
2023-12-13 21:49:22 Author: securityboulevard.com(查看原文) 阅读量:6 收藏
Modern web frameworks have shifted business logic from the server side to the client side (web browser), enhancing performance, flexibility, and user experience. However, this move introduces security and privacy concerns, as exposing sensitive logic and data can lead to vulnerabilities like code injections and data tampering. Proper data handling and security measures are crucial to mitigate these risks.
One of the critical tools in the arsenal of web developers to fortify web application security is the HTTP Content-Security-Policy (CSP) Headers. But are they enough? In this blog, we will delve into the role of CSP headers, their limitations, and why it’s critical to implement a robust Client-Side Protection solution even if you already are utilizing CSP headers.
What are Content-Security-Policy (CSP) Headers?
Content-Security-Policy (CSP) headers are a powerful tool in the arsenal of web developers. Designed to fortify the security of web applications, they allow developers to restrict which resources (such as JavaScript, CSS, Images, and others) can load. They can also limit the URLs these resources originate from.
CSP headers are defined in the HTTP response header, allowing security practitioners to specify which data sources a web application permits. This way, they can control which scripts their web application can load, limiting the potential avenues for malicious attacks.
Why Are Content-Security-Policy Headers Needed?
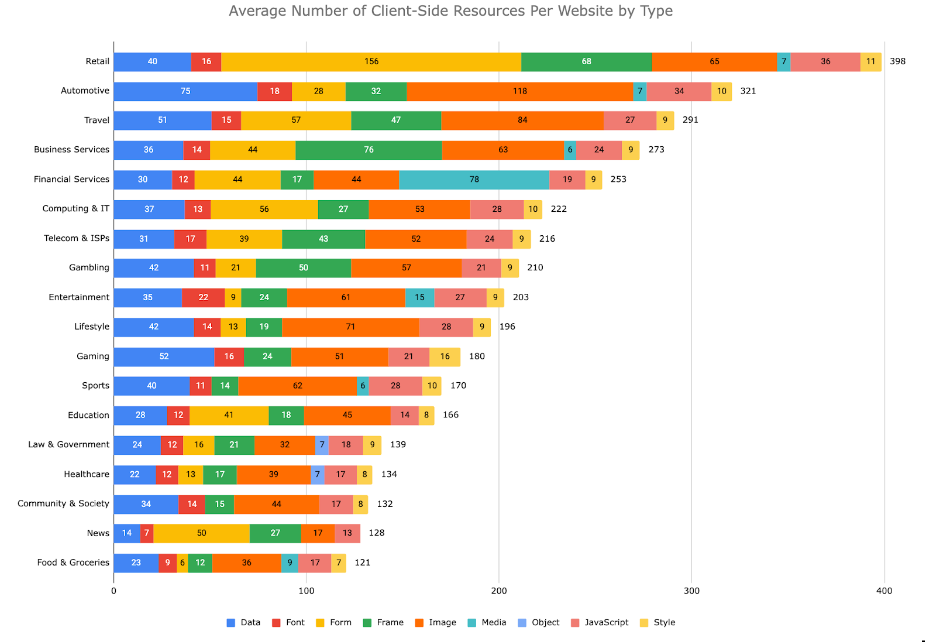
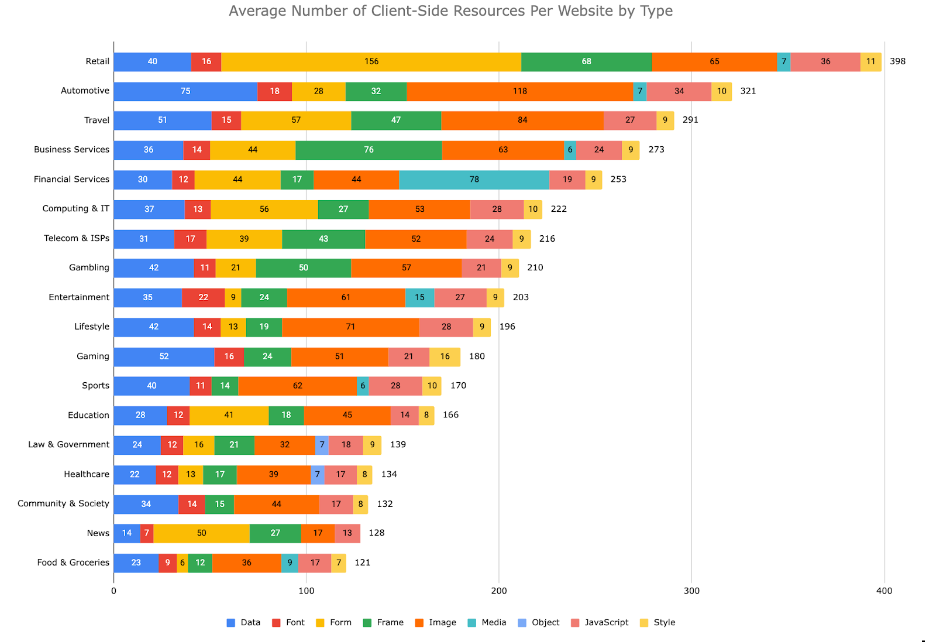
Modern web applications are a complex blend of content, resources, and JavaScript, which, on average, load 209 client-side resources. While these resources provide a rich, interactive user experience, they also open up potential avenues for hackers. These bad actors can inject and execute scripts from unauthorized domains, leading to XSS or digital skimming attacks. A well-defined Content Security Policy can restrict scripts to load only from known and safe domains, reducing the risk of such attacks.

CSP headers are essential for mitigating the risk of client-side attacks like Magecart and other digital skimming attacks, XSS, data injection attacks, and more. Controlling which scripts and resources are allowed to load enables security teams to limit malicious actors’ opportunities to inject harmful code into your application.
The latest PCI DSS 4.0 standards, precisely requirements 6.4.3 and 11.6.1, emphasize businesses’ need to safeguard against malicious client-side web skimming attacks. Implementing a robust CSP can be a crucial component of a compliance strategy.
How does Content-Security-Policy (CSP) work?
CSP works by defining a set of directives, which are sent to the browser via the HTTP response header. These directives specify the legitimate content sources the browser is allowed to load. When the browser encounters a resource or script not on the approved list, it blocks the resource from loading, preventing potential attacks.
CSP also allows for a report-only mode, where policy violations are reported to a specified server, but the offending resources are not blocked. This mode can be handy for testing and refining CSP directives without risking website functionality.
What Are the Limitations of Content-Security-Policy Headers?
While CSP headers are a powerful security tool, they are not without their limitations:
- Creating CSPs can be a challenging task. Before establishing a Content-Security-Policy (CSP), you must identify which domains and subdomains can access your website and what resources they may load, such as JavaScript, CSS, or PHP. This data can be laborious to gather and inventory without dedicated tools, taking expensive time and effort that can be better spent on other tasks. Once you have this information, you can begin crafting your CSP, which may span several days or weeks. Assuming that you have compiled a comprehensive list of the scripts, resources, and integrations running on the client-side, the task of understanding the functionality of each presents another unique challenge. Additionally, there is always the risk of misconfiguration. If not correctly set, CSP headers can inadvertently block legitimate content or allow the execution of malicious scripts.
- Managing CSPs is a demanding undertaking. After constructing and implementing your CSP, someone must continuously update it with each website release. Additionally, they must monitor the browser console log for any reported CSP violations. This maintenance process is labor-intensive and necessitates a monitoring solution capable of notifying you when the CSP blocks content. Furthermore, CSP alone does not provide meaningful and actionable insights crucial for your security posture. For example, what if a resource or script that has been previously reviewed and approved is now compromised and exfiltrating data to a malicious actor?
- CSPs are notably intricate. Most CSPs have numerous configuration lines, and the documentation can appear overwhelming, even for those with technical expertise. Specifying the resource types authorized for loading by various domains and subdomains is a complex task that offers no room for error.
Creating and managing a Content-Security-Policy is time-consuming and complex. But inventorying, aggregating, and understanding what each resource is doing after it has been discovered complicates things even further. CSP headers alone do not offer inventorying and aggregating capabilities nor provide the meaningful and actionable insights crucial for your security posture.
How Can You Address the Limitations of CSP Headers?
Imperva Client-Side Protection can help you overcome these limitations by making Content-Security-Policy Headers a viable part of your client-side security strategy. It effectively leverages CSP headers, automating the labor-intensive, time-consuming inventory management and aggregation. It handles the complex aspects of implementing and maintaining a Content Security Policy while adding clear, actionable insights and freeing your valuable time and resources.
With Imperva Client-Side Protection, you get continuous monitoring and updates, ensuring your inventory remains current and secure. It employs a zero-trust model, blocking new services or changes until reviewed and authorized, providing granular control that enhances security and protects sensitive customer data.
Imperva Client-Side Protection goes beyond standard CSP headers. It combines them with advanced technologies to provide a multi-layered defense against client-side attacks. Features like Instant Blocking and Advanced Enforcement offer comprehensive protection against potential cyber threats.
Instant Blocking uses JavaScript service worker technology to respond immediately to threats, blocking known malicious domains and services out-of-the-box. Advanced Enforcement allows further customization of the CSP response header, enhancing the security of your website or application and enabling better compliance with data security regulations.
About Imperva Client-Side Protection
Imperva Client-Side Protection prevents data theft from client-side attacks like formjacking, Magecart, and other online skimming techniques that often exploit vulnerabilities in the website supply chain. It mitigates the risk of your customers’ most sensitive data landing in the hands of bad actors, resulting in devastating, costly data breaches.
Providing clear visibility with actionable insights and easy controls empowers your security team to effortlessly determine the nature of each client-side resource and block any unapproved ones. Client-Side Protection enables your organization to meet the latest compliance standards, including those in PCI DSS 4.0.
The post Are HTTP Content-Security-Policy (CSP) Headers Sufficient to Secure Your Client Side? appeared first on Blog.
*** This is a Security Bloggers Network syndicated blog from Blog authored by Erez Hasson. Read the original post at: https://www.imperva.com/blog/addressing-limitations-of-http-content-security-policy-headers/
如有侵权请联系:admin#unsafe.sh