
基于LROP智能模版添加table extension以及button extension
前言本文将描述如何基于LROP智能模版,使用extension针对性地添加对象页面中的toolbar button以及table。背景介绍首先,我们介绍下项目的基本技术栈。为了增强 2024-1-9 16:36:56 Author: blogs.sap.com(查看原文) 阅读量:7 收藏
前言本文将描述如何基于LROP智能模版,使用extension针对性地添加对象页面中的toolbar button以及table。背景介绍首先,我们介绍下项目的基本技术栈。为了增强 2024-1-9 16:36:56 Author: blogs.sap.com(查看原文) 阅读量:7 收藏
前言
本文将描述如何基于LROP智能模版,使用extension针对性地添加对象页面中的toolbar button以及table。
背景介绍
首先,我们介绍下项目的基本技术栈。为了增强与s4业务的一致性,我们使用CAP CDS智能模板生成通用代码,然后根据不同的开发需求,在LROP模板上添加js extension 脚本来实现。
由于CAP CDS已经通过注解定义了前端的通用表示内容,因此一旦指定了Odata V4数据源,LROP智能模板就会正确地呈现相应的内容,例如list report和object page。
本博客仅用于对象页面介绍,因此可以在objectPageExt控制器中执行一些初始化操作,只要UI5文档指定这些操作可以被覆盖。
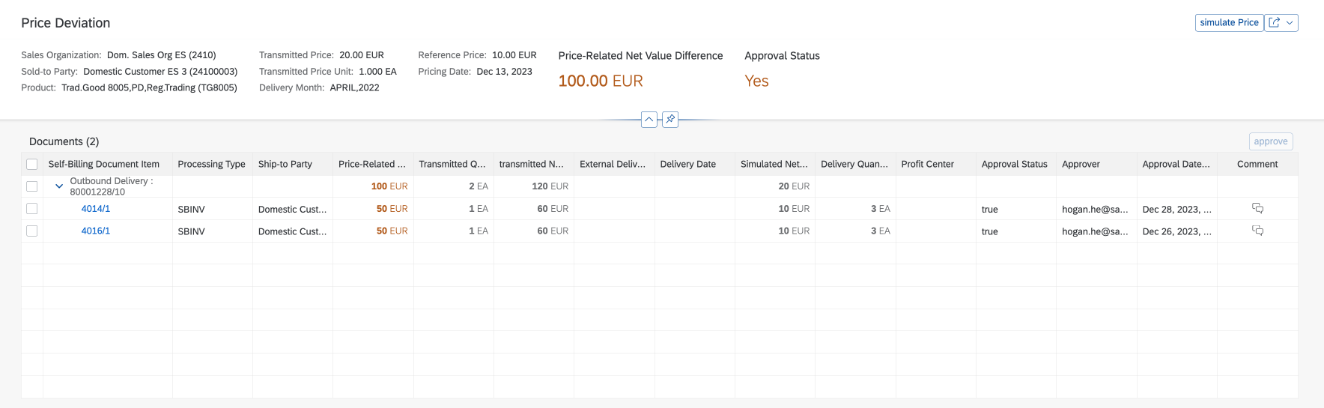
App对象页头由CAP CDS生成,其他元素如simulate price按钮、approved按钮、document table等由App Extensions生成。对象页面概述如下所示:以下内容是object page预览以及具体的实现细节。

object page overview
代码实践
- 第一步是在本地编辑器,例如VSCode中配置extension属性,并在manifest.json中设置extension的本地文件路径。如下面的代码示例所示。
"extends": { "extensions": { "sap.ui.controllerExtensions": { "sap.fe.templates.ListReport.ListReportController": { "controllerName": "deviation-price.ext.controller.ListReportExt" }, "sap.fe.templates.ObjectPage.ObjectPageController": { "controllerName": "deviation-price.ext.controller.ObjectPageExt" } } } } - 下面描述三个控件的扩展实现:
- simulation price button
- 在manifest.json中,找到sap.ui5的rooting属性配置
- 添加类似的代码段:
"routing": { "config": {}, "routes": [ { "pattern": ":?query:", "name": "DeviationItemsByPriceList", "target": "DeviationItemsByPriceList" }, { "pattern": "DeviationItemsByPriceListNew({key}):?query:", "name": "DeviationItemsByPriceObjectPage", "target": "DeviationItemsByPriceObjectPage" } ], "targets": { "DeviationItemsByPriceObjectPage": { "type": "Component", "id": "DeviationItemsByPriceObjectPage", "name": "sap.fe.templates.ObjectPage", "options": { "settings": { "entitySet": "DeviationItemsByPriceListNew", "editableHeaderContent": false, "content": { "header": { "actions": { "simulatePriceAction": { "press": "deviation-price.ext.controller.simulatePriceAction.simulatePrice", "enabled": true, "text": "{i18n>simulatePriceButtonText}" } } } } } } } } }
- documents table
- 在manifest.json中,找到sap.ui5的rooting属性配置
- 添加类似的代码段:
