
2023-11-18 09:40:6 Author: blogs.sap.com(查看原文) 阅读量:5 收藏
Problem statement
Within JS Storefront, the frequent calls to OCC for rendering CMS content can emerge as a performance bottleneck, impacting both the API server and the database.
Below is an example of stack trace that generates a CMS page on the API server.

Below is an example of query to components4components table that is executed very frequently when generating a CMS page.
SELECT uhu.selectArg0 FROM ( SELECT item_t1.PK AS selectArg0, item_t0.RSequenceNumber AS orderArg0, item_t0.PK AS orderArg1 FROM components4components item_t0 JOIN cmscomponent item_t1 ON item_t0.SourcePK = item_t1.PK WHERE ( item_t0.Qualifier = @P0 AND item_t0.TargetPK = @P1 AND item_t0.languagepk IS NULL) AND (item_t1.TypePkString IN (...) ) UNION ALL SELECT item_t1.PK AS selectArg0, item_t0.RSequenceNumber AS orderArg0, item_t0.PK AS orderArg1 FROM components4components item_t0 JOIN puigmediatagscomp item_t1 ON item_t0.SourcePK = item_t1.PK WHERE ( item_t0.Qualifier = @P493 AND item_t0.TargetPK = @P494 AND item_t0.languagepk IS NULL) AND (item_t1.TypePkString=@P495 ) UNION ALL SELECT item_t1.PK AS selectArg0, item_t0.RSequenceNumber AS orderArg0, item_t0.PK AS orderArg1 FROM components4components item_t0 JOIN puigtagscmscomp item_t1 ON item_t0.SourcePK = item_t1.PK WHERE ( item_t0.Qualifier = @P496 AND item_t0.TargetPK = @P497 AND item_t0.languagepk IS NULL) AND (item_t1.TypePkString=@P498 )) uhu order by uhu.orderArg0 ASC ,uhu.orderArg1 ASC
This article explains how to cache CMS components, CMS Slots and CMS Pages.
Effective caching practices play a pivotal role in minimizing CPU usage on both API servers and databases. By optimizing page generation times, not only does correct caching contribute to enhanced performance, but it also significantly diminishes the server-side rendering (SSR) footprint in JavaScript SSR Storefront.
Solution
CMS Component caching
SAP Commerce Cloud is configured to cache CMS components using an EhCache region called cmsRenderingCacheRegion. You can find configuration for this bean in web-content-management-system/cmsfacades-rendering-cache-spring.xml
