
如何为 Notion 公开页面自定义域名 | 一日一技 Matrix 精选Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matrix 2020-01-18 17:03:09 Author: sspai.com(查看原文) 阅读量:326 收藏
如何为 Notion 公开页面自定义域名 | 一日一技
Matrix 精选
Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matrix 最优质的文章,展示来自用户的最真实的体验和观点。
文章代表作者个人观点,少数派仅对标题和排版略作修改。
Notion 可以将一个页面设置为公开显示,即我们可以将页面链接分享给任何用户,而他们在未注册、未登录 Notion 的前提下即可直接访问 Notion 公开页面。Notion 官方曾说可能会提供官方支持的「自定义域名」:即将 Notion 公开显示的页面绑定属于自己的域名,这一特点不仅可以方便用户直接定位你的 Notion 公开页面,还可以帮我们将 Notion 当作自己发布内容的地方,比如博客。不过目前 Notion 尚未提供类似的功能。
在 Notion 官方支持自定义域名之前,我们可以用「曲线救国」的方法为 Notion 进行域名的自定义 —— 我们可以使用 Cloudflare 的 Web Workers 为 Notion 的 HTTP 请求进行手动改写,使得我们通过自己的自定义域名同样可以访问 Notion 的公开页面。
准备工作
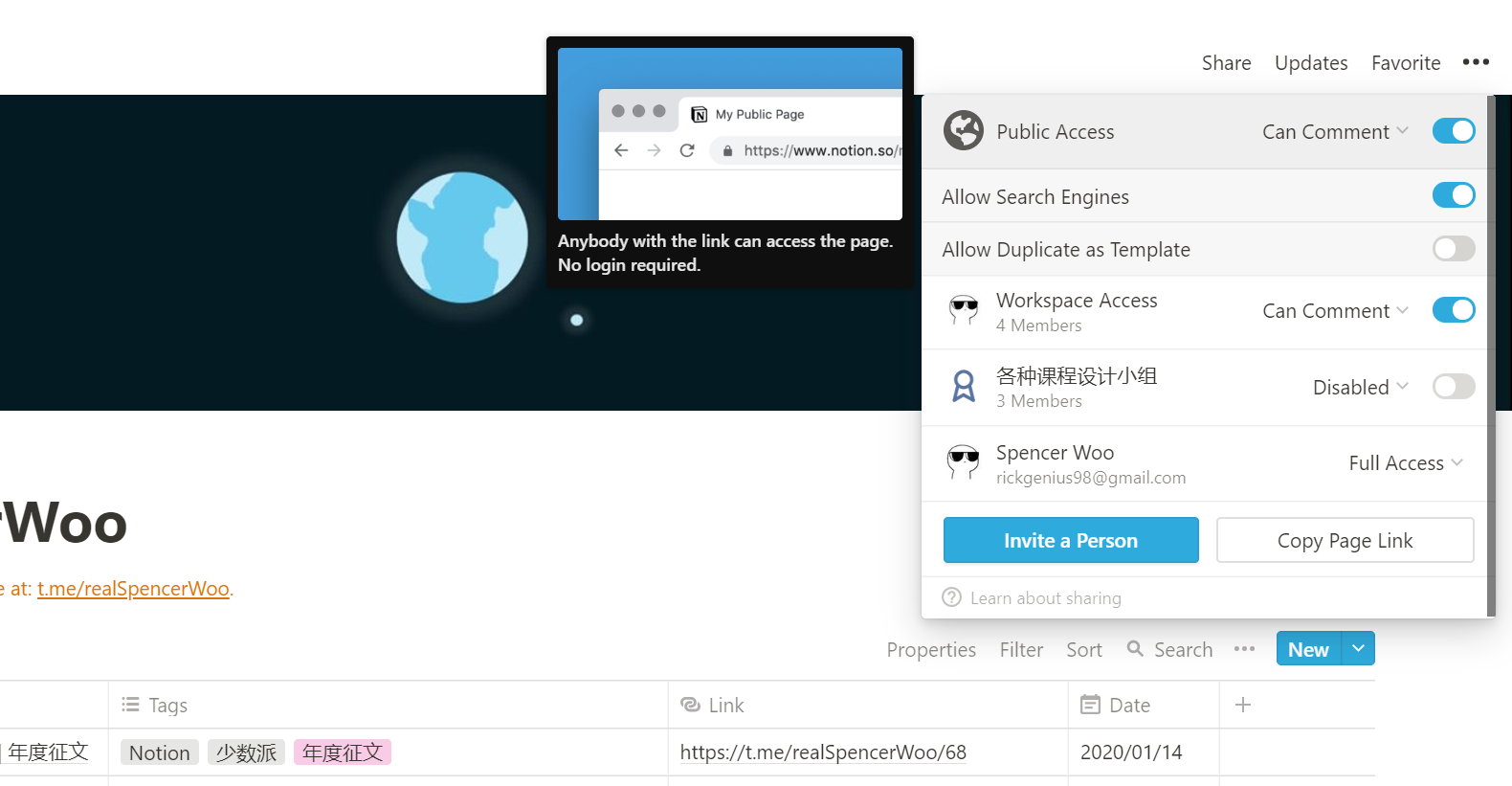
首先我们进入希望公开显示的 Notion 页面,点击右上角的 Share,并开启公共访问 Public Access,并将权限进行相应的设置。

复制 Notion 的公开页面链接,点击下拉菜单的 Copy Page Link,得到类似下面的公开链接:
https://www.notion.so/spencerwoo/d37072576baf480ab78fc2dcc3b7ab26?v=2fd744197b274bc1a6cf0a38d2515839
另外,我们还需要将自己的域名转移到使用 Cloudflare 的 DNS 服务,否则之后无法设置相应的 Cloudflare Web Worker。
关联阅读:将您的域名服务器更改为 Cloudflare - Cloudflare 支持
设置域名指向
我们进入 Cloudflare 的仪表盘,对域名进行配置。
首先,我希望我的「二级域名」,比如 tg.spencerwoo.com,指向 Notion;而我的主域名 spencerwoo.com 保持不变。这里我们增加一个 CNAME 记录:
- 点击上方的 DNS 页面,在下面选择 Add record
- 在设置项中将 Type 设置为 CNAME,将名称 Name 设置为
tg(就是你主域名之前的那部分),并将 Target 设置为 Notion 默认页面notion.so - 点击保存

配置 Web Worker
接下来,我们配置 Cloudflare 的 Web Worker,使得访问我们上面定义域名的 HTTP 请求自动改写。
我们点击上方 Workers 页面,在下面选择 Launch Editor:

之后,在左侧侧边栏点击 Add script,为脚本命名为 notion-worker。之后,我们编辑脚本,向其中添加如下的内容:
const MY_DOMAIN = "example.com"
const START_PAGE = "https://www.notion.so/link/to/your/public/page"
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request))
})
const corsHeaders = {
"Access-Control-Allow-Origin": "*",
"Access-Control-Allow-Methods": "GET, HEAD, POST,PUT, OPTIONS",
"Access-Control-Allow-Headers": "Content-Type",
}
function handleOptions(request) {
if (request.headers.get("Origin") !== null &&
request.headers.get("Access-Control-Request-Method") !== null &&
request.headers.get("Access-Control-Request-Headers") !== null) {
// Handle CORS pre-flight request.
return new Response(null, {
headers: corsHeaders
})
} else {
// Handle standard OPTIONS request.
return new Response(null, {
headers: {
"Allow": "GET, HEAD, POST, PUT, OPTIONS",
}
})
}
}
async function fetchAndApply(request) {
if (request.method === "OPTIONS") {
return handleOptions(request)
}
let url = new URL(request.url)
let response
if (url.pathname.startsWith("/app") && url.pathname.endsWith("js")) {
response = await fetch(`https://www.notion.so${url.pathname}`)
let body = await response.text()
try {
response = new Response(body.replace(/www.notion.so/g, MY_DOMAIN).replace(/notion.so/g, MY_DOMAIN), response)
// response = new Response(response.body, response)
response.headers.set('Content-Type', "application/x-javascript")
console.log("get rewrite app.js")
} catch (err) {
console.log(err)
}
} else if ((url.pathname.startsWith("/api"))) {
response = await fetch(`https://www.notion.so${url.pathname}`, {
body: request.body, // must match 'Content-Type' header
headers: {
'content-type': 'application/json;charset=UTF-8',
'user-agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36'
},
method: "POST", // *GET, POST, PUT, DELETE, etc.
})
response = new Response(response.body, response)
response.headers.set('Access-Control-Allow-Origin', "*")
} else if (url.pathname === `/`) {
let pageUrlList = START_PAGE.split("/")
let redrictUrl = `https://${MY_DOMAIN}/${pageUrlList[pageUrlList.length-1]}`
return Response.redirect(redrictUrl, 301)
} else {
response = await fetch(`https://www.notion.so${url.pathname}`, {
body: request.body, // must match 'Content-Type' header
headers: request.headers,
method: request.method, // *GET, POST, PUT, DELETE, etc.
})
}
return response
}
- 其中,将
MY_DOMAIN设置为你的自定义域名,比如我的就是tg.spencerwoo.com - 再将
START_PAGE设置为你的 Notion 公开页面的 URL,也就是准备工作第一步我们复制的那个 URL

之后点击 Deploy 保存并部署。之后我们回到刚刚的 Worker 页面,点击 Add Route:
- 将路由 Route 设置为你的自定义域名后面加上通配符
/*,表示我们访问这一域名的全部下级内容,均指向这一 Web Worker - 再将 Worker 设置为我们刚刚部署的 notion-worker,点击保存部署

到这里我们的任务就基本完成啦。如果没有什么意外的话,我们直接访问我们的自定义域名(比如我的 tg.spencerwoo.com)即可定位到我们的公开 Notion 页面。

这里我们实际上使用的原理是利用 Cloudflare 的 Web Worker「边缘计算」的功能(Edge Computing),来手动的将我们访问 Notion 页面的 HTTP 请求包中的 Host 修改为我们自己的域名。这一部署起来,由于 Cloudflare 强大的 CDN,我们甚至可能会发现我们 Notion 页面的访问速度变快了。就这样,感谢阅读。
🔎 注:本篇文章介绍的内容与方法高度来源于 Use a custom domain for a public Notion page
> 下载少数派 客户端、关注 少数派公众号,找到数字时代更好的生活方式 🎊
> 特惠、好用的硬件产品,尽在 少数派 sspai 官方店铺 🛒
如有侵权请联系:admin#unsafe.sh