
最近在hackone上有漏洞详情提到这个漏洞利用点,利用Reverse Tabnabbing进行钓鱼攻击,于是学习一下这个漏洞,之后在一些平台测试,发现国内挺多平台对这个漏洞都没有进行防御,在这里分享给大家。
最中意对tabnabbing进行解释为标签页劫持攻击,暂时翻译为反向标签劫持攻击。该攻击意为在A页面中打开一个新的页面B而不是替换原始页面,此时B页面可以对A页面进行某些操作,本漏洞利用的操作为将A页面修改为其他的页面,由于用户对页面A是信任的,因此此漏洞的主要利用点是将A页面改为钓鱼页面C,攻击者通过该页面获取用户的登陆凭证等敏感信息,并将此信息发送到钓鱼网站C。
此时介绍一下上文中B页面对A页面能进行的操作,因为当B页面被打开的时候,会有一个web API接口为window.opener,该接口 返回打开当前窗口的那个窗口的引用,例如:在window A中打开了window B,B.opener 返回 A,而该接口具有如下操作:
opener.closed: Returns a boolean value indicating whether a window has been closed or not.
opener.frames: Returns all iframe elements in the current window.
opener.length: Returns the number of iframe elements in the current window.
opener.opener: Returns a reference to the window that created the window.
opener.parent: Returns the parent window of the current window.
opener.self: Returns the current window.
opener.top: Returns the topmost browser window.通过OWASP对该漏洞的分析,如果在页面中使用标签,具有target属性,其值为_blank,同时没有使用rel="noopener"属性,那将会产生该漏洞;同时使用window.open方法也存在该漏洞,此文举例了a标签和该方法进行说明问题。
在页面
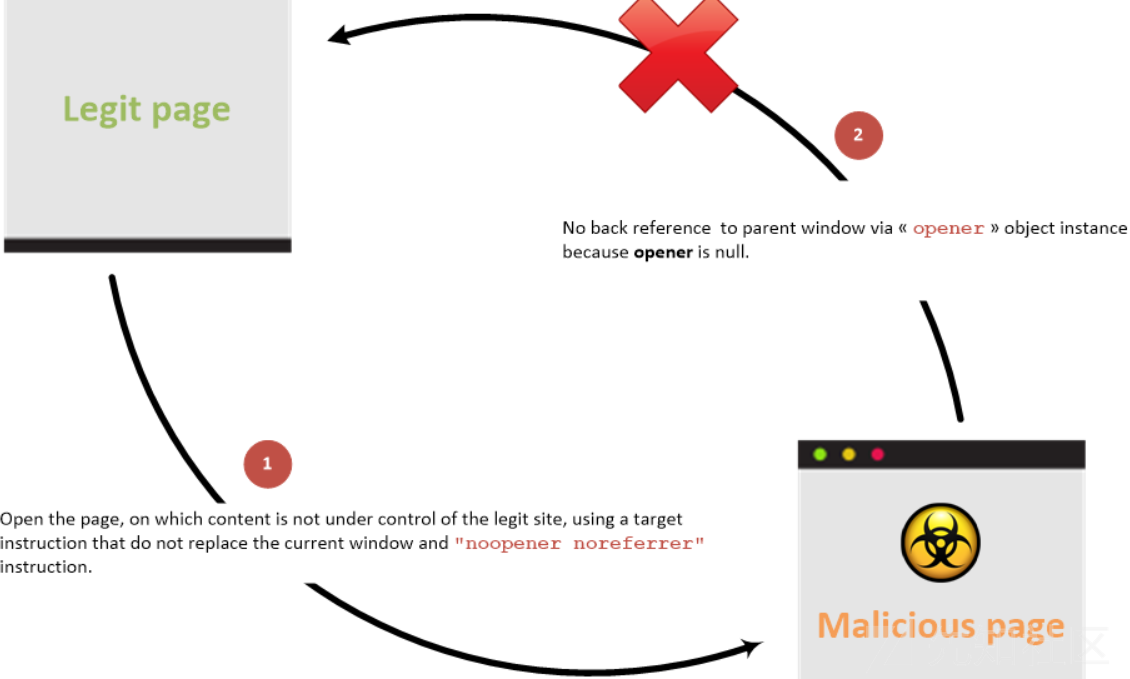
首先用图片展示一下漏洞原理:
具有漏洞,恶意的B页面可以页面获取到window.opener接口:

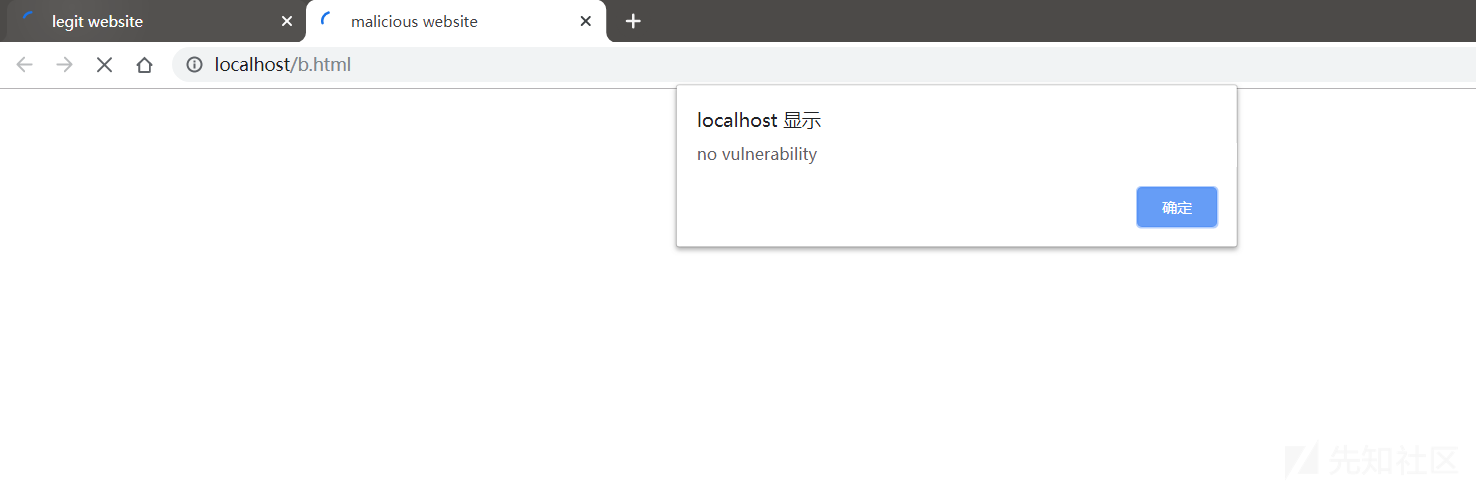
没有漏洞,恶意的B页面不可以页面获取到window.opener接口:

下面展示一下代码进行理解
a.html(正常网站):
<html>
<title>legit website</title>
<body>
<li><a href="http://localhost/b.html" target="_blank" >Vulnerable target using html link to open the new page</a></li>
<button onclick="window.open('http://localhost/b.html')">Vulnerable target using javascript to open the new page</button>
</body>
</html>b.html(恶意网站)
<html>
<title>malicious website</title>
<body>
<script>
if (window.opener) {
window.opener.location = "http://localhost/c.html";
}else{alert("no vulnerability");}
</script>
</body>
</html>c.html(钓鱼网站)
<!DOCTYPE html>
<html>
<head>
<title>phish website</title>
</head>
<body>
<li><a href="http://localhost/b.html" target="_blank">Vulnerable target using html link to open the new page</a></li>
<button onclick="window.open('http://localhost/b.html')">Vulnerable target using javascript to open the new page</button>
</body>
</html>a页面中可以使用a标签和window.open进行打开新的页面

点击之后:


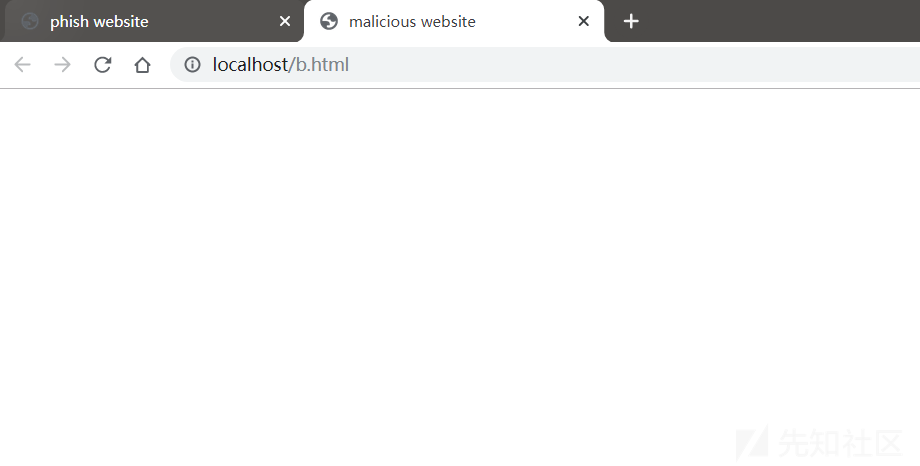
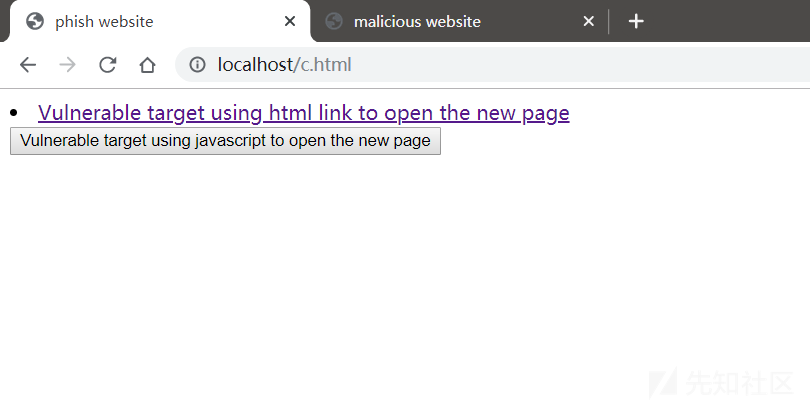
看一下原始网页,惊奇的发现,网页已经成为c.html,而且页面和之前一样,此时如果根据网站功能进行钓鱼,人们通常不会注意到原始页面的跳转,因此此时用户的注意力已经到了新打开的页面,如果此时有信息凭证的交互,那么将是十分危险的,同时该跳转页面也可以为其他域,当然伪装的时候当然可以把域名也做得非常像,更多的利用方式就要靠更多的脑洞了。
- 向a标签中添加
rel="noopener",这个根据浏览器和版本的支持性,有的旧版本可以使用rel=noreferrer禁止获取referer请求头。 - 通过一下代码进行手动设置opener API:
操作一下,添加了var otherWindow = window.open(); otherWindow.opener = null; otherWindow.location = url;rel="noopener"之后,点击链接,原网站没有变化

但是window.open还是需要方法二进行防御的,示例代码:
<html>
<title>legit website</title>
<body>
<script type="text/javascript">
var otherWindow = window.open();
otherWindow.opener = null;
otherWindow.location = 'http://localhost/b.html';
</script>
<li><a href="http://localhost/b.html" target="_blank" rel="noopener">Vulnerable target using html link to open the new page</a></li>
</body>
</html>
有不对之处还望师傅们多多交流哈~
https://www.owasp.org/index.php/Reverse_Tabnabbing
https://hackerone.com/reports/662287
https://dev.to/ben/the-targetblank-vulnerability-by-example
https://mathiasbynens.github.io/rel-noopener/
http://www.azarask.in/blog/post/a-new-type-of-phishing-attack/
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/opener
如有侵权请联系:admin#unsafe.sh