
平时没有什么做记录的习惯,但这习惯不太好,所以搭建了个博客来改掉这个不好的习惯。在搭建博客的时候,我做了比较多的选择,先说说我选择每个不同的 cms 的取舍以及它们的优缺点。WordpressWore 2023-6-14 08:56:3 Author: 路西菲尔的故事汇(查看原文) 阅读量:22 收藏
平时没有什么做记录的习惯,但这习惯不太好,所以搭建了个博客来改掉这个不好的习惯。
在搭建博客的时候,我做了比较多的选择,先说说我选择每个不同的 cms 的取舍以及它们的优缺点。
Wordpress
Woredpress 其实是我优先考虑的 cms,但有一个问题,首先是服务器需要维护,其次呢毕竟我也是搞安全的是吧,确实存在被攻击的风险,所以这个方案被我放弃了。
html 静态文件
其次我考虑的是 html 静态文件,但相对的首先也是需要维护服务器,也是一笔费用啊,众所周知我这种穷鬼肯定是舍不得出这个钱的是吧?而且 html 静态文件每次更新确实相对是比较麻烦了,所以这个方案也被我放弃了。
Notion 等笔记工具
我个人对笔记工具的使用度是相对比较高的,这里我用过的有 Notion、印象笔记、有道笔记、为知笔记、OneNote、语雀等,我先讲讲各自的优缺点和使用感受吧
Notion 优点:我认为 Notion 确实可以称得上有史以来最强大的笔记软件,基于面向对象的设计思路,页面嵌套没有限制,使用空间没有限制,大多数笔记软件付费的功能在 Notion 上都可以免费使用。Notion 的亮点还在于其借助数据库表格的支持,可以衍生出很多不同的玩法。 缺点:上手难度较高,但我认为这不是软件的缺点,而是使用者的缺点。服务器在境外,始终对国内还是没有想象中的那么友好,且原生环境是不支持中文的,但是这一点可以借助有猴脚本进行中文界面翻译。但让我最无法接受的一点是数据没拿在自己手里,对于我这种仓鼠用户来说心里是没有底的,就怕有一天手里的数据就没了,毕竟我有过百度网盘直接清空我整个网盘的经历,丢失了很多的数据,所以这一点在我看来是无法接受的。 使用体验:非常棒的笔记软件,支持度很好,也让我找到了很多其他笔记软件无法带给我的玩法,甚至已经超越了笔记软件。结合 Siri 和快捷指令已经替代了我手机里的记账工具、健康管理工具、备忘录等很多 APP,都已经自己通过 Notion 的数据库表格功能实现了定制化。 印象笔记 优点:使用简单、风格协调设计合理、强大的搜索功能、精致的书签插件,结合插件可以完美保存网上看到的文章,这是让人很心动的功能。 缺点:目录层次太浅,无法满足深层次使用。国内版和国外版差别过大,我不太喜欢这种把客户分层的感觉,就比如一个功能,大家都没有那我可以接受,但别人可以用我不能用我就无法接受这种情况。免费版支持的设备上限太少,我个人的使用环境常用的电脑不止一台,再加上 iPad 和手机,无法达成一个比较好的协调,当然这是我个人的问题,也是我不愿意在这类产品上付费,这不是软件的问题。 