声明
遵纪守法
请严格遵守网络安全法相关条例!
此分享主要用于交流学习,请勿用于非法用途,一切后果自付。
一切未经授权的网络攻击均为违法行为,互联网非法外之地。
正文
1、开局一个登录框

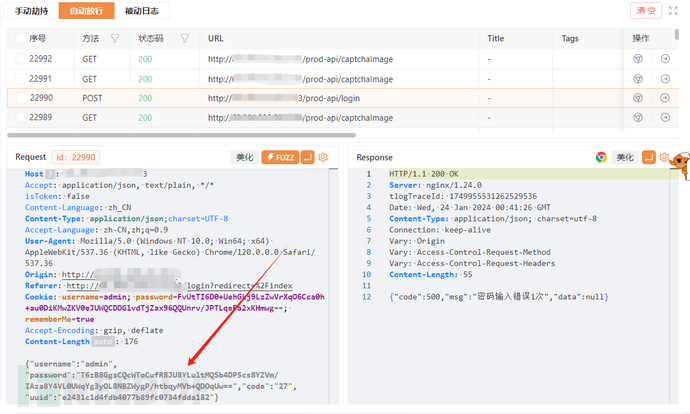
2、看看历史的数据包,可以看到对密码进行了加密处理,并且携带了一个uuid参数。

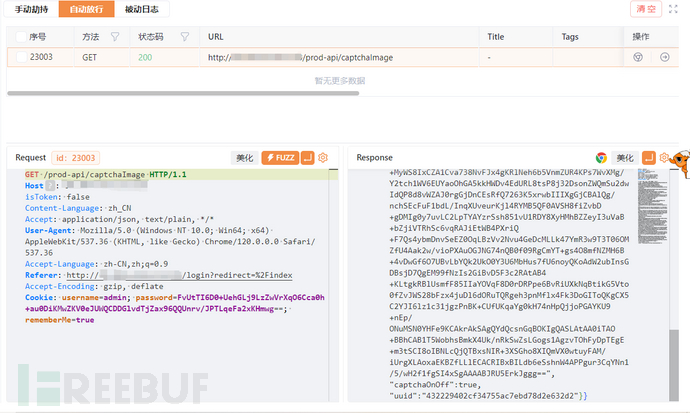
3、经过测试,uuid随验证码刷新更新,通过/prod-api/captchaImage接口获取,咱主要看rsa加密部分,所以这个先不管

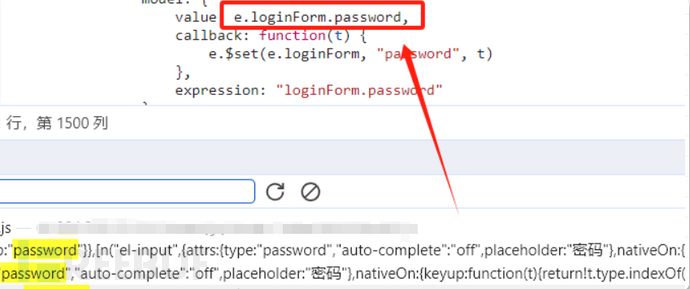
4、咱就先搜索password关键字
在找的过程中发现看到挺多loginForm.password这样的数据

想到了Vue中,实现双向数据绑定,存储表单数据形式如下:
data() {
return {
loginForm: {
username: "",
password: "",
}
}
}
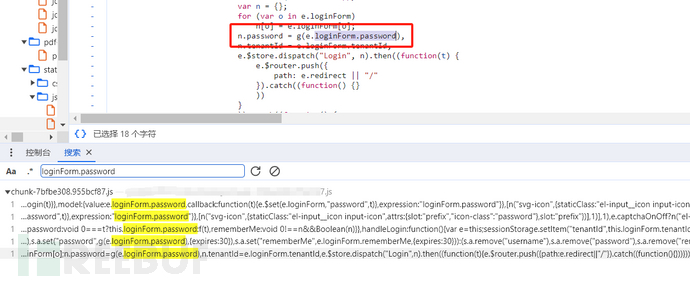
然后就搜索关键字,loginForm.password,因为和他相关的就5处,很容易找到了这个函数g

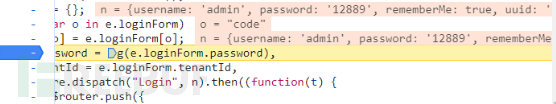
5、那就下个断点调试一下
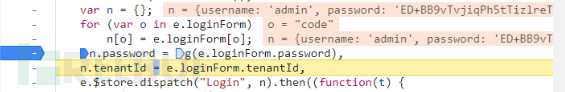
果然不出意外,这个函数g就是对password这字段加密的函数


