
2023-10-21 05:21:49 Author: blogs.sap.com(查看原文) 阅读量:40 收藏
In this blog, we would be developing an Overview page with 1 Analytical card with navigation to Multidimensional query. I have tried to keep this blog very detailed . My motivation to write this another blog is to give an idea on understanding the architectural relations between S/4 Hana Embedded analytics (SAP Fiori Elements + OData + Core Data Services ) .
Please follow and re-read all the steps carefully.
Please follow the below steps for the development of an analytical card in Overview page
Hence, go to SAP BTP -> Connectivity-> Cloud connector -> Check the Cloud Connector connection :

 Once the Cloud connector and destinations are configured properly , you can start developing applications in Business application studio and can deploy the applications to the development server via BAS.
Once the Cloud connector and destinations are configured properly , you can start developing applications in Business application studio and can deploy the applications to the development server via BAS.

Note: Dev Space will be present only locally . This is just like a local repository which will contain all your SAP Fiori projects in Business application studio.Now, inside the Dev space, click on ‘Start from template’ in the home screen or you can go to File->New Project from template :







Note : Check Entity Type and entity set in the metadata of the service (covered in the last blog in detail. )




Destination : chose correct destination configured in SAP BTP
SAPUI5 ABAP Respositry : Provide any custom name of the app .
Deployment description : Description of the application
Package: Package name
Transport Request : Provide a workbench transport request.

Note :
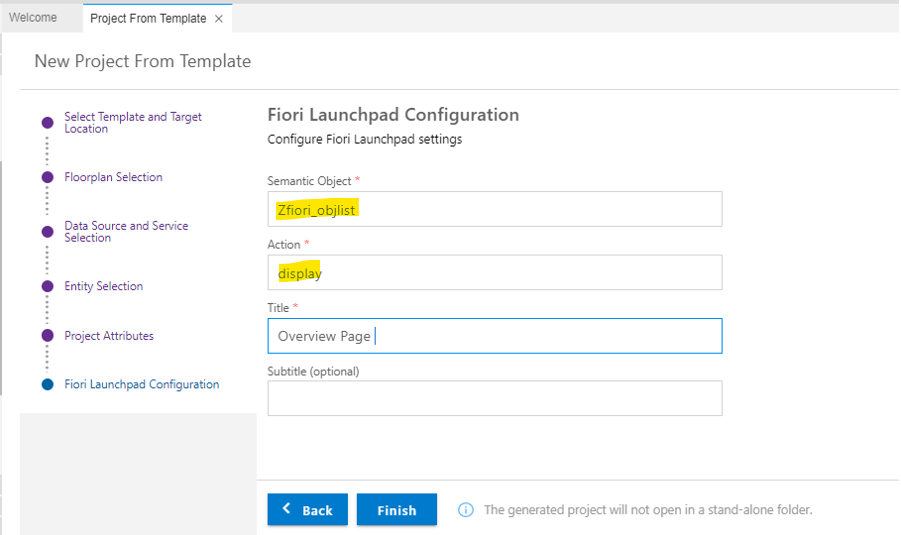
Create a custom semantic object->Zfiori_objlist in /ui2/semobj TCode in SAP GUI.
ACTION can be custom/standard name given by a developer based on the requirement to distinguish different multidimensional queries at the time of navigation from Analytical card to Query browser ).Now, click on Finish.

WEBAPP : Contains files such as annotation.xml, i18n ,VAN.xml, manifest.json etc.
ANNOTATION.XML : Used to mention annotations and attributes related to chart(@UI.Chart), navigation (UI.Identification) , UI.PresentationVariant(Configure how data is displayed ), UI.DataPoint etc. Details related to each annotation and it’s usage are mentioned in the below steps while we will be proceeding with open guided development.
i18N : Used to maintain texts globally in different languages such as EN, ES, FR etc.
LocalService-> *VAN.XML : Used to maintain selection screen fields , parameters etc.
Manifest.json : It is the main and important file which contains Data sources, Models , Folder paths linked to annotations file,VAN file,i18n , card related settings etc.
Package.json : Your package.json contains all the important info about your project. It includes the project’s name and description, as well as other useful stuff like the package’s version number and any dependencies the app needs. Also , to prevent different environments from having different installed dependencies and to get the same results across all environments , package.json is used. (Dependencies can be generated when a Fiori application already exists as a BSP application and needs some enhancement. If you want to generate dependecies , you can refer to my 3rd blog of the series which contains the information on how to generate dependencies ) .Now, Right click and select ‘Open Guided Development’ to create a card:



UI.Chart Annotaion – Used for all configurations related to the chart
(Chart Type, X-axis : Dimensions, Y-Axis : Measures/KeyFigures ).Here , Entity Type to be mentioned same as mentioned in Step 12.
Chart Qualifier : Specify any custom qualifier(zchart_quali) which will contain all the attributes such as Chart title, Chart Description, Dimension property, Measure property and Chart Type.

