
In this blog post, we will explore a workaround solution for using application roles in SAP 2023-11-16 21:25:26 Author: blogs.sap.com(查看原文) 阅读量:6 收藏
In this blog post, we will explore a workaround solution for using application roles in SAP Build Apps which is not supported so far. We will see an example of implementation that adapts UI components of a Web App based on the user role, thereby avoiding the need to create a separate Web App for each user role in SAP Build Apps.
In a previous post, we created a simple web app with SAP Build Apps, which connects to a REST API via a destination in the Business Technology Platform (BTP) to read and display records. The connected user can only see their data. However, our backend service supports two roles: a normal user that can only get their records, and an admin user that can retrieve records of all users.
Our goal now is to adjust the web app so that an admin user can choose to view all records. The web app should verify if the connected user has the application admin role and display the appropriate UI components accordingly.
We assume that we will be having two roles: Administrator and User. Here’s how we adjusted the UI in SAP Build Apps:
- Add a new data endpoint: Currently, we have one data endpoint called “myReturns” that returns only the connected user records. To get all users’ records, we should query a different endpoint called “allReturns”. We then add it in the Data tab the same way we’ve done with “myReturns”. We also add the corresponding data variable in the records list page to use it in that view.

Adding new REST API Integration in SAP Build Apps
- Add UI components for the admin user: In our case, we added a switch button in the returnable list screen. This button should only appear for the admin user, and if switched on, the list should refresh with the records of all users.
- Make the button visible only for admins: To accomplish this, we edit the visible property of the button and add the following formula:
SOME<scope>(systemVars.currentUser.scopes, CONTAINS(scope, "Administrator"))The connected user’s assigned role scopes are automatically retrieved and registered under the application system variable `systemVars.currentUser.scopes`. The formula checks if the `Administrator` scope exists and returns true if it does.

Adjust UI component visibility based on user roles
- Create a Boolean page variable “seeAll”: This variable is bound to the value property of the toggle switch. In the list, we updated the “repeat with” value with the following formula:
SORT_BY_KEY( IF(pageVars.seeAll, data["All returns1"], data["My Returns1"]), "date","desc").Based on the value of “seeAll” variable, it will be bound to either the “myReturn” or the “AllReturn” data collection.

- Build and deploy the app: With these steps, the application should be ready to go!
The deployment will create a UAA (Authorization and Trust Management service) instance that handles user authorizations for the web app. The created instance does not contain any scope or role, so we’ll need to enhance it.
We’ve created an “xs-security.json” file in which we could define the scopes and roles for our UI app. For example, we defined two scopes: `Administrator` and `User`, and two corresponding role templates: `myPackAdmin` and `myPackUser`.
{
"xsappname": "appgyver-web-app-22991",
"tenant-mode": "dedicated",
"scopes" : [
{
"name" : "$XSAPPNAME.User",
"description" : "User"
},
{
"name" : "$XSAPPNAME.Administrator",
"description" : "Administrator"
}
],
"role-templates": [
{
"name" : "myPackUser",
"description" : "User access",
"scope-references" : [
"$XSAPPNAME.User"
]
},
{
"name" : "myPackAdmin",
"description" : "Admin access",
"scope-references" : [
"$XSAPPNAME.Administrator"
]
}
]
}
For your case, you can use the same file content and customize scopes and roles according to your requirements. Simply replace the xsappname property with your app name.
To locate the app name in the BTP cockpit after deployment, navigate to instances and subscriptions. Look for instances starting with appgyver-web-app-xx-uaa, and copy the name excluding the -uaa suffix.

