
2023-11-3 20:22:17 Author: blogs.sap.com(查看原文) 阅读量:10 收藏

Summary. In this article, I will explain how to get real-time notifications from ServiceNow in SAP Work Zone using SAP Advanced Event Mesh
Introduction
You do know that light travels at around 300m/s.
But did you know, that electricity travels at 90% of light speed?
Wouldn’t it be really cool if we could reach that same kind of speed when our IT systems communicate with us? The only exchange electricity after all 🙂
It is actually easier than you think!

Goal
At the end of this hands-on, we will have SAP Work Zone displaying an alert in real-time whenever an incident is created in ServiceNow.
To achieve this, we will build a simple event-driven architecture using non-SAP and SAP software.
The example is using a digital workspace system (SAP Work Zone) onto which an event is published in real-time.
This event will come from a non-SAP customer interaction system (ServiceNow).
We will also use a system in the middle, responsible for sending and receiving events from/to other systems (SAP Advanced Event Mesh). This is a best practice because we want the systems to remain completely independent of each other, adding real-time communication, simplifying maintenance and enhancing modularity in the IT landscape.

Prerequisites
To successfully implement this little use case, you should be acquainted with the usage of SAP Business Technology Platform services (see below), have basic knowledge of programming and some understanding of cloud architectures.
If you are completely new to SAP Work Zone UI Integration Cards, you could start with a simpler hands-on as described here.
You should also have admin access to the software components listed below.
Also, you should have enabled the direct deployment from SAP Business Application Studio to SAP Work Zone. This should be available per default through the booster but in case something does not work anymore, check out Jen Kristen’s blog. You can also transport your UI Card manually but this is not in the scope of this Blog.
Required Software Components
In order to implement the following, you should have access to:
- SAP Business Application Studio
- SAP Work Zone (Success Factors or Build Edition)
- SAP Integration Suite, Advanced Event Mesh
In this blog, we will go through multiple steps.
- Create and configure a queue in SAP Advanced Event Mesh
- Configure ServiceNow to send information about a new ticket
- Configure the UI Integration Card in SAP Business Application Studio
- Deploy the UI Integration Card in SAP Work Zone

1- Queue configuration
Create and configure the queue
In SAP Advanced Event Mesh (SAP AEM) go to the Event Broker Service that should be configured.
Click on “Queues“.

Create a new Queue and give it a meaningful name. In my case I chose “CANewIncidents”.

Leave all the parameters per default: we can still change them later if needed.
Now that our queue is in place, lets add a subscription to it: in that way, the queue will only receive events with a specific topic. This is not mandatory but recommended when you want to go for a pub-sub model instead of point-to-point.
Click on the queue you have just created and select “Subscriptions” at the top of the screen.
Now click on “+ Subscriptions” to add a subscription.

Type in the following topic: “new/ServiceNow/>”
Basically messages starting with “new/ServiceNow” as topic will go into this CANewIncidents queue.
Later, we could add more subscriptions like “new/SAPCustomerExperience/>” so that both tickets from Service Now and SAP Customer Experience end up in this “New Incidents” queue.
To learn more about topic best practices, you can read the documentation.
SAP AEM connection information
Now that the queue is configured, we need to store its connection details to use them later.
Go back to your Event Broker Service screen and click on Connect at the top of the screen.
Open the Solace Web Messaging area by clicking on the text.
Copy Username, Password, Message VPN and Public Internet fields (using the convenient little icon on the right) and save them in a text editor of your choice.
From the Public Internet field, keep only the host name (ie. without protocol and port: mr-connection-XYZ.messaging.solace.cloud).

