
2024-1-4 04:25:14 Author: securityboulevard.com(查看原文) 阅读量:6 收藏
Websites and web applications have become a top target for hackers, making content security a top priority for website owners and developers. Fortunately, there’s a powerful defense mechanism that can help protect websites from malicious cyberattacks like cross-site scripting (XSS) attacks—Content Security Policy (CSP).
According to recent studies, XSS attacks account for half of high-risk findings in web apps, which can lead to sensitive information theft, data breaches, and privacy violations. CSPs enable website owners to establish rules for their web page components, such as scripts, images, and stylesheets, to prevent unauthorized code from executing on their websites. That’s why over 82% of industries use CSPs to reduce the risk of security breaches and data theft.
While a standard CSP is an effective tool, using a Helmet Content Security Policy can provide even more security. Whether you’re new to CSPs or looking to enhance your website’s security, this guide will provide you with valuable insights on creating an effective content security policy.
In this post, we break down everything you need to know about Content Security Policy, including:
- What is a Content Security Policy?
- What is a Content Security Policy Generator?
- What are the benefits of a Content Security Policy Generator?
- What are the key features of a Content Security Policy Generator?
- What is a Helmet Content Security Policy?
- Why should you secure HTTP headers with Helmet.js?
- How to set up a Helmet Content Security Policy
What is a Content Security Policy?
A Content Security Policy (CSP) is a systematic approach to protect against Cross-Site Scripting (XSS) and other code injection assaults on your website. A CSP is implemented by web browsers and enables web designers to set up rigorous guidelines that can identify secure sources of content that your browser can load and use safely. A CSP lessens the possibility of dangerous content being injected into a website by specifying a whitelist of dependable content providers.
CSPs are crucial for several reasons:
- They assist in safeguarding user information and privacy. The likelihood of unauthorized access to sensitive information, such as login passwords, personal information, and financial transactions, is reduced when a website has a strong security policy.
- CSPs protect a website from common online assaults like XSS, which can result in data theft, content alteration, and redirection to dangerous websites.
- By preventing content defacement and ensuring that users enjoy a secure surfing experience, a CSP can help safeguard your website’s reputation and integrity.
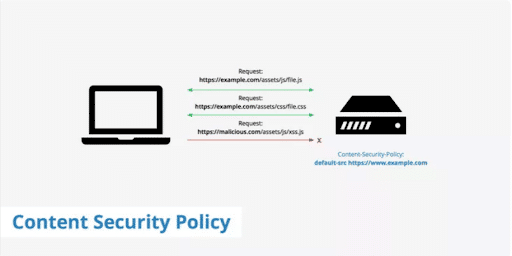
A content security policy is physically created by transmitting a CSP HTTP response header from the server to the browser. This header contains several directives defining the sources for different kinds of content, including media, scripts, graphics, and styles. Default-src, script-src, img-src, and style-src are a few examples of such directives.
The CSP header’s instructions are monitored and followed by a browser when it receives them. The browser can stop the request and, depending on the browser, logs a report of a violation if a page tries to load material from a source not permitted by the policy.

To monitor and correct any policy violations, web developers can also set their CSP to send violation reports to a particular endpoint.
Web developers can reduce the risk of code injection attacks, protect sensitive data, and maintain a secure browsing environment for consumers by implementing a CSP. With a strong security policy in place, it is crucial for website owners and users alike to protect their assets as the web continues to develop and expand.
What is a Content Security Policy Generator?
Website owners and developers can employ software tools called Content Security Policy (CSP) generators to create and implement a CSP for their websites. They can then manage which resources are loaded and used by the browser using the CSP security features. By doing this, malicious code injection and Cross-Site Scripting (XSS) attacks can be minimized. By giving website owners an intuitive interface that enables them to customize the policy to suit their unique requirements, the CSP generator can streamline the process of developing a CSP.
CSP generators monitor and control Content-Security-Policy HTTP headers that they then configure inside their website’s server. These headers can then provide the browser with instructions to guide the website on the safest way how, and from where, to load resources.
By implementing a CSP utilizing a generator, website owners can improve the security of their platforms, safeguard user data, prevent unauthorized access to confidential information, and lower the risk of hostile cyberattacks.
What are the benefits of a Content Security Policy Generator?
- A website’s security can be improved with the help of a Content Security Policy (CSP) generator. Cybersecurity attacks such as Cross-Site Scripting (XSS) attacks can be stopped with a CSP, which enables website owners to decide which resources are safe and can be loaded and processed by the browser, and which to avoid.
- Website owners can make their own rules that fit their specific requirements with the assistance of a CSP generator. This rule customization makes websites run more efficiently because third-party scripts are less likely to upload and slow download times.
- A CSP generator produces a policy that protects user data and prevents unauthorized agents from accessing important information by blocking harmful scripts and limiting how inline scripts can be run.
- CSP generators can provide reporting and analytical tools that look for security vulnerabilities after installing a CSP.

What are the key features of a Content Security Policy Generator?
A Content Security Policy (CSP) generator is a tool that offers many features that can assist website owners and developers in creating and implementing CSPs on their websites. Some of these key features include:
- Customization – Providing a user-friendly interface enables website owners to create customized policies according to their needs.
- Default policies – Many CSP generators provide website developers with a set of default policies that they can adjust to suit their website’s requirements.
- Reporting – Reporting any errors or issues with the policy helps ensure that their policies are correctly and optimally deployed.
- Analysis – Analytical tools to monitor the implementation of the CSP to identify any security vulnerabilities.
- HTTP headers – Creation of secure Content-Security-Policy HTTP headers that developers can add to their website’s server configuration. This indicates to the browser which resources it can load from which specific sources.
- Malicious script prevention – Using a CSP, website owners can prevent loading malicious resources from untrusted sources. This can protect user data and prevent unauthorized access to sensitive information.
Overall, the key features of a CSP generator can help website owners and developers improve the security of their websites by preventing malicious attacks and reducing the risk of security vulnerabilities.
Learn more at Top 9 Content Security Policy Generators
What is a Helmet Content Security Policy?
Helmet is a popular Node.js package that assists in securing web applications by configuring HTTP headers. Content Security Policy (CSP) is among the headers that Helmet can set.
As we’ve seen, a CSP is a security feature that helps prevent cross-site scripting (XSS) attacks and other malicious code injections by permitting website owners to limit which resources can be loaded and performed by the browser. Utilizing the Helmet CSP middleware allows website owners to add a CSP to their Node.js application without manually configuring the header.
A CSP’s necessity relies on your website’s specific security requirements. If your website handles sensitive data such as user passwords or financial information, or if it permits user-generated material, then a CSP can help to protect it from harmful assaults.
Even if your website does not process sensitive data, adding a CSP can improve its overall security and give additional protection against common web assaults.

Protecting HTTP headers is crucial for enhancing the security of web applications. HTTP headers offer essential information about the server, the browser, and the web page’s content. Hackers can use this information to undertake attacks like cross-site scripting (XSS) and clickjacking.
Helmet.js is a popular Node.js package that provides a suite of security middleware measures to improve the security of web applications. It boasts the ability to set HTTP headers, such as the Content Security Policy (CSP) and the Strict-Transport-Security (HSTS) headers, to enhance the security of online applications.
By securing HTTP headers using Helmet.js, website owners and developers can limit the risk of attacks and vulnerabilities, protect user data and information, and adhere to security requirements and standards. Additionally, by adopting these security measures, web developers will raise user trust and confidence in the site and enhance its overall performance and dependability.
How to set up a Helmet Content Security Policy
Setting up a Helmet Content Security Policy (CSP) in a Node.js application is straightforward.
Here are the steps to follow:
- Install the Helmet package using npm or yarn.
- Require the Helmet package in your Node.js application:
const helmet = require(‘helmet’);
3. Add the CSP middleware to your application:
app.use(helmet.contentSecurityPolicy({
directives: {
defaultSrc: [“‘self’”],
scriptSrc: [“‘self’”],
styleSrc: [“‘self’”],
imgSrc: [“‘self’”],
connectSrc: [“‘self’”],
fontSrc: [“‘self’”],
objectSrc: [“‘none’”],
mediaSrc: [“‘self’”],
frameSrc: [“‘self’”]
}
}));“`
4. Customize the CSP according to your specific requirements by adding or removing directives and specifying sources.
5. Test your application to ensure that the CSP is correctly implemented and that there are no errors or issues.
Implementing a Helmet CSP will help to improve the security of your Node.js application by preventing malicious attacks, protecting user data and information, and complying with security standards and regulations. By following these steps, you can easily set up a CSP and enhance the security of your web application.
Learn more at What is a Helmet Content Security Policy, and Do You Need It?
Improve Your Website Security with a CSP and Cybeready
Creating a Content Security Policy (CSP) helps website owners and developers increase the security of their websites and web apps. The importance of CSPs in preventing harmful attacks like Cross-Site Scripting (XSS) and protecting user data and information has never been more critical. Website owners and developers can construct an efficient and reliable CSP according to the guidelines and best practices mentioned in this article and the provided linked resources.
While building your CSP, you must include your staff in your company’s cybersecurity strategy. The key to preserving the protection around your company is to ensure that your staff is trained with a mindset of cybersecurity awareness to meet all online security challenges.
CybeReady assists you in developing up-to-date training programs that match your organization’s cybersecurity goals while being novel and captivating for employees. Reach out to us today to find out how you can start implementing cybersecurity awareness training sessions for your team.
The post The Effective Guide to Creating a Content Security Policy appeared first on CybeReady.
*** This is a Security Bloggers Network syndicated blog from Cyber Security Awareness Training Blog | CybeReady authored by Webzoly SEO. Read the original post at: https://cybeready.com/content-security-policy
如有侵权请联系:admin#unsafe.sh