
クラウド環境にアプリケーションを構築する際に考えなくてはならない事柄の一つに、「アプリケーションにかかる負荷をいかにして受け止め、安定して運用していくか」 といった点が挙げられます。こ 2024-1-11 16:36:38 Author: blogs.sap.com(查看原文) 阅读量:12 收藏
クラウド環境にアプリケーションを構築する際に考えなくてはならない事柄の一つに、「アプリケーションにかかる負荷をいかにして受け止め、安定して運用していくか」 といった点が挙げられます。この論点に対し、現代的なWebアプリケーションアーキテクチャにおいては、例えば 「スケーリング」 というアプローチが取られることがあります。アプリケーション自体を、単なるデータの加工機のようなものとして見なし、内部的に状態を保持しない、いわゆるステートレスなものとして構築します。そしてそのアプリケーションを 「コンテナ」 と呼ばれる実行環境上で動かし、このコンテナを単位として運用していきます。多くのユーザーからのリクエストを受ける際にはこのコンテナを2個、3個と増やしてリクエストを分散させて処理を実行することで、アプリケーション全体としての可用性を向上させることができます。
当然 SAP BTP上で構築されたビジネスアプリケーションについても、このスケーリングの概念を適用することは非常に重要な観点となります。そこで利用することのできるサービスがApplication Autoscaler と呼ばれています。本ブログでは、このApplication Autoscalerのセットアップから、簡単なアプリケーションをスケーリングしてみるところまでをご覧いただきます。
- Application Autoscaler とは
- Application Autoscaler のセットアップ
- アプリケーションのデプロイ と スケーリングポリシーの設定
- スケーリングの様子の観察
1. Application Autoscaler とは
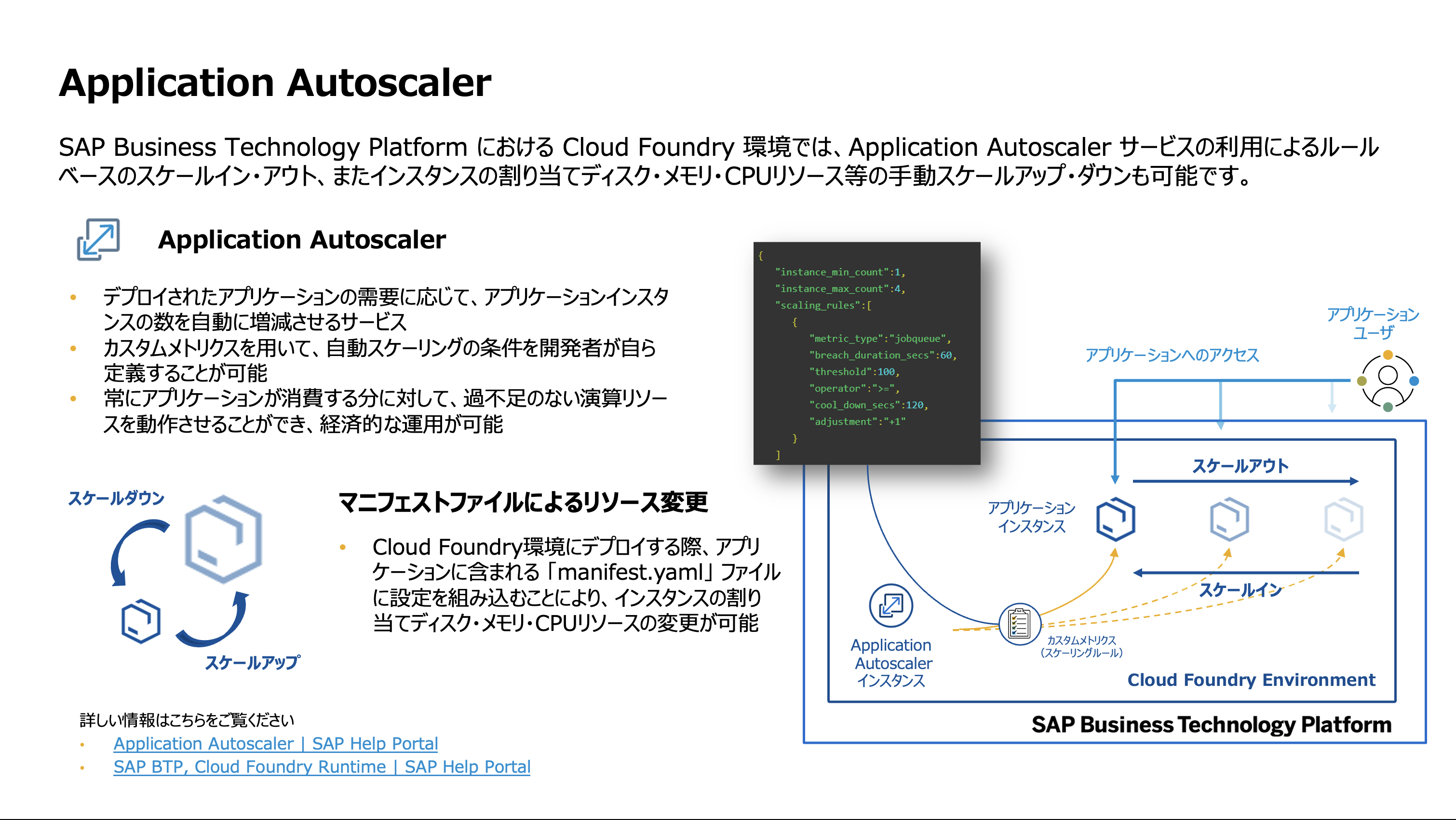
Application Autoscalerとは、SAP BTP上で提供されている、アプリケーションに対するスケーリングサービスです。冒頭でご紹介した通り、リクエストの増加に合わせてアプリケーションの処理能力を増加させることで、可用性を向上させることを目的としています。このスケーリングの挙動やルールをカスタムで設定することも可能です。