2- ServiceNow configuration
Configure the business rule
Let’s now configure ServiceNow in order to make a REST API call towards SAP Advanced Event Mesh.
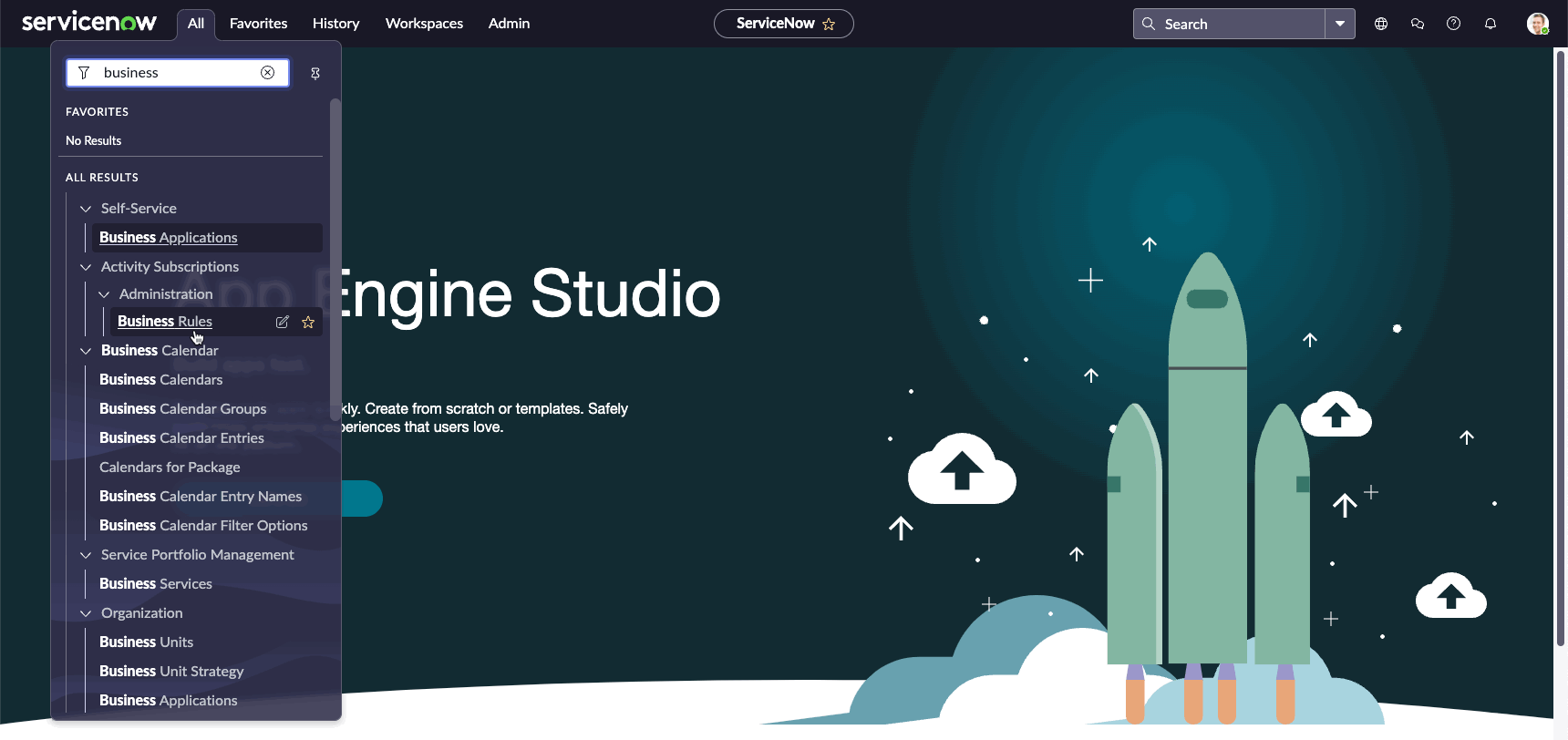
Open your ServiceNow environment and navigate to the Business Rules section.
The easiest was to do that (in case it is not in your favorites), is to use the search feature in the All menu.

Click on New. The UI may take a while to load, just be patient.

Enter the details as follows:
- Name: Incident Created
- Table: Incident [incident]
- Advanced: checked
In the When to run section, check the Insert radio button.

