
前言
众所周知, Firefox 的插件必须经过签名, 才能加载到浏览器中. 因此, 对于 hackbar 的破解, 要么是装 2.1.3 这个没有激活的老版本, 要么是直接安装 hackbar 的替代品, 如 Mac hackbar... ...
其实对于 hackbar 代码的破解很简单, 删除几行代码就行, 唯一的问题就出现在修改插件里面的任何一个字符都会导致插件失效...
本人偏偏不信邪, 经过半天的查找, 发现在 https://github.com/ronggang/PT-Plugin-Plus/issues/491, 一位大佬@CoderCore 说了, 我们可以将任何的插件丢给 Firefox 签名, 只需要选择我自己托管即可.
经过实测, 将破解后的 hackbar 丢上去, 三分钟就审核通过并且可以下载签名版本的了.
所以不多 bb, 直接开槌.
下载原版插件
首先给 Firefox 装上最新的 hackbar 插件, 然后经过下面的操作, 将该插件源码搞到手.
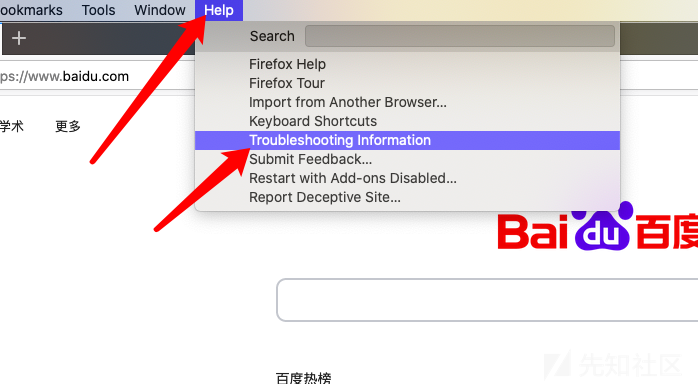
Firefox 浏览器 -> Help -> Troubleshooting Information

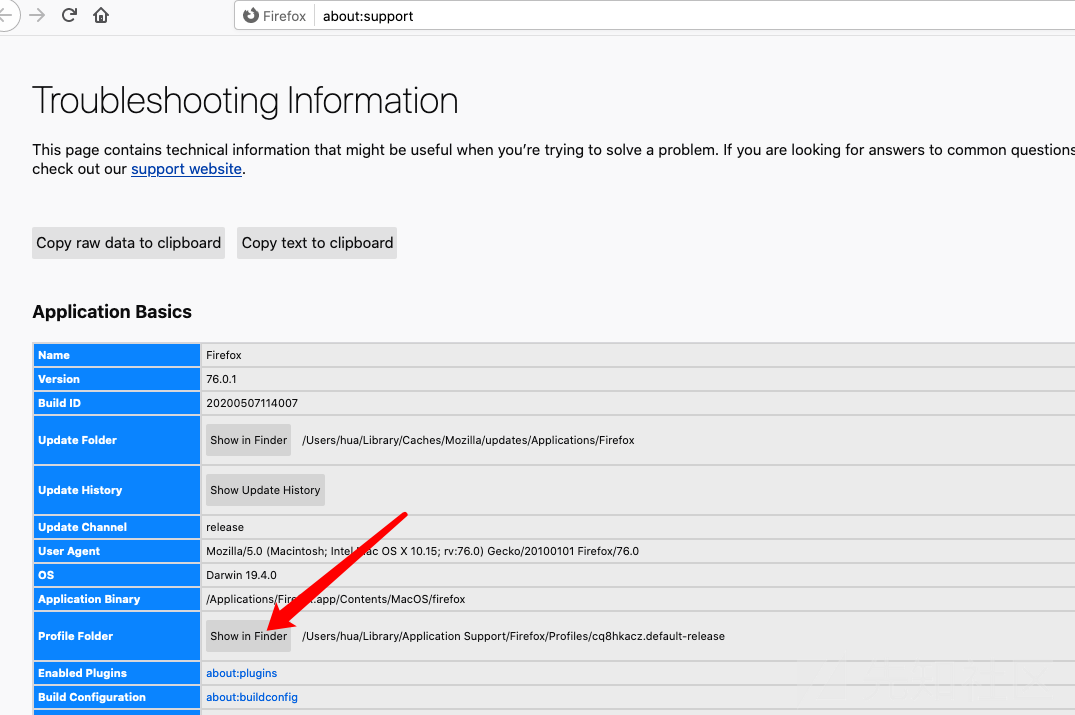
点击Profile Folder右边的Show in Finder 可以打开 Firefox 的配置文件

