
为什么要写这个文章呢?因为我发现很多白帽子,甚至很牛逼的(代码能力远远比我厉害)都没这样玩过,因为很多次项目项目基本上在大家没输出情况下这些小技巧让我收获了很多不少漏洞。当然也许大佬们是看不起这些小漏洞小技巧,我写的目的是为了那些大部分懒人,或者基本没深入了解开发的不深入理解代码的能快速绕过简单web签名。最后分享一些实战中的小tips。希望帮助更多的新鲜血液的白帽子多赚钱,官网说法是多为了国家信息安全做贡献。(本文章是站在绝对黑盒的思路)
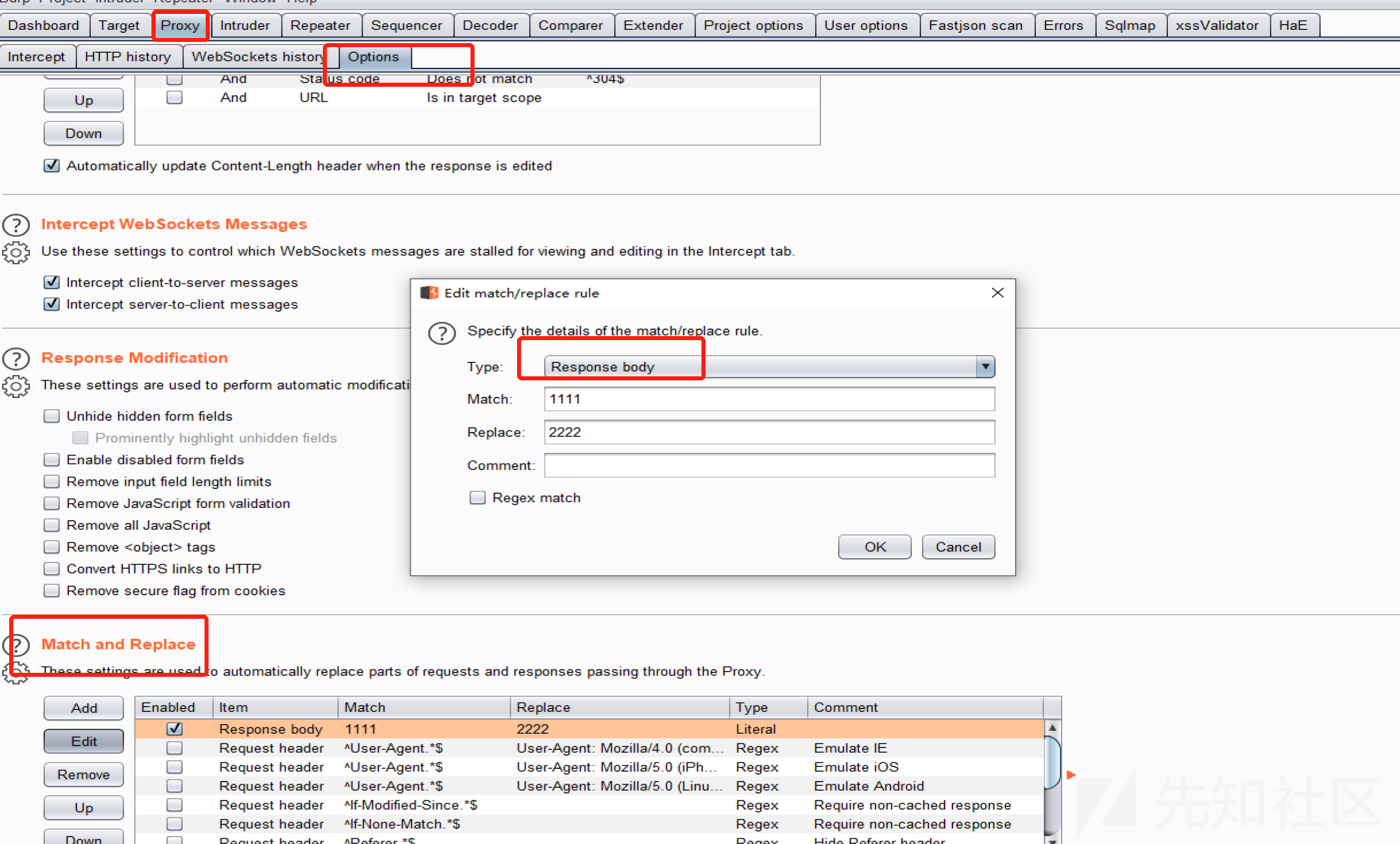
1 通过替换响应包的值绕过签名
2 通过chromedebug绕过签名
3 web渗透测试中一些简单的单身超级实用的tips;原理分析:数据在数据包加密前输入,其次该被修改的数据没经过多次正则处理直接进入签名算法的。如果是正则替换了的可能只能用于简单int类型替换。(适用app的场景)
替换方法是:

debug demo: https://googlechrome.github.io/devtools-samples/debug-js/get-started
用得比较多的快捷键:
F9: 跟着函数一步步走下去。(对象是代码行)
F10:跳过函数功能(对象是代码的函数)
F8 : 放行bebug
debug3种放方式:
1 xhr(数据包uri的debug)
2 Event Listener--mouse-click
3 手动函数断点
文章来源: http://xz.aliyun.com/t/8976
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh