
0x1 前言
哈喽,师傅们!
这次又来给师傅们分享我的文章心得了呦,这次是给师傅们分享下js未授权漏洞挖掘的一个小技巧的汇总,然后也是会给师傅们分享几个案例,带师傅们更加深刻的理解和看的懂这个js未授权,然后再带师傅们去挖这个漏洞,从怎么挖去带师傅们掌握这个js未授权。
然后特别是给一些不会挖漏洞,然后针对于FindSomething插件工具的使用来做一个分享,让师傅们对呀FindSomething插件的使用更加娴熟,能够更好的利用这个插件,然后让师傅们挖出属于自己的第一个js未授权漏洞!

0x2 js未授权简介
一、什么是未授权?
首先理解什么是未授权漏洞
未授权字面上理解是未获得授权,对于正常的业务来说,有些功能点需要经过登录之后才能进行,那么如果我们通过一些绕过,无需登录也可以完成此类操作,那么便是未授权访问漏洞了。

二、常见的未授权访问漏洞
**常见的未授权漏洞一般分为两种: **
组件类的,如js未授权、redis未授权、mongodb未授权等,也是比较常见的。对于此类漏洞,可以理解为不需要登录即可执行里面的功能,所以存在未授权漏洞。
WEB层面的,如某某CMS未授权文件上传、未授权创建账号、findsomething接口拼接未授权访问敏感信息泄露等。因为可以绕过登录限制进行操作,所以存在未授权访问漏洞。

三、js漏洞挖掘需要获取的几个信息
Js中存在指纹信息
这里的指纹信息包括前后端框架和插件的版本号信息,Github项目地址等,这时候就可以尝试寻找对应项目的nday或审计源码来寻找突破口
Js泄露接口信息
Js中存在一些网址或接口信息,特别是一些没展示到页面中的隐藏功能的接口,这些隐藏的接口很有可能存在各种常见的漏洞,例如越权,未授权等,这也是我目前非常喜欢测的一个点
Js泄露敏感信息
这个也挺常见的,就是Js中包含一些敏感信息,例如账密,个人信息等,从而突破了某些资产,进行深度利用等
Js逆向加解密数据
通过Js调试来解密站点的一些数据,例如破解sign,数据包中的密文等,获取对应的明文内容,很可能这些明文内容就存在越权等漏洞
四、如何挖掘
查找敏感信息,从网站本身找到格外的信息,如 API接口,js代码,查看源代码看看有没有泄露账号之类的。
api接口 -> 敏感信息泄露 -> 未授权访问
api接口 -> 功能点操作 -> 未授权访问
源代码 -> 账号泄露 -> 未授权访问
源代码 -> 前端绕过 -> 未授权访问
五、浅谈
未授权访问的挖掘不是针对所有网站,这只是一种思路,通过信息收集来实现登录绕过,从而达到未授权。正常来说可以通过抓包修改返回值也可以达到绕过,前提是不知道网站代码的判断情况下,可以尝试猜解返回值。如果网站后端认证做好了,是不会有该漏洞的。
0x3浅谈 js未授权挖掘技巧
一、常规js未授权挖掘
问:
我这里先给师傅们出一个情景题,就是你在一个门户站点的登录口,但是呢经过尝试了别的打点方法都没有成功,后面这个站点你该如何进行一个渗透测试呢?
答:
这里就要和师傅们分享下我之前在没有认真研究js未授权的时候,喜欢的一个针对js的一个测试手法。我相信很多师傅应该都是和我一样的思路,就是大家知道且都非常喜欢使用的一个插件findsomething。就是常见的使用findsomething小熊猫头插件打开,然后把里面的泄露的路径进行拼接使用,然后直接拿bp进行POST/GET方法都进行跑一遍,然后再看看有没有什么js路径拼接,然后导致的敏感信息泄露。

然后把插件泄露的js路径保存到一个txt文件夹里面

然后简单的进行GET/POST跑下
然后跑完以后会发现,怎么还是没跑出什么东西来,然后就这样觉得这个js路径很安全,没有漏洞,直接下了

Google插件FindSomething下载链接:https://chromewebstore.google.com/detail/findsomething/kfhniponecokdefffkpagipffdefeldb

二、浅谈交流
问:
既然人人都知道用Findsomething,那么想问下师傅们用Findsomething的目的是什么呢?
目的:
为了寻找隐藏的接口
JS中存在一些网址或接口信息,特别是隐藏的一些信息,也就是UI中没有的,这些隐藏的
接口很有可能存在各种常见的漏洞,例如越权,未授权等。
如果我们通过JS中的信息构造出完整的隐藏接口和传参,就有可能发现极其隐蔽的漏洞
**问:
**
那像这样直接复制findsomething发现的接口然后粘贴,然后再批量跑GET和POST,这样的测试手法是对的吗?
0x4 Findsomething应该怎样正确使用?
问题一:findsomething找到的接口能不能直接复制下来当爆破字典使用?
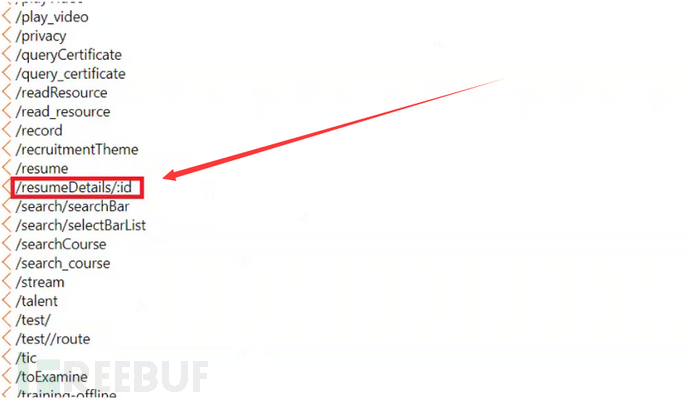
师傅们来看下下面的这个接口,是不是可以看到存在一个id参数,那么你要是直接把这个复制下来,然后去使用bp跑,是不是再怎么跑都跑不出什么信息泄露

然后还有就是下面的这个js接口,findsomething显示出来的接口,一个?id=xxx的一个参数,像碰到这样的,我们是不是得提前进行一个数据的处理,然后再放到bp去跑接口,才会最大可能性让你找到一些敏感信息泄露的接口,这样就是有些师傅挖不到js未授权的漏洞,但是有些师傅却可以的原因之一了

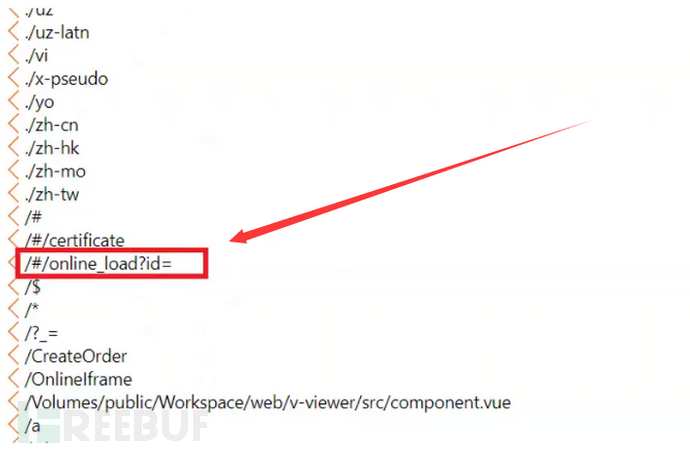
还有下面的这种情况,就是跑js路径的时候,需要我们注意前面是否有前缀

问题二:我们应该如何去跑未授权?
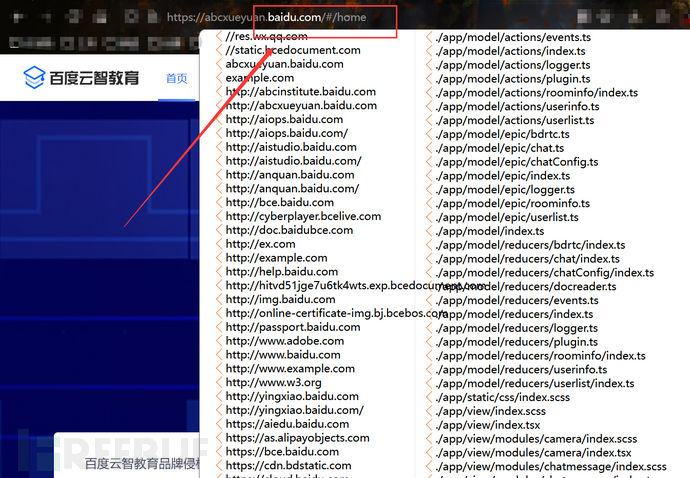
这里我给师傅们来假设下,如果当前我的页面的链接如下:https://xxx.com/#/user
这里我们需要特别注意的就是#符合,在拼接时需要注意什么。
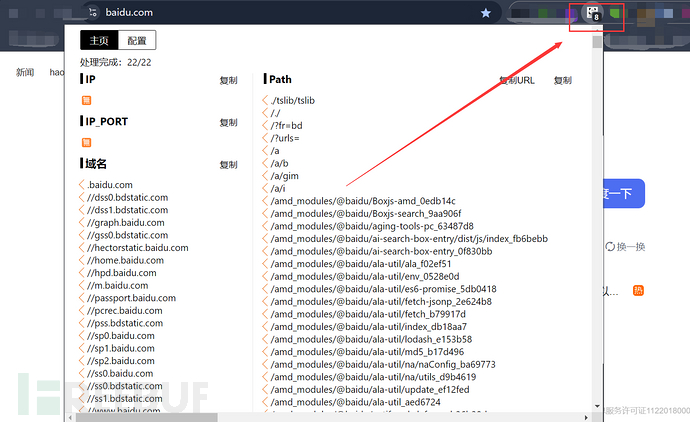
findsomething查找的结果如下:

疑问:
1、这个#是什么?
2、这个我应不应该带上?
3、带上和不带上结果会有区别吗?
答:
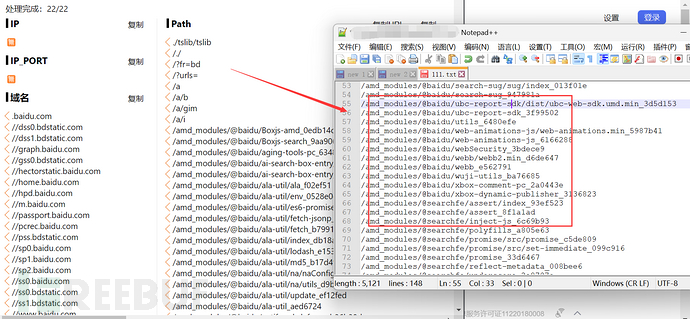
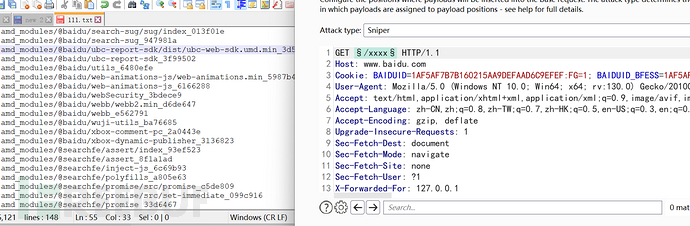
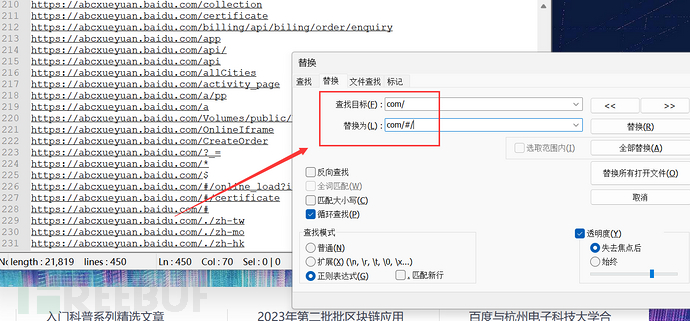
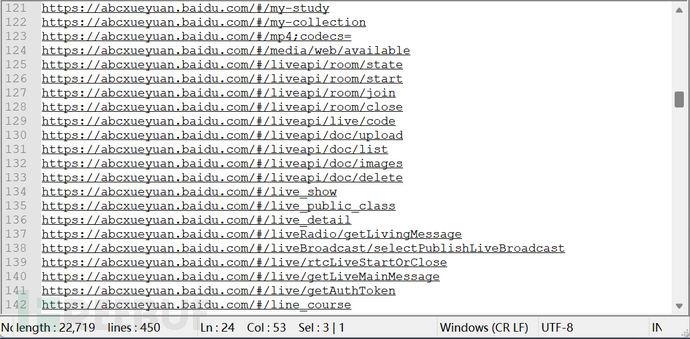
像上面的存在一个#的路径,建议是师傅们单独把这些js路径给拿出来,进行一个手动拼接尝试看看未授权,或者说要爆破,那也得把这个/#/这个给带上,然后再进行一个爆破,下面简单来拿百度的给师傅们看看这个案例

下面可以把findsomething的url复制到一个txt文本里面,然后进行替换如下:


问题三:如何有针对性的提取findsomething内的接口
例如在对某个站点进行测试时,最初跑一遍findsomething的接口,并没有收获,来到该
站点某个页面时,猜测存在隐藏功能或高权限功能,最后成功找到该接口,构造传参,从而发现未授权漏洞获取赏金
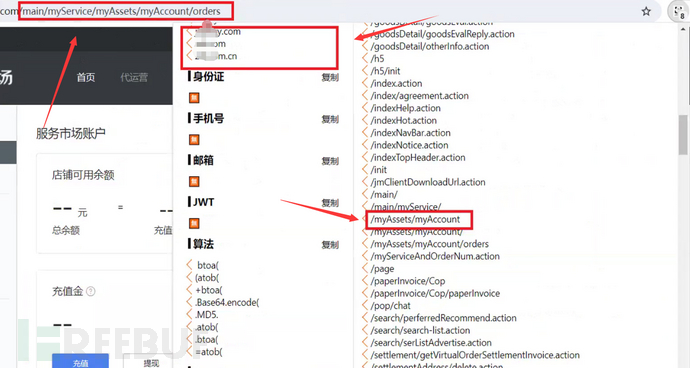
看这样一个页面,你能想到哪些功能接口?如何快速定位相关接口?

比如上面的这个站点,一个证书查询的功能点,然后下面还有身份证、手机号、发送验证码的一个接口,那么我们就需要联想这个站点可能存在的一个js接口泄露,那么我们可以使用快捷方式,看这个证书查询功能,定位关键字,比如常见的:cert,Certificate,query,idcard,send,sms
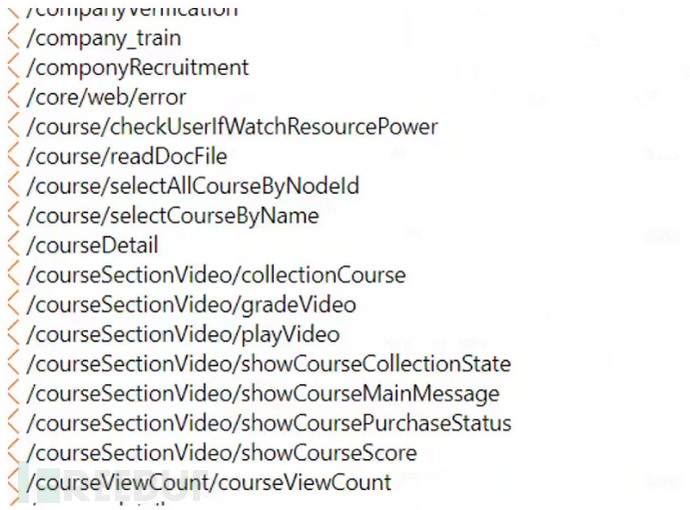
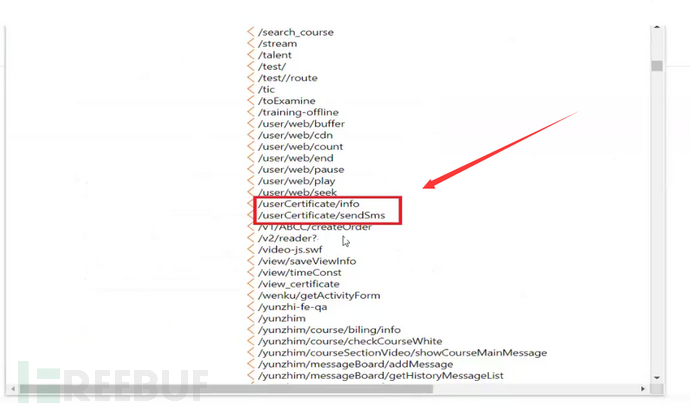
就比如下面的这个findsomething查找到的js接口,仔细看看下面的英文意思,特别是info或者list关键字的,特别容易出未授权敏感信息泄露的一个漏洞

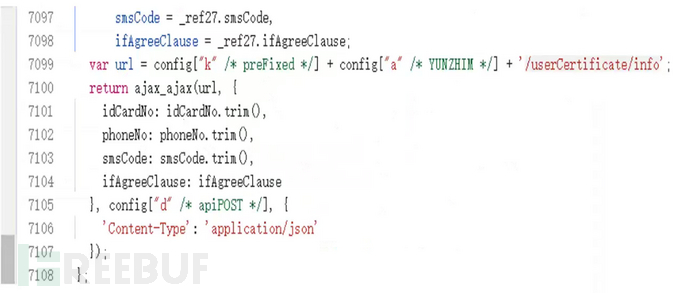
那么我们就拿这个/userCertificate/info接口来举例,拿到了接口,然后尝试去拼接url,但是直接页面报错,无法访问,那就说明我们需要去找这个隐藏接口的参数了。
比如使用js进行一个检索,使用F12然后在network上去看,有些隐藏的接口可能会带上传参的参数上去,那么我们就可以打一个js未授权漏洞了

0x5 查询接口的未授权访问测试奇招
一、构造参数
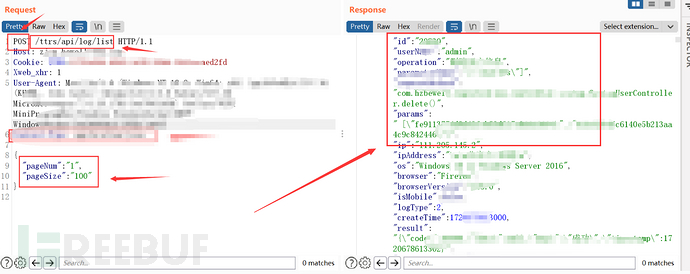
就是我们平常在测试漏洞的时候,有时候不传参,或者在参数置空,发包的时候,对方服务器返回的请求是500的时候,那么有时候使用下面的参数进行一个传参,把这个给加上去,那么有时候会有一个不一样的效果,有时候就能返回一些高权限才可以看的内容
{
"pageNum":"1",
"pageSize":"100"
}
{
"pageNo"1",
"pageSize":100,
}

二、js中接口关键字查到隐藏接口,从而获取内部信息
这里拿我一个师傅之前的一个案例,给师傅们分享下,这个案例就是我使用findshomething测试接口,然后进行常规的思路接口拼接,然后并没有什么成果