先别管刚刚打开的文件夹, 在当前页面往下看, 在Extensions一栏中, 找到Hackbar对应的 id

这里的 id 如下:
{4c98c9c7-fc13-4622-b08a-a18923469c1c}回到刚刚打开的文件夹, 在extensions文件夹下, 找到那个 id 对应的文件

将其拷贝出来, 改名原版hackbar-2.2.9.zip, 用于备份. 同时拷贝多一份, 改名修改 hackbar-2.2.9.zip, 用于修改
注意: 要将原来的后缀
xpi改成zip

将修改 hackbar-2.2.9.zip解压出来如下图. 首先我们要将META-INF文件夹干掉, 这个文件夹存放的是签名, 必须要干掉它, 我们待会修改完后, 重新上传签名.

然后用 sublime 打开这个文件夹
修改
这里的修改, 主要是想将所有激活相关的全部去掉, 以达到免激活的效果.
这里需要修改如图三个文件

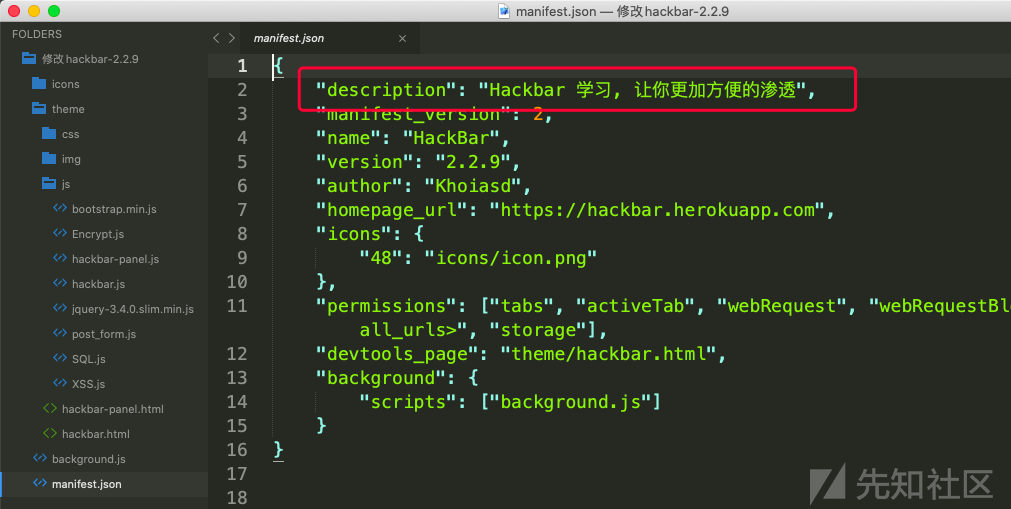
manifest.json
我们修改其中的描述字段, 即description, 以区分原版的 Hackbar 插件.

