y-%m-%d %-H:%M %A]]%0A[[text]]%0A&open_note=yes因为追加文本和打开文本都可以通过传入 id 参数实现,所以这里的 URL Scheme 复用前后没有增加多余的参数,只是把 add-text 修改为了 [[action]] 变量。同理,我们需要在 JavaScript 代码里实现这个操作判断并定义 [[action]] 变量,完整代码在 Drafts/笔记追加内容.js,判断功能实现代码如下:
// vim mode
if(text.match(/t|T/) && text.length == 1){
draft.defineTag("action", 'open-note');
} else {
draft.defineTag("action", 'add-text');
}最终效果




本文中的所有代码都可以在 Apple-Automation/Drafts 中找到,如果方便希望能帮我 star 一下,如果有任何需求或者 bug 也可以通过 issue 报给我。如果有兴趣也可以关注我的频道 James Notes。
> 下载 少数派 2.0 客户端、关注 少数派公众号,解锁全新阅读体验 📰
> 实用、好用的 正版软件,少数派为你呈现 🚀
© 本文著作权归作者所有,并授权少数派独家使用,未经少数派许可,不得转载使用。