
Virtual Browser 指纹浏览器
VirtualBrowser 是基于 Chromium 的指纹浏览器,支持 Windows 7 及以上操作系统,并计划在未来支持 Mac、Android 2024-2-26 13:2:0 Author: blog.upx8.com(查看原文) 阅读量:83 收藏
VirtualBrowser 是基于 Chromium 的指纹浏览器,支持 Windows 7 及以上操作系统,并计划在未来支持 Mac、Android 2024-2-26 13:2:0 Author: blog.upx8.com(查看原文) 阅读量:83 收藏
VirtualBrowser 是基于 Chromium 的指纹浏览器,支持 Windows 7 及以上操作系统,并计划在未来支持 Mac、Android、Linux 等操作系统。
浏览器指纹识别是指通过识别和记录浏览器本身、操作系统和硬件配置等各种因素,生成一个唯一的标识符的过程。它是通过收集浏览器的各种特征(如用户代理、语言、屏幕大小、插件版本、字体、时间设置等)和综合分析得出的数字签名。由于每个人的浏览器配置不同,所以可以使用浏览器指纹来跟踪用户行为、识别身份、监视在线活动,甚至用于非法目的,如欺诈和网络钓鱼。
与 Chromium 相比,VirtualBrowser 具有两个优点:
- 支持在一台机器上创建多个指纹信息浏览器环境。
- 支持管理多个浏览器环境。
首先,从发布页面或官网下载最新的 VirtualBrowser 安装包并将其安装到计算机上。
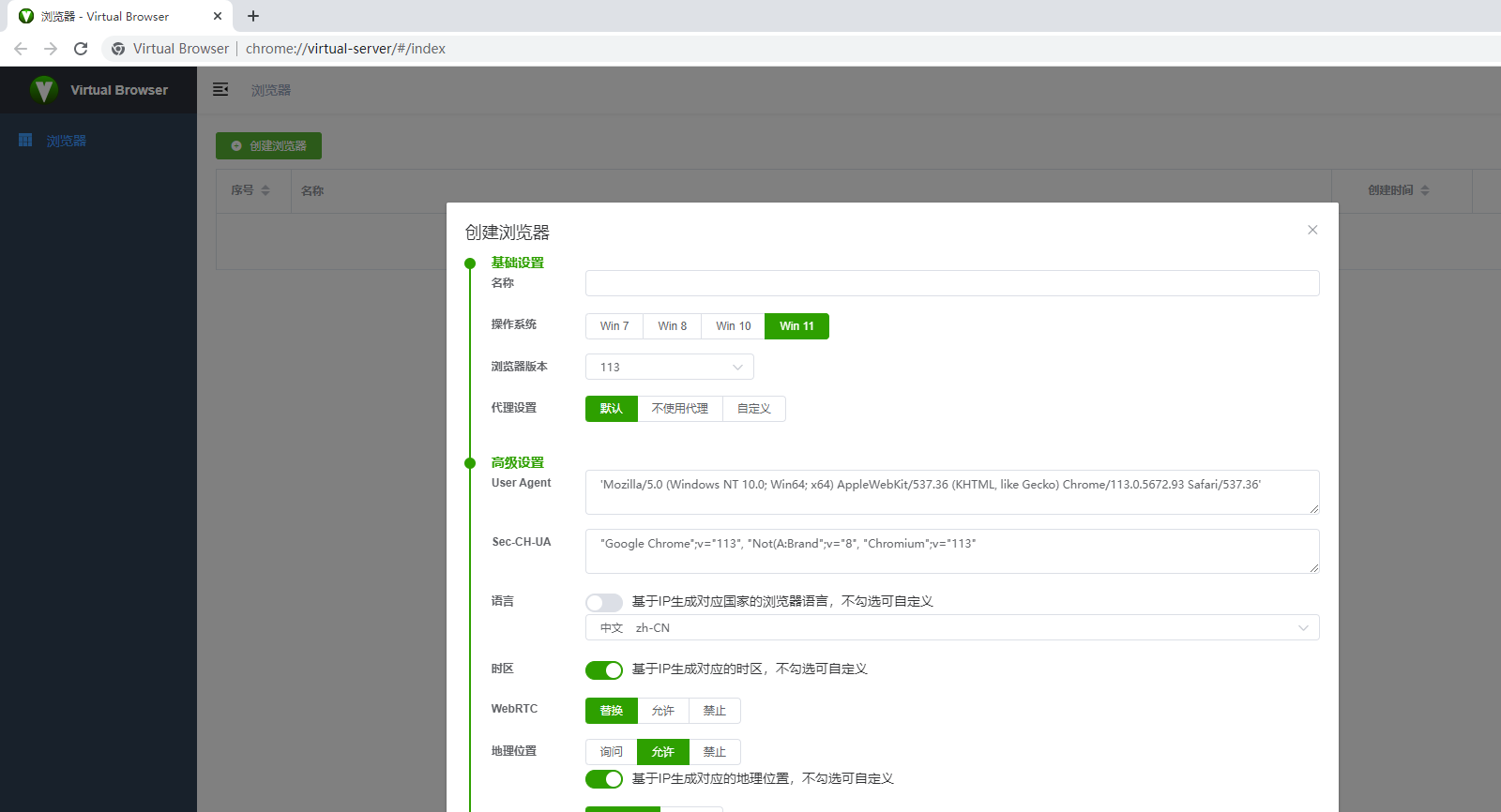
创建新的浏览器环境
启动浏览器环境
可以使用 fingerprintjs 和 browserleaks 来测试指纹修改效果。
- 操作系统:修改
userAgent中的操作系统部分。 - 浏览器版本:修改
userAgent中的浏览器版本。 - 代理设置:修改支持“默认”、“不使用代理”、“自定义”的浏览器代理。
- 用户代理:修改
userAgent。 - 语言:修改
navigator.language、navigator.languages,也可以根据 IP 自动匹配。 - 时区:修改
new Date()中的时区,也可以根据 IP 自动匹配。 - WebRTC
- 地理位置:修改
navigator.geolocation.getCurrentPosition()中的经度和纬度,也可以根据 IP 自动匹配。 - 分辨率:修改
screen.width/screen.height。 - 字体:随机修改支持的字体列表。
- Canvas:随机修改 Canvas 2D 绘制差分像素。
- WebGL 图像:随机修改 WebGL 绘制差分像素。
- WebGL 元数据:WebGL 厂商、WebGL 渲染等。
- AudioContext:随机修改 AudioContext 中的
getChannelData和getFloatFrequencyData的差异数据。 - ClientRects
- Speech Voices
- CPU:修改
navigator.hardwareConcurrency的 CPU 核心数。 - 内存
- 设备名称
- MAC 地址
- Do Not Track
- SSL
- 端口扫描保护
- 硬件加速
文章来源: https://blog.upx8.com/4080
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh



