
2023-11-30 01:10:43 Author: blogs.sap.com(查看原文) 阅读量:8 收藏
In this Blog post, I am going to explain how we can call Backend Smart Form in the SAP UI5.

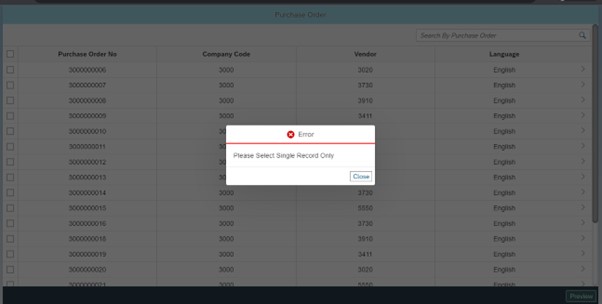
Here I got the data from Backend, you can see the data in the above screen. When you select any row of the table and then if you click Preview Button, You can find the Smart form(came from Backend Service) here based on Purchase Order Number. You can download also…

If you select multiple records, it will throw an error because I am displaying Smart form for single purchase order number every time.

Here you can find View code for the table control and button available in the footer section.
View Code:
<Page class="clsPage" title="{i18n>title}">
<content>
<ScrollContainer focusable="false" vertical="true" horizontal="true" height="100%">
<Table growingScrollToLoad="true" growingThreshold="20" growing="true" id="table" items="{path:'tableModel>/data'}" class="stickyClass"
sticky="ColumnHeaders,HeaderToolbar" mode="MultiSelect">
<headerToolbar>
<Toolbar>
<ToolbarSpacer></ToolbarSpacer>
<SearchField width="30%" id="search" placeholder="Search By Purchase Order" liveChange="onSearch22"></SearchField>
</Toolbar>
</headerToolbar>
<columns>
<Column hAlign="Center">
<Label text="Purchase Order No" design="Bold"></Label>
</Column>
<Column hAlign="Center">
<Label text="Company Code" design="Bold"></Label>
</Column>
<Column hAlign="Center">
<Label text="Vendor" design="Bold"></Label>
</Column>
<Column hAlign="Center">
<Label text="Language" design="Bold"></Label>
</Column>
</columns>
<items>
<ColumnListItem press="onRow" type="Navigation">
<cells>
<Text text="{tableModel>Ebeln}"></Text>
<Text text="{tableModel>Bukrs}"></Text>
<Text text="{tableModel>Lifnr}"></Text>
<Text text="{tableModel>Sptxt}"></Text>
</cells>
</ColumnListItem>
</items>
</Table>
</ScrollContainer>
</content>
<footer>
<OverflowToolbar>
<ToolbarSpacer/>
<Button type="Accept" text="Preview" press="onGet"></Button>
</OverflowToolbar>
</footer>
</Page>Controller Code:
onInit: function() {
this.onRead();
},
onRead: function() {
var that = this;
var tableModel = new JSONModel();
that.getView().setModel(tableModel, "tableModel");
var oModel = this.getOwnerComponent().getModel("oDataModel");
oModel.read("/PoHeadSet", {
success: function(data, res) {
if (res.statusCode === "200" || res.statusCode === 200) {
that.getView().getModel("tableModel").setProperty("/data", data.results);
}
},
error: function(error) {
var errorMsg = JSON.parse(error.responseText).error.message;
sap.m.MessageToast.show(errorMsg);
}
});
},
onGet: function(oEvent) {
var oValue = this.getView().byId("table").getSelectedItem().getBindingContext("tableModel").getObject().Ebeln;
var selItems = this.getView().byId("table").getSelectedItems();
if (selItems.length === 1) {
var oModel = this.getOwnerComponent().getModel("oDataModel").sServiceUrl;
var sSource = oModel + "/SformSet('" + oValue + "')/$value";
this._pdfViewer = new sap.m.PDFViewer();
this.getView().addDependent(this._pdfViewer);
this._pdfViewer.setSource(sSource);
this._pdfViewer.setTitle("Smart Form");
this._pdfViewer.open();
} else {
MessageBox.error("Please Select Single Record Only");
this.getView().byId("table").removeSelections(true);
}
}Conclusion:
These steps I followed to achieve this requirement, Hope this is helpful. Any feedback will be appreciated. Do follow me for more content.
Thanks for Reading.
如有侵权请联系:admin#unsafe.sh