
If you're a React developer, you probably appreciate its flexibility and component-driven architecture. These features are why React has become one of the leading frameworks for building modern web applications in record time, considering it was only created by a Facebook engineer 11 years ago.
Despite its productivity boost, integrating dashboards or reporting features into a React web app can seem overwhelming, especially when handling a lot of data. Fortunately, adopting a React report library can save time and effort through premade templates and intuitive report design functions.
With numerous options available, evaluating the pros and cons of each React reporting tool is paramount to a solid decision. Some tools, for example, may offer greater customization for different branding needs. Others may offer a lightweight design to handle large datasets or provide deeper integration with fewer coding requirements.
Regardless, this blog will review some of the leading options and help simplify your decision-making process!
To compare the React reporting libraries, we looked at crucial attributes that speed up the software development process and ensure quality web app reports. These include:
- Depth of integration: Is adding React report components into a web app easy? Can you do so without (or with minimal) backend coding requirements? Is extra configuration work required to connect data sources to your React reports or to add APIs?
- Report customization and flexibility: Can you customize report templates and styles to meet application design or brand needs? What sort of report flexibility is available? Can you generate both static, simple reports and charts as well as more complex interactive data?
- Component library size and performance: How many types of report components can you add to your React apps? Is it performance-optimized to handle large, complex data sets without impacting other web app components?
- Developer experiences and product resources: Is the component library easy to navigate, pull templates, and customize report designs? Does exporting elements require much additional effort? If you encounter a hurdle, what online resources are available to support React teams?
With these considerations in mind, we’ve compiled our top React reporting tools below.
ActiveReportsJS
Notable Features:
- JSON report templates can be added as static assets or app modules.
- React reporting engine supports loading and generating React reports on any device.
- There are no server dependencies; the report designer and viewer connect seamlessly to the infrastructure, so you don't have to worry about any backend configuration.
- The perfect React report viewer gives end-users a single page (and one-click option) for view, export, and print functions.

Pros:
- Offers an extensive component library and vast customization to add and tailor React reports for any application.
- Powerful integration: most features and components are app-ready, so you don't have to spend extra time on coding.
- Prioritizes the React developer; the component library is known for its intuitive navigation structure, making it easy to use, and the provider offers countless online resources for support.
- Ensures app quality; reports can handle massive data sets and complex binding and sourcing without impacting web app performance.
Cons:
- Certain premium features may require additional products for a higher price.
- May be tricky to configure APIs if you're new to React.
Summary
ActiveReportsJS offers incredible flexibility without compromising convenience, boasting zero server dependency. Most impressive is the rich component library and the vast range of report customization that can serve any industry or brand. Features such as a "Perfect Report View" and its very own React engine allow ActiveReportsJS to stand out from competitors by adding more value for users and developers.
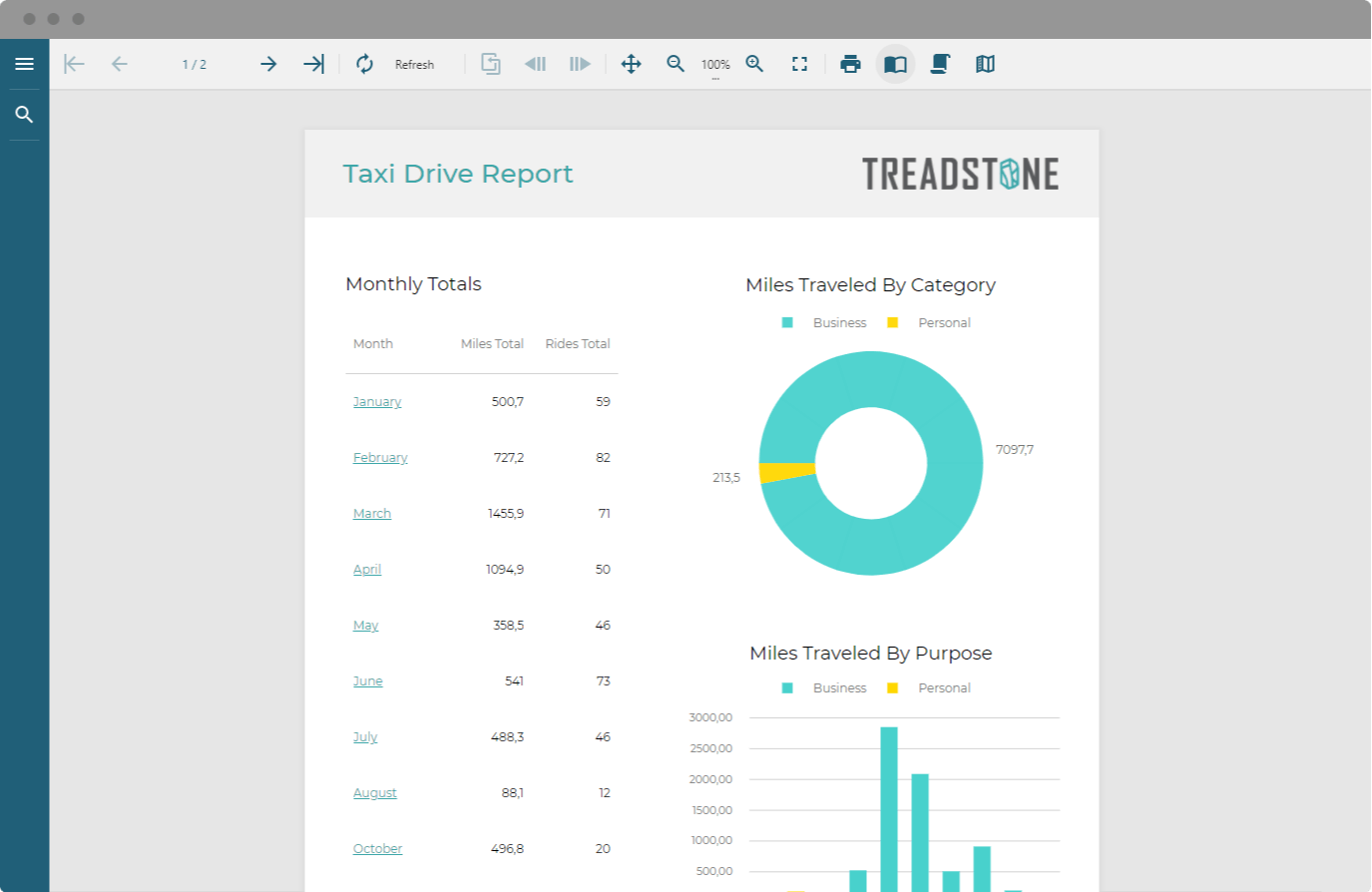
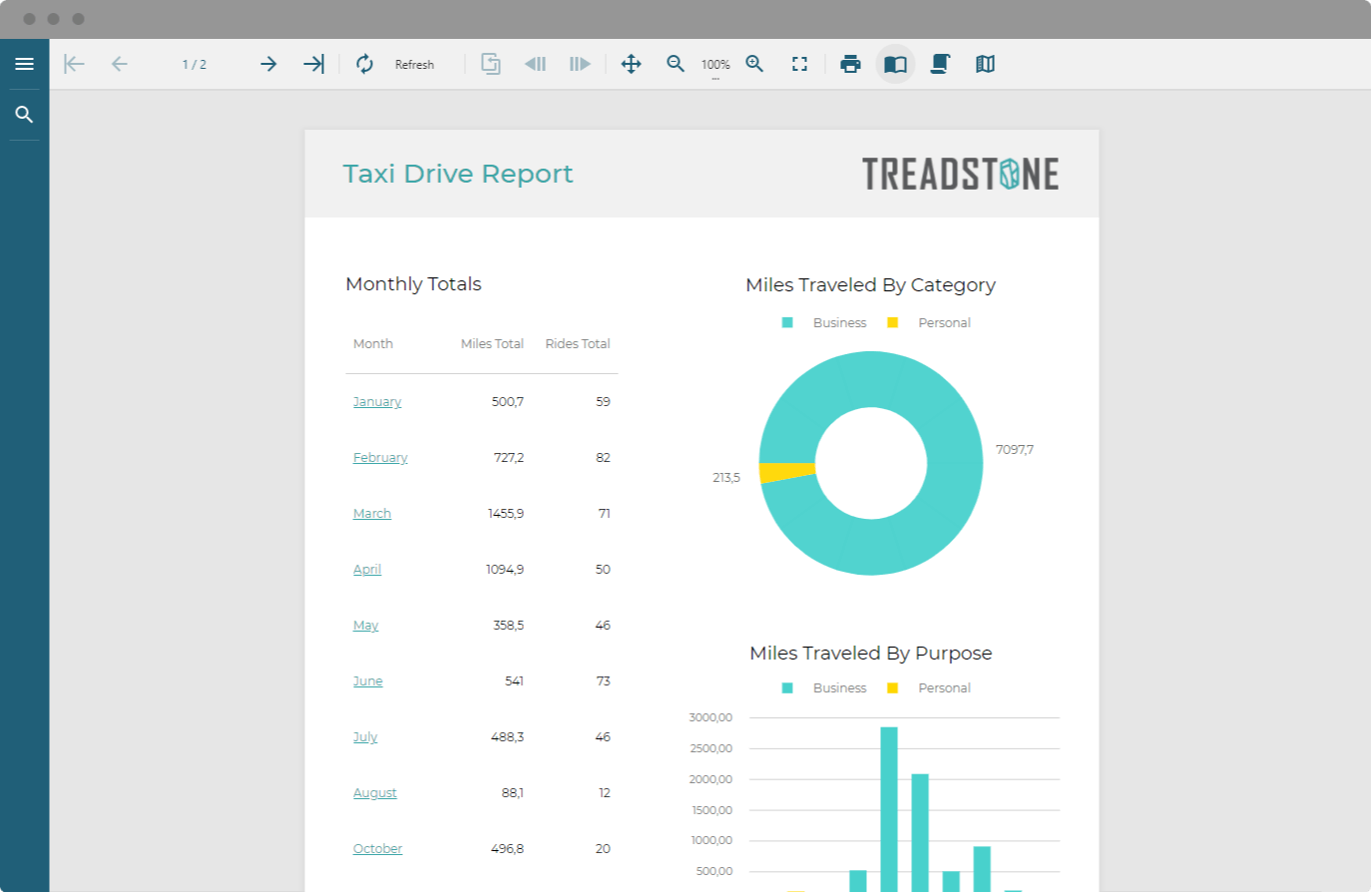
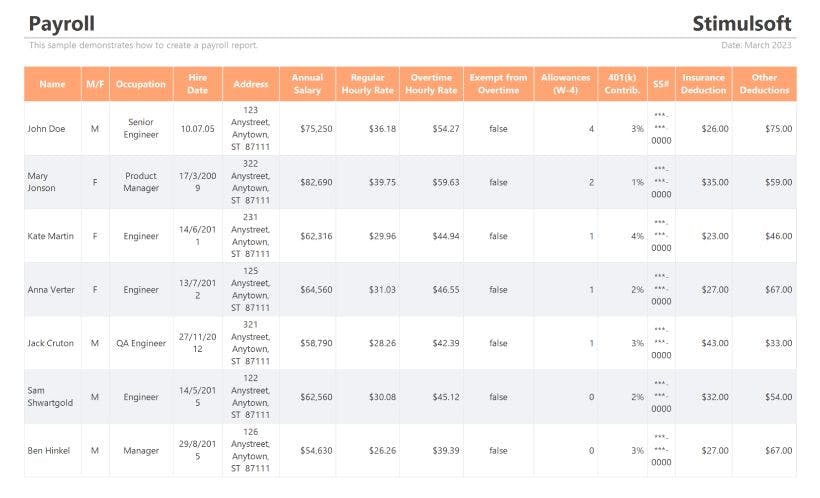
Stimulsoft Report.JS
Notable Features:
- Report designer is based on the Electron framework; it works on nearly every computer and operating system (OS).
- A pure JavaScript report engine lets you build, design, and run reports within React apps without backend coding needs.
- Seamless connection to data sources to bind reports with OData, Excel, JSON, and REST API, plus support data servers like MS SQL, Firebird, MySQL, PostgreSQL, and many more.
- Report viewer capabilities with drill-down, interactive, saving, and other functions for users to get more from their data.

Pros:
- Relatively cost-friendly; starts at $799.95 per developer and has discounts for long-term commitments or bulk purchases.
- Provider offers templates and styles to brand your reports according to any guidelines or needs of your web application.
- A pure engine for the React framework ensures deep integration; most report generation and editing can be done without backend coding.
Cons:
- Struggles to handle larger, complex data sets; components can experience lagging and performance issues.
- Limited community support is available; it’s also difficult to find answers from peers or other developers using the library.
- Creating APIs and connecting complex data sources comes with a steep learning curve.
Summary
Stimulsoft Reports.JS is great for mid-to-large teams looking to streamline React development cycles. Much of its value stems from the depth of integration. From adding chart components to design to viewing and adding interactive functions, you can manage most report components without workarounds.
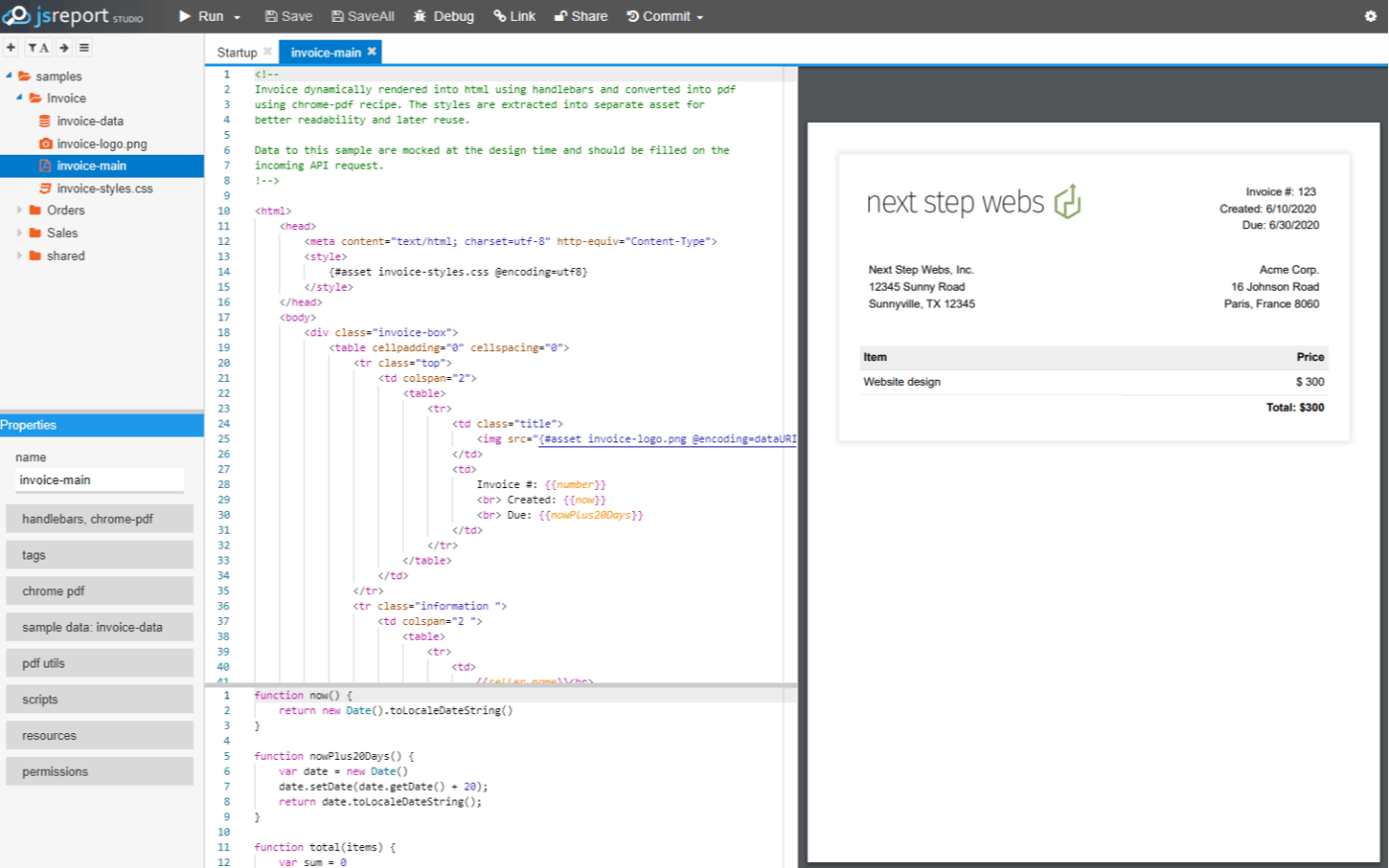
Jsreport
Notable Features:
- HTML designer for web-based report customization within a modern browser.
- Report rendering through REST API, CLI, or SDKs.
- Unique extensions for apps like report scheduling, template versioning, import/export, data backup, and user/access management functions.
- Open-source and cross-platform options: you can use templated engines to create dynamic report layouts or quickly customize script hooks.

Pros:
- Inexpensive library; paid plans start at just $29.95 per month plus free options available.
- User-friendly library; doesn't require many workarounds to add React components to apps, making it generally easy to use.
- Robust library component with premade templates and deep integration; much of the coding work is handled by the provider.
Cons:
- The Gold plan gets expensive if you need more complex reporting customization; starts at $299.95 per month ($3,599 per year).
- Reports as a service for the cloud library requires a public server; you're relying on third-party services, which adds new risk complexities and additional costs.
- Large data sets can create performance bottlenecks for React apps.
Summary
Jsreport is recommended for small (but experienced) teams who need to quickly incorporate compelling charts into their web apps. It prioritizes the developer by offering a user-friendly library and countless templated reports and scripts to speed up development. It's also easy on your wallet if you only need the basics.
Jsreports
Notable Features:
- ReportLayer tool instantly converts web app data into professional PDFs.
- Reusable document templates in a web browser; lets you save, edit, and preview templates with real data, plus define custom element types that can be dragged and dropped into reports.
- PDF export in a browser or on the server; will auto-fill your premade templates directly from a data source.
- Options for document rendering and embedding within web apps.

Pros:
- Supports large datasets without slowing down the entire web app.
- Comes with many productivity-enhancing tools so you can work faster and collaborate better.
- Solid library of report components, comes with many report and dashboard options you can customize.
Cons:
- Very expensive; starts at $7,990 per year.
- Steep learning curve; tough to get comfortable with if you're newer to React.
- Relatively limited number of data sourcing options; requires additional coding for certain connections.
Summary
Jsreports is certainly a beneficial tool if you're willing to pay the price. This library is best suited for organizations that need to automate report generation. Its ability to recycle document templates and auto-fill them with data from a live source can save developers and app users a lot of time. This is especially useful for finance-based applications, like invoicing or creating statements, and business intelligence (BI) use cases.
Bold Reports
Notable Features:
- Report items explorer, which improves library navigation and enhances text box features with rich text formatting.