Application Autoscaler 概要
2. Application Autoscalerのセットアップ
Application Autoscalerは、SAP BTP のサブアカウント上にサービスのインスタンスを生成して利用することになります。SAP BTP Cockpitからサブアカウントに入り、左端のペインから「サービス」 -> 「サービスマーケットプレイス」へ移動し、「Application Autoscaler」を検索します。これを選択し、下図のように必要項目を入力することで、インスタンスを生成することが可能です。

Application Autoscaler インスタンスの作成
インスタンスが生成されると、左側ペインのうち、「サービス」 -> 「インスタンスおよびサブスクリプション」へ移動し、「インスタンス」セクションを表示すると該当のインスタンスを開くことができます。下図のように移動していくと、Application Autoscalerのダッシュボードを開くことができます。

Application Autoscaler ダッシュボードへアクセス
ダッシュボードには主に二つの画面があります。一つ目が 「Overview」 の画面です。こちらではサービス計画や作成日時等を参照することができます。

ダッシュボード – 概要
二つ目の画面が 「Referencing Apps」 という画面です。こちらの画面では、スケーリングを行う対象のアプリケーションを一括で監視することができます。詳細については後段で実際にアプリケーションと紐付ける際にご紹介します。

ダッシュボード – 連携先アプリ
3. アプリケーションのデプロイ と スケーリングポリシーの設定
それでは実際に簡単なアプリケーションをCloud Foundry 環境上にデプロイし、そのアプリケーションに対するスケーリングポリシーを設定していきます。また、ソースコードは以下のgitリポジトリにアップロードされていますので適宜ご確認ください。
https://github.com/watwatwhat/btp_autoscaler_test
./src/index.js が今回実験対象となるアプリケーションの本体です。このファイルには以下のような内容が記述されています。
const express = require('express');
const app = express();
// CPU intensive function
function performIntensiveCalculation() {
const startTime = new Date().getTime();
let count = 0;
// Example of a CPU intensive operation
for (let i = 0; i < 100000000; i++) {
for (let j = 0; j < 100; j++) {
count += 1;
}
}
const endTime = new Date().getTime();
return { result: count, duration: endTime - startTime };
}
app.get('/', (req, res) => {
res.send(`Autoscale test provided at /autoscale .`);
});
app.get('/autoscale', (req, res) => {
const calculationResult = performIntensiveCalculation();
res.send(`Result: ${calculationResult.result}, Calculation Time: ${calculationResult.duration}ms`);
});
var port = process.env.PORT || 8080
var server = app.listen(port, function () {
console.log(`Application is listening to PORT: ${server.address().port}`);
});performIntensiveCalculationの部分で意図的に負荷をかけてCPUの利用率を上げるよう、繰り返し処理を行ってからレスポンスを返すアプリケーションとなっています。そして manifest.yaml というファイルにはこのアプリケーションの設定データが記述されています。
applications:
- name: autoscale-test-app
memory: 32M
disk_quota: 256M
buildpack: nodejs_buildpack
random-route: trueこのアプリケーションの一つのインスタンスに割り当てるメモリサイズは32MB、ディスク容量は256MBと、小さめのサイズとしています。これはリソースが早く逼迫するように意図して小さめに設定しています。
このアプリケーションをCloud Foundry 環境にデプロイを行います。デプロイには、
cf pushというコマンドを用います。これにより、manifest.yamlの設定事項を読み込んでアプリケーションがデプロイされます。デプロイ完了時にターミナルに表示されるURLにアクセスすると、以下のようにアプリケーションが無事に動いていることが確認できます。

