
这篇文章是关于一个上传漏洞靶场的挑战译文,原文链接如下:
https://github.com/frank-leitner/tryhackme/tree/main/Upload_Vulnerabilities
靶机说明:

Web应用程序是一组轮询的背景图像,同时它也允许上传自己图像。

检测内容
首先页面本身没有透露什么太有趣的内容。那就从模糊测试开始,看看能不能找到更多内容:
ffuf -w /usr/share/wordlists/dirb/big.txt -u http://jewel.uploadvulns.thm/FUZZ

果然成功找到了更多的目录。快速浏览一下 CSS,你就会发现旋转的背景图像是从目录/content/中获取的。该目录/admin/显示一条注释,这就说明可以在这里激活一些模块。

其他目录并没有显示出其他什么有用的内容。
检测使用的技术
下一步是找出页面使用了什么技术,同时看看它们可能引用了哪些模块类型。因此我用Wappalyzer检查了一下页面:

这里显示出来的是在Express框架上运行的node.js应用程序。
在子目录中查找内容
接下来我检查子目录去查找其他内容。提供的单词列表中的命名模式与图像的命名模式匹配,因此我也使用该列表检查/content/目录。
ffuf -w ./UploadVulnsWordlist.txt -u http://jewel.uploadvulns.thm/content/FUZZ.jpg

果然,它找到了四个用作背景的图像。
获取反向shell的脚本
因为我知道该应用程序是一个Node.js应用程序,所以我从PayloadsAllTheThings那里得到了一个反向shell,并更改了IP /端口来匹配自己服务器:

上传shell
本来想说尝试上传脚本,但它被阻止了。不过这是一个由JavaScript触发的消息,因此我使用Burp历史记录来检查加载的脚本文件。
然后我就找到了罪魁祸首,客户端验证代码:/assets/js/upload.js

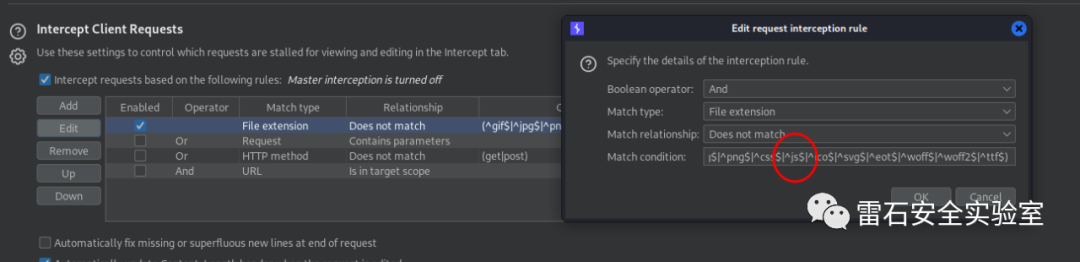
如果要拦截JavaScript文件,我需要更改代理选项以拦截JS文件,因为默认情况下Burp Proxy是不会拦截它们的:

删除条件^.js$后,使用Ctrl-F5重新加载页面来实现强制完全刷新。
当upload.js请求被拦截时,再指示Burp拦截其响应(Do Intercept->Response to this request)并删除上面标记的行。
虽然我已经试图重新上传了,但它还是失败了,这次是在服务器端完成的验证。
在理想情况下,服务器应执行客户端执行的所有验证。毕竟客户端验证只是为了可用性。最终的安全性只能通过服务器端验证来提供。
不过现实很骨感,服务器执行了其他验证。我将文件扩展名更改为jpg并重试上传。这一次它成功了。
查找已上传的shell
我刚刚上传的文件在任何目录中都找不到其已知文件名。然后我使用提供的单词列表重新运行目录的模糊测试。
这一次,我在那里找到了一个额外的文件:

获取反向shell
在/admin/页面上,我可以激活/modules/目录中的模块,服务器应该强制它不接受任何其他位置。
我刚刚上传的文件位于/content/ .不过可能没有适当的验证来防止路径遍历。
然后我在我的机器上启动一个监听器nc -nvlp 8888,并通过其相对路径激活模块:../content/WON.jpg
我收到的 shell 显示应用程序以 root 身份运行。因此,不需要权限提升,我可以立即获得flag:

转自:雷石安全实验室
侵权请私聊公众号删文
本文作者:Lemon
本文为安全脉搏专栏作者发布,转载请注明:https://www.secpulse.com/archives/196724.html
如有侵权请联系:admin#unsafe.sh