
WPF (Windows Presentation Foundation) is a powerful framework for building desktop apps. At the heart of many of these apps is the DataGrid – a control that displays, edits, and manages tabular data.
While WPF includes a basic DataGrid, it often lacks the advanced features and flexibility required for complex enterprise applications. Third-party suites like those from MESCIUS' ComponentOne, DevExpress, Telerik, Infragistics, and SyncFusion provide a cost-effective solution by filling these gaps with ready-to-use, feature-rich controls. The investment in these libraries quickly pays off through saved development time, smoother implementation, and fewer headaches compared to building these functionalities yourself.

In this article, we’ll break down the top WPF DataGrids on the market, helping you decide which one best fits your needs.
MESCIUS’ ComponentOne FlexGrid

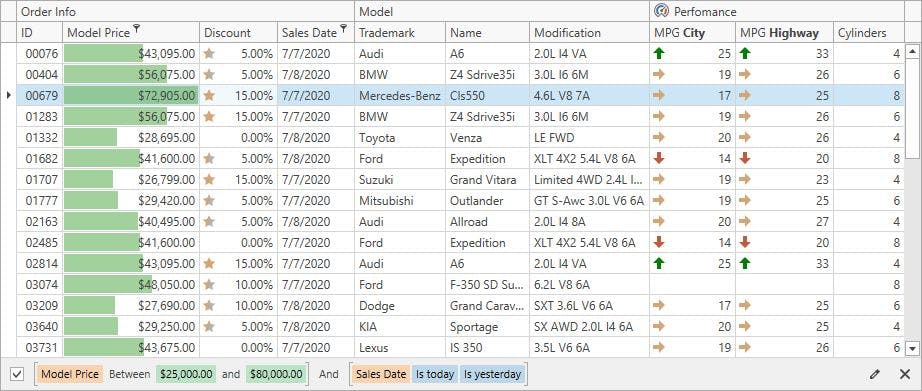
What sets FlexGrid apart from the competition is its blend of high performance and customization. It’s lightweight yet powerful, giving developers more control over how data is presented and managed.
FlexGrid also offers an extensive array of native advanced features that enhance both development efficiency and end-user experience. One such feature is the transposed grid option, which allows you to easily flip rows and columns for a unique and flexible data presentation.
Key Features
-
Exceptional Performance: Handle large datasets of up to a billion rows, utilizing advanced virtualization for smooth scrolling and rapid rendering, ensuring minimal lag even with large amounts of data.
-
Customizable Data Presentation: Fully customize every part of the grid, from cell styles and headers to embedded elements like sparklines and images.
-
Data Binding: Automatically bind to .NET data sources or work in unbound mode for manual data manipulation and control.
-
Advanced Data Operations: It features built-in sorting, filtering, grouping, and aggregation, simplifying complex data operations without extra coding.
-
XAML and .NET Integration: Work seamlessly with WPF’s XAML and .NET for defining layouts, data binding, and behaviors, either through markup or code.
-
Excel-Like Functionality: Mimic Excel’s functionality with features like multi-column sorting, filtering menus, and the ability to freeze or pin rows and columns.
-
Hierarchical Data Visualization: Visualize complex data structures with tree grids, detail rows, and master-detail views for more advanced data presentations.
-
Pivot Table and Gantt View Support: Extend FlexGrid’s functionality with pivot tables for in-depth data analysis and Gantt views for project tracking.
-
Data Virtualization and Paging: Load data on demand to improve performance, with skeleton loading to display data previews as it’s fetched.
-
Custom Cell Editors: It includes built-in editors for numbers, dates, checkboxes, and combo boxes. Developers can also create custom editors for more specific use cases.
-
Conditional Formatting: Use the powerful formatting API to apply rules that highlight cells meeting certain criteria.
-
Transposed Grid Option: Flip rows and columns easily with the transposed grid feature for flexible data presentations.

- Cell Merging: Adjacent cells with identical values can be merged automatically for better data readability.
- Aggregation and Summary Rows: Automatically compute and display aggregated data, like sums or averages, in summary rows, which are customizable at runtime.
- Export and Printing Capabilities: Export data to Excel (XLSX), or print directly from the grid with options to format output as needed.
- Validation and Error Handling: Ensure data accuracy with built-in validation and real-time error detection that keeps users informed as they type.
DevExpress Datagrid

DevExpress’ WPF DataGrid offers a breadth of functionality but comes with a tradeoff. It’s a complex data grid. This can make working with DevExpress more resource-intensive and challenging, particularly for smaller teams and more agile projects. The learning curve is steep, and fine-tuning it for less demanding use cases often requires more effort.
For teams prioritizing ease of use, speed of implementation, or needing a more streamlined experience, a different solution may offer a more balanced approach.
Key Features
- Performance and Virtualization: Built-in virtualization and multithreaded processing keep client interactions fast by offloading tasks, like sorting and filtering, to the server, even with large datasets.
- Master-Detail Views: Display hierarchical data with multi-level master-detail views, providing clear parent-child relationships with sorting and filtering at all levels.
- Conditional Formatting: Highlight critical data with customizable formatting rules, improving data visibility.
- Drag-and-Drop: Leverage native drag-and-drop functionality for moving records within the grid and external controls.
- Customization and Flexibility: It offers column and row reordering, resizing, pinning, and multiple layout views, like table, card, and banded, giving developers and users control over data presentation.
- MVVM Support: DevExpress plays nicely with the MVVM (Model-View-ViewModel) pattern, supporting two-way data binding and auto-generated UI elements from ViewModel collections, reducing repetitive code.
- Data Editing: It provides over 15 built-in editor types for in-place editing alongside data validation and support for edit forms.
- Exporting: It includes a variety of export options, such as PDF, Excel, and CSV formats, making it easy to move data into reports or external systems.
Telerik RadGridView

While Telerik RadGridView for WPF offers rich UI features, deep customization often requires more code and understanding of the larger ecosystem, making it a bit cumbersome. The "search as you type" feature is also less refined, which can be limiting in applications where users need to quickly sift through large datasets.
Key Features
-
High Performance with Data Virtualization: Handle large datasets using built-in virtualization to ensure fast load times and smooth scrolling. This makes it a reliable option for apps dealing with big data.
-
Flexible Hierarchical Data: It supports hierarchical data structures and grouping with customizable headers for easier navigation of complex datasets.
-
Rich UI Customization: It gives you a lot of control over the look and feel of your grid. You can pick from predefined themes or fully customized grid elements. It also offers Excel-like filtering and skinning options, which can speed up development.
-
Grouping and Aggregates: It allows multiple-column grouping with drag-and-drop functionality. It also includes customizable group headers and footers, as well as aggregate functions for detailed data insights.
-
Search and Selection: It includes a search panel for filtering and highlighting text, with single or multiple row selection and pinned rows that stay visible during scrolling.
-
Data Validation and Editing: It supports inline editing and built-in validation, providing real-time feedback and custom error messages for a seamless data entry experience.

Infragistics DataGrid

While Infragistics' integrated charting capabilities can be incredibly useful for data visualization, its datagrid falls short when it comes to filtering functionality. The grid supports basic filtering conditions, but its out-of-the-box options are less flexible compared to some competitors.
For more advanced needs, such as custom expressions or complex conditional filters, developers must rely on manual coding, which can slow down development and complicate implementation.
Key Features
- Versatile Data Handling: It excels at managing complex data relationships, including hierarchical structures and custom layouts, making it great for elaborate applications.
- Efficient Performance: It utilizes cell virtualization and asynchronous paging to maintain a responsive UI, even when working with large datasets.
- Excel-Like Interactions: The grid offers clipboard support, undo/redo capabilities, and column resizing. Users can export data to Excel (.xls and .xlsx) without requiring Excel to be installed on the system.
- Advanced Sorting & Grouping: With multi-column sorting and Outlook-style grouping, users can organize data intuitively. Developers can also implement custom logic for sorting, filtering, and aggregation, giving them fine control over how data is presented.
- Custom Styling & Real-Time Highlighting: It provides extensive styling options with themes and Visual State Manager, while real-time highlighting ensures critical data changes are immediately visible.
- Seamless Chart Integration: One unique advantage is its deep integration with charting tools, making it easy to visualize data directly within the grid.
SyncFusion DataGrid

Despite its customization options, the SyncFusion WPF DataGrid can sometimes feel restrictive compared to the more flexible ComponentOne FlexGrid. SyncFusion’s UI components are perfectly functional but may lack the polish that others, like Telerik or DevExpress, offer, especially in terms of themes and visual appeal.
Key Features
- Real-Time Data Updates: Optimized for real-time scenarios, efficiently managing frequent updates and refreshing data without performance lag. This is particularly useful for dashboards or financial applications.
- Excel-Like Filtering: It provides advanced filtering capabilities, including a built-in Excel-inspired filtering UI. Users can apply multiple filters on data columns, enabling granular data manipulation for complex datasets.
- Cell Merging: Automatically merge cells with identical content, enhancing data readability, especially in grouped or categorized views.
- Row and Column Virtualization: It ensures smooth scrolling and fast rendering with millions of records, which is crucial for high-performance applications.
- Advanced Data Validation: Built-in support for error validation allows for robust data entry and editing. This datagrid also supports cell-level and row-level validation, helping developers enforce data integrity directly within the grid.
- Customizable Context Menus: It offers highly customizable context menus for rows, cells, and headers. Users can easily implement their own commands or actions to create a more user-friendly interaction within the grid.
Conclusion
When choosing a data grid for WPF applications, developers need a solution that is performant, customizable, and easy to integrate. While the competitors – DevExpress, Telerik, Infragistics, and SyncFusion – all have their strengths, ComponentOne FlexGrid from MESCIUS stands out among the rest.
Unlike the other options, FlexGrid offers the most comprehensive filtering solutions, including filter row, Excel-like filtering, Amazon-like filtering, and even as-you-type text filtering. Its flexible extensibility also allows developers to focus on building application logic rather than getting lost in implementation details.
Its rich customization options and advanced functions – such as the transposed grid feature for unique layouts and pivot table support for powerful data manipulation – give developers the freedom to tailor the grid to any project’s needs. FlexGrid’s intuitive API streamlines integration into WPF projects, reducing the learning curve and accelerating development timelines.
Whether working with a billion rows of data or designing intricate UIs, FlexGrid offers the perfect balance between performance, flexibility, and ease of use – making it the ideal choice for any WPF project.
如有侵权请联系:admin#unsafe.sh