得益于苹果的广泛关注度,原本定位于开发者技术会议的 WWDC,其关注面越发延伸到一般技术爱好者甚至大众用户。不过,人们的关注点一般都聚焦在开场的主题演讲(Keynote)上,认为其余活动都只是和职业开发者相关的技术交流。
实际上,在 WWDC 的一百多场讲座(session)中,真正「捋起袖子写代码」的场景并不占大多数。相反,很多讲座都会介绍开发和设计的相关基础知识,并辅以大量生动有趣的演示。即使不从事开发工作的爱好者,也可以借观看 WWDC 讲座,快人一步地了解苹果最新的功能规划、生态布局,更加深入地理解技术背后的原理和动机。
那么,作为爱好者,如何找到值得一看、理解门槛又没那么高的讲座呢?最简单的方法是通过讲座标题来识别。WWDC 讲座的命名比较规律,层次和内容编排类似的讲座,一般都冠以同样的前缀。经验上,比较适合非专业用户看的主要包括:
- 「新在何处」(What’s new)开头的讲座:这些讲座以介绍和演示为主,可以认为是主题演讲所发布内容的「扩充版」;虽然会提及开发场景,但不会涉及过多艰涩的技术内容,适合任何对新系统感兴趣的人;
- 「初识」(Meet)开头的讲座:这些讲座主要用来介绍当年新引入的 API 或功能组件,例如今年的立体空间 ARKit、StoreKit 等;层次上整体高于「新在何处」系列,但除去少数代码部分,大多也不难看懂,而且对于了解苹果平台的最新技术很有帮助;
- 「设计」(Design)开头的讲座:这些讲座虽然涉及开发实务,但侧重于外观、交互设计,有时还会延伸到字体排印、包容性等延伸话题,因此不仅不需要代码知识也能看懂,而且对于扩充知识面也是很好的补充。
至于以「探索」(Explore)、「发现」(Discover)和「搭建」(Build)等开头的讲座,涉及实际编程和代码演示比较多,非专业人员一般可以暂时不看。当然,如果对某项技术特别感兴趣或存有困惑,不妨点开查看一些片段,往往能获得点拨。(事实上,苹果近年经常被批评的一个问题就是忽略技术文档的及时更新,很多新技术推出很久后,唯一找得到的官方资源就是相关 WWDC 讲座。)
不过,如果要我说从哪个讲座先看起,我的回答并不属于上述推荐的系列,而是与主题演讲(Keynote)同样设在开幕首日的「平台咨文」(Platform State of the Union, PSotU)。

State of the Union 的说法来自美国宪法,其中规定「总统应不时向国会报告联邦情况 […]」([The President] shall from time to time give to the Congress Information of the State of the Union […] )——也就是知名的「国情咨文」。而从固定编号 102 也可以看出,它在重要性和「规格」上仅次于主题演讲。
不过,苹果的《平台咨文》的内容倒没有那么像「咨文」,对现有技术的回顾和总结只是一带而过,更多偏重于当年新功能、新技术的集中概述,目的是提炼和引出之后一周的一百多场讲座。
但也正因如此,《平台咨文》是一场观看「性价比」很高的节目:不仅可以用一个小时出头的时间,从鸟瞰视角了解当年 WWDC 重点,而且可以在此过程中收集感兴趣的技术关键词,按图索骥去准确定位相关讲座。
具体到今年的《平台咨文》,其内容主要可分为以下五节:
- Swift 编程语言和 SwiftUI 开发框架的新功能;
- 硬件机能相关更新;
- 包容、隐私和安全等反映苹果关键价值观的功能;
- 开发工具 Xcode 相关改进;以及
- 驱动 Vision Pro 的新平台 visionOS 技术概况。
下面我们一一介绍。
Swift 和 SwiftUI 相关新功能
简单铺垫一些背景:Swift 是苹果从 2014 年开始主推的原生开发语言,定位于做苹果平台经典语言 Objective-C 的接班人。SwiftUI 则是 2019 年引入的应用界面开发框架,主要特征是用「声明式」(declarative)的语法来描述界面;粗略地说,就是直接说明界面最终要长成什么样,具体怎么实现则让系统去操心。
Swift 和 SwiftUI 虽然从名字上看是亲戚关系,但在开发中并不需要相伴出现:完全可以只用 Swift 开发,但用更传统的 UIKit 搭建应用界面。不过,在口碑和采用进度方面,Swift 和 SwiftUI 倒确实算是难兄难弟,早年经常被开发者抱怨变动太快,不足以覆盖传统语言和框架能实现的效果。随着苹果的努力,这些问题在近年有所好转,但仍没有完全解决。
在这部分的开头,苹果也继续介绍了几种有助于改善 Swift 和 SwiftUI 开发体验的更新,例如:可以用类似于模板的「宏」(marco)提高编程效率,可以在 Swift 项目中直接使用 C++ 语言,以及新增了一个称为 SwiftData 的数据建模和管理框架。
这些虽然和普通用户不直接相关,但目的都是促进开发者向 Swift 迁移的意愿,降低迁移成本,扩大 Swift 生态。至于实际效果,就留给专业人员去评估了。
接下来,苹果介绍了四种在今年获得更新、并且与 SwiftUI 密切相关的功能和框架:WidgetKit、App Intents、TipKit 以及 AirDrop。相应的功能点在 Keynote 中都有提及,《平台咨文》的侧重点在于从开发角度如何实现。

