
2023-11-8 23:11:4 Author: blogs.sap.com(查看原文) 阅读量:11 收藏
This is the fourth and final post of the blog series discussing the real-life use case of returnable packaging.
In our prior posts, we introduced the Returnable Packaging use case, discussed the architecture for the proposed prototype, and delved into the implementation of both the Kyma serverless function and the AI Core computer vision model.
This post will focus on the final component of the prototype – the custom web application.
- Part 1: Deliver real-life use cases with SAP BTP – Returnable Packaging
- Part 2: Deliver real-life use cases with SAP BTP – Returnable Packaging – SAP AI Core – coming soon
- Part 3: Deliver real-life use cases with SAP BTP – Returnable Packaging – SAP Kyma
- Part 4: Deliver real-life use cases with SAP BTP – Returnable Packaging – SAP Build Apps – this blog
For more use case examples, you can check the full list of the program “Deliver real-life use cases with SAP BTP series” here . You can watch the recordings of past sessions and/or register for the upcoming ones!
The web application is designed for end users, enabling them to track their returned bottles, accumulated reward points, and the environmental impact of their actions through metrics like CO2 savings. While the SAP ReturnablePackaging Management app allows tracking of returnable packaging, it is tailored for packaging company users and lacks features such as loyalty points management and CO2 savings tracking. Hence, we extended the SAP RPM’s capabilities via a Kyma serverless function created on BTP, incorporating these additional features along with AI computer vision.
You can refer to our first blog post for a comprehensive understanding of the entire project and its implemented components. For more details on how the Kyma serverless function exposes data through a Rest API, refer to the previous blog post.
Our next task is to develop a UI web application that lets end users access their returnable related data from anywhere. We had two options for creating this web application on SAP BTP – either through a pro-code approach or by composing an application with No Code Low Code (NC/LC).
For this prototype, we selected SAP Build Apps, the NC/LC tool in SAP BTP, which aligns perfectly with our requirements and reduces coding effort.
SAP Build Apps is a component of SAP Build in BTP. The comprehensive SAP Build offering merges the low-code solution SAP Build Apps, allowing individuals closest to business challenges to create and augment enterprise applications, automate processes using SAP Build Process Automation, and design business sites with drag-and-drop simplicity using SAP Build Work Zone.

SAP BTP: SAP Build components and capabilities
To use SAP Build Apps, you first need to subscribe to the service in SAP BTP. This link provides step-by-step guidance for this process: https://help.sap.com/docs/build-apps/service-guide/booster-automatic-configuration?locale=en-US
Every SAP Build Apps project begins in the unified lobby, which is a hub for creating, accessing, and managing projects within the solution. From the lobby, you can easily start building an App, a Process Automation, or a Business Site.
For our prototype, we have been building an App. SAP Build Apps enable the creation of a full-stack app consisting of a Front-end that includes user interfaces and the backend for centralized data storage and retrieval. For this prototype, we created a front-end app as our backend will be the existing Kyma service.
1- Compose the Web App:
We can summarize our implementation needs as follows:
– User login and authentication
– Integration of the REST API to retrieve user’s return records data
– Creation of intuitive UIs that display the retrieved user data
– User login and authentication:
SAP Build Apps provides three templates for integrating authentication: SAP BTP, Google Firebase, or third-party authentication via REST APIs. As both our web app and backend service will be deployed on SAP BTP, which already manages user authorization for the backend service, SAP BTP authentication is the most fitting choice. We simply need to navigate to the Auth Tab and activate it, adding the authentication screen.

SAP Build Apps Authentication options
– Integrating the REST API to Access backend Data:
This requires two steps:
1- Firstly, establish a destination for the backend endpoint in the SAP BTP subaccount, opting for OAuth2JWTBearer Authentication. This allows the web app to pass the same access token post-UI authentication to the Destination service, enabling automatic authentication and access of the call to the Kyma endpoint. To utilize this Endpoint destination in SAP Build Apps, add the properties: HTML5.DynamicDestination=true and WebIDEEnabled=true.

Created Destination to use in SAP Build Apps
2- Secondly, incorporate the data entity into the SAP Build Apps project. Within the Data tab, simply add the “SAP BTP Destination REST API integration” and configure it. This involves selecting the destination to use, activating the required query types with the relative URL path. In our scenario, we only need to read the list of returns, which should encompass all necessary data.

REST API Destination configuration in SAP Build Apps
– Creating intuitive UIs to Display retrieved Data:
We leveraged the drag-and-drop function to design and compile the UI pages of the app. To present the data, we simply mapped the UI field to the corresponding property from the REST API Data.

Basic List field mapping to Data properties
We employed the no-code flow functions to set the application logic in our prototype, which may include page navigation or flows to read and/or write Co2 saving variables, among other uses. The formula functions were used for computations like the count of all returns or more complex calculations.