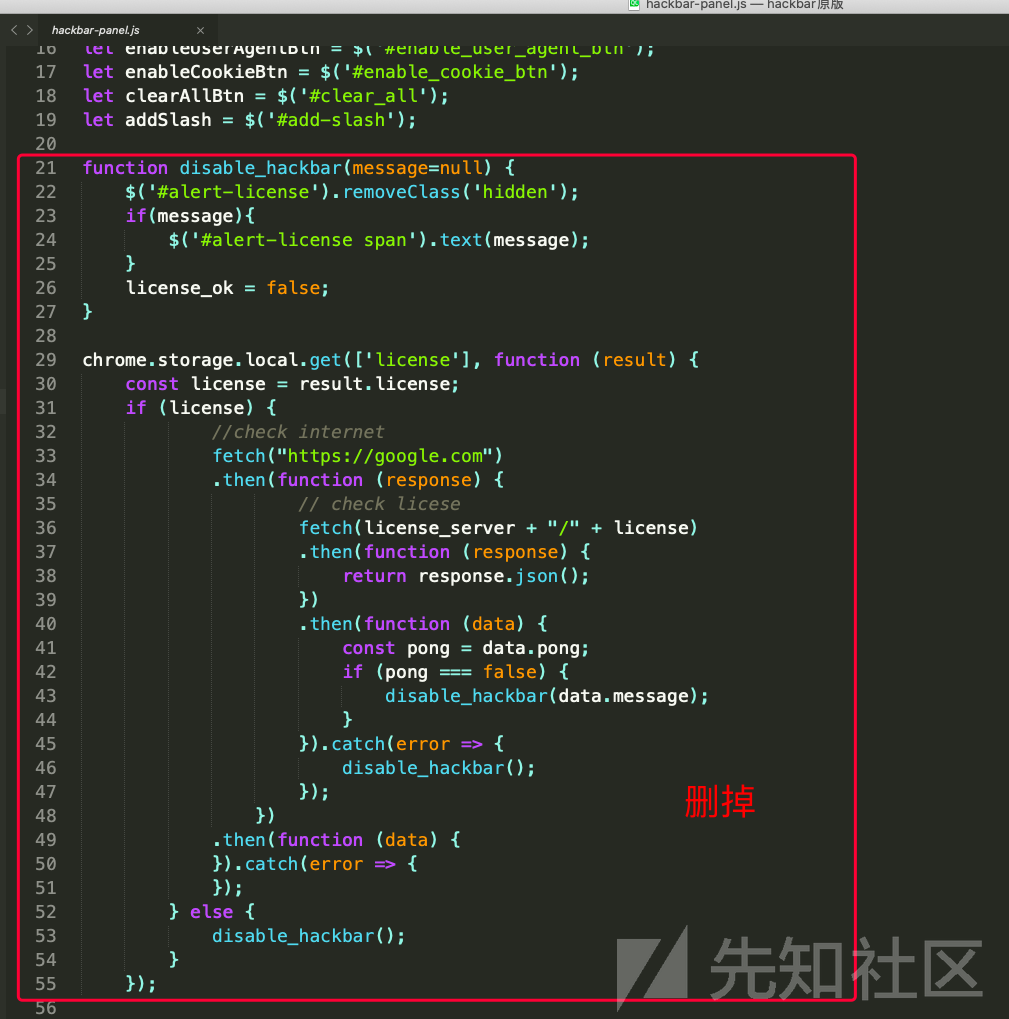
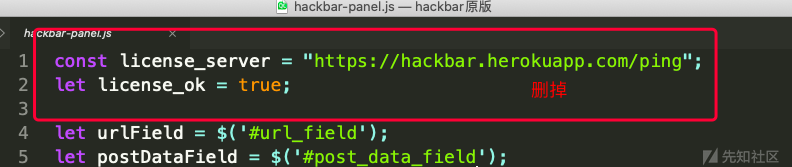
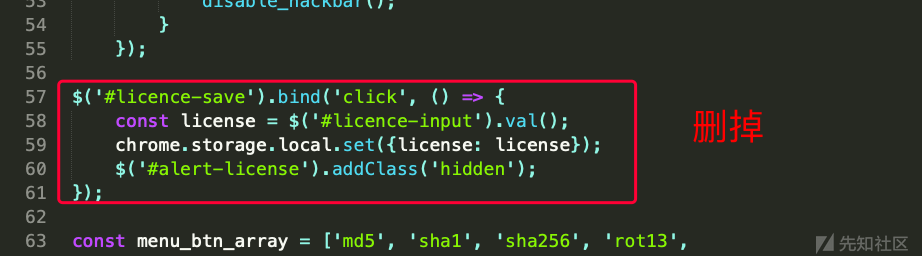
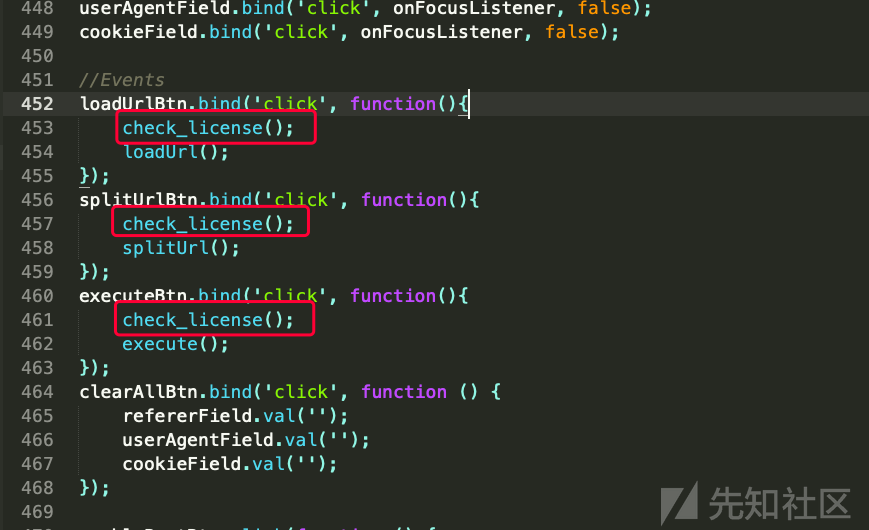
theme/js/hackbar-panel.js
下面红色框着的, 可以删掉或者注释掉. 为了方便大家查找, 建议先注释, 最后再删掉注释.