Click on the Advanced tab at the bottom.
This is where we will insert the code that will make the call to SAP AEM.
In the Script field, enter the following code.
(function executeRule(current, previous /*null when async*/) {
// Defining the connection data
var SAPAEMURL = "https://<Your host name>:9443";
var topic = "new/ServiceNow/Incident";
var username = "<Your username>";
var password = "<Your password>";
var authorizationHeader = GlideStringUtil.base64Encode(username+":"+password);
// Building the datastructure for AEM
var body = {
"sys_id": current.sys_id.toString(),
"short_description": current.short_description.toString(),
"urgency": current.urgency.toString(),
"caller_id": current.getDisplayValue('caller_id'),
"impact": current.getDisplayValue('impact'),
"state": current.getDisplayValue('state'),
"priority": current.getDisplayValue('priority'),
"subcategory": current.getDisplayValue('subcategory'),
"category": current.getDisplayValue('category'),
};
body = JSON.stringify(body);
var r = new sn_ws.RESTMessageV2();
// Define AEM Endpoint
r.setEndpoint(SAPAEMURL + "/TOPIC/" + topic);
r.setRequestHeader("Authorization", "Basic " + authorizationHeader);
// Define additional headers
r.setRequestHeader("Accept", "*/*");
r.setRequestHeader("Content-Type", "application/json");
r.setRequestHeader("Solace-delivery-mode", "direct");
// Create and send request
r.setRequestBody(body);
r.setHttpMethod('POST');
r.execute();
})(current, previous);Replace the connection data variables with the ones you copied previously.
NB: Note that this code is really simple and does not cover error catching, UI messages, etc.. This would be needed in production.
Also, the code above is using sample fields from ServiceNow’s data structure, generates a JSON body from it and sends it all to SAP AEM. You can modify the data structure as you please, but keep in mind that this is also the data that your UI Card is expecting. Without going into the details, it is a good idea to define a canonical data structure for events and enforce that structure at the publisher or consumer level – or using SAP Integration Suite Cloud Integration as data massage service.
Click on Submit to save the business rule.
It may be a good idea to add this particular business rule as a favorite so you can come back to it quickly. To do so, click on the breadcrumb menu “All” at the top left of your screen, then order the business rules by “Updated” and click on the incident at the top (the one you just created).

Now add that specific Business Rule to your favorites by clicking on the star at the top. Don’t forget to click Done.

Test the business rule
In order to see if the business rule is fired, ie. if SAP AEM gets an event, let’s create a new incident in ServiceNow.
Before you do so, open your SAP AEM Event Broker Queues menu in another window.

Now go back to ServiceNow and search for “incident” in the All menu.
You will finde the “Create new incident” form, which you can add to your favorites too.

Fill-in the required fields and click Submit.
Switch back to SAP AEM and see that a message has been created.

3- UI Integration Card configuration
Now that ServiceNow is publishing events to SAP Advanced Event Mesh, these events can be consumed by any system.
NB: Please note, that we also could have picked SAP SuccessFactors – or any other system that provides hooks or triggers – instead of ServiceNow. If you are interested in the SAP SuccessFactors implementation, check out this awesome blog here:

Configure the UI
Lets come back to our use case, where SAP Work Zone shall display new incidents.
We will now create an UI Integration Card in SAP Business Application Studio (SAP BAS) that will open a live connection to SAP AEM, listening for new events. Once an event is available in SAP AEM, a notification will pop-up in real-time in SAP Work Zone.
This is very different from regular polling like making an API Call every minute or so. First of all it is much more efficient in terms of resources and secondly, this is in real-time.
Now open your SAP Business Application Studio.
Make sure to have your dev space enabled with the Development Tools for SAP Build Work Zone extension as described in the Developer’s Tutorial. Basically you stop your dev space, add the extension and start it again.
Create a new project from template, click UI Integration Card and Start.

Fill-in the details of your UI Integration Card, for instance as follows:

Project Name: RealTimeIncidents
Namespace: sap
Card Sample: Empty Card
Title: Real-time incidents
Subtitle: Get real-time notifications for new incidents
Click Finish.
A skeleton of your UI Integration Card has been generated and we will adapt it to our needs.
Click on the manifest.json file to display its content on the right. This file basically configures the structure and behavior of your UI Card.
You can preview the card at anytime by right-clicking on manifest.json and choosing UI Integration Card: Preview.