首先是小部件。 今年的更新要点是进一步将小部件的足迹扩大到 iPadOS、macOS 两个大屏幕平台,以及支持直接在小部件上完成操作,而不需要跳转到完整应用。在《平台咨文》中,苹果再次强调了这些新功能都是基于 SwiftUI 实现——意思是求求你们还没学的赶紧学——然后解释了小部件直接交互的原理。
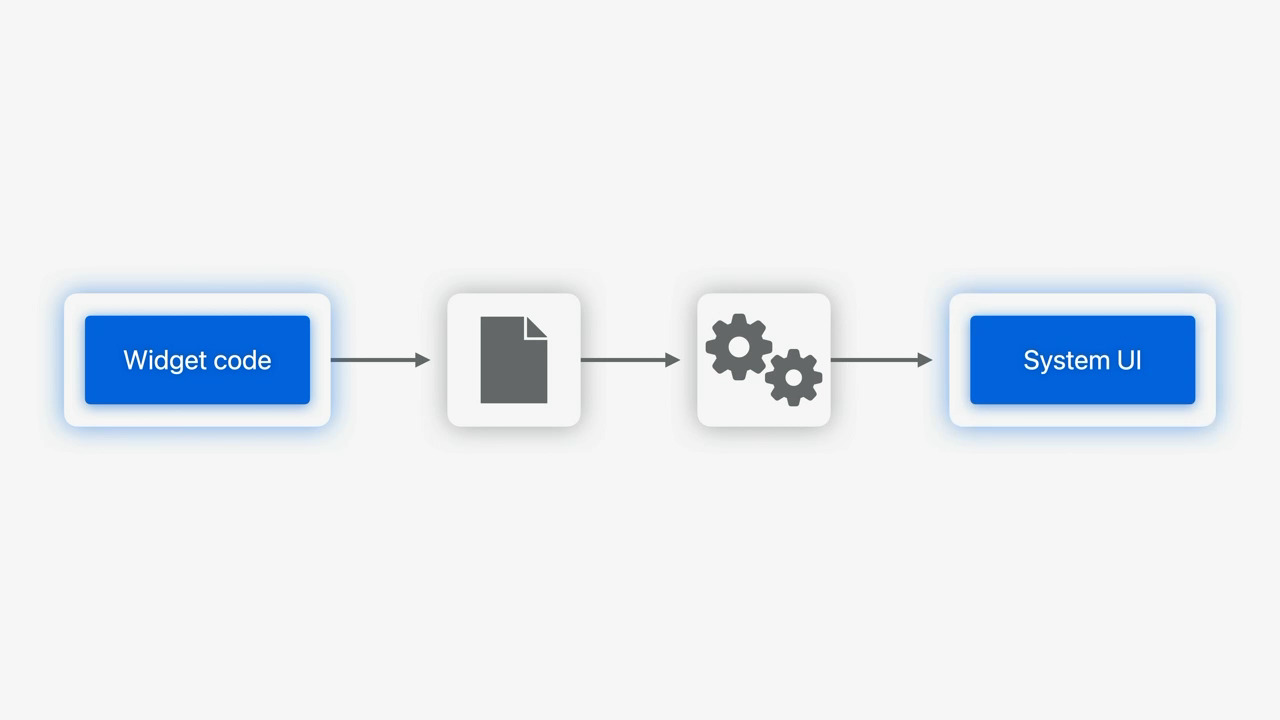
新版小部件内容的生成和渲染是分开进行的,分别由应用和系统负责。应用生成要显示的内容后,先保存到一个存档中,然后由系统从这个存档中读取和渲染。当用户与小部件交互时,系统会通知应用根据交互操作重新生成。

这种异步机制一方面减少了生成内容的频次(因为如果没有更新可以沿用之前存档),另一方面也使「在 Mac 上显示 iPhone 应用小部件」的新功能成为可能:在上述步骤中间加入一个无线传输环节,让 Mac 端渲染 iPhone 端应用生成并传来的内容即可。

App Intents 实现的新功能是在 Spotlight 搜索结果中添加应用快捷操作。
虽然名字听着有点晦涩,但 App Intents 其实也是大家的老朋友了。所谓「意图」(intent),通俗地说就是应用向系统汇报自己在什么场合能做什么。此前,快捷指令、分享菜单中,根据当前步骤或分享内容而自动出现的第三方应用功能入口,就是通过 App Intents 来实现的。

今年,这些功能入口利用同样的机制也可以在搜索框中露脸,实现更高效的调用。

TipKit 是一个新增的框架,要解决的问题是「如何在正确的时间向用户介绍正确的功能」。随着 iPhone 应用功能越做越强,用户很多时候已经不再能通过图标或文本标签,一眼看出相关界面元素的功能用法了,需要更详细的介绍才能说清楚。但是,iPhone 没有桌面端那样宽裕的空间,也没有鼠标指针来实现悬停提示(tooltips)。
对此,诸如 Pixelmator 等设计比较精致的应用,已经想到了在界面上叠加浮动说明。TipKit 采纳了这种思路并在两个方面予以强化。首先,TipKit 支持更智能地判定是否需要显示提示,例如可以避免重复展示已经看过的提示,即使是在用户的另一台设备上看过。第二,TipKit 为提示横幅提供了风格统一的多重尺寸模板,还可以在横幅中添加操作按钮。

在 Keynote 上亮相的 AirDrop 新形态——通过「碰一碰」快速传输,也在《平台咨文》中被再次提及。除了可以用来交换名片,第三方应用也可以调用同样的交互来快速传输文件。

硬件机能相关更新
在《平台咨文》的第二部分中,苹果介绍了一些与硬件相关的新功能,包括游戏、相机、显示和 Apple Watch。