使用体验:相对比较不错,但仅是为了支持更多设备而让我付费,这么一点功能无法让我付费。我认为一款产品至少得解决我现有无法解决的情况,才值得我付费,而且还得是同类产品里相对比较优秀的产品才行。 有道笔记 优点:丰富的功能点,较大的免费使用空间,足够大部分人的日常使用了。支持目录无限嵌套、支持协同表格、脑图、模板、Markdown、网页剪辑、截图、笔记加密、翻译等一系列非常不错的功能。满足大部分人的使用场景。 缺点:我自己使用,用不到协同办公,所以相对来说对我没有吸引力。整体设计、编辑器设计有所欠缺,基础体验相对不是很好,界面对我来说优点过于“丑陋”,是我比较无法接受的。 使用体验:功能不错,但界面丑陋我是真的无法接受,不过支持多设备这一点是一个比较不错的优点。 为知笔记 优点:风格简洁素雅、层次分明,自带学术气质,软件界面、交互方面设计的很精致,是我喜欢的风格。支持无限嵌套,对 Markdown 的支持度比较高,比较友好。并且最大的一个亮点就是可以使用自己的服务器,使用 Docker 搭建好为知笔记的服务器即可。 缺点:不支持思维导图,自带的脑图功能导出的界面相对比较迷。多设备之间的同步是有点问题的,无法做到很完美的进行同步。 使用体验:为知笔记如今是我的主力笔记软件,用自己的服务器这一点是最吸引我的点,数据在自己手里才是最放心的。 OneNote 优点:Windows 10 自带的笔记软件,漂亮、免费,OneNote 的结构与交互风格与一般的笔记软件不一样,界面编辑灵活。 缺点:毕竟服务器在国外,国内用户使用的话同步速度和连接速度不太稳定,而且毕竟是 2003 年的“大叔”产品,相对来说有一点过时了,无法满足现在的部分需求。 使用体验:同步真的一言难尽,我是没用多久就放弃了。 语雀 优点:主打知识库建设,可以创建个人知识库、协同知识库以及知识小组,可以提供不同的知识库模板,团队协作上确实不错。 缺点:是它的优点,但也是缺点,就是揉合的功能太多,显得过于杂乱,不是我喜欢的风格。 使用体验:我个人评价是,这是一款国产化的 Notion,并且适配了团队办公的需求。
微信公众号
没错,在体验了那么多以后,我还是选择开了个微信公众号来记录和发布文章。
但是有一个问题,微信公众号每天只能推送一篇文章,而且微信公众号是不支持 Markdown 的,只能通过第三方平台进行转换,但是每次搞图片什么的麻烦死了。
Hexo
说了这么多,终于回到了我们的主题,那就是:Hexo
Hexo 是一款高速、简洁且高效的博客框架。Hexo 使用 Markdown 解析文章,在几秒内即可利用靓丽的主题生成静态网页。并且 Hexo 有大量的插件作为支持,是不可多得的选择。
Hexo 其实就实现了我使用 Html 静态文件作为博客的想法,同时新增文档也不麻烦,还方便编辑,再加上我日常使用的笔记也恰好是 Markdown,所以只需要做一个很简单的移植即可把我的文章都移植到 Hexo 搭建的博客上。
Hexo 环境安装
Windows
安装 NVM
