
01.Chrome开发者工具一.使用快捷键打开:• Window 用户使用 Ctrl + Shift + I 打开• Mac 用户使用 Cmd +Opt + I 打开• F12/右键“检查”即可呼出开 2023-12-22 15:39:50 Author: 雷石安全实验室(查看原文) 阅读量:38 收藏
01.
Chrome开发者工具
一.使用快捷键打开:
• Window 用户使用 Ctrl + Shift + I 打开
• Mac 用户使用 Cmd +Opt + I 打开
• F12/右键“检查”即可呼出开发者面板
二.面板功能:
Elements(元素面板):使用“元素”面板可以通过自由操纵DOM和CSS来重演您网站的布局和设计。
Console(控制台面板》:在开发期间,可以使用控制台面板记录诊断信息,或者使用它作为shell,在页面上与JavaScript交互。
Sources(源代码面板):在源代码面板中设置断点来调试 JavaScript,或者通过Workspaces (工作区)连接本地文件来使用开发者工具的实时编辑。
Network(网络面板):从发起网页页面请求Request后得 到的各个请求资源信息(包括状态资源类型、大小、所用时间等),并可以根据这个进行网络性能优化。
Performance(性能面板:使用时间轴面板,可以通过记 录和查看网站生命周期内发生的各种事件来提高页面运行时的性能。
Memory (内存面板):分析web应用或者页面的执行时间以及内存使用情况。
Application(应用面板):记录网站加载的所有资源信息,包括存储数据 (Lcal StorageSession Storage、 -IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
Security(安全面板):使用安全面板调试混合内容问题,证书问题等等Audits(审核面板):对当前网页进行 网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
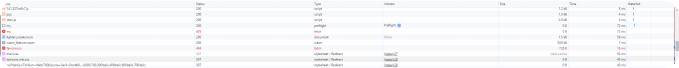
三.NetWork面板
Controls(控制器):使用这些选项可以控制Network 面板的外观和功能。
Filters(过滤器):使用这些选项可以控制在 RequestsTable 中显示哪些资源提示:按住 Cmd(Mac)或Ctrl(Windows/Linux)并点击过滤器可以同时选择多个过滤聚。
0verview(概览): 此图表显示了资源检索时间的时间线。如果您看到多条坚线堆叠在一起,则说明这些资源被同时检索。
Requests Table (请求列表):此表格列出了检索的每一 个资源。表格按时间顺序排序,最早的资源在顶部。点击资源的名称可以显示更多信息。 提示:右键点击Timeline 以外的任何一个表格标题可以添加或移除信息列。
Summary(概要): 此窗格可以一目了然地告诉您请求总数、传输的数据量和加载时间。
1.Filters(过滤器)
domain: 仅显示来自指定域的资源。您可以使用通配符 ()来包括多个域。例如, .com显示以.com结尾的所有域名中的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有域。
has-response-header: 显示包含指定HTTP响应头信息 的资源。 DevTools会在自动完成下拉菜单中自动填充它遇到的所有响应头。
is:通过过is:running找出WebSocket请求。larger-than(大于):显示大于指定大小的资源(以字节为单位)。设置值1000等效于设置值1k。method(方法):显示 通过指定的HTTP方法类型检索的资源。DevTools使用它遇到的所有HTTP方法填充下拉列表。
mime-type (mime类型:显示指定MIME类型的资源。DevTools使用它遇到的所有MIME类型填充下拉列表。
mixed-content(混合内容:显示所有混合内容资源(mixed-content:al)或仅显示当前显示的内容(mixed-content:displayed)。
Scheme(协议):显示通过不受保护的HTTP(scheme:http)或受保护的HTTPS(scheme:https)检索的资源。
set-cookie-domain (cookie域):显示具有Set-Cookie头,并且其Domain属性与指定值匹配的资源。DevTools 会在自动完成下拉菜单中自动填充它遇到的所有Cookie域。
set-cookie-name (cookie名): 显示具有Set-Cookie 头,并且名称与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有Cookie名。
set-cookie-value (cookie值):显示具有Set-Cookie 头,并且值与指定值匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有cookie值。
status-code(状态码):仅显示其HTTP状态代码与指定代 码匹配的资源。DevTools会在自动完成下拉菜单中自动填充它遇到的所有状态码。
2.Requests Table (请求列表)
此列表列出了检索的每个资源。默认情况下,此表按时间顺 序排序,也就是最早的资源在顶部。单击资源名称可以获得更多信息。
四.Sources面板
1.Overrides
在Source 面板中找到 Overrides 子面板。
点击Select folderfor Overrides 选择一个目录,作为文件的存储目录,同时确保打开了 Enable Local Overrides。
在Network 面板,选中一个请求右键,点击Save for overrides。
DevTools 会在本地创建一个与请求内容相同的文件,并在 Source 面板中打开编辑完刷新页面以查看效果。
2.调试面板
Debug调试
条件断点
行断点
XHR断点
事件侦听器断点
Watch-变量监听
Call stack-断点的调用栈列表
Scope-断点所在作用域的内容
Breakpoints-断点列表
XHR/fetch Breakpoints-请求断点列表
DOM Breakpoints- Dom断点列表
Event Listener Breakpoints-可断点的事件监听列表
五.Console面板
配合断点调试
02.