Provide the relevant details as below and click on Insert Snippet which will add the code automatically in annotations.xml file.
You can check the inserted code by opening annotations.xml file parallely .Now, Click Next :

UI.PresentationVariant – PresentationVariant can contain configuration of how the data is displayed . For example, Sort order(usually needed when using X axis as a time based dimension such as Year, Year Period etc) , max number of rows etc.
Configure this step, if needed as per the requirement or else , click Next .

UI.DataPoint : A data point is a single item of information. It is usually a numerical representation, but may also be a textual representation. Know more about Datapoints-> Data Points .If required, configure this setting or else click on Next.

Step 4(Optional):
We will have to configure this step as we have to navitgate from OVP to Multidimensional query.
UI.Identification: This is basically used for Intent Based Navigation which means that this annotation/functionality is used for navigating to any URL( for eg : Navitation to SAP Analytics Cloud dashboard, or a desginated URL) and navigation to a multidimensional queries/Webdynpro apps which is configured via Fiori Launchpad designer through custom semantic objects and actions.
Note : In our demo , we are developing 1 Overview page with 1 analytical card containing a column chart. Once an end user clicks on a key figure/measure value configured for dimensions(X-axis) in the chart , it would navigate to query browser(detailed output) in another screen.
Provide Entity type and a custom qualifier(for eg : zident_qualifier).

Now, we will provide a created semantic object(Zfiori_objlist) and standard/custom action(standard action->display) (refer step 15) which would be configured later in SAP Fiori Launchpad Designer .
Click on Insert Snippet and Next.

Step 5(Mandatory):
This step is used to utilize all the properties defined in previous steps.
The properties for each step is present in a unique qualifier. In our demo , we have configured only Step 1(chart annotation) and Step 4(Identification annotation), so we are providing custom qualifiers given in step 1 and step4 in Step 5. Hence, provide the qualifiers below which are used in the previous steps.
Enter the Unique custom Card ID(Card ID name present in manifest.json file) .

Enter the Entity Set name :

Dropdown to Chart annotation path and enter the qualifier name(zchart_quali) entered in step:

Dropdown to Identification qualifier and enter the qualifier name entered in step 4(zident_qualifier) . Insert Snippet and click on exist guide:

Wow, you have configured the card related settings in Business application studio :).
Note: Once Step 5 is completed, a code is inserted in manifest.json file inside webapp folder of the created project, as the above configured settings are card related settings.
Below are the details for important attributes related to the card settings:
globalFilterModel : Represent the main global filter. The metadata (dimensions) will be present inside mainModel.
globalFilterEntityType : This is the entity type(refer step 13)
considerAnalyticalParameters: If parameters are present in the analytical report, then select True or else, False.
cards: This section comprises of the number of cards and it’s related settings to be present in an OVP.
ZCard_123: 1st analytical card name.
enititySet: This is the entity set(refer step 13)
chartAnnotationPath : This is UI.Chart annotation which we have configured above in Point 20 (step 1) ( format -> com.sap.*#CustomQualifierName)
identificationAnnotationPath: This is UI.Identificaiton annotation which we have configured above in Point 23 (step 4) ( format -> com.sap.*#CustomQualifierName)



Right click on the project and click on ‘Preview Applicaiton’:

Now click on Start fiori run(This will hit YAML files present in the project) :

And, below is your First Overview Page application with 1 analytcal card :).

Note: The above created Overview page and analytical card exists only in Buisiness application studio tool as of now. Now , in order to run the application in Fiori launchpad and make it available for end users, we will have to deploy the application first from Buisiness application studio tool to the Fiori development server.
Once you deploy your application in Development server , it is deployed as a BSP applicaiton in ABAP system(refer point 26) and is captured under a workbench transport request which can be transported to Quality(QA) and then to Production servers . This is the main reason why cloud connector and SAP BTP destinations are needed to be configured properly.
Follow the below steps to deploy your app to SAP ABAP system:
Step 1: Right click on the project (zovp_demo3) and click on ‘Open Terminal’ to go to the Terminal section to deploy the application to the development server:

Step 2: Below is the terminal window:

Execute the below commands:
npm install:

npx fiori add deploy-config:
Press enter and provide the relevant details in the terminal as below and proceed :
Please choose the target : ABAP / Cloud Foundy –> Choose ABAP
Destination -> It will come by default as configured in SAP BTP
SAPUI5 ABAP Repository -> Provide any custom project name to be deployed in SE80 as BSP application.
Deployment Description -> Provide any custom project Description for SE80.
Package -> Provide a package to be used for the Fiori development.
How do you want to enter Transport Request -> Choose from existing / Enter Manually – Choose the relevant option and proceed
Transport Request -> Provide a workbench TR present in Fiori development
Start deployment (Y/n)? -> Click ‘Y’ and proceed for the deployment


npm run build:
Run this command. Once done with the deployment , you will get the below message :

npm run deploy(final deployment command) :

