
2019-12-09 12:46:00 Author: paper.seebug.org(查看原文) 阅读量:394 收藏
Author: LoRexxar'@Knownsec 404 Team
Chinese Version: https://paper.seebug.org/1082/
In early 2019, Microsoft chose Chromium as the default browser and abandoned the development of Edge. And on April 8, 19, Edge officially released the Edge Dev browser developed based on Chromium, and provided supporting plug-in management compatible with Chrome Ext. Chrome's plug-in system is increasingly affecting the general population.
In this context, the security of Chrome Ext should also receive due attention. "Getting Started with Chrome Ext Security from Zero" will start from the most basic plug-in development, and gradually study the security issues from various perspectives such as malicious plug-in and how malicious web pages use plug-in to attack.
In the first part, we will mainly talk about some basics about Chrome Ext.
The existence mode of Chrome Ext is similar to adding a new layer of interpreter in the browser. When we visit the webpage, the plug-in will load the html, js, css, and explain the execution.
So the code of Chrome Ext is html, js, css, etc. So how do we get the code of the plugin?
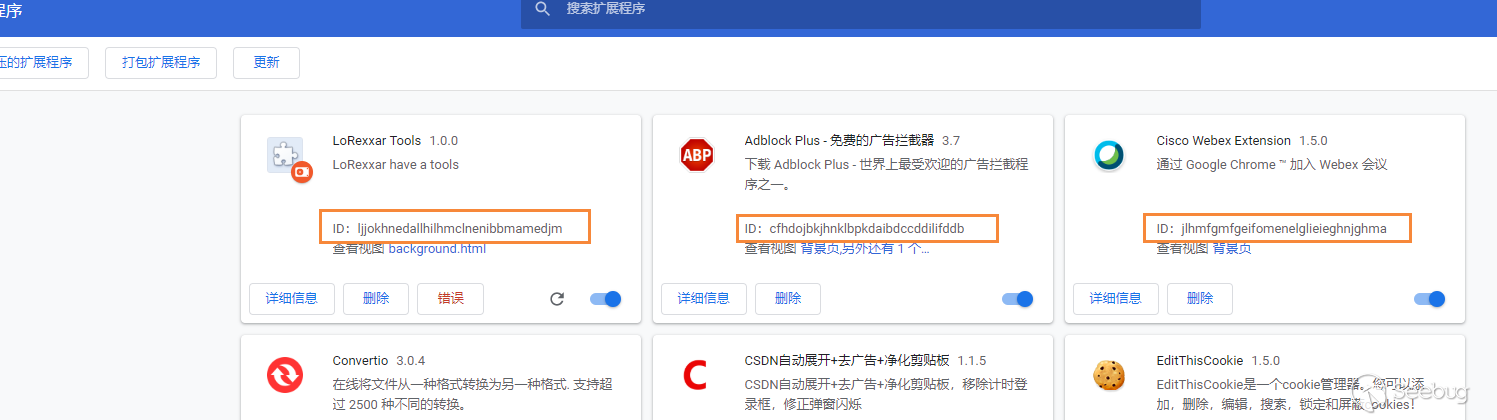
When we visit the extension's page, we can get the corresponding plugin id.

Then we can download the package of crx in https://chrome-extension-downloader.com/.
we can modify the ext of Plugin to .zip and uncompress it.

In code of the plugin, a important file is manifest.json, we can find all configurations of plugin in it.
The fields are more important.
- browser_action
- This field defines the pop-up content after the icon is clicked
- content_scripts
- matches - Requirement for insert scripts, default is document_idle, which means when the page is idle
- js - Path for insert scripts
- run_at - Defines which pages need to insert scripts
- permissions
- This field defines the permissions of the plug-in, including permissions definitions from multiple dimensions such as browser tab, history, cookies, page data, etc.
content_security_policy- This field defines the CSP of the plugin page
- But this field not affect content_scripts
- background
- This field defines the background page of the plugin. Under default settings, this page runs continuously in the background, only open and close with the browser.
- persistent - define the background page path
- page - define the background page
- scripts - background page will not persistent all the time
Before starting the research on Chrome plugins, in addition to the configuration of manifest.json, we also need to understand the plugin structure built around Chrome.
browserAction

The upper right corner of the browser triggers the browser_action in mainfest.json
"browser_action": {
"default_icon": "img/header.jpg",
"default_title": "LoRexxar Tools",
"default_popup": "popup.html"
},the page content from popup.html
pageAction
pageAction is similar to browserAction, except that the difference is that pageAction is a plugin that is triggered only when certain conditions are met, and it will always remain gray if it is not triggered.

