
文章来自" bgbing安全",未经授权,禁止转载(如发现抄袭本文,欢迎举报,联系黑子黑,将获取奖励!)
本文来自真实的挖掘过程,所以内容是尽可能厚码再厚码!
1.前言
信息泄露随处可见,看你细不细
2.前置知识
Q1 -> assets在前端开发项目中的含义是什么?
A1 -> 一般存放开发过程中自己写的静态资源(image, css, js等)
Q2 -> webpack将带来哪些安全风险?
A2 -> 泄露各种信息,如API、加密算法、管理员邮箱、内部功能等
3.漏洞挖掘
当你因手慢而惨遭批量重复时,该如何破局?
3.1案例一
拿到厂商授权的资产以后,除了观察功能点挖掘逻辑漏洞,也要留意和assets相关的一些静态资源(可以直接f12,也可以在burp中观察自动加载的那些文件),说不定就有开发投喂的饭钱。比如这个json文件中就泄露了曾参与网站测试工程师的联系方式,粗略估计20+,这里仅以此为例
3.2案例二
看着burp上连续滚动的一条条数据包有点眼花缭乱?那这个就是懒人福音,只需要firefox + wappalyzer,唯一需要关注的就是目标站点有没有用webpack(因为这大概率存在信息泄露)
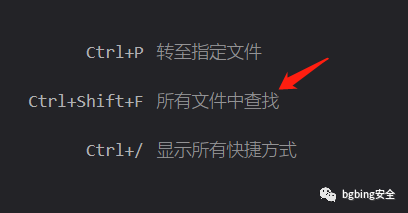
接下来可以用packer fuzzer自动化挖掘未授权,但你能想到的别人会想不到吗?所以还得再细一点,比如在所有文件中查找开发投喂的饭钱
不得不说,”secret”、”key”这类关键词非常好用,谨记。但仅凭这些凭据还不行,千万别着急交了,这将错失良机。以上述的appsecret为例,它对应的appid也在注释里,那不得用官方提供的调试工具搞一波 -> https://mp.weixin.qq.com/debug/
先拿token
接着乱so
最后余额加一
4.总结
1、留心观察细节
2、当你比别人多想一步时,已经超越了大部分人
本文是bro师傅的投稿,bgbing安全拥有对此文章的修改、删除和解释权限,如转载或传播此文章,需保证文章的完整性,未经允许,禁止转载!利用此文所提供的信息而造成的直接或间接后果和损失,均由使用者本人负责。
如有侵权请联系:admin#unsafe.sh