"routing": { "config": {}, "routes": [ { "pattern": ":?query:", "name": "DeviationItemsByPriceList", "target": "DeviationItemsByPriceList" }, { "pattern": "DeviationItemsByPriceListNew({key}):?query:", "name": "DeviationItemsByPriceObjectPage", "target": "DeviationItemsByPriceObjectPage" } ], "targets": { "DeviationItemsByPriceObjectPage": { "type": "Component", "id": "DeviationItemsByPriceObjectPage", "name": "sap.fe.templates.ObjectPage", "options": { "settings": { "entitySet": "DeviationItemsByPriceListNew", "editableHeaderContent": false, "content": { "body": { "sections": { "documentsTableWithCount": { "type": "XMLFragment", "template": "deviation-price.ext.fragment.ObjectPageInfo" } } } } } } } } } - deviation-price.ext.fragment.ObjectPageInfo.fragment.xml代码结构如下所示。在树状表控件中,通过core:require=”{handler: ‘deviation – price/ext/controller/ObjectPageInfo’} “来指定数据处理和格式化的js脚本。
<core:FragmentDefinition xmlns:core="sap.ui.core" xmlns:l="sap.ui.layout" xmlns="sap.ui.table" xmlns:mvc="sap.ui.core.mvc" xmlns:m="sap.m" xmlns:u="sap.ui.unified" > <TreeTable id="persoTable" core:require="{handler: 'deviation-price/ext/controller/ObjectPageInfo'}" rows="{path:'testModel>/', parameters: {arrayNames:['selfBillingDocumentItemList']}}" selectionMode="MultiToggle" enableSelectAll="true" selectionBehavior="RowSelector" rowSelectionChange='handler.rowSelectionChangeFun' ariaLabelledBy="title"> <extension> <m:OverflowToolbar style="Clear"> <m:Title id="title" text="{i18n>documents}"/> <m:ToolbarSpacer/> <m:Button id='approveButton' text="{i18n>approve}" press="handler.onApprove" enabled='false'/> </m:OverflowToolbar> </extension> <columns> </columns> </TreeTable> </core:FragmentDefinition>
- aproved button
- 通过通用的表工具栏toolbar添加
- simulation price button
应该特别注意objectpage header中审批状态的刷新。在我们的表可以选中某一个单子,点击approve button完成审批操作,当所有单子都被批准时,应该对header执行部分ajax刷新。下面是一段有效的代码。
let approvedId = this.byId(
'deviation-price::DeviationItemsByPriceObjectPage--fe::HeaderFacetContainer::approved');
let approvedIdContext = approvedId.getBindingContext();
if (!approvedIdContext.hasPendingChanges()) {
approvedIdContext.refresh();
}后记
本文简单描述了如何基于LROP智能模版,使用extension针对性地添加对象页面中的toolbar button以及table。如果您对本博客感兴趣,欢迎在下方留言讨论!更多资讯欢迎关注我的主页Hogan He!更多UI5技术博客欢迎访问UI5博客汇总
文章来源: https://blogs.sap.com/2024/01/09/%e5%9f%ba%e4%ba%8elrop%e6%99%ba%e8%83%bd%e6%a8%a1%e7%89%88%e6%b7%bb%e5%8a%a0table-extension%e4%bb%a5%e5%8f%8abutton-extension/
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh