Loading...

Bringing dynamic data to the server
Since its inception, Cloudflare Zaraz, the server-side third-party manager built for speed, privacy and security, has strived to offer a way for marketers and developers alike to get the data they need to understand their user journeys, without compromising on page performance. Cloudflare Zaraz makes it easy to transition from traditional client-side data collection based on marketing pixels in users’ browsers, to a server-side paradigm that shares events with vendors from the edge.
When implementing data collection on websites or mobile applications, analysts and digital marketers usually first define the set of interactions and attributes they want to measure, formalizing those requirements along technical specifications in a central document (“tagging plan”). Developers will later implement the required code to make those attributes available for the third party manager to pick it up. For instance, an analyst may want to analyze page views based on an internal name instead of the page title or page pathname. They would therefore define an example “page name” attribute that would need to be made available in the context of the page, by the developer. From there, the analyst would configure the tag management system to pick the attribute’s value before dispatching it to the analytics tool.
Yet, while the above flow works fine in theory, the reality is that analytics data comes from multiple sources, in multiple formats, that do not always fit the initially formulated requirements.
The industry accepted solution, such as Google Tag Manager’s “Custom JavaScript variables” or Adobe’s “Custom Code Data Elements”, was to offer a way for users to dynamically invoke custom JavaScript functions on the client, allowing them to perform cleaning (like removing PII data from the payload before sending it to Google Analytics), transformations (extracting specific product attributes out of a product array) or enrichment (making an API call to grab the current user’s CRM id to stitch user sessions in your analytics tool) to the data before dispatch by the third-party manager.

Having the ability to run custom JavaScript is a powerful feature that offers a lot of flexibility and yet, was a missing part of Cloudflare Zaraz. While some workarounds existed, it did not really fit with Cloudflare Zaraz’s objective of high-performance. We needed a way for our users to provide custom code to be executed fast, server-side. Quite fast, it was clear that Cloudflare Workers, the globally distributed serverless V8-based JavaScript runtime was the solution.
Worker Variables to the rescue
Cloudflare Zaraz Worker Variables is powered by Cloudflare Workers, our platform for running custom code on the edge, but let’s take a step back and work through how Cloudflare Zaraz is implemented.
When making a request to a website proxied by Cloudflare, a few things will run before making it to your origin. This includes the firewall, DDoS mitigation, caching, and also something called First-Party Workers.
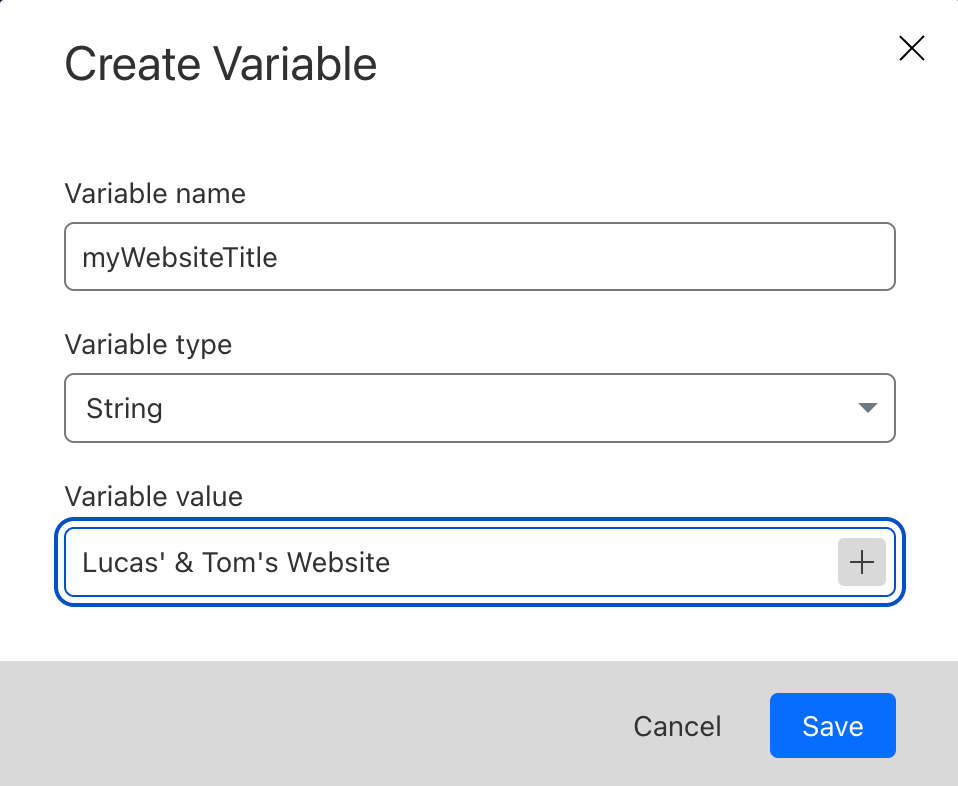
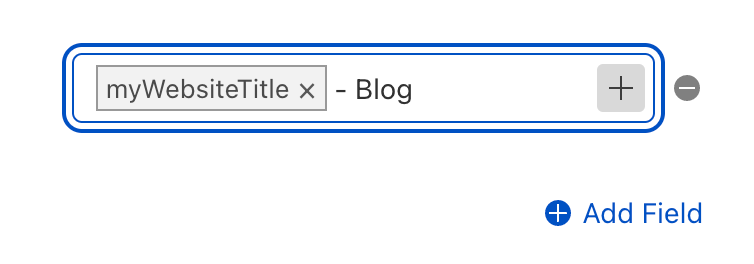
These First-Party Workers are Cloudflare Workers with special permissions. Cloudflare Zaraz is one of them. Our Worker is built in a way that allows variables to be replaced by their contents. Those variables can be used in places where you would be reusing hardcoded text, to make it easier to make changes to all places where it would be used. For example, the name of your site, a secret key, etc:

These variables can then be used in any of Cloudflare Zaraz’s components, by selecting them right from the dashboard as a property, or as part of a component’s settings:

When using a Worker Variable, instead of replacing your variable with a hardcoded string, we instead execute the custom code hosted in your own Cloudflare Worker that you have associated with the variable. The response of which is then being used as the variable’s value. Calling one worker from within the Cloudflare Zaraz Worker is done using Dynamic Dispatch.
In our Cloudflare Zaraz Worker, calling Dynamic Dispatch is very similar to how your regular, everyday worker might do it. From having a binding in our wrangler.toml:
...
unsafe.bindings = [
{ name = "DISPATCHER", type = "dynamic_dispatch", id_prefix = "", first_party = true },
]
To having our code responsible for variables actually call your worker:
if (variable.type === 'worker') {
// Get the persistent ID of the Worker
const mutableId = variable.value.mutableId
// Get the binding for the specific Worker
const workerBinding = context.env.DISPATCHER.get(mutableId)
...
// Execute the Worker and return the response
const workerResponse = await workerBinding.fetch(
new Request(String(url || context.url || 'http://unknown')),
{
method: 'POST',
headers: {
'Content-type': 'application/json',
},
body: JSON.stringify(payload),
}
)
...
return workerResponse
}
Benefits of Cloudflare Zaraz Worker Variables
Cloudflare Workers is a world-class solution to build complex applications. Together with Cloudflare Zaraz, we feel that makes it the ideal platform to orchestrate your data workflows:
Build with context: Cloudflare Zaraz automatically shares the context as part of the call to the Cloudflare Zaraz Worker, allowing you to use that data as input to your functions. Cloudflare Zaraz offers a Web API which customers can use to track important events in their users' journeys. Along with the Web API, Zaraz offers ways for users to define custom attributes, called “Track properties” and “Variables”, that allow our customers to provide additional context to the event getting sent to a vendor. The Cloudflare Zaraz context holds every attribute that was tracked by Cloudflare Zaraz as part of the current visitor session along with other generic attributes like the visitors’ device cookies for instance.
Speed: In comparison to manually calling a worker from client-side JavaScript, this saves the roundtrip to the Worker’s HTTP endpoint and gives you access to Cloudflare Zaraz properties, allowing you to work with client-side data right from the edge.
Isolated environment: As the function is executed inside the worker, which lives outside of your visitor browser, it cannot access the DOM or JavaScript runtime from the browser, preventing potential bugs in your Worker’s code from affecting the experience of your user.
When combining Worker Variables with the Custom HTML tool, you also get the benefits of offloading client-side JavaScript to a worker. This improves performance for both AJAX network requests, which can then be executed directly from Cloudflare’s global network, as well as the offloading of resource intensive tasks to a Worker, such as data manipulation or computations. All whilst keeping your API secrets and other sensitive data hidden from the clients, allowing you to only send the results that are actually needed by the client.
Examples walkthrough
Now that you are more familiar with the concept, let’s get to some practical use cases!
We will cover two examples: translating a GTM custom JavaScript variable to a Cloudflare Zaraz Worker variable, and enriching user information with data from an external API.
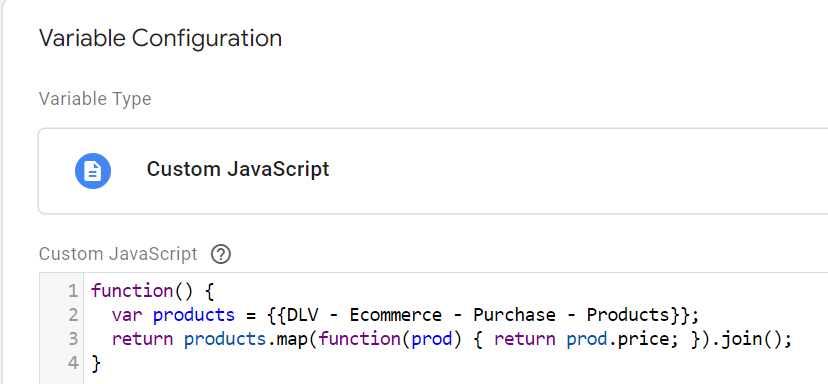
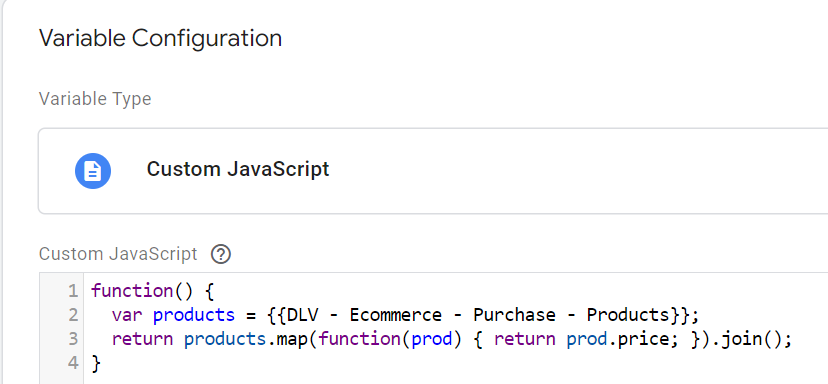
Translate a GTM Custom JavaScript variable into Cloudflare Zaraz Worker Variable: Let’s take our previous example, Google Tag Manager custom javascript variable that aggregates individual items prices from a JavaScript array of product information.

The function makes use of a “GTM Data Layer Variable” (represented with double curly braces, line 2, “{{DLV - Ecommerce - Purchase - Products }}”). That kind of variable is equivalent to Track Properties in Cloudflare Zaraz land: they are a way to access the value of a custom attribute that you shared with the third party manager. When translating from GTM to Cloudflare Zaraz, one should take care of making sure that such variables have also been translated to their Cloudflare Zaraz counterpart.
Back to our example, let’s say that the GTM variable “DLV - Ecommerce - Purchase - Products” is equal to a track property “products” in Cloudflare Zaraz. Your first step is to parse the Cloudflare Zaraz context ($1), that gives you two objects: client, holding all track properties set in the current visitor context and system that gives you access to some generic properties of the visitor’s device.
You can then reference a specific track property by accessing it from the client object. ($2)
The variable code was aggregating price from product information into a comma-separated string. For this, we can keep the same code. ($3)
A major difference between javascript functions executed in the client and Workers is that the worker should “return” the value as part of a Response object. ($4)
export default {
async fetch(request, env) {
// $1 Parse the Zaraz Context object
const { system, client } = await request.json();
// $2 Get a reference to the products track property
const products = client.products;
// $3 Calculate the sum
const prices = products.map(p => p.price).join();
return new Response(prices);
},
};
Enriching user information with data coming from an API: For this second example, let’s imagine that we want to synchronize user activity online and offline. To do so, we need a common key to reconcile the user journeys. A CRM id looks like an appropriate candidate for that use case. We will obtain this id through the CRM solution API (the fictitious “https://example.com/api/getUserIdFromCookie”) Our primary key, that will be used to lookup the user CRM id, will be taken from a cookie that holds the current user session id.
export default {
async fetch(request, env) {
// Parse the Zaraz Context object
const { system, client } = await request.json();
// Get the value of the cookie "login-cookie"
const cookieValue = system.cookies["login-cookie"];
const userId = await fetch("https://example.com/api/getUserIdFromCookie", {
method: POST,
body: cookieValue,
});
return new Response(userId);
},
};
Start using Worker Variables today
Worker Variables are available for all accounts with a paid Workers subscription (starting at $5 / month).
Create a worker
To use a Worker Variable, you first need to create a new Cloudflare Worker. You can do this through the Cloudflare dashboard or by using Wrangler.
To create a new worker in the Cloudflare dashboard:
- Log in to the Cloudflare dashboard.
- Go to Workers and select Create a Service.
- Give a name to your service and choose the HTTP Handler as your starter template.
- Click Create Service, and then Quick Edit.
To create a new worker through Wrangler:
1. Start a new Cloudflare Worker project
$ npx wrangler init my-project
$ cd my-project
2. Run your development server
$ npx wrangler dev
3. Start coding
// my-project/index.js || my-project/index.ts
export default {
async fetch(request) {
// Parse the Zaraz Context object
const { system, client } = await request.json();
return new Response("Hello World!");
},
};
Configure a Worker Variable
With your Cloudflare Worker freshly configured and published, it is straightforward to configure a Worker Variable:
1. Log in to the Cloudflare dashboard
2. Go to Zaraz > Tools configuration > Variables.
3. Click Create variable.
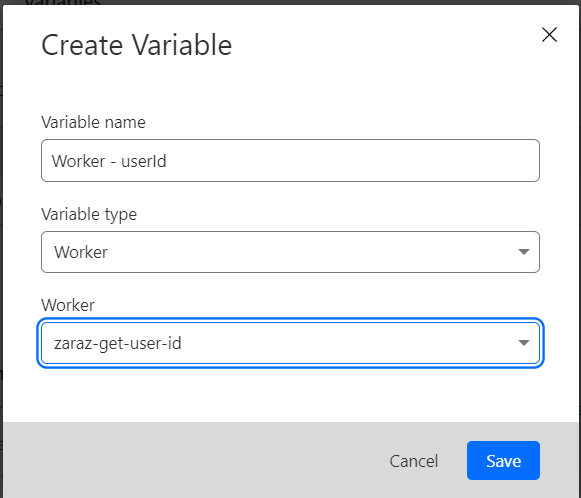
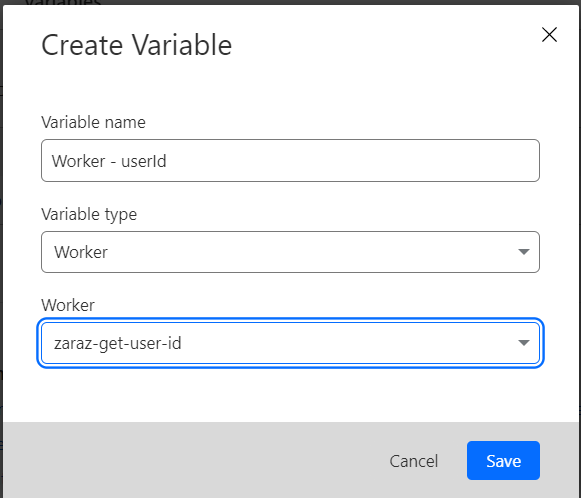
4. Give your variable a name, choose Worker as the Variable type, and select your newly created Worker.

5. Save your variable.
Use your Worker Variable
It is now time to use your Worker Variable! You can reference your variable as part of a trigger or an action. To set it up for a specific action for instance:
- Go to Zaraz > Tools configuration > Tools.
- Click Edit next to a tool that you have already configured.
- Select an action or add a new one.
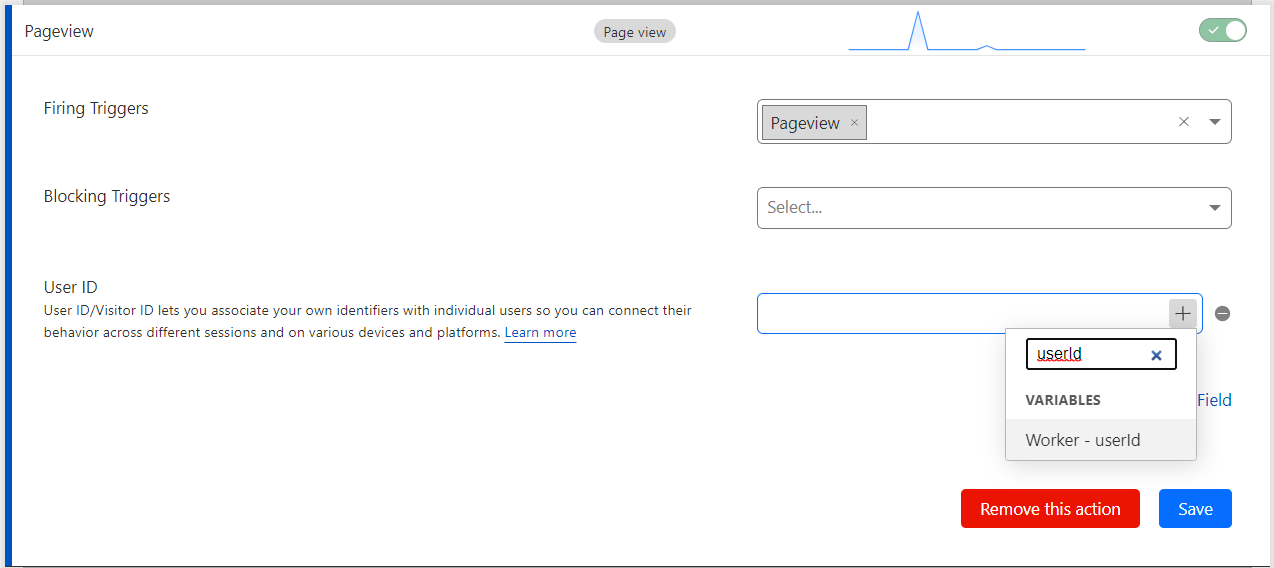
- Click on the plus sign at the right of the text fields.
- Select your Worker Variable from the list.

We protect entire corporate networks, help customers build Internet-scale applications efficiently, accelerate any website or Internet application, ward off DDoS attacks, keep hackers at bay, and can help you on your journey to Zero Trust.
Visit 1.1.1.1 from any device to get started with our free app that makes your Internet faster and safer.
To learn more about our mission to help build a better Internet, start here. If you're looking for a new career direction, check out our open positions.