
2023-12-4 16:28:37 Author: blogs.sap.com(查看原文) 阅读量:12 收藏
Welcome to this third appendix of the blog series introducing abap2UI5 — an open-source project for developing standalone UI5 apps in pure ABAP.
So far, we’ve focused on utilizing standard UI5 controls and primarily adopting UI5 samples for integration with abap2UI5. However, we also have the opportunity to use third-party libraries or harness native device capabilities at the frontend. In this blog post, we will now delve into the following functionalities:
- Displaying Barcodes with bwip-js
- Scanning Barcodes with the UI5 Barcode Scanner
- Reading Frontend Information (UI5 Version, Device Information etc.)
- Reading Geolocation & Visualizing with the UI5 Map Container
- Capturing Pictures and Sending them to the Backend
- Highlighting & Providing Contextual Help with driver.js
All the demos showcased in this article are ready for use and can be easily tried out by installing the abap2UI5-samples with abapGit.
Blog Series & More
Find all the information about this project on GitHub, stay up-to-date by following on Twitter and explore the other articles of this blog series:
(1) Display Barcodes with bwip-js
There are numerous libraries available for rendering barcodes at the frontend. For this example we use the open-source framework bwip-js, although other libraries could also be suitable. You can explore the repository here and view a demo of all its capabilities at this link.

JavaScript Framework bwip-js
Many types of barcodes are available, and you can find a list of all supported barcode types here:

Supported Barcodes of bwip-js
To use this library in abap2UI5, the functionality is encapsulated within a custom control. You can view the source code here. The output of the demo app looks like this:

bwip-js integrated in abap2UI5
This encapsulation allows abap2UI5 app developers to easily utilize bwip-js features through properties, similar to how they do with any other UI5 control. The complexity of the bwip-js framework stays in the custom control, simplifying development at the app level. Take a look at the following view definition, which generates the barcode at the frontend:
cont->simple_form( title = 'Barcode' editable = abap_true
)->_z2ui5( )->bwip_js(
bcid = ms_barcode-sym
text = ms_barcode-text
scale = mv_scale_x
height = conv string( mv_scale_y + mv_scale_x ) ).The bwip-js demo in action looks like this:

abap2UI5 App in Action: Displaying Barcodes Using bwip-js
As you can observe, it resembles the original demo, but it is now fully integrated into abap2UI5, allowing bwip-js to be used entirely in pure ABAP. The app’s source code comprises just 137 lines. You can view the full example on GitHub:

Source Code for Displaying Barcodes in Pure ABAP with abap2UI5 (here)
The bwip-js library and the Custom Control’s code are loaded beforehand. This is done as follows:
cont->_cc_plain_xml( `<html:script type="text/javascript" src="`
&& z2ui5_cl_cc_bwipjs=>cv_src && `" />`
)->_generic( ns = `html` name = `script`
)->_cc_plain_xml( z2ui5_cl_cc_bwipjs=>get_js( ) ).This loading process occurs at the app level to minimize the framework’s load time at startup and ensure it is only loaded when necessary. Alternatively, it can be loaded at the framework’s start. An importing parameter is available for loading custom JavaScript at startup here. Some Custom Controls with basic functionality are always preloaded, as you can find here.
(2) Scan Barcodes with the UI5 Barcode Scanner
Displaying barcodes is useful, but their functionality is limited without the ability to scan them. Initially, UI5 lacked native barcode scanning capabilities. This gap was bridged by developing custom controls to integrate libraries like Zbar, ScanBot, or Quagga.js into UI5. However, in recent years, this additional effort has become redundant as UI5 now incorporates scanner libraries built upon the zxing scanner engine. These functionalities are encapsulated within the sap.ndc.BarcodeScanner controls. Check out the samples here:

UI5 Barcode Scanner Control
This integration allows them to run seamlessly with both UI5 and abap2UI5 right out of the box. We can simply use this UI5 Control in our view as follows:
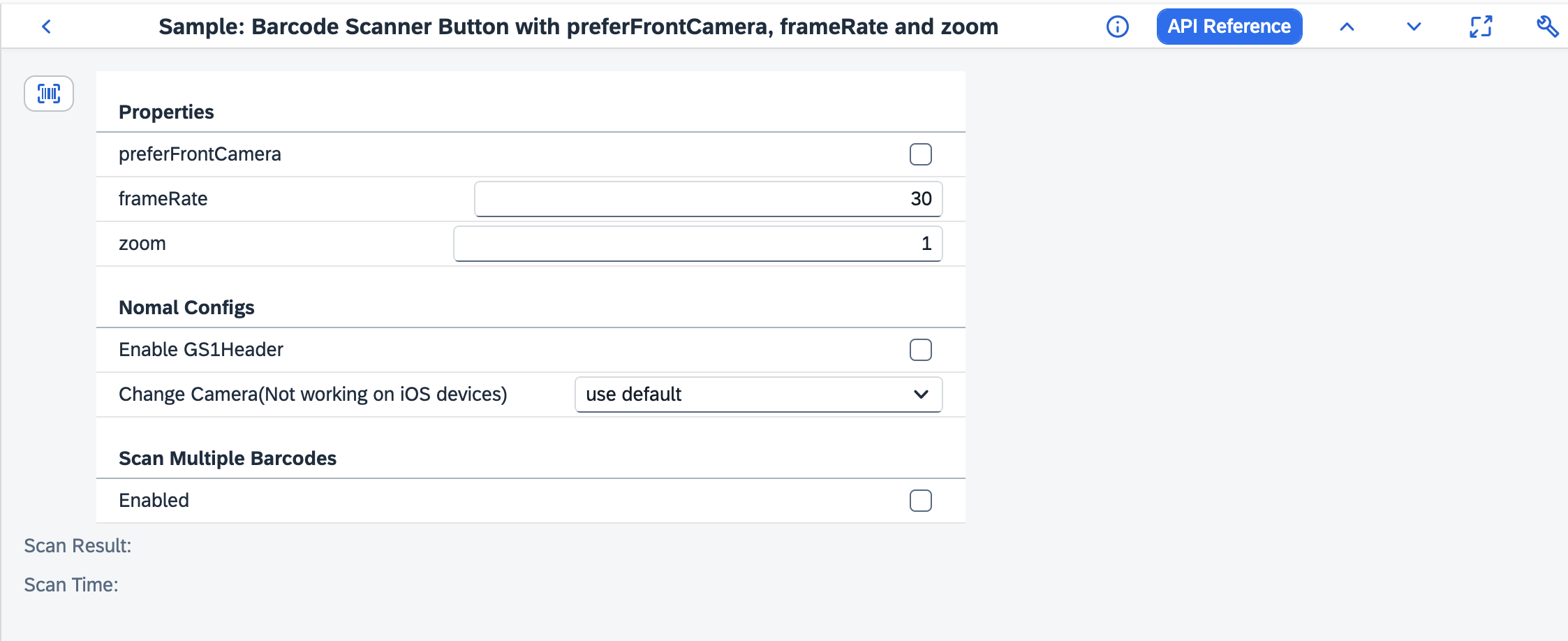
)->barcodescannerbutton(
scansuccess = client->_event(
val = 'ON_SCAN_SUCCESS'
t_arg = VALUE #( ( `${$parameters>/text}` )
( `${$parameters>/format}` ) ) )
dialogtitle = `Barcode Scanner` ).
After each button click, a popup appears, allowing you to scan. The scanned format and text are then sent with the event “ScanSuccess” to the backend. See this demo, recorded on an iPhone:

abap2UI5 App in Action: Scanning QR-Codes (Running on an iPhone)
Similar to the first example, we can access the entire functionality through the properties of the UI5 control. This simplifies its use with abap2UI5, and only a small implementation is required for the above example. You can find the full source code of this example on GitHub:

Source Code for Scanning Barcodes in Pure ABAP with abap2UI5 (here)
(3) Read Frontend & Device Information
Sometimes, you may want to respond within the application based on specific factors like the actual device, UI5 library version, or other frontend information. We can easily send this information to the backend, enabling you to respond in the ABAP code to certain situations. You can obtain some information using the following method:

abap2UI5 – Return Values of the Method client->get( )
Additionally, the framework now features a custom control, included here, to read more information from the frontend. Explore this demo:

abap2UI5 – Read Frontend Information via Custom Control
It can be utilized in the same manner as all other UI5 Controls, as demonstrated here:
client->view_display( view->shell(
)->page( title = 'abap2UI5'
)->_z2ui5( )->info_frontend(
finished = client->_event( `INFO_FINISHED` )
device_browser = client->_bind_edit( device_browser )
device_os = client->_bind_edit( device_os )
device_systemtype = client->_bind_edit( device_systemtype )
ui5_gav = client->_bind_edit( ui5_gav )
ui5_theme = client->_bind_edit( ui5_theme )
ui5_version = client->_bind_edit( ui5_version )
)->stringify( ) ).Explore the full source code on GitHub:

Source Code for Reading Frontend Information in Pure ABAP with abap2UI5 (here)
Further enhancements can be added in the future.
(4) Reading Geolocation & Visualizing with the UI5 Map Control
The frontend’s geolocation can be accessed using the Geolocation API. For example, the source code for the frontend might look as follows:
<script>
const x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocation is not supported by this browser.";
}
}
function showPosition(position) {
x.innerHTML = "Latitude: " + position.coords.latitude +
"<br>Longitude: " + position.coords.longitude;
}
</script>For integration with abap2UI5, the following custom control encapsulates this functionality and it can be utilized in a view definition like this:
)->_z2ui5( )->geolocation(
finished = client->_event( )
longitude = client->_bind_edit( longitude )
latitude = client->_bind_edit( latitude )
altitude = client->_bind_edit( altitude )
altitudeaccuracy = client->_bind_edit( altitudeaccuracy )
accuracy = client->_bind_edit( accuracy )
speed = client->_bind_edit( speed )It reads out the latitude, longitude, etc.:

abap2UI5 App in Action: Calling the Geolocation API at the Frontend
However, it becomes fascinating when visualized on a map. While options like Google Maps or OpenStreetMap are available, we opt for a simpler approach by just integrating the UI5 Map Container Control into abap2UI5. Check out the control samples here:

UI5 Map Container Control
The Map Container Control in an abap2UI5 view looks like this:
)->map_container( autoadjustheight = abap_true
)->content( ns = `vk`
)->container_content(
title = `Analytic Map`
icon = `sap-icon://geographic-bubble-chart`
)->content( ns = `vk`
)->analytic_map(
initialposition = `9.933573;50;0`
initialzoom = `6`
)->vos(
)->spots( client->_bind( mt_spot )
)->spot(
position = `{POS}`
contentoffset = `{CONTENTOFFSET}`
type = `{TYPE}`
scale = `{SCALE}`
tooltip = `{TOOLTIP}`And here is a demo combining the Geolocation and UI5 Map Container in a single, integrated example:

abap2UI5 App in Action: Geolocation Information Visualized with the UI5 Map Container
Explore the full source code of the demo on GitHub:

Source Code for Reading and Displaying the Geolocation in Pure ABAP with abap2UI5 (here)
The map container also offers a lot more functionality – it’s possible to display multiple spots or visualize complete routes:

UI5 Map Container Control – More Features
This can also be added to abap2UI5 in the future.
(5) Capturing Pictures
Capturing screenshots in modern browsers is accomplished using the Media Capture and Streams API. Similar to previous examples, for integration with abap2UI5, we encapsulate this functionality in a custom control, as shown here. It can be utilized in a view definition as follows:
page->_z2ui5( )->camera_picture(
value = client->_bind_edit( mv_picture_base )
onphoto = client->_event( 'CAPTURE' ) ).We send a user command to the backend with the event “onPhoto” and use a two-way binding for the data of the picture. This means when a picture is taken, it’s transmitted to the backend in base64 format. To avoid unnecessary data transfer, we immediately clear this property and only send the picture to the frontend when it’s needed:
CASE client->get( )-event.
WHEN 'CAPTURE'.
INSERT VALUE #( data = mv_picture_base time = sy-uzeit ) INTO TABLE mt_picture.
CLEAR mv_picture_base.
client->view_model_update( ).
"....
ENDCASE.A complete demo looks as follows:

abap2UI5 App in Action: Capturing Pictures (Running on an iPad Mini)
Again, the encapsulation into a custom control keeps the abap2UI5 app compact, requiring only 120 lines of code. You can view the complete source code on GitHub:

Source Code for Capturing Pictures in Pure ABAP with abap2UI5 (here)
This only represents the basic functionality of the Camera API at the frontend. Looking ahead, there’s potential to upgrade the Custom Control to alter resolution or more camera settings. Although this app served primarily as a test case, photos frequently prove invaluable in business contexts, especially for documentation purposes. Whether they are stored as GOS attachments in an on-premise system or used with SAP BTP Document Management Service in cloud scenarios, all these functionalities are now achievable with abap2UI5.
(6) Highlights & Contextual Help with driver.js
A few weeks ago, I received a very nice pull request from choper725. It introduced the JavaScript framework driver.js designed to present contextual help or highlight specific areas of the screen as user guidance. Check out the framework here:

JavaScript Framework driver.js
This framework can be seamlessly integrated into abap2UI5. Here’s what the demo looks like:

abap2UI5 App in Action: Highlights & Contextual Help with driver.js
The full source code is available on GitHub:

Source Code for Using driver.js in Pure ABAP with abap2UI5 (here)
In this example, only basic functionality is implemented, but it effectively showcases its potential. The combination of UI5 together with driver.js opens up various additional use cases for the future.
Special thanks to choper725 for contributing this custom control and demo to abap2UI5. Another addition from him is Font Awesome, which we will explore next.
(7) More Libraries…
There is a wide range of libraries compatible with both UI5 and abap2UI5. To see what has been integrated thus far, you can visit this folder. Smaller libraries can also be quite useful for specific use cases. As an final example, let’s take a look at the Font Awesome icons here:

abap2UI5 App using Font Awesome
And check out the full source code on GitHub:

Source Code of using Font Awesome in Pure ABAP with abap2UI5 (here)
Conclusion
It was exciting to experiment with all these features to explore what’s possible with the abap2UI5 approach. Although this was just a start, and much more can be developed in the future, it already showcases its potential: The use of native device capabilities with external libraries encapsulated within custom controls allows straightforward accessibility through properties in pure ABAP. It opens up a lot of use cases while keeping the development effort on app level very low.
All these features are part of the framework and are ready to run out-of-the-box after installation with abapGit. Storing JavaScript in ABAP classes may seem unconventional, but it ensures full compatibility across any ABAP system and language version. This strategy eliminates the need for deployment of additional frontend artifacts or further configurations beyond the ABAP source code. Additionally, all applications developed using these functionalities also automatically qualify as abapGit apps, facilitating easy transport and exchange between systems.
Are you using external libraries with UI5? Consider contributing them to abap2UI5, I always welcome new pull requests and have recently updated the repository to streamline the process of adding new custom controls.
Thank you for reading, and I hope you enjoy experimenting with the new demos! Your feedback is always appreciated. Feel free to raise an issue or leave a comment.
如有侵权请联系:admin#unsafe.sh