进入 NVM-Windows 最新发布地址:https://github.com/coreybutler/nvm-windows/releases
选择最新发行版进行下载:
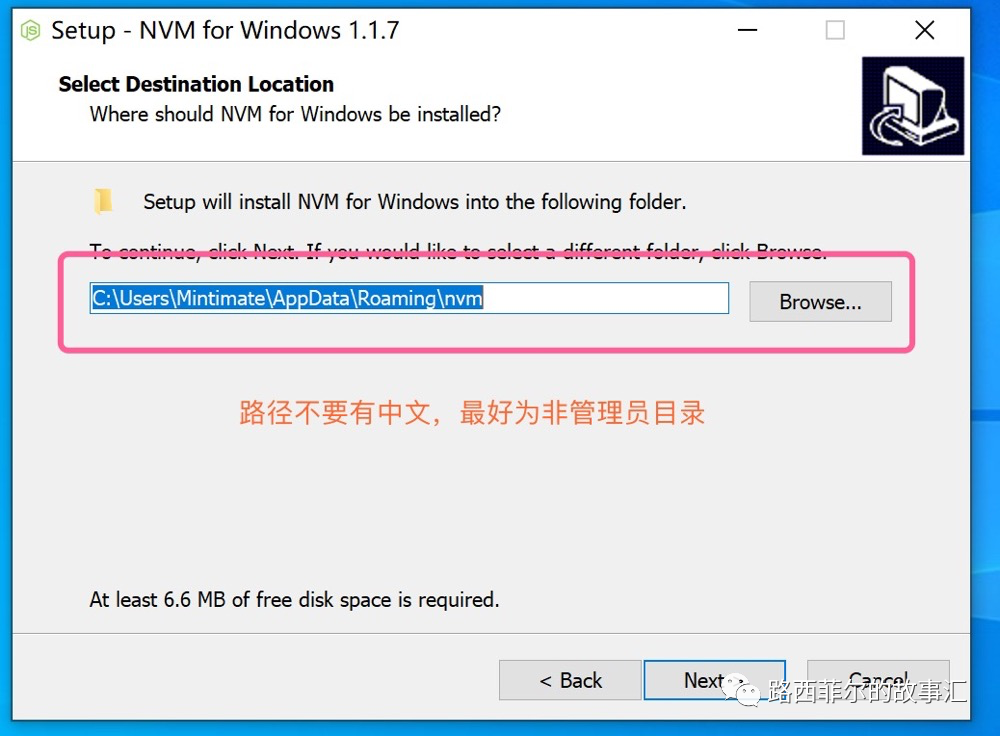
下载的 exe 可执行文件就直接打开,下载的 zip 压缩文件就先解压,然后打开点击安装
注意:NVM 的安装路径下不要有中文
NVM 配置文件地址也不要有中文
安装完成后,在 CMD 或者 Powershell 下输入 NVM,即可看到安装完成:
配置国内源
国内这边连接 NVM 和 Node 源比较慢,我们换成国内源:
# node使用淘宝源
node_mirror: http://npm.taobao.org/mirrors/node/
# npm使用淘宝源
npm_mirror: https://npm.taobao.org/mirrors/npm/
安装 Node
首先输入
nvm list
查看安装的版本,目前是没有安装任何版本的
之后我们安装 v12.21 版本的 node
nvm install 12.21
然后就安装好了 NVM
nvm use 12.21.0
选择要使用的 node 版本,即可
安装 Git
https://git-scm.com/download/win
下载后进行安装
许可声明
点击 “Next” 下一步
选择安装路径
根据自己的需要选择安装路径
选择安装组件
默认勾选的选项,建议不要动。默认安装了一些组件 Git Bash、Git GUI 以及 Git LFS 还有桌面快捷方式以及配置文件默认的文本编辑,使用 sh 脚本启动 Git Bash 红色框决定在所有控制台窗口中使用 TrueType 字体和是否每天检查 Git 是否有 Windows 更新,按需勾选 选择开始菜单目录
默认 Git 即可,直接 Next 下一步
选择 Git 文件默认的编辑器
很少用到,所以默认 Vim 即可,直接点击 Next 下一步
选择 Git 初始化分支的名称
Git 默认的初始化分支名称为 “master” 根据自己项目业务重新命名,如:main、trunk 或者自己填写 已存在的项目不受影响 选择使用 Git 的方式
第一个选项,只从 Git Bash 命令行工具使用 Git,也是最谨慎的默认选项 第二个选项,从命令行或第三方软件使用 Git 第三个选项,在命令提示符中使用 Git 和可选的 Unix 工具 选择 https 传输后端
让 Git 使用哪个 SSL/TLS 库来进行 HTTPS连接
第一个选项,使用 OpenSSL 库,服务器 cer 证书将使用 ca 包中 .crtw 文件进行验证通过,默认选这个 第二个选项,使用本机 Windows 安全通道库,服务器证书将在 Windows 证书存储中进行验证。这个选项还允许通过 Active Directory 域服务使用公司内部根 CA 证书 配置结束行转换方式
Git 应该如何处理文本文件中的行结尾?