By calling the chrome.contextMenus API in chrome, we can define the right-click menu in the browser.
Of course, to control this API you must first apply for permission to control contextMenus.
{"permissions": ["contextMenus"]}Generally, this API is defined in the background, because the background is always loading.
chrome.contextMenus.create({
title: "test the right-click menu",
onclick: function(){alert('you click the right-click menu');}
});https://developer.chrome.com/extensions/contextMenus
override
Chrome provides overrides to cover some specific pages of Chrome. This includes history, new tabs, bookmarks, and more ...
"chrome_url_overrides":
{
"newtab": "newtab.html",
"history": "history.html",
"bookmarks": "bookmarks.html"
}For example, Toby for Chrome is a plugin that covers new tabs.
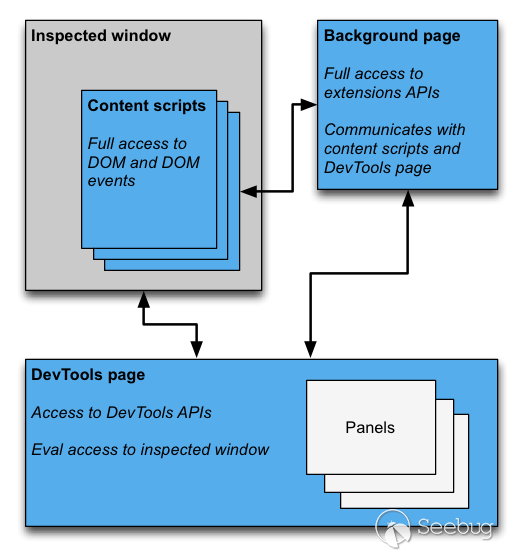
Chrome allows plugins to refactor developer tools and perform corresponding operations.

The life cycle of devtools in the plug-in is the same as the window opened by F12. When F12 is closed, the plug-in will automatically end.
In the devtools page, the plug-in has access to a special set of APIs, which can only be accessed in the devtools page.
chrome.devtools.panels:about panels;
chrome.devtools.inspectedWindow:get something about inserted window;
chrome.devtools.network:get details about netword;{
"devtools_page": "devtools.html"
}
https://developer.chrome.com/extensions/devtools
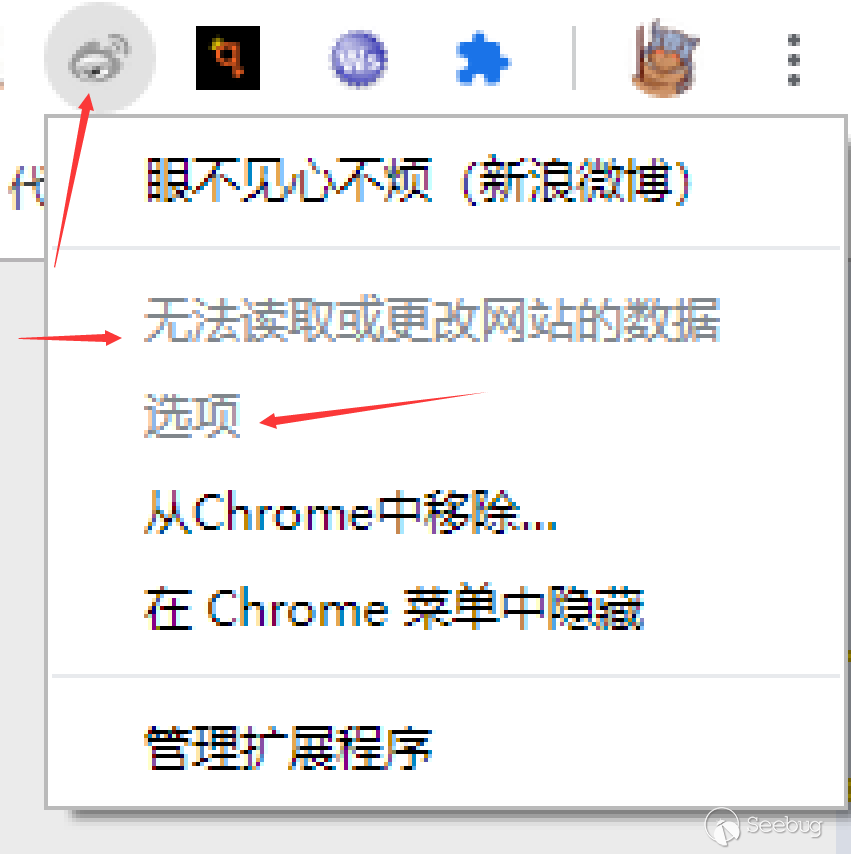
option
option represents the settings page of the plug-in. After selecting the icon, right-click the option to enter this page.

