
一、背景
蜻蜓内测版在五一前夕上线,很快就积累了很多工具,用户数也逐渐增多,但我也逐渐发现这种堆积式的平台没太多技术含量;我在想是否可以做一些有挑战的事情,正好这几年低代码平台比较火热,我在想是否能在安全场景做一个低代码平台。
1.1 需求出发点
在安全行业中,我们可以想到两类群体,开发大佬,和脚本小子;
开发大佬能力强,可以写出很厉害的工具,但一个人或者一个团队的精力终究是有限的的,功能相对单一,很难做出类似像AWVS类似综合型工具;
每个团队开发出来的工具都在某一方面比较好用,很难做到全方面,而且不会考虑太多外置接口用于集成上下游;
而脚本的主要精力在于使用工具扫描到漏洞,它们会收集各类型的工具,不过对一做红队或者SRC挖洞场景来说,一款工具基本不太可能满足自己的需求;
于是这天我突发奇想,能不能做一个平台,将各种工具连接起来,这样各种工具就不会零散,把大神开发的工具封装一个接口,让这些工具的数据流能串起来,并且尽可能适合每一个人场景。
1.2 蜻蜓与Soar
在市面上我们可以看到很多安全相关的soar平台,soar平台的重点是在于编排,蜻蜓也是编排,方向是一致的;
但蜻蜓和soar也有不一样的地方,是在于蜻蜓的组件支持在用户机器上运行,而常规的soar平台应用场景大多是云平台运行,支持的场景基本是运维和运营场景;
为什么蜻蜓支持重度扫描呢?和蜻蜓的架构模式有关,常规的soar平台基本是saas平台,蜻蜓除了saas外还需要添加工作节点;
蜻蜓的SaaS平台仅用于应用编排和控制台,节点作为任务真正执行的地方,因此无需考虑用户规模大性能跟不上,执行节点和不在用户网络空间等诸多问题。
二、低代码平台的意义是什么?
2.1 打造自己的工作流
场景一:漏洞检测
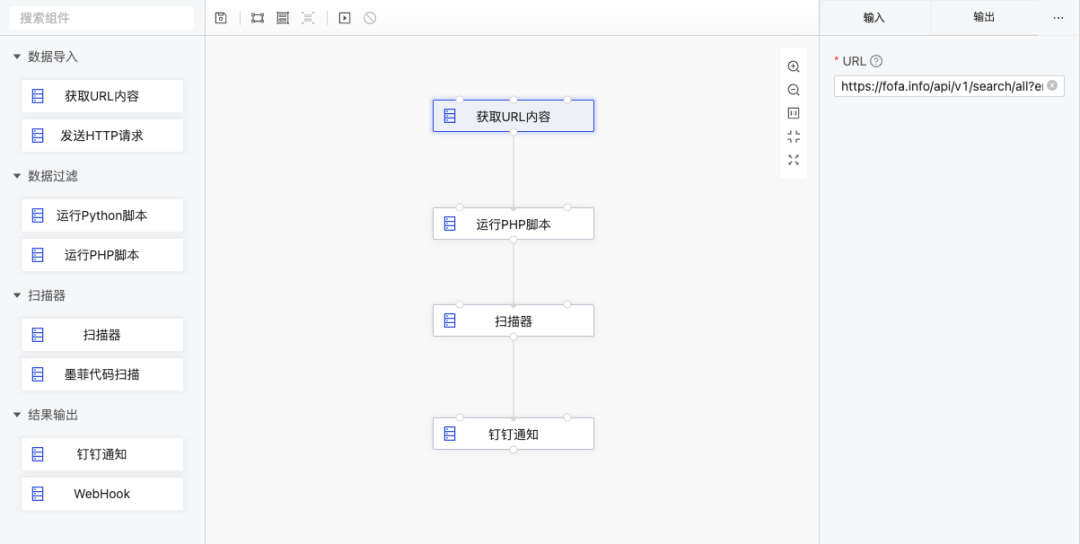
从指定网页中获得一批URL(每次请求返回内容不同),检测URL是否存在SQL注入漏洞,并将检测的漏洞信息钉钉通知到群里。
对于有开发经验的工程师来说,这个流程相对简单,无非是写一个脚本,不断请求地址获得URL,然后去除重复数据,再调用SQLmap进行检测,最后再写一个钉钉通知事件;
但是实现起来其实还是要费不少时间的,但他如果知道蜻蜓安全平台可以这样来实现,心中估计会忍不住吐槽`WC,还能这样实现!`
在上图中可以看到,只需要拖动几个组件按钮,将必要的参数往上面填写即可;这个图的流程是先 `获取URL内容`->`对数据做过滤`->`扫描器扫描`->`钉钉通知`;
前后可能不会超过五分钟时间,就可以把需求做完。而且会发现这个图中,并不需要多少代码却可以让打造适合自己的安全工具;
场景二:情报通知
每天从一个网页中获取安全情报信息,并将信息中包含`反序列化`的信息发送到你的服务器。
那么编排的流程可以是这个样子,如下图所示
你需要提供漏洞情报的`URL`,少量筛选数据的`Python脚步`,你服务器的`URL`地址,从图里在这里对于普通用户不便的是还是需要写Python脚步;
不过也不用太担心,我们会将热门的数据过滤脚本直接封装成组件,这样用户可以直接拖动组件就行,那么只需要填写情报URL和服务器URL就可以实现了。
场景三:代码批量扫描
给你一批Git代码仓库地址,需要你对代码进行安全分析,并将结果推送到指定地址
你可以构建这样一个流程图
首先使用`读取文件内容`组件读取仓库地址列表,使用`运行Python脚本`组件将代码拉取到本地,然后使用`墨菲代码扫描`组件进行扫描,最后使用`webhook`组件将结果进行通知
这个里面的Python脚本,其实在晚一点时间我会封装成一个组件,这样你会发现你并不需要编写代码,轻松构建了一个业务场景。
2.2 精力放在构建场景中
借助低代码平台,还有一个希望是能帮助开发者站在巨人的肩膀上,快速实现自己的需求,避免反复造轮子;
三、平台开发难点
蜻蜓低代码平台开发中会遇到一些和常规应用开发所不同的难点,比如说各流程节点的通信问题、节点间的数据传递、数据传递;
3.1 组件间的通信
在蜻蜓低代码平台中,希望各组件节点之间相互隔离,又希望它们能够通信;隔离是为了让每个组件节点能够更自由的编排,而通信的需求在于B节点需要在A节点执行完毕之后才执行;
需求是有些矛盾的,但是却必须要做,因此在设计的时候我做了一个公共组件,所有的组件都可以与公共组件通信,来告知当前的执行状态,再由公共组件调度下一个组件的执行状态。
3.2 数据共享
蜻蜓的各节点数据是相互独立的,但一些场景下需要共享数据,比如代码审计场景下,节点A负责拉取代码到本地,节点B负责对代码进行扫描;
这些文件需要存储在文件系统中,蜻蜓各节点运行其实是基于docker容器,所以蜻蜓的解决方案是将宿主机某一个目录挂载到所有容器中,数据都存储在容器指定目录。
3.3 调试链路长
在开发的阶段我们需要对每个组件进行单元测试,调试完毕之后还需要进行组件间的联合调试,因为组件间的环境是隔离,所以调试程序过程非常繁琐
比如说我们有一个场景用到了A、B、C、D四个节点,当运行结果没有达到预期的时候,你或许一下子就定位到是哪一个节点出现异常、但异常很有可能不是此节点本身造成的,而是上游节点数据本身所造成;
平台的组件可能来自于团队其他人,也有可能来自于社区,你可能没有办法一人独立解决,这就极大的耗费了开发时间;
这里需要注意的是,每个组件的单元测试一定要反复验证,在接收参数的时候也要严格验证,否则极其容易出现此问题。
四、开发历程
低代码平台最重要的是让用户易懂,能够快速上手,否则低代码平台的价值几乎是不存在的。
为了让普通用户能够快速上手,前端的交互体验显得格外重要,为了让用户理解数据的传递过程,低代码平台通常会使用流程图来展示数据流转,蜻蜓安全平台的流程图组件选择的是antv的Xflow
xflow用的typescript语言开发,另外使用了react,之前我的前端技能主要用bootstrap和jQuery实现,前端技术栈的跨度对我来说是最大的技术风险点
花了一周把typescript和react的基础教学学完了,第二周尝试自己独立用react写一个todolist,再接着尝试写了一个订单评价功能,再逐渐将后端数据管理功能搭了一个架子,再回过头来看Xflow基本能看懂大致要怎么做了。
五、最后
蜻蜓的低代码平台目前还是一个雏形,功能组件还不够全面,随着时间的推移和我们的快速开发,组件一定会越加全面,总有一天会覆盖到你的使用场景。
蜻蜓安全平台地址:http://qingting.starcross.cn/
蜻蜓GitHub仓库地址:https://github.com/StarCrossPortal/QingTing
日期:2022年06月23日
微信:songboy8888
侵权请私聊公众号删文
热文推荐
如有侵权请联系:admin#unsafe.sh