
2023-11-30 00:32:35 Author: blogs.sap.com(查看原文) 阅读量:14 收藏
Introduction
Within SAP Digital Manufacturing, Production Operator Dashboards (aka PODs) are the main User Interface used by Workers to perform their daily work.
PODs can be of different types and support different production processes on the Shop Floor. Each POD can be individually customized using POD Designer app, enabling Workers to perform different activities for each Work Center, Resource or Operation, for example.
In POD Designer app, using Low Code / No Code capabilities, different POD Plugins can be arranged together in a logical way, creating the ideal UI, enabling Workers to perform activities intuitively.
In this blog post, we will see how two POD Plugins can be displayed side-by-side using Layout Containers, which is a little known feature of POD Designer, enabling endless UI possibilities.
Configuration
In this example, I’m using a copy of the Work Center POD (Default) as the starting point.
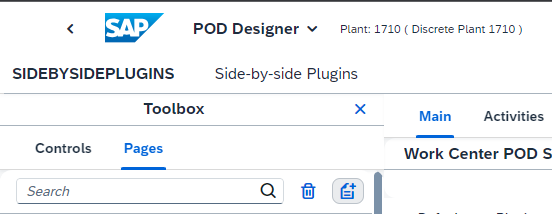
On Toolbox panel, select ‘Pages’ tab and click on ‘Add Pages to the POD’ icon to create a brand new Page.

Give this new Page a Name and Description, select ‘Page Type’ as ‘Layout’ and click ‘Create’ button to create a new Layout Page.

Drag and drop a ‘Responsive Splitter’ Control from ‘Layout’ panel to the newly created Layout page, dividing this page in two areas of equal size.

Add two ‘Plugin Containers’ and the desired ‘POD Plugins’ accordingly. Make sure all the used POD Plugins are properly configured if needed.

In ‘Activities’ page, drag and drop a ‘Layout Container’ Control from ‘Layout’ panel to the existing ‘Icon Tab Bar’ Control. Select the newly added ‘Layout Container’ control and configure it accordingly by adding an Icon, a Text and Tooltip and most importantly, select your newly created Layout Page in ‘Layout to display’ drop down menu.

POD configuration is ready, you can save and publish it.
Try it
Open the newly created POD and click on the ‘Layout Container’ from the ‘Icon Tab Bar’, which should display the ‘Layout Page’ you created with two POD Plugins side-by-side.

In this example, we are showing the Work Instruction Viewer and the Electronic Signature plugins side-by-side, so Worker can capture an eSignature confirming that the Work Instruction was viewed.
Using the very sample logic, you can show other POD Plugins side-by-side on the same Icon Tab Bar tab, like for example:
- Data Collection List and Data Collection
- Component List and Assemble
- Work Instruction Viewer and Nonconformance Data Entry
- etc
Keep in mind that this approach also supports Custom POD Plugins.
Conclusion
SAP Digital Manufacturing offers POD Designer app as a very powerful but very flexible Low Code / No Code tool to create tailor made Worker UIs, optimized for specific processes and flows.
A very powerful but little known trick is using Layout Containers to show multiple POD Plugins side-by-side on a single Tab Bar Icon tab, which we covered in detail in this blog post.
Experiencing SAP Digital Manufacturing
You can have a glimpse and experience several aspects of SAP Digital Manufacturing via the Interactive Value Journeys below:
Do you like this post? Please let me know in the comments section what you think. Any feedback is highly appreciated.
Or, if you have any questions, please check SAP Community Q&A Area, or comment down below.
Thanks,
Manoel Costa
如有侵权请联系:admin#unsafe.sh