无限Debug
一.实现
debugger关键字的应用:
Function/eval "debugger"
function debugger
二.解决方案
禁用所有断点
禁用某处断点
条件断点
中间人工具替换特征字符串
reres替换本地修改过的文件
重写关键函数
1.禁用所有断点
或者使用插件Toggle JavaScript。
这种方式有个缺点,在禁用之后,自己想打断点调试也是不可行的。
2.禁用某处断点
3.条件断点
这里的if判断,如果_$$7 小于等于85,就会进入debugger。
那么就可以在这里下个断点。
将这里的结果设置为false,就不会进入 debugger循环了。
4.中间人替换/本地替换
实际上就是将debugger这个字符串替换成空,可以用例如 Chrome Devtools的overrides、fiddler autoresponse、mitmproxy、Charles的map local等等实现。
5.重新函数
直接将这个函数置空那么调用这个函数的时候就什么都不执行了。
也就不会触发debugger。
03.
快速定位
一.解决方案
1.快速定位之搜索
中间人的全局搜索
开发者工具的全局搜索
2.快速定位之断点
XHR
DOM
EVENT
自定义
打个比方,在抓包处看到,密码是加密的:
想逆出密码是如何加密的。
可以打XHR断点,当URL包含doLogin.do 的时候就会自动断下。
也可以打EVENT断点,当点击登录或者回车键登录的时候就会触发:
这样也可以实现想要的效果:
3.快速定位之hook
"hook"是一种编程技术,用于在特定的代码执行点插入自定 义的逻辑。它允许开发人员在不修改原始代码的情况下改变程序的行为。通过使用钩子,开发人员可以在函数执行前后、变量赋值时或特定事件发生时注入自己的代码。这种技术可以用于实现各种功能,如日志记录、性能监测、状态管理等。通过使用钩子,开发人员可以更灵活地扩展和定制他们的代码,使其更易于维护和扩展。
1.json2.cookie3.window attr4.eval/Function5.websocket6.…// hook JSON.parse(function() {var parse = JSON.parse;JSON.parse = function(params) {console.log("Hook JSON.parse: ", params);debugger;return parse(params);}})();// hook指定cookieObject.defineProperty(document, 'cookie', {set: function(val) {if (val.indexOf('xxxxxx') != -1){debugger ;}}})// hook window属性Object.defineProperty(window, '_$xx', {set: function(val) {debugger ;}})// hook evalvar _eval = evaleval = function(arg) {debugger;return _eval(arg)}eval.toString = function() {return "function eval() { [native code] }"}eval.length = 1;var _old = Function.prototype.toString.callFunction.prototype.toString.call = function(arg) {if (arg == eval)return "function eval() { [native code] }"return _old(arg);}1.// hook debuggerFunction.prototype.constructor = function(param){if(param!="debugger"){return A(param)}return function(){}}
本文作者:m0sway
雷石安全实验室
商务咨询:
0571-87031601
商务邮箱:
如有侵权请联系:admin#unsafe.sh