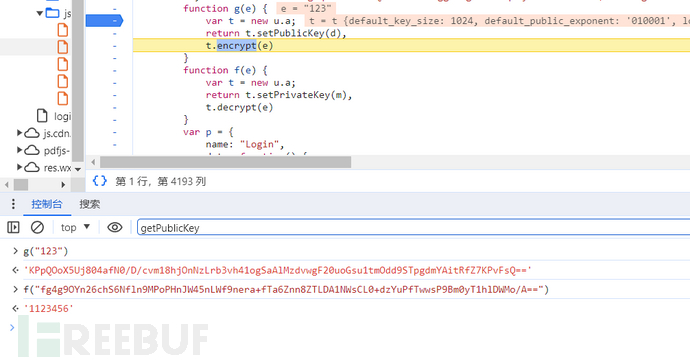
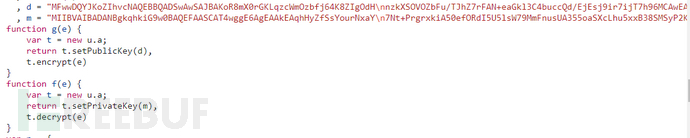
6、在调试一下,找一下g这个函数,就看到了这块!
大胆的猜测一下,d是公钥、m是私钥。然后g是加密的函数、f是解密的函数。

7、既然拿到了公钥,直接去怼,看看能不能成功!在这之前,注意到一个问题,这公钥看着怪怪滴。
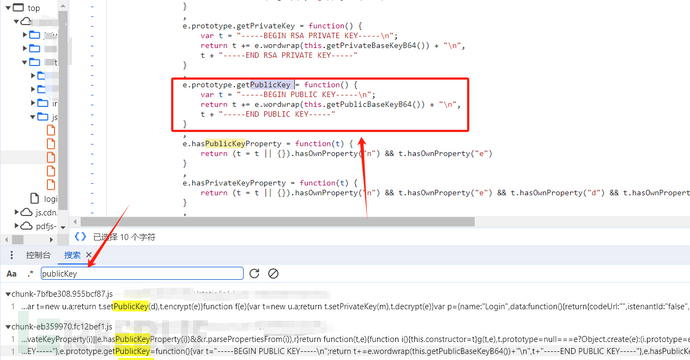
猜测加密前应该有对公钥进行过一些处理,因为函数g里边有个setPublicKey()方法,咱先不跟进去看。全局搜索一下PublicKey关键字看看。
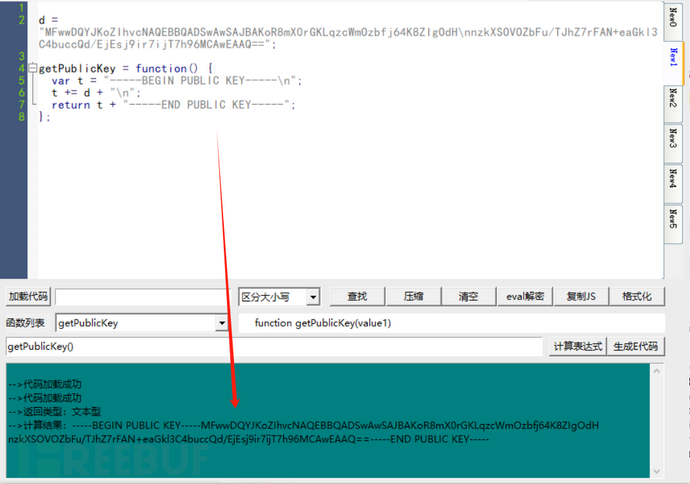
接着看到了一个长得像处理公钥的函数。

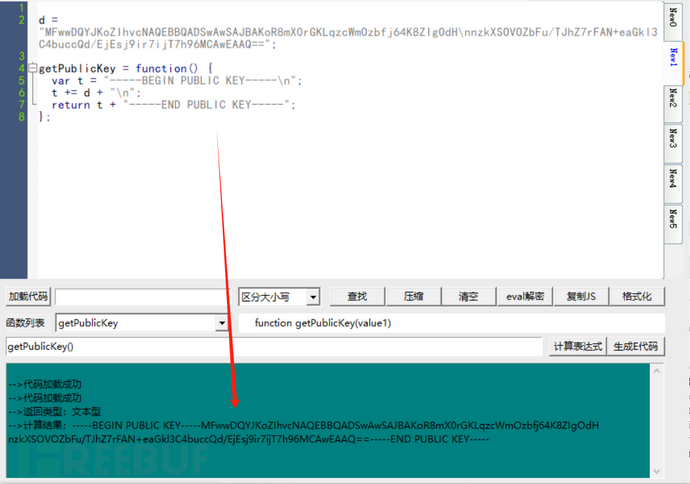
8、拿出咱得js调试工具,copy代码。干

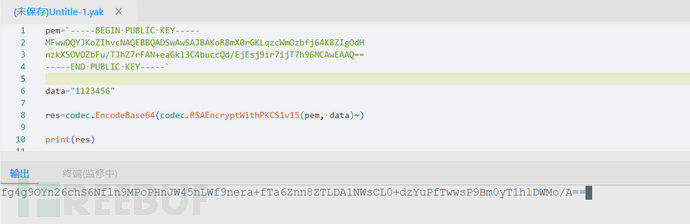
9、这下看着正常多了,一个标准的PEM格式。直接用YakRuning模块进行RSA加密。

10、因为之前推测有个函数f是用来解密的。
经过测试,咱们加密过的数据可以被解密,结束!