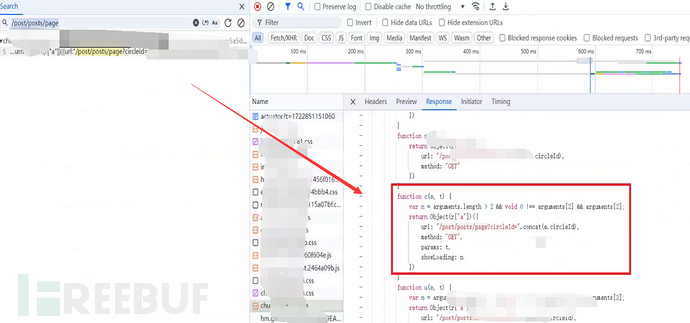
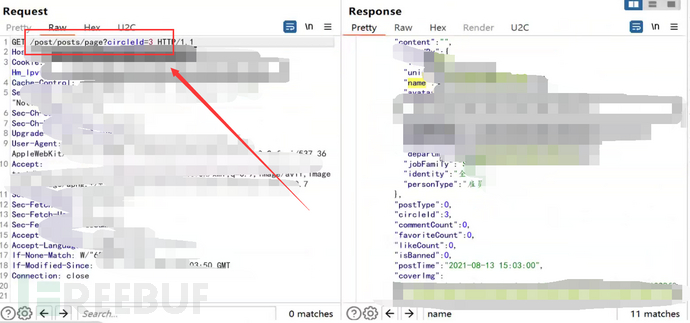
这里直接使用js代码检索findsomething上面的接口/post/posts/page,然后师傅们可以看到js代码里面的泄露的一个传参?circleld参数,然后我们就可以尝试使用bp抓包,然后去js接口和参数进行拼接,然后打一个js未授权漏洞


下面是我常用的几个接口关键字,用于寻找Js中的接口信息
type:"POST"
type:"GET"
post("
get("
ashx?
ashx
ur1:
ur1:"
ur1:
path:
path:
path:
action?
data
params
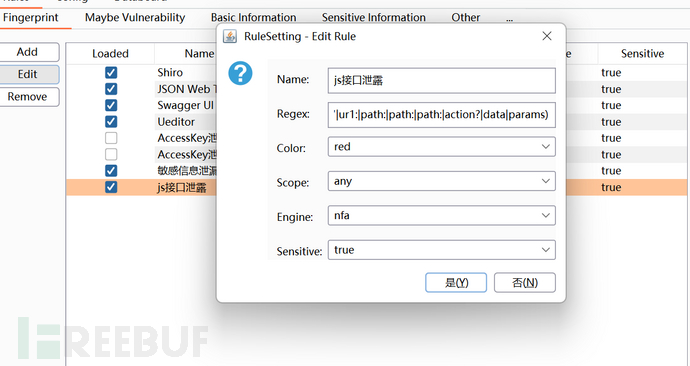
下面是我给师傅们整理的HAE正则匹配,直接使用bp中的hae插件,需要的师傅可以加我,我给师傅们整理了齐全的HAE匹配规则
type:"POST"|type:"GET"|post("|get("|ashx?|ashx|ur1:|ur1:"|ur1:|path:|path:|path:|action?|data|params

三、拓展
那么哪些场景需要我们去分析Js和接口信息呢?
1、数据的某些应该有的功能点,而页面未展示
例如数据的增删改查,少了某一项
2、没有突破点的页面
例如无法登录的平台,或者进了后台无法使用,再比如空白页面等
3、没有权限的某个功能
某个功能需要更高权限或等级,有可能只是前端郜限制,完全可以尝试拼接去寻找突破口
0x6 总结
针对js未授权漏洞的一个分享呢就到这里文章就结束了,希望这篇文章对师傅们有帮助。
师傅们在挖掘企业src或者edu过程中,这个js未授权和使用FindSomething插件使用去挖掘漏洞来讲,特别是针对小白师傅们是非常友好的,也是蛮建议师傅们看完我的文章然后去进行一个js未授权的一个漏洞挖掘,这样可以让师傅们更加掌握这个技能,也是希望师傅们偶尔挖挖漏洞,然后赚点赏金什么的。
文章中涉及的敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打码处理。传播、利用本文章所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,作者不为此承担任何责任,一旦造成后果请自行承担!
如有侵权请联系:admin#unsafe.sh