第一个选项,下拉是转换 Windows 风格,提交转换 为iunix 风格,在 Windows 这是推荐默认的设置。 第二个选项,下拉时不改变,提交转换为 iunix 风格。对于跨平台项目,这是 Unix 上的推荐设置。 第三个选项,下拉和提交都不进行任何转换,对于跨平台项目(“核心项目”),不推荐选择此选项。 配置终端模拟器为使用 Git Bash
第一个选项,Git Biash 将使用 MinTTY 作为终端模拟器,它拥有一个可调整大小的窗口,非矩形的选择和 Unicode 字体。Windows 控制台程序(如交互式 Python)必须通过 ‘winpty’ 启动才能在 MinTTY 中工作,默认选择这个更灵活。 第二个选项,使用 Windows 的默认控制台(cmd.exe),它可以在 Win32 控制台程序中工作,如交互式 Python 或 node.js,但有一个非常有限的默认滚动回滚,需要配置为使用 Unicode 字体,以便正确显示非 ascil 字符,在 Windows 10 之前,它的窗口不能自由调整大小,它只允许矩形文本选择 选择 Git 下拉默认行为
第一个选项,默认(快进或合并)。这是 “git pull” 的标准行为:尽可能快进当前分支到一个被捕获的分支,否则创建合并提交。 第二个选项,将当前分支改为获取的分支。如果没有要重基的本地提交,这相当于快进。 第三个选项,仅仅快进, 快进到获取的分支。如果不可能,就失败。 选择 Git 凭证小助手
Credential helper是帮我们保存凭证(用户密码)他有很多存储模式如:cache,store,manager 和 osxkeychain,默认 wincred,这里根据自己需要选择。
配置额外特性选项
第一个选项,启用文件系统缓存,文件系统数据将被大量读取,并缓存到内存中以用于某些操作(“core。fscache” 设置为 ”true”)。这提供了显著的性能提升。 第二个选项,支持符号链接,启用符号链接(需要 SeCreateSymboliclink 权限)。请注意,现有存储库不受此设置的影响。 启用实验配置选项
启用对伪控制台的实验性支持,(新)这允许在Git Bash窗口中运行原生控制台程序,如 Node 或 Python,而不使用 winpty,但它仍然有已知的 bug,一般用不到 可不勾选
点击 Install 即可安装完毕。
安装完成
Git Bash,是Git配套的一个控制台
启用
安装 Hexo
在上面的环境都安装完毕后,可以直接使用命令行安装 Hexo
npm install hexo-cli -g
安装完成后查看版本,如果弹出了版本号就是安装成功了
hexo -v
Mac/Linux
Mac 和 Linux 都可以使用编译安装的方法安装 NVM,但 Mac 用户还是推荐使用 Homebrew 来安装 NVM。
安装 NVM
本教程来自:https://github.com/nvm-sh/nvm
要安装和更新 NVM,可以使用安装脚本 https://github.com/nvm-sh/nvm/blob/v0.39.3/install.sh。可以手动下载脚本或使用 Curl 和 Wget 命令进行下载:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
运行上述任一命令都会下载脚本并运行它。
该脚本将 nvm 存储库克隆到 ~/.nvm,并尝试将下面代码段中的源代码行添加到正确的配置文件(~/.bash_profile、~/.zshrc、~/.profile或~/.bashrc)
之后到环境配置中追加下述内容:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
安装完成后,在终端输入 nvm 未报错 command not find 即为安装成功
配置国内源
在终端输入如下内容进行设置国内源
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node/
安装 Node
使用如下命令安装 Node
nvm install 12.21
可以测试一下是否可用
nvm list
nvm use 12.21
node -v
安装 Git
Centos
yum install git -y
在 Centos 下可以使用 yum 安装程序
Ubuntu
apt install git -y
在 Ubuntu 等 Debian 架构下可以使用 apt 安装程序
安装 Hexo
在上面的环境都安装
在上面的环境都安装完毕后,可以直接使用命令行安装 Hexo
npm install hexo-cli -g
安装完成后查看版本,如果弹出了版本号就是安装成功了
hexo -v
Mac 专属
安装 NVM
在安装 Homebrew 的情况下,终端输入:
brew install nvm
即可完成安装
配置国内源
在终端输入如下内容进行设置国内源
export NVM_NODEJS_ORG_MIRROR=https://npm.taobao.org/mirrors/node/
安装 Node
使用如下命令安装 Node
nvm install 12.21
可以测试一下是否可用
nvm list
nvm use 12.21
node -v
安装 Git
直接安装
在 Mac 下是会默认安装 Git 的
git --version
可使用上面的命令查看是否安装,如果已经安装会输出 git 的版本
如果没有安装的话,会弹出上述窗口进行安装
点击同意即可
Brew 安装
可以利用 Brew 工具包管理器进行 Git 安装,安装方法我会在另一篇 Mac M1 渗透测试环境搭建的文章中写,我就不在这里赘述了
brew install git
然后等待安装完成就行
安装 Hexo
在上面的环境都安装完毕后,可以直接使用命令行安装 Hexo
npm install hexo-cli -g
安装完成后查看版本,如果弹出了版本号就是安装成功了
hexo -v
博客搭建
创建一个文件夹,进入文件夹后然后使用 hexo 进行初始化
hexo init
然后就创建完成了我们的初始化博客
hexo s
即可在本地部署博客,即可在浏览器中打开
我们来创建第一篇内容
hexo new test1
hexo s
然后再用 hexo g 编译博客
然后使用 hexo s 在本地部署博客
就可以看到我们的第一篇博客
主题更换
博客搭建好了,接下来需要换一个满意的博客主题
https://hexo.io/themes/
可以在上面选择喜欢的主题
这里我使用的是 Indigo
https://github.com/yscoder/hexo-theme-indigo
进入到 hexo 目录中的 themes 目录中
git clone https://github.com/yscoder/hexo-theme-indigo
将主题下载到当前目录下
返回 hexo 的根目录中,打开配置文件 _config.yml,去修改内容
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape
将第 100 行的 theme: landscape 修改为 hexo-theme-indigo
依赖安装
Less
主题默认使用 less 作为 css 预处理工具
npm install hexo-renderer-less --save
Feed
用于生成 rss
npm install hexo-generator-feed --save
json-content
用于生成静态站点数据,用于站内搜索的数据源
npm install hexo-generator-json-content --save
QRCode
可选,不安装时会请求 jiathis Api 生成二维码
npm install hexo-helper-qrcode --save
纠错
这个时候直接运行一下
hexo g
hexo s
发现报错了,网页也无法访问
经过大量的踩坑和排查,最后发现是因为默认安装的为 hexo 5,而它不再把 _ 作为全局变量
https://hexo.io/docs/variables#Global-Variables
这里切换为 hexo 4 即可解决这个问题
npm uninstall hexo --save
npm install [email protected]^4.0.0 --save
然后再尝试搭建服务器
hexo g
hexo s
成功搭建并访问
站点配置
开启标签页
hexo new page tags
修改 hexo/source/tags/index.md 的元数据
layout: tags
comments: false
---
开启分类页
仅 card theme 支持。
hexo new page categories
修改 hexo/source/categories/index.md 的元数据
layout: categories
comments: false
---
基本配置
为了得到更好的使用体验,以下内容请务必填写完整,因为这些内容会在主题中得到展示。更多
title: your title
subtitle: your subtitle
description: your description
keywords: your keywords
author: your name
email: your email
url: your site url
Feed 配置
参考 hexo-generator-feed
feed:
type: atom
path: atom.xml
limit: 0
jsonContent 配置
为了节约资源,可以对 jsonContent 插件生成的数据字段进行配置,减少数据文件大小。参考 hexo-generator-json-content
jsonContent:
meta: false
pages: false
posts:
title: true
date: true
path: true
text: true
raw: false
content: false
slug: false
updated: false
comments: false
link: false
permalink: false
excerpt: false
categories: false
tags: true
主题配置
编辑主题配置文件,themes/indigo/_config.yml。
左侧菜单
默认配置如下
menu:
home:
text: 主页
url: /
archives:
url: /archives
tags:
url: /tags
github:
url: https://github.com/yscoder
target: _blank
weibo:
url: http://www.weibo.com/ysweb
target: _blank
link:
text: 测试
url: /
添加新菜单项时,在 menu 下增加子属性即可。属性说明如下:
menu:
link: # fontawesome图标,省略前缀,本主题前缀为 icon-,必须
text: About # 菜单显示的文字,如果省略即默认与图标一致,首字母会转大写
url: /about # 链接,绝对或相对路径,必须
target: _blank # 是否跳出,省略则在当前页面打开
fontawesome 图标已集成到主题中,你可以到 这个页面 挑选合适的图标。
favicon
站点 logo,显示在浏览器当前标签页左上角。
favicon: /favicon.ico
头像
位于左侧菜单上方(官方介绍,但我测试后发现无效)
avatar: /img/logo.jpg
头像下方
email: [email protected]
color
设置 Android L Chrome 浏览器状态栏颜色,不需要可去除此项或设为 false。
color: '#3F51B5'
页面标题(card theme)
自定义归档、标签、分类页的大标题。
tags_title: Tags
archives_title: Archives
categories_title: Categories
文章摘要
可以在 Markdown 文件中加 <!--more-->以分割摘要与文章正文。未设置时,按 excerpt_length 设置截取。
# 文章摘要渲染方式: 为 true 时将渲染为 html,否则为文本
excerpt_render: false
# 截断长度
excerpt_length: 200
# 文字正文页链接文字
excerpt_link: 阅读全文...
mathjax
开启后,使你的站点支持公式渲染,by mathjax。 请按需开启,因为此项需要加载额外的 js 文件。
mathjax: false
分享
文章分享开关,by jiathis-api。
share: true
文章打赏
默认开启
reward:
title: 谢谢大爷~ #显示的文字
wechat: /img/wechat.jpg #微信,关闭设为 false
alipay: /img/alipay.jpg #支付宝,关闭设为 false
此外在 crad theme 中,可以通过在 markdown 头部添加 reward: false 来控制某些不想开启打赏的页面。
关闭
reward: false
二维码请自行从微信、支付宝中下载。当两个二维码同时存在时,为保持显示效果的一致性,注意截图时的边框留白保持一致。必要时可借助PS等图片处理工具进行图片大小裁剪、压缩等。
站内搜索
是否开启搜索
search: true
布局
开启后,文章页在大屏下会隐藏左侧菜单,专注阅读。
hideMenu: true
Toc
开启文章内容导航。
#toc: false #关闭
toc:
list_number: false # 决定导航使用的标签, true 为 ol, false 为 ul。
copyright(card theme)
文章页版权声明内容,hexo中所有变量及辅助函数等均可调用,具体请查阅 hexo.io。
copyright: 这里写留言或版权声明:<a href="<%- url_for(page.path) %>" target="_blank" rel="external"><%- url %></a>
Less
设置 less 编译时的入口文件路径,hexo-renderer-less。
less:
compress: true # 是否压缩css
paths:
- source/css/style.less
评论
集成了 disqus、友言、gitment 和 valine,开启其一即可。
数据统计
集成的有谷歌、腾讯、百度和 CNZZ,请填写你的站点标识。
google_analytics: key
tajs: 站点id
baidu_tongji: 站点id
cnzz: 站点id
谷歌站点验证(card theme)
google_site_verification: false