{
"options_ui":
{
"page": "options.html",
"chrome_style": true
},
}omnibox
In chrome, if you enter a non-url in the address bar, the content will be automatically transferred to google search.
omnibox provides magic modification for this function. We can trigger the plugin by setting keywords, and then we can complete the search with the help of the plugin.
{
"omnibox": { "keyword" : "go" },
}This function is defined by the chrome.omnibox API.
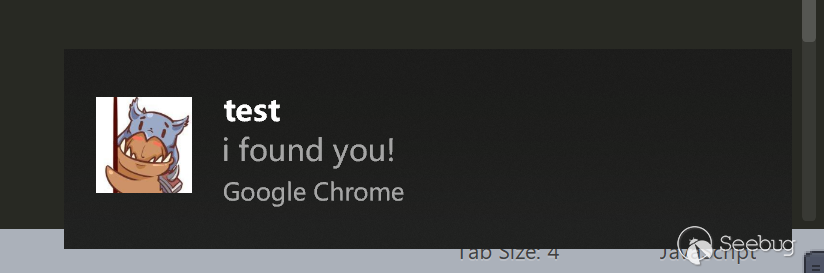
notifications
notifications represents a notification box that pops up in the lower right corner.
chrome.notifications.create(null, {
type: 'basic',
iconUrl: 'img/header.jpg',
title: 'test',
message: 'i found you!'
});
After understanding the types of plug-ins, another important thing is the permission system and APIs related to Chrome plug-ins.
Chrome has developed into this era, and its related permission system division has been considered very detailed, and the specific details can be found in the documentation.
https://developer.chrome.com/extensions/declare_permissions
Leaving aside the various manifestations of the Chrome plug-in, the functionality of the plug-in is mainly concentrated in the js code, and the js part can be divided into 5 types of javascript,injected script, content-script, popup js, background js and devtools js.
- injected script is js inserted directly into the page, which is consistent with ordinary js and cannot access any extension API.
- content-script can only access a few limited APIs such as extension and runtime, and can also access dom.
- popup js can access most APIs, except devtools, supports cross-domain access
- background js can access most APIs, except devtools, which supports cross-domain access
- devtools js can only access some APIs such as devtools, extension and runtime, and can access dom
| JS | Is it accessible to the DOM | Is it accessible to JS | Is it cross-domain |
|---|---|---|---|
| injected script | accessible | accessible | no |
| content script | accessible | no | no |
| popup js | Not directly accessible | No | Yes |
| background js | Not directly accessible | No | Yes |
| devtools js | accessible | accessible | no |
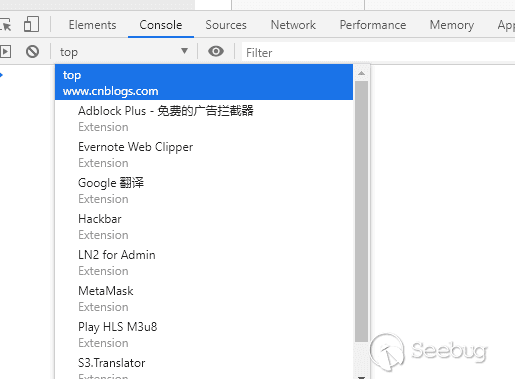
Similarly, for these kinds of js, we also need a special way to debug
- injected script: F12 can debug
- content-script: select the corresponding domain in F12 console