In our case, the structure of the card will be really simple: a title, subtitle and placeholder for new incidents.
To do so, replace the sap.card section with the following:
"sap.card": {
"type": "List",
"designtime": "dt/configuration",
"extension": "IncidentsExtension",
"header": {
"title": "New Incidents",
"subTitle": "These are new incidents",
"icon": {
"src": "sap-icon://message-popup"
}
},
"content": {
"data": {
"json": [{"": ""}]
},
"item": {
"title": "{Title}",
"description": "{Description}"
}
}
},Note 2 important things:
- extension: this indicates that the UI Card will use an extension used to run some code
- content: is where the information from the incident will be added if an event is available in SAP AEM.
Also, change the logo of the UI Card itself by modifying the sap.ui section icon to be “message-popup”.
"sap.ui": {
"technology": "UI5",
"deviceTypes": {"desktop": true, "phone": true, "tablet": true},
"icons": {
"icon": "sap-icon://message-popup"
}
},Lastly, in the sap.app section, remove the “sap” string that is in front of of the id field.
"sap.app": {
"id": "RealTimeIncidents",
"type": "card",
"title": "Real-time incidents",
"subTitle": "Get real-time notifications for new incidents",
"applicationVersion": {
"version": "1.0.0"
}
},Add the code
Now it’s time to create the code needed for by extension.
Right-click on your project name and select New File. Type in “IncidentsExtension.js”.

Click on the file you have just created. On the right appears a blank space for the code that is associated to the UI Integration Card. We will copy the code in the next minutes.
The code is pretty complete because it covers many aspects of a nicely working UI Integration Card:
- initializing the connection to SAP AEM
- listening to the events with a specific SAP AEM topic
- managing disconnections to SAP AEM
- getting event details
- formatting the event information as well as the UI Integration Card interface
Copy and paste the following in the IncidentsExtension.js file:
/* global solace:true */
sap.ui.define([
"sap/ui/integration/Extension",
"./libs/solclient"
], function (Extension) {
var IncidentsExtension = Extension.extend("RealTimeIncidents.IncidentsExtension");
var SNOWCard;
IncidentsExtension.prototype.onCardReady = function () {
console.dir("Connecting to SAP AEM");
session = null;
const topicName = "new/ServiceNow/>";
const AEMurl = "wss://<Your SAP AEM host name>:443";
const vpnName = "<Your SAP AEM VPN name>";
const userName = "<Your SAP AEM username>";
const password = "<Your SAP AEM password>";
const serviceNowURL = "https://<Your ServiceNow host name>";
// Initialization
var factoryProps = new solace.SolclientFactoryProperties();
factoryProps.profile = solace.SolclientFactoryProfiles.version10;
solace.SolclientFactory.init(factoryProps);
// Create Session
session = solace.SolclientFactory.createSession({
url: AEMurl,
vpnName: vpnName,
userName: userName,
password: password });
// When session is available, subscribe to topic
session.on(solace.SessionEventCode.UP_NOTICE, () => {
// Subscribe
const topicDestination = solace.SolclientFactory.createTopicDestination(topicName);
const timeout = 10000;
session.subscribe(topicDestination, true, topicName, timeout);
});
session.on(solace.SessionEventCode.DISCONNECTED, function () {
this.subscribed = false;
if (this.session !== null) {
this.session.dispose();
this.session = null;
}
}.bind(this));
session.on(solace.SessionEventCode.SUBSCRIPTION_OK, function () {
this.subscribed = !this.subscribed;
}.bind(this));
session.connect();
session.on(solace.SessionEventCode.MESSAGE, function (message) {
var incidentText = (message.getType() === solace.MessageType.BINARY) ?
message.getBinaryAttachment().toString() :
message.getSdtContainer().getValue();
var incidentObj = JSON.parse(incidentText);
SNOWCard = this._oCard;
var currentdate = new Date();
var now = ((currentdate.getHours() < 10) ? "0" : "") + currentdate.getHours() + ":" + ((currentdate.getMinutes() < 10) ? "0" : "") + currentdate.getMinutes() + ":" + ((currentdate.getSeconds() < 10) ? "0" : "") + currentdate.getSeconds();
var highlight = incidentObj.urgency;
switch (highlight) {
case "1":
highlight = "Error";
break;
case "2":
highlight = "Warning";
break;
case "3":
highlight = "Success";
break;
}
var impact = incidentObj.impact;
switch (impact) {
case "1 - High":
impact = "sap-icon://status-critical";
break;
case "2 - Medium":
impact = "sap-icon://high-priority";
break;
case "3 - Low":
impact = "sap-icon://circle-task-2";
break;
}
var oItem = new sap.m.StandardListItem({
title: now + ": New Incident - " + incidentObj.category,
description: incidentObj.short_description,
highlight: highlight,
icon: impact,
press: function (oEvent) {
sap.m.URLHelper.redirect(serviceNowURL + "/task.do?sys_id=" + incidentObj.sys_id, true);
},
type: "Navigation"
});
console.dir("Impact - Highlight: " + impact + " - " + highlight);
SNOWCard.getCardContent().getInnerList().addItem(oItem);
}.bind(this));
};
return IncidentsExtension;
});2 aspects need to be adapted in the code above:
- The SAP AEM connection settings: insert from your notepad:
- url
- vpnName
- userName
- password
- The ServiceNow URL that is used to open the incident from the UI Integration card:
-
serviceNowURL should contain the host name of your ServiceNow instance. You can get this from any ServiceNow screen, from the address bar of your browser.
-
NB: I put all the connection variables in the code but you could also parametrize it in the manifest.json as explained here.
Also, you may have noticed that we are using a specific library from SAP AEM (based on the Solace Partner Solution). This library is referenced through the following annotation at the beginning of the code:
RealTimeIncidents/libs/solclient
That means that we need to upload that library into our project.
To get it, click on the following link: https://solace.com/downloads/?fwp_downloads_search=javascript
After filling-in your details, you can download the library.