The Web App Prototype structure in SAP Build Apps
2- Test:
After creating the app, it can be tested using the preview option. Web previews can be performed directly in the browser or on a mobile device through native preview apps for Android and iOS.

Preview options in SAP Build Apps
3- Build and Deploy:
Before the web app can be used productively, a build must be triggered from the build service to generate the MTA project. Upon completion, we can initiate the deployment and designate the BTP subaccount and space where the application will be deployed. During deployment, all necessary dependencies and service instances will be created in the selected BTP Subaccount.
4- Run the App:
The URL to access the web app is displayed in the deployment dialog upon completion. The web app can also be accessed from your SAP BTP subaccount under HTML5 Applications, its name is typically starting with ‘ag’.

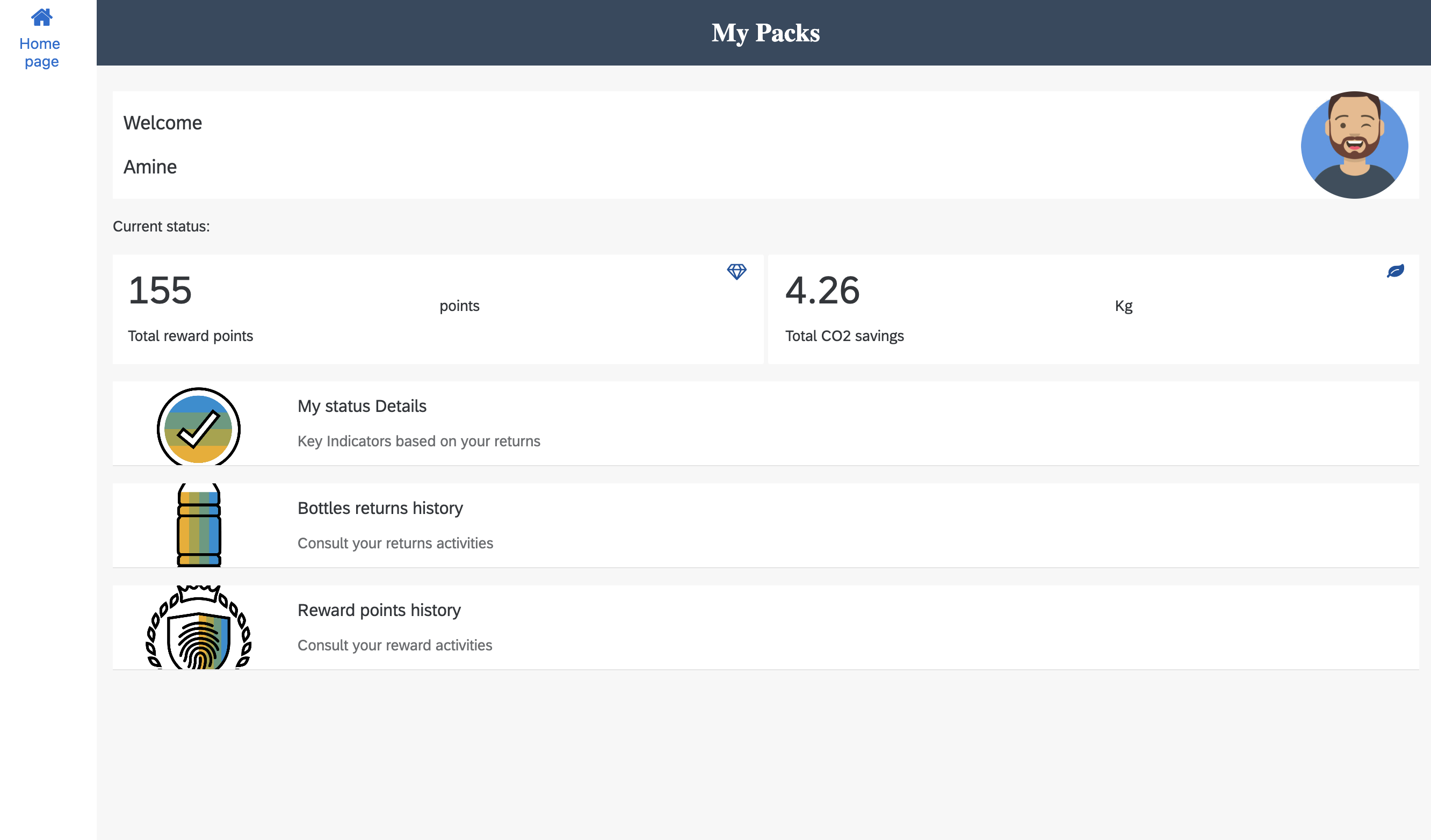
Home Screen of the custom web app built using SAP Build Apps
For a comprehensive demo of the MyPack prototype from creation to deployment and execution, please follow the below video link:
If you want to explore or reuse the prototype project, you can find in our Git Repo the SAP Build Apps project file that you can import into your own SAP Build tenant: Git repository.
如有侵权请联系:admin#unsafe.sh
