
tongtong目录
一、xpath插件功能对比
1.1、应用的范围
12、依赖谷歌开发者工具平台
1.3、XpathHelperPlus/XPathHelperWizard插件功能特点
二、XpathHelperPlus插件用法
2.1、安装XpathHelperPlus插件
2.2、XpathHelperPlus插件使用方法
三、XPathHelperWizard插件用法
3.1、安装XPathHelperWizard插件
3.2、XPathHelperWizard插件用法
四、更多的xpath语法基础知识
一、xpath插件功能对比
1.1、应用的范围
① 八爪鱼配置百来个网站规则时自生成的规则,可能网站部分内容提取不精确以及要提取的复杂度高的时候,都需要人为修改xpath,该插件能很好的辅助调试
② 数千个网站监控一些数据内容文本或者部分图表趋势变化的时候,有时候就是一个简单的xpath规则,来确定监控区域
③ 上千个网站提取部分精确文本内容 或者 是图片链接 或者是某块区域源码变化,也都需要确定一个xpath规则;比如新闻的标题/内容/链接;招投标的表格字段更复杂的规则提取;房产数据的采集等;小到不会用代码写程序采集数据的,大到会写代码采集数据的,都离不开固定xpath/css等规则
④ 最后,毫不夸张的说,近半年我配置了近5k个网站的xpath规则!! !不过每个网站配置的规则比较简单只有一个字段, 哈 哈 哈~ 那和大家分享下一些好用的工具插件,XpathHelperPlus 和 Pasty插件吧,批量打开网址>批量配置规则到文件>批量上传到平台>批量运行进行数据审核>批量进入监测,十分方便,效率能提高好多倍
⑤ 批量打开网址:插件Pasty插件下载地址https://wwx.lanzoux.com/i9Ug7j1ycpg ;使用方法:首先复制数十个网址,然后到浏览器页面直接点击右上角Pasty按钮,之后浏览器就会自动批量打开网址了
1.2、不依赖插件,依赖谷歌开发者工具
① 按F12或者鼠标右击选择检查,打开谷歌开发者工具栏(elements选项) ;在右侧谷歌开发者工具栏的左上角点击箭头按钮;回到左侧网页内容悬停移动或者点击,此时右侧会同步显示你点击内容的html元素② 鼠标右击右侧html元素,选择copy xpath即可得到xpath规则,或者自己观察html元素写xpath
1.3、XpathHelperPlus/XPathHelperWizard插件功能特点
① 可以先看看工具-自动获取/校对xpath插件使用,掌握点基础xpath语法知识;但是插件更推荐下面两个XpathHelperPlus 其次 XPathHelperWizard
② 但是更推荐这个大佬的xpath-helper-plus插件,在xpath-helper插件上做了升级功能,更强大的特点精简xpath规则,能复制css,而且操作更容易,很舒服,而且米佬一直在持续更新,前不久刚迭代了新版本
③ xpath-helper-wizard插件可以生成相似元素同级别的规则,但是这种模糊的有时候范围也不太精确
二、安装XpathHelperPlus插件以及用法
2.1、安装XpathHelperPlus插件
① 大佬开源的git https://github.com/mic1on/xpath-helper-plus/tags上面选择最新版本下载压缩包 ,如果下载不下来私信我发哈
② 具体的安装步骤如下,谷歌浏览器右上角三个竖点点击>扩展程序>管理扩展程序或者在浏览器输入chrome://extensions/ 也可以打开
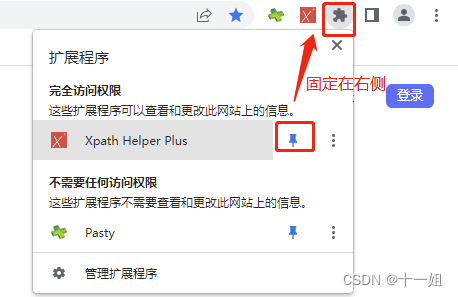
② 关掉浏览器,再打开浏览器就安装好了,这里固定下,方便随时使用
2.2、XpathHelperPlus插件使用方法
① 如下获取xpath规则或者css规则,只需左手按住shift键,右手鼠标悬浮目标内容,上侧就自动展示对应规则和内容了,整个界面非常舒服
② 而且它可以换个位置,就是非常好用,就是大爱大爱啦
三、安装XPathHelperWizard插件以及用法
3.1、安装XPathHelperWizard插件
① 下载XPathHelperWizard插件 https://www.chajianxw.com/developer/28627.html
② 具体的安装步骤如下,谷歌浏览器右上角三个竖点点击>扩展程序>管理扩展程序或者在浏览器输入chrome://extensions/ 也可以打开,然后做如下图中步骤
3.2、XPathHelperWizard插件用法
① 它这里优点很明显,就是它的规则模糊精简了,选择相似的元素并可视化结果,并且在网站更改时不太可能中断
② 但是会有明显不精确的地方,范围反而更大了,但是有没有办法解决呢,目前有
③ 我们可以这样操作,稍微复杂了下,先找了个大的区域,相当于确定了一级目标范围,然后在一级目标范围内找相似规则,然后再小范围规则,两者一拼就可以了;但是这么操作的话,我还是更愿意选择XpathHelperPlus插件或者自带谷歌的F12调试
四、更多的xpath语法基础知识
如有侵权请联系:admin#unsafe.sh