Congratulations again 🙂 .
Your Analytical applicaiton has been deployed to the Fiori Development server.
Now since the application has been deployed , there should be Fiori Catalog,Business Group,Relevant roles and Fiori Tile to view that application.
So let’s :
Create a Fiori Catalog,
Create a Fiori Tile,
Complete Target Mapping,
Create a Business Group,
Get relevant user roles from security team,
And finally Add the application in the particular businss group in the Fiori launchpad.
Go to Fiori Launchpad designer (TCode – UI2/FLPD_CUST) to configure Catalog, Tile and target mapping related settings and open the relevant catalog in which the Fiori Tile needs to be present.
Note: If the catalog is not created, create a new catalog as per the requirement.
Refer to the link->SAP Fiori Catalog/Tile/Target Mapping- Link 1 or SAP Fiori Catalog/Tile/Target Mapping- Link 2 for the catalog/tile creation/target mapping.
We have already created a catalog ‘ZDEMO_TEST‘ which will have our new Tile. Hence In the catalog ‘Zdemo_test’, below are the steps to create a new tile for the above overview application.
Step 1:
Click on the ‘+’ button:

Step 2: Click on ‘App launcher- Static’:

Step 3: Provide the below information’s and click on save

Note: Provide the same Semantic object and action as provided while configuring in Business application studio (Point 22).
Step 4:
Click on the ‘Target Mapping’ icon and Click on ‘Create target mapping’.

Step 5:
Enter the below fields:

Semantic Object and Action: Semantic object and action in target mapping is the linking and between tile and target mapping. Provide the same semantic object and action configured in Step 3.
Note: You have to configure target mapping 2 times .
First time,target mapping is used to navigate from Fiori Tile to the Overview Page where semantic object ->ZFiori_objlist, action-> display) ( Refer to point 33 and check the URL )
Title: Provide the same title name as mentioned in step 3.
URL: The URL /sap/bc/ui5_ui5/sap/zovp_demo3 ( ZOVP_DEMO3 is the project name given in Business application studio).
ID: ID is the application namespace present in manifest.json file in BAS.

Step 1:
Click on ‘Groups’ and go to the created group and click on ‘+’ button:

Step 2:
Click on F4 help :

Step 3:
Give the catalog name (ZDemoCatalog) and select the catalog :

Step 4:
Click on the Tick mark to add the tile to the Business group also.




You can also click on Adapt filters to add more filters to the global filter. We will be exploring more on global filter and multiple cards in the upcoming blogs .

Your 1st Overview Page is created with a global filter and is present in the Fiori Launchpad. Few questions must be arising in your mind that :
Now, how to navigate from this chart to Multidimensional reports or WebDynpro Applications?
How to navigate to the detailed output once you click on any column of the fiscal year and it should display the overall data for the same year along with each key figures and dimensions in Query browser?To solve the same purpose, SAP has come up with Intent Based Navigation in SAP Fiori , which we willl be setting up in the further steps .

Important :
Semantic Object – Same as provided earlier
Action – Provide any custom action name , as this action will be configured in Business application studio in annotation.xml file as shown below:Application type: SAP Ui5 Fiori app.
URL : This is the standard configuration for a query browser(/sap/bc/ui5_ui5/sap/FIN_DS_ANALYZE ) .
( If you want to navigate to WebDynpro application then the standard configurations are different. Please refer to the link how-to-create-custom-fiori-multidimensional-reporting-application-in-s4hana-on-premise/ ).
ID : fin.acc.query.analyze (standard config)
Parameter 1 -> XQUERY : Provide 2CSQLViewName in the default value. (For analytical queries)
Parameter 2 -> XSEMANTIC: Provide * in the default value.
Parameter 3 -> Z**** (<SAP System Alias (to the backend system), e.g. S4FIN) .
Refer to the above link to get more details about the usage of each parameters.

Above action(zident_ovpdem) configured in Fiori launchpad designer has to be linked with the qulaifier(zovp_intentdemo) for Identification annotation in annotation.xml and manifest.json files in Business application studio.
Hence, provide the same custom action name in identification annotation as below :
annotation.xml file in Business Application Studio:

This Qualifier(zovp_indentdemo) has to be linked in identification annotation in card setting in manifest.json:

Note:
Enter the standard path ‘/sap/bc/ui5_ui5/sap/FIN_DS_ANALYZE’ in SICF service path which is a standard configuration to navigate to query browser.
Please note that , this service should be active in the system.

You will be able to see semanctic object and 1st action configured in taget mapping in FLPD_CUST:

 Congratulations 🙂 . You have :
Congratulations 🙂 . You have :
- Created a basic Overview page with 1 analytical card in Business application studio.
- Deployed the application to the development server.
- Learned Intent based navigation where you have navigated to Multidimensional query
如有侵权请联系:admin#unsafe.sh