- White-labeling and rebrand options; incorporate your own styles into the app to represent your brand before distributing reports.
- Report server for creating and managing users, scheduling reports, and sharing data insights all in one place.
- Report integration with more than 20 of the most common data sources, like SQL Server, Oracle, MySQL, and more.

Pros:
- Intuitive design and operability when adding React reports; beneficial for newer developers.
- Modern component library; ideal for newer apps that employ today's UI/UX principles.
- Receives excellent performance reviews from various companies.
Cons:
- Expensive option: $495 per month ($5,940 annually) for one developer plus added costs for managed hosting.
- May depend on third-party providers if the library is hosted in a public cloud or Kubernetes container.
- High dependency on updates; provider issues frequent versioning of the library, which could disrupt certain projects.
Summary
Bold Reports is a great library for enhancing decision-making in modern apps. Its design focus stands out among other notable features. React developers can navigate the library and incorporate their design into web apps with ease. Bold Reports also offers many options in terms of premade templates and charts, data sourcing, chart interactivity, and UI customization, making it reliable for many industries.
Telerik Reports
Notable Features:
- Self-service capabilities: both React developers and end-users can design their own reports.
- Embedded reporting in any business application with view options for a web browser, desktop, and cloud integration.
- Data sourcing from any database with an ADO.NET provider plus web services, business objects and entity framework models, ODBC sources, JSON and CSV files, SQL, and many more.
- Data binding functions through OLAP engine, an extensible Excel engine, field calculations, and caching (for larger files).

Pros:
- Ideal for handling large data sets and multiple APIs; minimal impact on app performance.
- Complete feature set; large component library with many options for creating, viewing, exporting, and reusing React reports.
- Solid flexibility; many ways to create reports and integrate data from a variety of sources.
Cons:
- High dependency on the Telerik ecosystem; requires a subscription to other products to benefit from its full potential.
- Gets expensive on higher-tiered plans: up to $1,699 per developer for more advanced features.
- If you aren't familiar with Telerik products, it can be challenging to navigate the library and learn about the features.
Summary
Any industry demanding massive data hauls, like healthcare, finance, eCommerce, and government sectors, can find value in Telerik Reports. The strength of the features and size of the component library place this tool among the leading options. With a variety of report types and sources from which you can pull your data, this React reporting tool can serve nearly any use case.
DevExpress Reports
Notable Features:
- Built-in reporting library for both web and mobile apps.
- Report wizards and premade templates to quickly create complete and informative data reports.
- Data consumption and binding from sources like SQL, Oracle, Excel, Entity Framework / XPO, Firebird, Google Big Query, and many others.
- Visual Studio lets users preview a report output with data already stored in the app before exporting.

Pros:
- Deep integration for adding report components; minimal workarounds when adding reports to apps.
- A wide range of customization is available to create reports for any need, brand style, or use case.
- Huge component library with many API options for binding and sourcing data.
Cons:
- Expensive product, starting at $1,999.99 per developer.
- Ease of use is lacking; new developers find the library tough to navigate and access.
- Subscription locks you in for a year with no option for monthly billing or month-to-month subscriptions.
Summary
DevExpress Reports offers an extensive component library and endless customization features. It's especially useful for incorporating data interactivity, like drill-down, conditional formatting, analytics, and more, into your web apps.
Companies seeking visually appealing insights, like finance or logistics, may find the most value in this library. DevExpress also enables developers to add React reports to both mobile software and web apps.
Conclusion
Though each option provides a host of benefits, ActiveReportsJS is a cut above the rest with its vast library full of quality report components. It is performance-built to handle the largest and most complex data sets without impacting app speed.
This React reporting solution prioritizes developers more than others with its easy-to-use library and extensive online resources and tutorials, helping them to overcome any hurdle. In terms of overall value, ActiveReportsJS is unmatched, boasting expansive customization options, an intuitive UI, and superior flexibility.
如有侵权请联系:admin#unsafe.sh