
前置准备
(截图使用了mac和windows两个版本,应该影响不大。如有大的错误请指出)
1、简单学一下java、了解方法、类、构造器、重载、继承、反射等
2、环境下载,装好IDEA、下载好各版本的JDK(jre)

基础配置
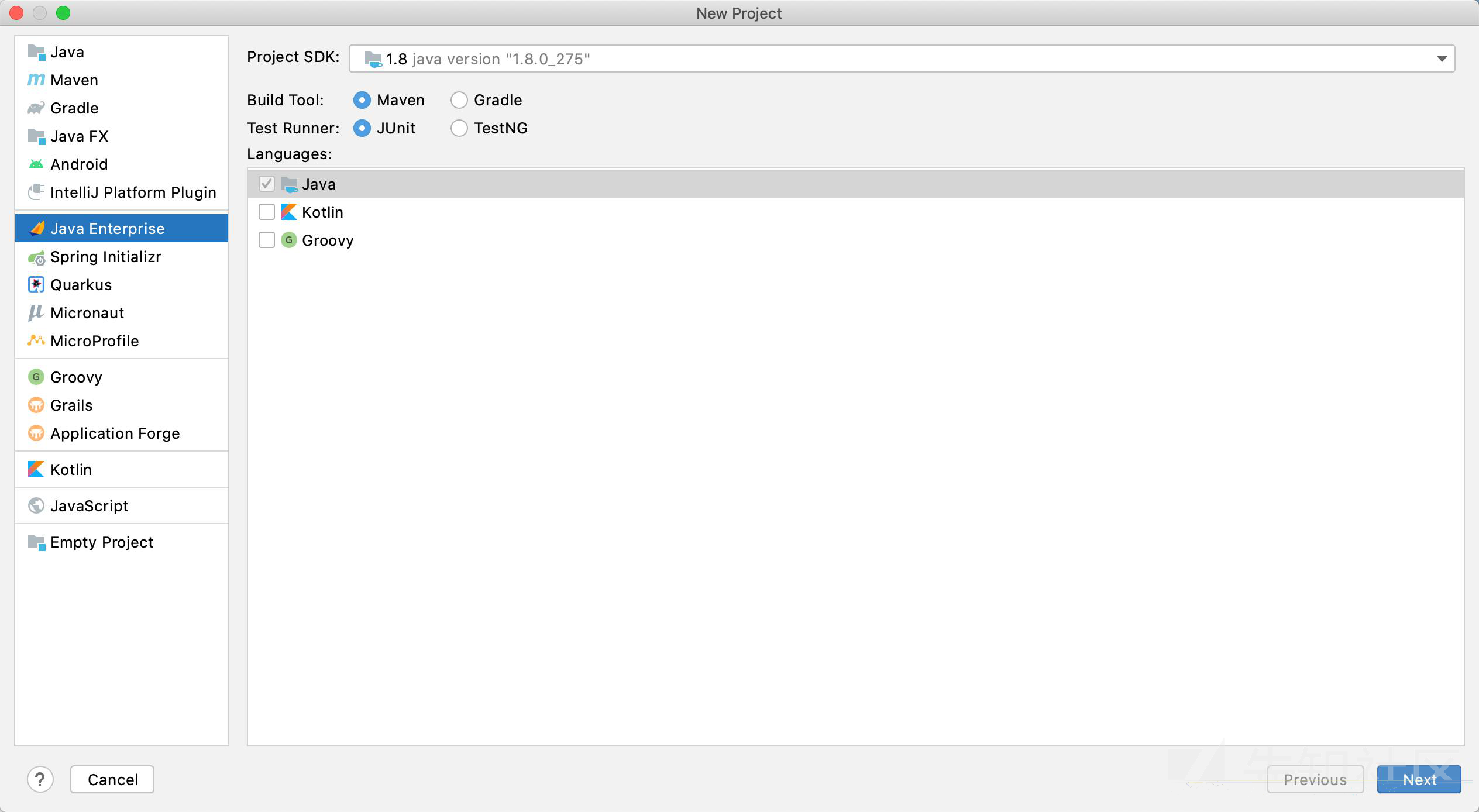
新建项目,选择Java Enterprise,

idea为我们准备好了一些常用的依赖包,这里选择servlet

这里输入项目名称,group一般设为小组、公司名,artifact是部署的实例名

项目创建好之后,目录应该是这样。在webapp目录下创建我们的helloworld。

创建文件叫index.jsp,在标签里写入hello world.然后下面是配置中间件,这里用tomcat为例做一个示范。
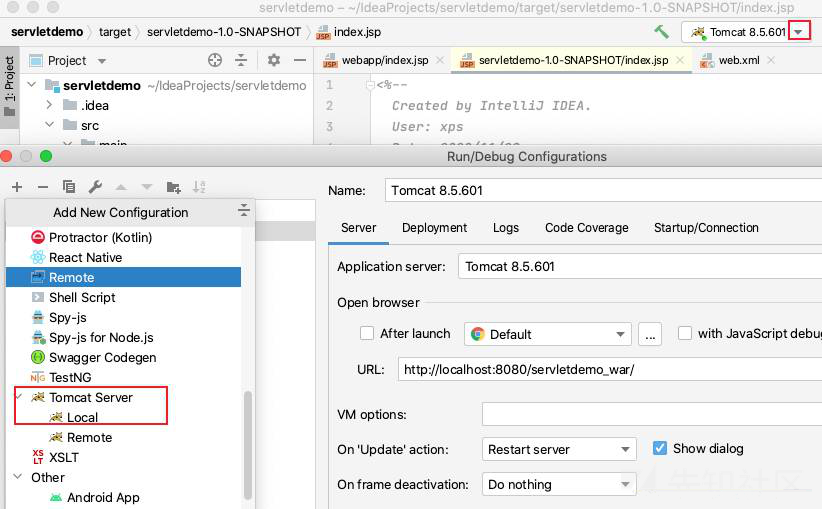
点击右上角的小三角形,在选择edit configurations点左边的+号,找到 Tomcat Server中的Local。右侧配置Name,在Application Server选择tomcat放置的目录,然后点击Deployment。

在这加一个artifact,这就是一个实例,需要部署war,告诉tomcat把什么项目部署到它上面。

上述完事之后,就可以点OK。然后点RUN,让我们的hello world跑起来。

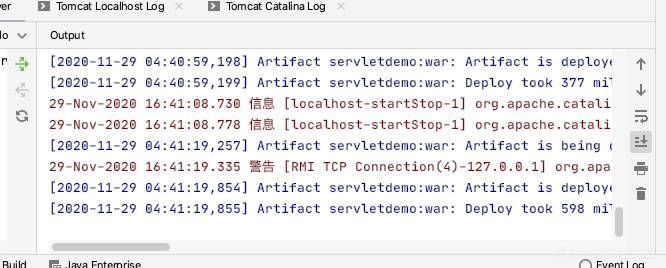
然后等待右下角的deploy的logo信息完成。

然后打开浏览器,在地址栏输入http://localhost:8080/servletdemo_war/(这个地址也能载配置tomcat的URL地方找到)

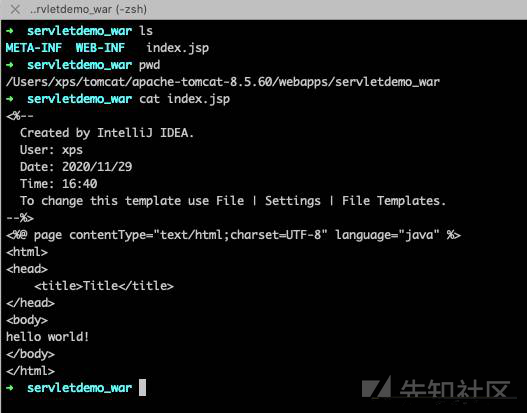
这里成功输出了hello world。然后我们去tomcat目录看一下是否被idea部署上了项目。

搞一个servlet
上面我们已经搞了一个简陋版的hello world,相当于在PHP文件里嵌入的HTML代码,我们还并没有开始写Java代码,我们下面就是要实现Java版的<?php echo 'hello world';?>。吐槽一句,这两者的对比是否让大家体会到区别了吧。加上PHP8.0最近更新,朋友圈哀嚎一片。
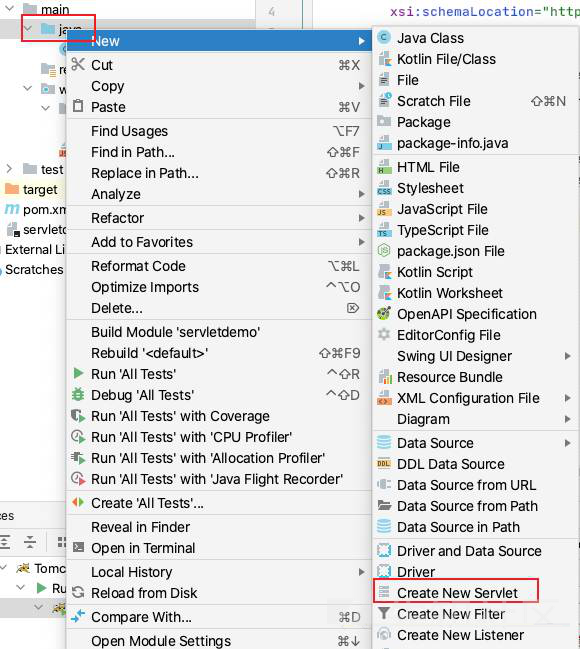
首先,需要在src/main/java上右击,创建一个新的servlet。

然后在src/main/webapp/WEB-INF/web.xml配置servlet

图中我加了一些注释,简单说就是 servlet-name这个配置需要相同,servlet-class需要与servlet代码的文件名相同,url-pattern需要和浏览器输入的url中路径相同。
下面开始写代码,我们可以看到我们创建的firstServlet已经有初始化代码了,我们写的各个servlet都是继承了HttpServlet类,我们需要实现他的doGet()、与doPost()方法。

@WebServlet(name = "firstServlet") //这里是注释配置访问servlet,暂时不管 public class firstServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); //把post请求也交给doGet处理 } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { PrintWriter out = response.getWriter(); out.write("Hello world from firstServlet"); out.close(); }
如有侵权请联系:admin#unsafe.sh