最后剩下如下:
let urlField = $('#url_field'); let postDataField = $('#post_data_field'); let refererField = $('#referer_field'); let userAgentField = $('#user_agent_field'); let cookieField = $('#cookie_field'); let loadUrlBtn = $('#load_url'); let splitUrlBtn = $('#split_url'); let executeBtn = $('#execute'); let enablePostBtn = $('#enable_post_btn'); let enableRefererBtn = $('#enable_referer_btn'); let enableUserAgentBtn = $('#enable_user_agent_btn'); let enableCookieBtn = $('#enable_cookie_btn'); let clearAllBtn = $('#clear_all'); let addSlash = $('#add-slash'); const menu_btn_array = ['md5', 'sha1', 'sha256', 'rot13', 'base64_encode', 'base64_decode', 'url_encode', 'url_decode', 'hex_encode', 'hex_decode', 'sql_mysql_char', 'sql_basic_info_column', 'sql_convert_utf8', 'sql_convert_latin1', 'sql_mssql_char', 'sql_oracle_char', 'sql_union_statement', 'sql_spaces_to_inline_comments', 'xss_string_from_charcode', 'xss_html_characters', 'xss_alert', 'jsonify', 'uppercase', 'lowercase',]; let currentTabId = chrome.devtools.inspectedWindow.tabId; let currentFocusField = urlField; function onFocusListener() { currentFocusField = $(this); } /* Other function */ function jsonValid(text) { try { return JSON.parse(text); } catch (e) { return false; } } function getFieldFormData(dataString) { let fields = Array(); let f_split = dataString.trim().split('&'); for (let i in f_split) { let f = f_split[i].match(/(^.*?)=(.*)/); if (f.length === 3) { let item = {}; item['name'] = f[1]; item['value'] = unescape(f[2]); fields.push(item); } } return fields; } function urlEncode(inputStr) { return encodeURIComponent(inputStr).toLowerCase(); } function jsonBeautify(inputStr) { let jsonString = jsonValid(inputStr); if (jsonString) { return JSON.stringify(jsonString, null, 4); } return false; } function upperCaseString(inputStr) { return inputStr.toUpperCase(); } function lowerCaseString(inputStr) { return inputStr.toLowerCase(); } // toggle element function toggleElement(elementBtn, elementBlock) { if (elementBtn.prop('checked')) { elementBlock.show(); } else { elementBlock.hide(); } } function loadUrl() { chrome.runtime.sendMessage({ tabId: currentTabId, action: 'load_url', data: null }, function (message) { if ('url' in message && message.url) { urlField.val(message.url); } if ('data' in message && message.data && postDataField.val() === "") { postDataField.val(message.data); } if ('headers' in message && message.headers) { const h = message.headers; if(h.referer){ refererField.val(h.referer); } if(h.cookie){ cookieField.val(h.cookie); } if(h.user_agent){ userAgentField.val(h.user_agent); } } }); } function splitUrl() { let uri = currentFocusField.val(); uri = uri.replace(new RegExp(/&/g), "\n&"); uri = uri.replace(new RegExp(/\?/g), "\n?"); currentFocusField.val(uri); return true; } function exec( cmd ) { return chrome.devtools.inspectedWindow.eval(cmd); } function execute() { let Headers = { referer: null, user_agent: null, cookie: null } let post_data = null; let method = 'GET'; if (enableRefererBtn.prop('checked')) { Headers.referer = refererField.val(); } if (enableUserAgentBtn.prop('checked')) { Headers.user_agent = userAgentField.val(); } if (enableCookieBtn.prop('checked')) { Headers.cookie = cookieField.val(); } if (enablePostBtn.prop('checked')) { method = 'POST'; post_data = getFieldFormData(postDataField.val()); } let url = urlField.val(); url = url.replace(new RegExp(/\n|\r/g), '').trim(); if (!