- popup js: there is a review popup in the right-click list of plugins
- background js: Need to click the background page in the plugin management page and debug
After introducing various types of JS, we mentioned that an important issue is that in most JS, there is no permission to access JS, including the more critical content script.
So how does the plug-in communicate with the browser foreground and each other?
| - | injected-script | content-script | popup-js | background-js |
|---|---|---|---|---|
| injected-script | - | window.postMessage | - | - |
| content-script | window.postMessage | - | chrome.runtime.sendMessage chrome.runtime.connect | chrome.runtime.sendMessage chrome.runtime.connect |
| popup-js | - | chrome.tabs.sendMessage chrome.tabs.connect | - | chrome.extension. getBackgroundPage() |
| background-js | - | chrome.tabs.sendMessage chrome.tabs.connect | chrome.extension.getViews | - |
| devtools-js | chrome.devtools.inspectedWindow.eval | - | chrome.runtime.sendMessage | chrome.runtime.sendMessage |
The fields popup and background can directly call js and access the dom of the page.
Popup can use chrome.extension.getBackgroundPage () to get the object of the background page, and background can use chrome.extension.getViews ({type: 'popup'}) to get the object of the popup page.
// background.js
function test()
{
alert('test');
}
// popup.js
var bg = chrome.extension.getBackgroundPage();
bg.test();
alert(bg.document.body.innerHTML); popup\background 和 content js
The way of communication between popup \ background and content js mainly relies on chrome.tabs.sendMessage andchrome.runtime.onMessage.addListener, which are communication methods about event listening.
The sender uses chrome.tabs.sendMessage, and the receiver useschrome.runtime.onMessage.addListener to listen for events.
chrome.runtime.sendMessage({greeting: 'sender!'}, function(response) {
console.log('res:' + response);
});receiver
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse)
{
console.log(request, sender, sendResponse);
sendResponse('req:' + JSON.stringify(request));
});injected script & content-script
Because the injected script is equivalent to the js executed in the page, it does not have permission to access the chrome object, so their direct communication method is mainly realized by using window.postMessage or through DOM events.
in injected-script:
window.postMessage({"test": 'test!'}, '*');in content script:
window.addEventListener("message", function(e)
{
console.log(e.data);
}, false);There is no way to directly access the page DOM in popup \ background, but you can execute the script through chrome.tabs.executeScript to achieve the operation of the page DOM.
Note that this operation requires page permissions
"permissions": [
"tabs", "http://*/*", "https://*/*"
],js
chrome.tabs.executeScript(tabId, {code: 'document.body.style.backgroundColor="red"'});
chrome.tabs.executeScript(tabId, {file: 'some-script.js'});chrome.storage
The chrome plugin also has special storage locations, including chrome.storage and chrome.storage.sync. The differences are:
- chrome.storage is global for the plugin, and the data saved in various locations of the plugin will be synchronized.
- chrome.storage.sync automatically syncs according to the account, different computers log in to the same account will be synchronized.
To access this API, the plugin needs to declare storage permissions in advance.
This article mainly describes a lot of introductory knowledge about the Chrome ext plugin. Before talking about the security issues of Chrome ext, we may need to understand some issues about Chrome ext development.
In the next article, we will discuss the security issues of multiple dimensions of Chrome ext. In a modern browser system, what kind of security issues Chrome ext may bring.
- https://www.cnblogs.com/liuxianan/p/chrome-plugin-develop.html
- https://developer.chrome.com/extensions/content_scripts
Beijing Knownsec Information Technology Co., Ltd. was established by a group of high-profile international security experts. It has over a hundred frontier security talents nationwide as the core security research team to provide long-term internationally advanced network security solutions for the government and enterprises.
Knownsec's specialties include network attack and defense integrated technologies and product R&D under new situations. It provides visualization solutions that meet the world-class security technology standards and enhances the security monitoring, alarm and defense abilities of customer networks with its industry-leading capabilities in cloud computing and big data processing. The company's technical strength is strongly recognized by the State Ministry of Public Security, the Central Government Procurement Center, the Ministry of Industry and Information Technology (MIIT), China National Vulnerability Database of Information Security (CNNVD), the Central Bank, the Hong Kong Jockey Club, Microsoft, Zhejiang Satellite TV and other well-known clients.
404 Team, the core security team of Knownsec, is dedicated to the research of security vulnerability and offensive and defensive technology in the fields of Web, IoT, industrial control, blockchain, etc. 404 team has submitted vulnerability research to many well-known vendors such as Microsoft, Apple, Adobe, Tencent, Alibaba, Baidu, etc. And has received a high reputation in the industry.
The most well-known sharing of Knownsec 404 Team includes: KCon Hacking Conference, Seebug Vulnerability Database and ZoomEye Cyberspace Search Engine.
 本文由 Seebug Paper 发布,如需转载请注明来源。本文地址:https://paper.seebug.org/1094/
本文由 Seebug Paper 发布,如需转载请注明来源。本文地址:https://paper.seebug.org/1094/
如有侵权请联系:admin#unsafe.sh