Please note, by default CMS Rendering Cache is disabled, to enable and tune the “CMS Rendering cache“, you should change the following properties:
cms.rendering.cache.enabled # default false
cms.rendering.region.cache.size # default 20000
cms.rendering.region.cache.ttl # default 300
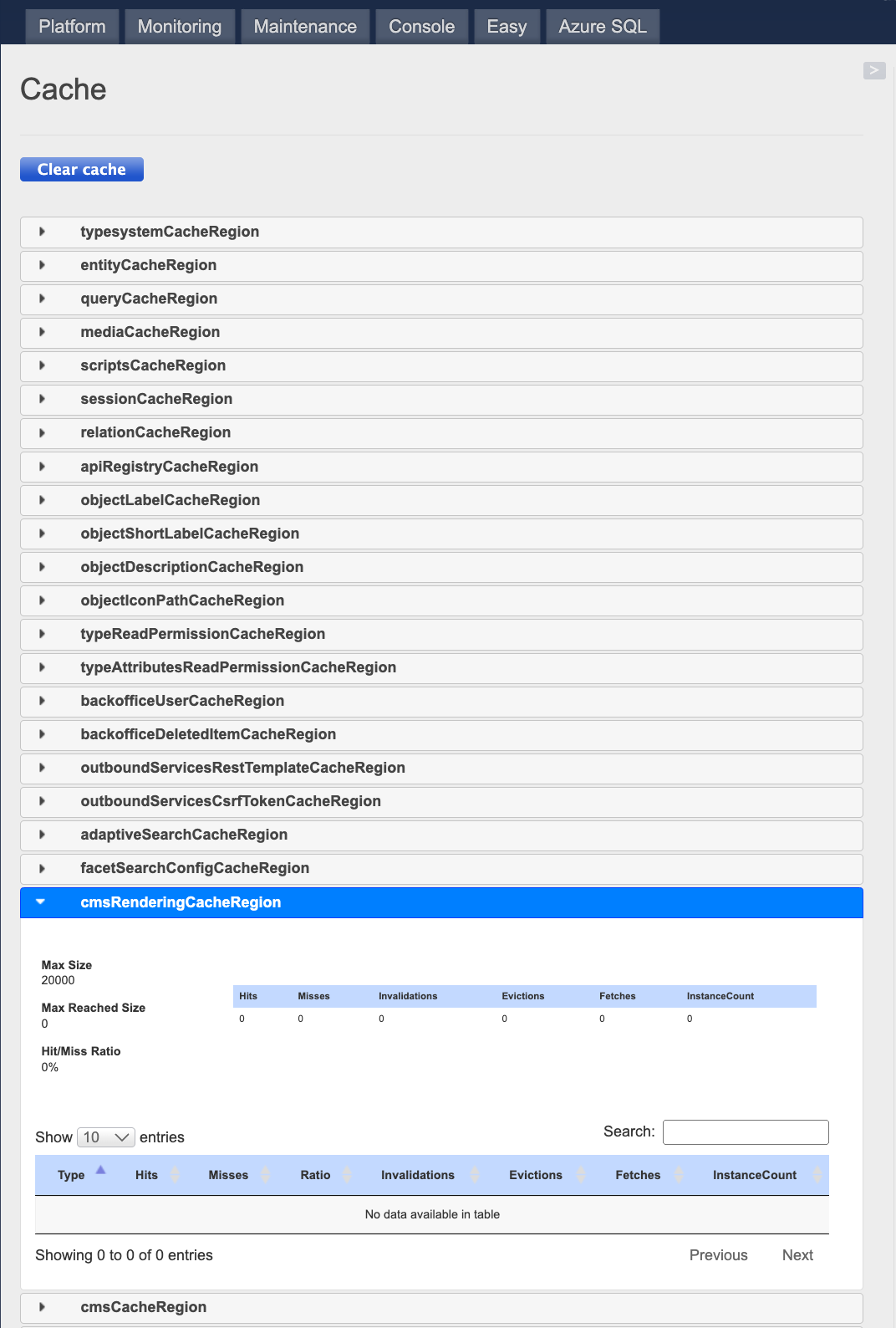
To see how the cache is used and tune the cache limit, you can check cmsRenderingCacheRegion entries in HAC, navigate to Monitoring > caches.

Note: The cache is ignored within SmartEdit in preview mode.
CMS Slot and CMS Page caching
Slots and pages are not configured and should be added to the configuration map.
Here is an example:
<alias name="customRenderingCacheKeyProviders" alias="cmsRenderingCacheKeyProviders"/>
<util:map id="customRenderingCacheKeyProviders" key-type="java.lang.String">
<entry key="AbstractCMSComponent" value-ref="cmsItemRenderingCacheKeyProvider"/>
<entry key="ContentSlot" value-ref="cmsItemRenderingCacheKeyProvider"/>
<entry key="AbstractPage" value-ref="cmsItemRenderingCacheKeyProvider"/>
</util:map>
Cache Invalidation
By default for components, the following attributes are part of the key for CMS Rendering Cache entries (see DefaultItemRenderingCacheKeyProvider): pk, modifiedtime, currentCurrency, currentLanguage.
As modifiedTime is in the key, we do not need to worry about invalidating the cache.
For slots and pages, there not explicit invalidation but the default TTL of 5 min is suitable for most of the cases.
CMS Cache vs CMS Rendering Cache
CMS Cache and CMS Rendering Cache should not be confused.
CMS Cache is used by JSP Storefront to cache HTML content of the components. CMS Rendering Cache is used by OCC to cache the CMS DTOs.
CDN caching
In addition to the caching on the API servers using EhCache regioncmsRenderingCacheRegion, this is highly recommended to review the cache-control headers and use a CDN to cache the CMS endpoints.
| Endpoint | Current | Suggested |
| /cms/pages | private | public, 600 sec |
| /cms/components | public, max-age=120 | public, 3600 sec |
如有侵权请联系:admin#unsafe.sh