Locate the created uaa instance for the web application
To update the existing “appgyver-web-app-xx-uaa” instance with our new configuration, we use the following command line in the terminal:
cf update-service appgyver-web-app-22991-uaa -p application -c xs-security.json.
For your application, you need to replace “appgyver-web-app-xx-uaa” with your UAA instance name and provide the correct directory path where you have created the xs-security.json file.
Cloud Foundry CLI must be installed to execute the command line.
To see the switch button, the admin role must be assigned to your user. To do this, we created a role collection and did assign it to the desired user from the subaccount in the BTP cockpit.
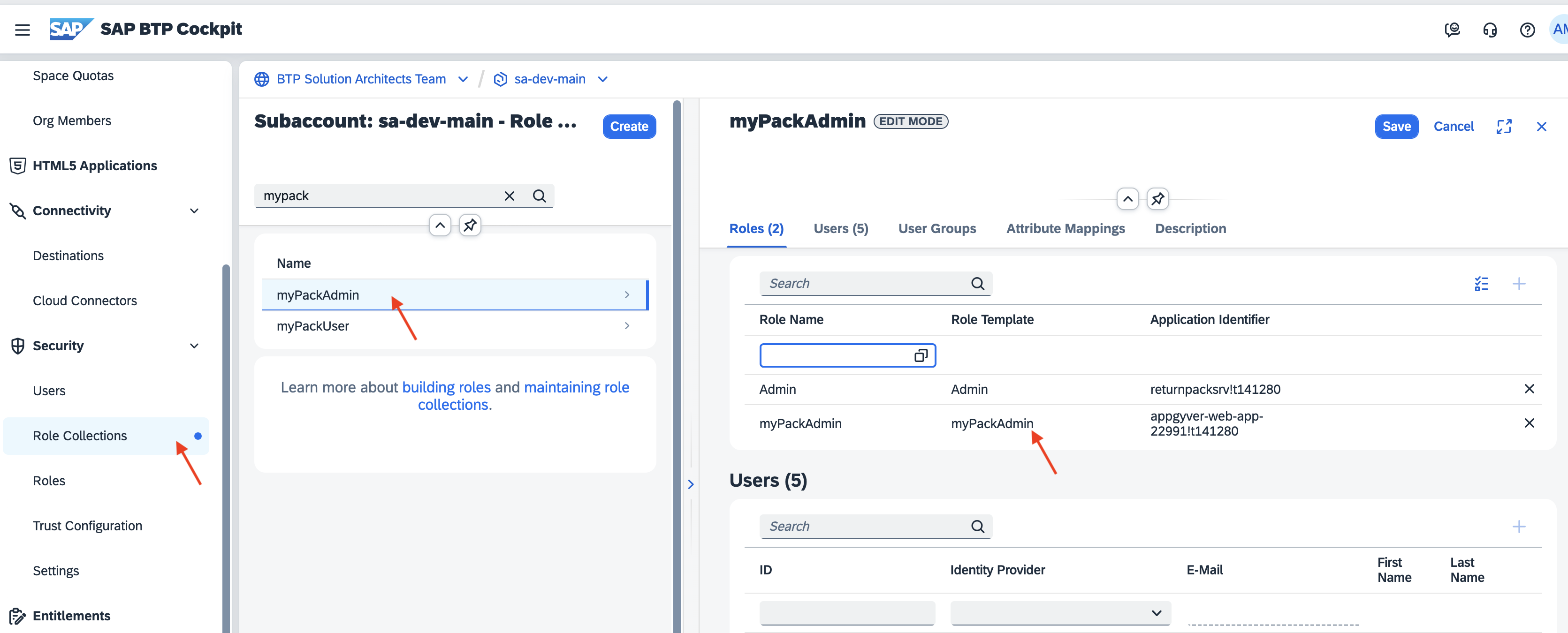
You can find the new roles under Security > Roles. We created a new role collection, such as “myPackAdmin,” and included both the backend admin role and the new UI admin role. we assigned this role collection to the user.

New Role Collection creation from the SAP BTP Cockpit
Now, when you log in as an admin, you should see the switch button. You can switch it on to see all user records. You may need to logout and login again or test in a different browser so that the new role assignment is considered.
Remember, in preview mode, your user won’t have the roles, so it will only work on the deployed version of the web app

Switch button appear for the connected admin user
And there you have it! A simple workaround to deal with different user roles in your SAP Build Apps until the feature becomes natively available. Hope you find this solution helpful in avoiding duplications in UI creation.
如有侵权请联系:admin#unsafe.sh