Unzip everything you downloaded.
In SAP BAS right-click on your project name and select New Folder and type “libs“.
Right-click on libs and select upload.

Browse to the unzipped file structure and select lib/solclient.js.
Your project structure now looks like this:

Test the UI Integration card
Although you can test your UI Integration Card directly from SAP BAS, you may also want to test it in situ.
If you just want to make a quick check in SAP BAS, right-click on the manifest.json file and select UI Integration Card: Preview.

In order to test the UI Integration Card in SAP Work Zone, we will now deploy it.
Right-click on the manifest.json file and select UI Integration Card: Deploy to SAP Build Workzone. Click on Continue.
This will work only if:
- you have configured SAP BAS and SAP BTP as needed
- you have not yet deployed the same version of the UI Card. If so, you need to change the version of your card in SAP BAS, or delete it from SAP Work Zone.

Now log in to SAP Work Zone.
Click on your name (top-right corner), select Administration Console, go to UI Integration/Cards and search for “real…“. Your UI Integration Card should appear in the list. You need to enable the card so it can be used.

Wherever you want to add the UI Card, click on Add Widget, then on Cards and search for “real…“. Click on the “Real-time incidents” card.



Click on the Publish button at the top and you can test.
Simply create a new ticket in ServiceNow, and if you don’t blink, you will see the new incident pop-up in Work Zone!

As you may have noticed from the code, you can play around with the urgency and impact of the ServiceNow ticket, that will change the appearance of the UI Card List Item.
Also, you can click on the list item, which will take you to the actual ServiceNow incident.

Congratulations! Yes, it may have taken you a while to implement – but look at the result: you have successfully implemented your first fully operational event-driven architecture, allowing for real-time communication, strong decoupling and increasing IT agility.
Now it’s up to you and your company to embrace that new pattern, to provide seamless communication and eventually business excellence!
如有侵权请联系:admin#unsafe.sh