デプロイされたアプリをテスト実行
それでは続いて、スケーリングポリシーの設定を行います。以下のcfコマンドを実行することで、アプリケーションにApplication Autoscalerを連携させ、スケーリングを実行させることができます。
cf bind-service <デプロイしたアプリ名> <サービスインスタンス名> -c scalingPolicy.json
Application Autoscaler をバインドする
上図の通りにメッセージが返ってくれば無事にバインドが完了したことになります。
今回のスケーリングポリシーは、CPUの利用率に依存してスケーリングを行う設定になっています。
{
"instance_min_count": 1,
"instance_max_count": 3,
"scaling_rules": [
{
"metric_type": "cpu",
"threshold": 30,
"operator": ">=",
"adjustment": "+1"
},
{
"metric_type": "cpu",
"threshold": 10,
"operator": "<",
"adjustment": "-1"
}
]
}具体的には、インスタンス数が1~3つの間という条件下で、CPU使用率が30%を超えるとインスタンスが1つ増加、10%を下回るとインスタンスが一つ減少という設定となっています。
ここで利用することのできるその他のメトリクスに関しては、下記SAP Help Portalをご参照ください。
Application Autoscalerのダッシュボードのうち「Referencing Apps」のタブを再びのぞいてみると、本アプリケーションが追加されていることがわかります。インスタンス数は 「1」 となっています。

ダッシュボード – 連携先アプリ
4. スケーリングの様子の観察
最後の章ではこのアプリケーションに意図的に負荷をかけ、スケーリングの様子を観察していきます。複数の端末やタブから先ほどのアプリケーションURLにアクセスします。今回はかなりアプリケーションのサイズを絞っているため、数個のタブでCPUの使用率が急上昇していきます。BTP Cockpitから確認した様子が下図になります。

CPU使用率の上昇
この状態がしばらく続くと、Application Autoscalerによりスケーリングが行われます。ダッシュボードを確認してみましょう。

Application Autoscaler によるスケールアウト
インスタンス数は 「2」 となっていることが確認できます。「Actions」部分に表示されている時計アイコンをクリックすると、スケーリングの履歴を確認することができます。その様子が下図になります。

負荷の上昇に合わせてインスタンス数が増加し、負荷の降下に伴ってインスタンス数が減少していることが確認できます。
- 瞬間的なアクセス増加に対しては、追加インスタンスの起動が間に合わない可能性があるので元々のインスタンス数やインスタンスサイズに余剰を見込む必要がある。
- もしくは時間帯が予測できるのであれば、スケジューリングスケーリングポリシーを設定してアクセス増加に備えるというのも一つの方法。
本ブログではApplication Autoscalerによるスケーリングの実験を行いました。アプリケーションを安定して運用する上で重要な役割を果たすコンポーネントとなりますので、ぜひご確認ください。
- SAP Help Portal – Application Autoscaler
https://help.sap.com/docs/application-autoscaler?locale=ja-JP - SAP Discovery Center – Application Autoscaler
https://discovery-center.cloud.sap/serviceCatalog/application-autoscaler?service_plan=standard®ion=all&commercialModel=cloud - Cloud Foundry – Documentation
https://docs.cloudfoundry.org/
如有侵权请联系:admin#unsafe.sh