(new RegExp(/^(http:\/\/|https:\/\/|view-source:)/gi)).test(url)) { url = 'http://' + url; } if (!url) { return; } if(method === 'GET'){ let code = 'const url = "'+ encodeURIComponent(url) +'";'; code += 'window.location.href = decodeURIComponent(url);'; chrome.devtools.inspectedWindow.eval(code, function(result, isException){ setTimeout( () => { currentFocusField.focus() }, 100 ); }); }else{ let code = 'var post_data = "' + encodeURIComponent(JSON.stringify(post_data)) + '"; var url = "' + encodeURIComponent(url) + '";'; code+= 'var fields = JSON.parse(decodeURIComponent(post_data));'; code+= 'const form = document.createElement("form");'; code+= 'form.setAttribute("method", "post");'; code+= 'form.setAttribute("action", decodeURIComponent(url));'; code+= 'fields.forEach(function(f) { var input = document.createElement("input"); input.setAttribute("type", "hidden"); input.setAttribute("name", f[\'name\']); input.setAttribute("value", f[\'value\']); form.appendChild(input); });'; code+= 'document.body.appendChild(form);' code+= 'form.submit();'; exec(code) } chrome.runtime.sendMessage({ tabId: currentTabId, action: 'send_requests', data: {headers: Headers} }); } function getSelectedText(callbackFunction) { const selectionStart = currentFocusField.prop('selectionStart'); const selectionEnd = currentFocusField.prop('selectionEnd'); if (selectionEnd - selectionStart < 1) { $('#myModal').modal(); $('#myModal input').val(""); $('#myModal button').bind('click', () => { const selected_text = $('#myModal input').val(); callbackFunction(selected_text); $('#myModal').modal('hide'); }); } else { callbackFunction(currentFocusField.val().substr(selectionStart, selectionEnd - selectionStart)); } } function setSelectedText(str) { let selectionStart = currentFocusField.prop('selectionStart'); let selectionEnd = currentFocusField.prop('selectionEnd'); let pre = currentFocusField.val().substr(0, selectionStart); let post = currentFocusField.val().substr(selectionEnd, currentFocusField.val().length); currentFocusField.val(pre + str + post); currentFocusField[0].setSelectionRange(selectionStart, selectionEnd + str.length) } function onclickMenu(action, val) { switch (action) { case 'md5': getSelectedText(function (txt) { if (txt) { setSelectedText(Encrypt.md5(txt)); } }); break; case 'sha1': getSelectedText(function (txt) { if (txt) { setSelectedText(Encrypt.sha1(txt)); } }); break; case 'sha256': getSelectedText(function (txt) { if (txt) { setSelectedText(Encrypt.sha2(txt)); } }); break; case 'rot13': getSelectedText(function (txt) { if (txt) { setSelectedText(Encrypt.rot13(txt)); } }); break; case 'base64_encode': getSelectedText(function (txt) { if (txt) { setSelectedText(Encrypt.base64Encode(txt)); } }); break; case 'base64_decode': getSelectedText(function (txt) { if (txt) { setSelectedText(Encrypt.base64Decode(txt)); } }); break; case 'url_encode': getSelectedText(function (txt) { if (txt) { setSelectedText(urlEncode(txt)); } }); break; case 'url_decode': getSelectedText(function (txt) { if (txt) { setSelectedText(unescape(txt)); } }); break; case 'hex_encode': getSelectedText(function (txt) { if (txt) { setSelectedText(Encrypt.strToHex(txt)); } }); break; case 'hex_decode': getSelectedText(function (txt) { if (txt) { setSelectedText(Encrypt.hexToStr(txt)); } }); break; case 'jsonify': getSelectedText(function (txt) { if (txt && jsonBeautify(txt)) { setSelectedText(jsonBeautify(txt)); } }); break; case 'uppercase': getSelectedText(function (txt) { if (txt) { setSelectedText(upperCaseString(txt)); } }); break; case 'lowercase': getSelectedText(function (txt) { if (txt) { setSelectedText(lowerCaseString(txt)); } }); break; case 'sql_mysql_char': getSelectedText(function (txt) { if (txt) { setSelectedText(SQL.selectionToSQLChar("mysql", txt)); } }); break; case 'sql_basic_info_column': let sqlBasicStr = 'CONCAT_WS(CHAR(32,58,32),user(),database(),version())'; this.setSelectedText(sqlBasicStr); break; case 'sql_convert_utf8': getSelectedText(function (txt) { if (txt) { setSelectedText("CONVERT(" + txt + " USING utf8)"); } }); break; case 'sql_convert_latin1': getSelectedText(function (txt) { if (txt) { const newString = "CONVERT(" + txt + " USING latin1)"; setSelectedText(newString); } }); break; case 'sql_mssql_char': getSelectedText(function (txt) { if (txt) { const newString = SQL.selectionToSQLChar("mssql", txt); setSelectedText(newString); } }); break; case 'sql_oracle_char': getSelectedText(function (txt) { if (txt) { const newString = SQL.selectionToSQLChar("oracle", txt); setSelectedText(newString); } }); break; case 'sql_union_statement': getSelectedText(function (txt) { if (txt) { const newString = SQL.selectionToUnionSelect(txt); setSelectedText(newString); } }); break; case 'sql_spaces_to_inline_comments': getSelectedText(function (txt) { if (txt) { const newString = SQL.selectionToInlineComments(txt); setSelectedText(newString); } }); break; case 'xss_string_from_charcode': getSelectedText(function (txt) { if (txt) { const newString = XSS.selectionToChar('stringFromCharCode', txt); setSelectedText(newString); } }); break; case 'xss_html_characters': getSelectedText(function (txt) { if (txt) { const newString = XSS.selectionToChar('htmlChar', txt); setSelectedText(newString); } }); break; case 'xss_alert': const alertStr = "<script>alert(1)</script>"; this.setSelectedText(alertStr); break; case 'LFI': this.setSelectedText(val); break; } currentFocusField.focus(); } //on focus listener field urlField.bind('click', onFocusListener, false); postDataField.bind('click', onFocusListener, false); refererField.bind('click', onFocusListener, false); userAgentField.bind('click', onFocusListener, false); cookieField.bind('click', onFocusListener, false); //Events loadUrlBtn.bind('click', function(){ loadUrl(); }); splitUrlBtn.bind('click', function(){ splitUrl(); }); executeBtn.bind('click', function(){ execute(); }); clearAllBtn.bind('click', function () { refererField.val(''); userAgentField.val(''); cookieField.val(''); }); enablePostBtn.click(function () { toggleElement($(this), postDataField.closest('.block')) }); enableRefererBtn.click(function () { toggleElement($(this), refererField.closest('.block')) }); enableUserAgentBtn.click(function () { toggleElement($(this), userAgentField.closest('.block')) }); enableCookieBtn.click(function () { toggleElement($(this), cookieField.closest('.block')) }); addSlash.click(function () { let currentValue = currentFocusField.val(); currentValue+="/" currentFocusField.val(currentValue); }); //Add event listener menu_btn_array.forEach(function (elementID) { $('#' + elementID).bind('click', function(){ onclickMenu(elementID) }); }); $('#lfi .lfi_data').bind('click', function(e){ onclickMenu('LFI', this.text); }); // Keyboard listener $(document).on('keypress', function (event) { console.log(event); if ('key' in event && event.ctrlKey && event.charCode === 13) { execute(); } });
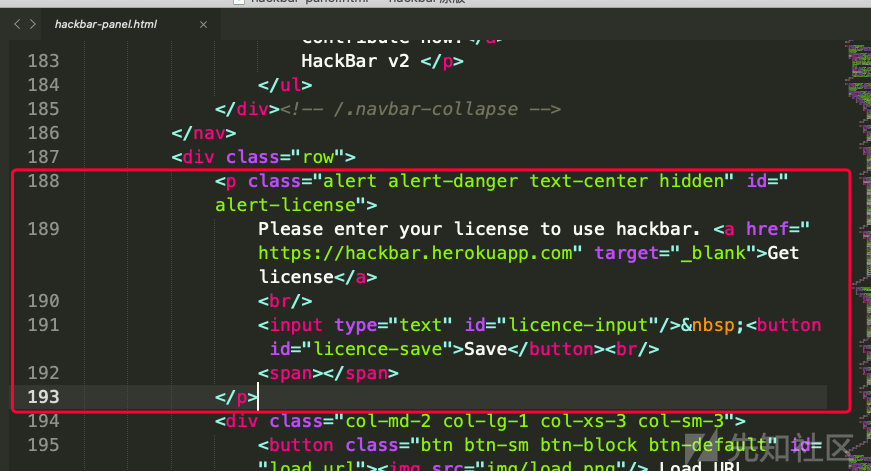
theme/hackbar-panel.html
删掉下面这段代码
<p class="alert alert-danger text-center hidden" id="alert-license"> Please enter your license to use hackbar. <a href="https://hackbar.herokuapp.com" target="_blank">Get license</a> <br/> <input type="text" id="licence-input"/> <button id="licence-save">Save</button><br/> <span></span> </p>

下面这句可以修改也可以删掉, 也可以不管.
<a href="https://www.paypal.me/khoiasd" target="_blank">Contribute now!</a>
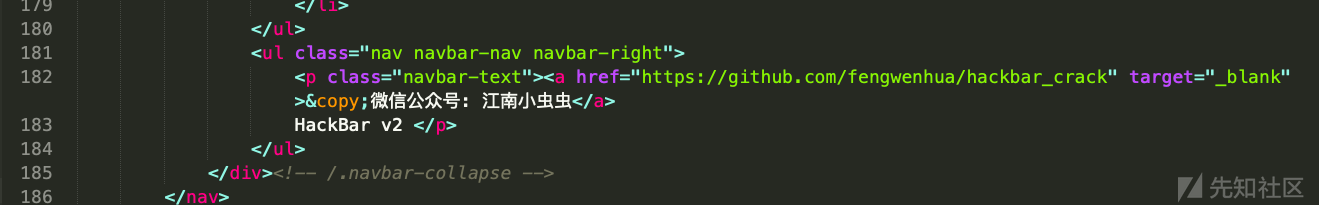
我修改如下:
<a href="https://github.com/fengwenhua/hackbar_crack" target="_blank">©微信公众号: 江南小虫虫</a>

打包上传签名
修改完后, 就是打包上传签名了.
将其他文件/文件夹打包成 zip

前往 https://addons.mozilla.org/zh-CN/firefox/ 注册登录开发者账号
进入开发者中心

如果你是第一次进来, 可能要同意一些协议之类的. 因为我之前已经搞过一次, 所以这里直接提交新的附加组件

选择我自己托管

上传完刚刚压缩的文件, 让网站验证一下, 验证通过后选择签名附加组件

等三分钟左右, 就会收到审核通过的邮件了

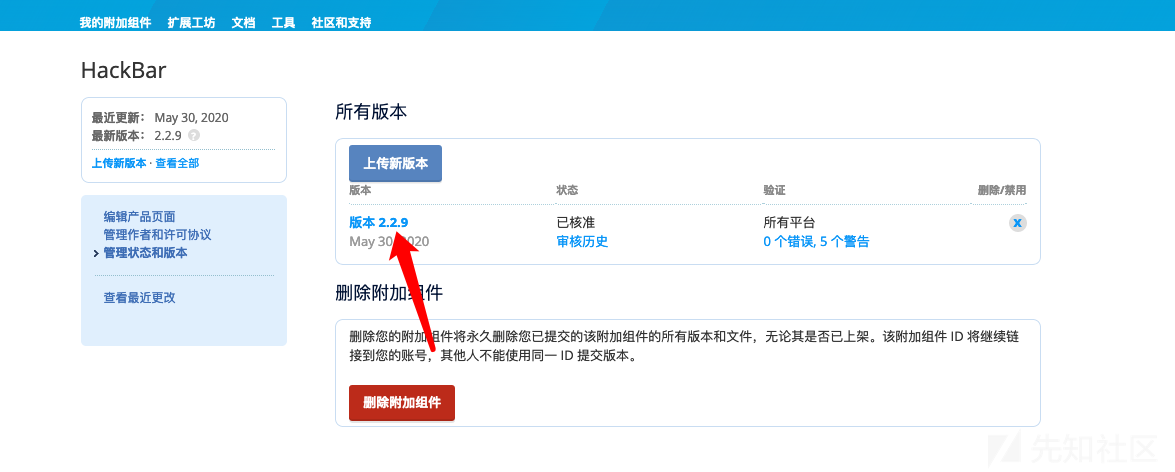
然后打开邮件中的链接提示的那个下载链接, 点击那个版本 2.2.9

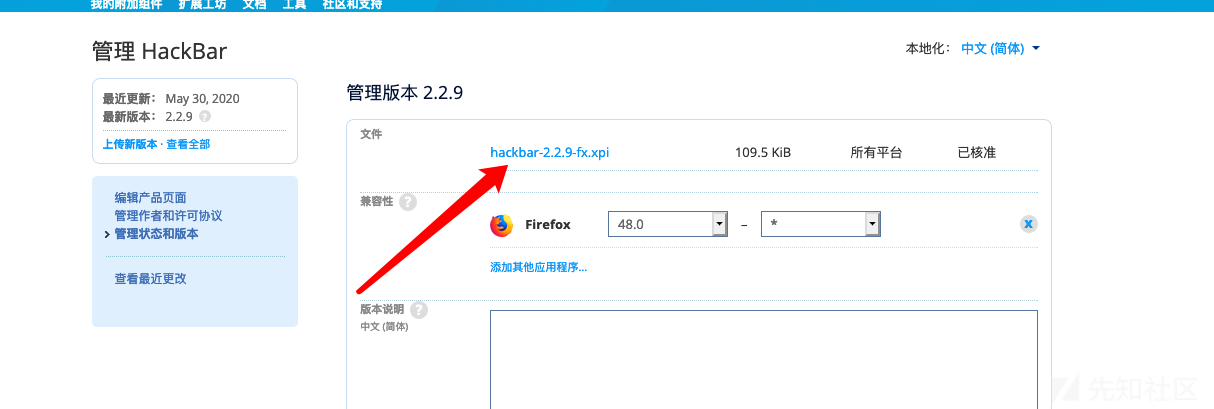
再点击hackbar-2.2.9-fx.xpi , 如果你当前是 Firefox 浏览器, 点击之后会自动安装该插件, 而且还可随账号同步.


如果当前是其他浏览器, 点击之后则会自动下载

福利时间
我已经将签名好的插件丢到 GitHub 上了
GitHub 链接: https://github.com/fengwenhua/hackbar_crack
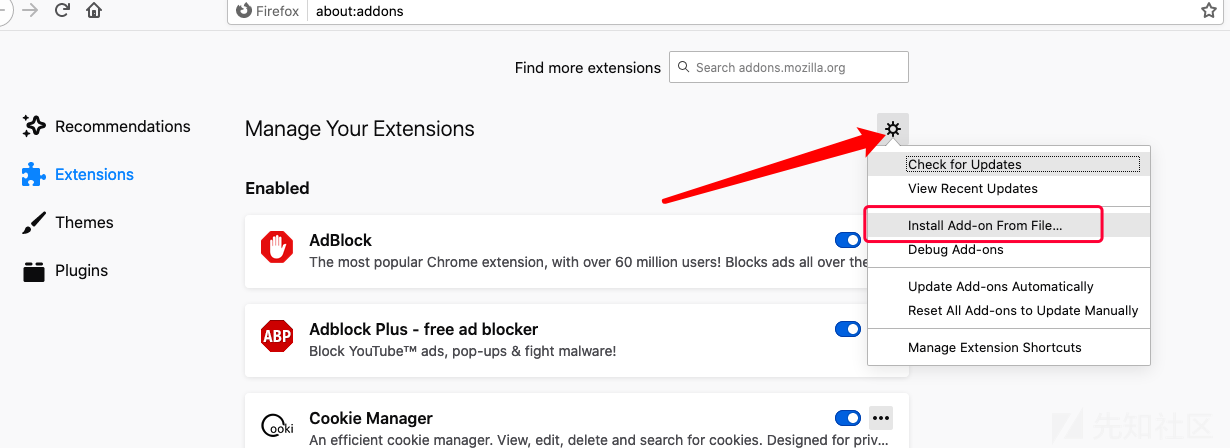
下载下来, 选择从文件导入即可

如有侵权请联系:admin#unsafe.sh