规范网址(card theme)
让搜索引擎重定向你的不同域名、不同子域、同域不同目录的站点到你期望的路径。使用规范网址
canonical: http://imys.net
版权起始年份
since_year: 2006
自定义页面关于
用户页面中作者相关的描述性文字,如不需要设为 false
about: 用户页面中作者相关的描述性文字,如不需要设为 false
CDN
开启后将使用 unpkg cdn 最新的主题样式,如果想让你的自定义样式生效,把此项设为 false。
cdn: true
lightbox
文章图片灯箱效果。
lightbox: true
ICP 备案号
ICP_license: 京ICP备1234556号-1
使用 Github 搭建博客
注册 Github 账号
使用 Github 搭建博客,首先咱们肯定得需要个 Github 账号吧?教人教到底,咱们先去注册个账号
点 Sign up 注册
输入注册的邮箱
输入账号密码后注册即可
然后会向邮箱发送一封邮件,里面一个验证码,输入后即可注册
注册并登录后看到的应该是这种界面,因为我的账号使用了很久了,所以这里有一些东西,我就打个马赛克了
创建个人仓库
点击 New repository 创建一个新的仓库
这里的仓库名是 xxx.github.io,其中 xxx 是你的仓库名,比如我的就是 LucifielHack。
必须得按照这个格式设置,否则是无法解析的
点击创建后,会进入这个界面,这也是在告诉我们如何设置
生成 SSH 添加到 Github
生成 SSH 添加到 Github ,连接 Github 与本地
右键桌面打开 Git Bash ,然后输入下面的命令:
git config --global user.name "yourname"
git config --global user.email "youremail"
注意:第一次使用 git 后需要将用户名和邮箱进行初始化
这里的 name 和 email 分别是 Github 的用户名和邮箱,根据自己的注册信息填写就可以了
git config user.name
git config user.email
可以用上面两条命令确认自己是否输入正确
然后创建 SSH,一路回车即可
ssh-keygen -t rsa -C "youremail"
ssh,简单来讲,就是一个秘钥,其中,id_rsa是你这台电脑的私人秘钥,不能给别人看的,id_rsa.pub是公共秘钥,可以随便给别人看。把这个公钥放在GitHub上,这样当你链接GitHub自己的账户时,它就会根据公钥匹配你的私钥,当能够相互匹配时,才能够顺利的通过git上传你的文件到GitHub上。
这个时候它会告诉你已经生成了.ssh的文件夹。在你的电脑中找到这个文件夹。或者git bash中输入
cat ~/.ssh/id_rsa.pub
将 id_rsa.pub 的内容复制好
挨个点击 Settings --> Deploy keys --> Add deploy key
然后名字随便取一个就行,把 id_rsa.pub 的内容粘贴到 Key 中
在 git bash 中输入 ssh -T [email protected] ,如果出现 Hi xxx/xxx.github.io! You've successfully authenticated,but Github does not provide shell access.即为设置成功
将 Hexo 部署到 Github
打开博客根目录下的 _config.yml 文件
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: ''
这是最后一部分,102 行的内容,将它修改为
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repository: https://github.com/LucifielHack/LucifielHack.github.io
branch: master
其中的 repository 修改为自己的 Github 仓库地址即可
然后需要安装 deploy-git 插件,也就是部署到 Github 的命令,这样才可以使用命令行部署到 Github
npm install hexo-deployer-git --save
然后
hexo clean
hexo g
hexo d
即可发布到 Github
然后等待几分钟即可更新成功
接着去 http://yourname.github.io 这个网站即可看到你的博客
设置自定义域名
大家如果有自己的域名的话,可以设置用自己的域名来解析
点击 Settings --> Pages --> Custom domain
将 Custom domain 中的地址设置为自己的域名
然后去自己的域名商添加一条解析记录
然后就可以通过自己的域名访问到 Github 搭建的 Hexo 博客了
如有侵权请联系:admin#unsafe.sh