

1.1 重新认识 Keynote:动效设计原理解析
付费栏目试读文章
通过《生产力超频:用 Keynote 入门动画创意》掌握 Keynote 制作动画所需的概念和实操技巧,学会延展 Keynote 中的功能,实现丰富多样的动画效果,培养动画创意思维,构建个人创作思路。
📮 前往了解
下载课件,跟随文章讲解动手尝试 Keynote 制作动画。
你好,欢迎来到「用 Keynote 入门动画创意」栏目。
有关 Keynote 这款软件,你应该或多或少听说过,也可能实际接触使用过。它是由苹果公司开发的官方演示文稿讲演软件,也就是我们所说的幻灯片,不过它的用处并不仅限于此。
得益于 Keynote 简洁明晰的操作逻辑,以及软件自身拥有的炫目特效,可以用它来实现很多出彩的动画效果。比如做一个动态的 logo 标志,或者充满趣味性的交互动效,还可以设计一个表情生动的人物当作自己的社交头像。
本栏目内容总计 8 章,我们会系统地学习用 Keynote 制作动画的相关知识。在第 1 章文章里,会介绍到使用 Keynote 软件的好处以及它丰富的动画效果,同时我们会深入学习有关动效制作的基本知识,让大家能够自然地将 Keynote 和动画这两件事联系起来。
接下来,在第 2 至 第 7 章内容里,我们将通过实际案例来学习动效制作进阶的 4 个基本动作,以此来提升大家的实践操作能力。最后,在第 8 章内容里,我们会聊聊动画设计的创意养成以及未来的提升路径,希望能够帮助大家在灵感方面提供一些助力。
为什么是 Keynote?
如果只从动画制作角度来看,有其他大量专业软件可供选择,比如很多人都知道的 Ae ,那为什么还要使用 Keynote 来做动画呢?因为 Keynote 有以下几个独特的优势:
- 自带影院级动画
- 易用的操作逻辑
- 可控的综合成本
首先,Keynote 中内置了 100 多种影院级过渡效果和文本、对象特效,大家不需要掌握过多专业知识就能轻松应用,但如果使用其他工具,制作相同动画效果的难度系数远比 Keynote 大得多。比如想让文字有弹跳效果,在 Keynoye 中直接给文字添加软件预设的「弹跳」动画即可,而在其他软件里,可能还需要了解合成、关键帧、编辑器和表达式(代码)等知识,学习难度要高出 Keynote 不少。
对于刚入门动画制作的初学者,我个人建议不用上来就接触专业软件,可以先学习使用 Keynote,只需用鼠标轻轻一点,就能立刻让静态的元素动起来,轻而易举获得丰富且流畅的动画。如果未来想进一步深入学习动画,再去尝试专业软件的使用,有了 Keynote 的基础,理解其他软件的操作逻辑也会轻松一点。
其次,Keynote 本质上是幻灯片工具,对比专业动画软件,它的功能构成很简单,直白地说就是往页面中添加素材,然后给素材添加系统自带动画。即使与像 PPT 这样的同类型软件横向比较,它的操作逻辑和使用界面也更为简洁易懂。所以,Keynote 的上手难度很友好,哪怕是动画小白,经过一段时间的学习,也能用它做出堪比专业的动画效果。
最后,Keynote 是 Apple 生态系统下的软件,对非专业用而言,它的使用既省力又省心。我们不仅可以用 iPhone 作为遥控 Keynote 的设备,还能将 iPad 和 Mac 互联互通,实现屏幕间的拓展,发挥 Keynote 更大的潜力。毫无疑问,这全部得益于苹果优秀的软件生态,如果大家是制作动画的初学者,那选择苹果生态下的 Keynote 作为上手软件,用户体验相对来说会更加完整和顺畅。
综上所述,Keynote 的功能是无比强大的,它在提供了便利性的同时,还在极大程度上节约了我们的学习成本和时间成本,这使得动画设计制作的每一个环节都是人为可控的。换言之,我们能够以极低的综合成本体验到创造的愉悦。
当然,Keynote 也并不是万能的,有很多效果的制作只能依赖专业动效软件,它们之间更多的是互补关系,而不是竞争关系,更不是成为对方的替代品。专业动效软件能制作更为酷炫的效果,而 Keynote 的便捷无可替代。从应用场景来说,Keynote 更适合快速产出的需要,它能以简易的方式实现各种动效,而且对非专业人士也极为友好,由此它能延伸到更多的使用场景,不止动画制作,平面设计、交互设计、视频制作等领域也有 Keynote 发挥的空间,专业软件的应用范围更单一、更垂直,优势很明显,但显然没有 Keynote 的普适性强。
动效设计的基本知识
动效设计不是简单的软件操作,Keynote 是非常好用的工具,但我们千万不要陷入「学动效就是学软件」的误区。很多新手朋友得知 Keynote 可以一键制作出无比丝滑流畅的动效时,恨不得给一个对象添加数十种动画效果,完全不考虑是否合理,只为追求自以为的所谓酷炫。相信我,一定不要这样做,靠数量堆积出来的动画,多数情况下都会造成灾难性后果。
那到底如何才能设计出又合理又好看的动画呢?
我们真正需要弄清楚的是动效设计的底层原理,这样软件技巧才能得到极致的发挥,接下来我会讲几个动效设计原理的基本知识,帮助大家彻底搞懂动画的本质。
- 运动弧线
- 体积变形
- 时间与速度
运动弧线
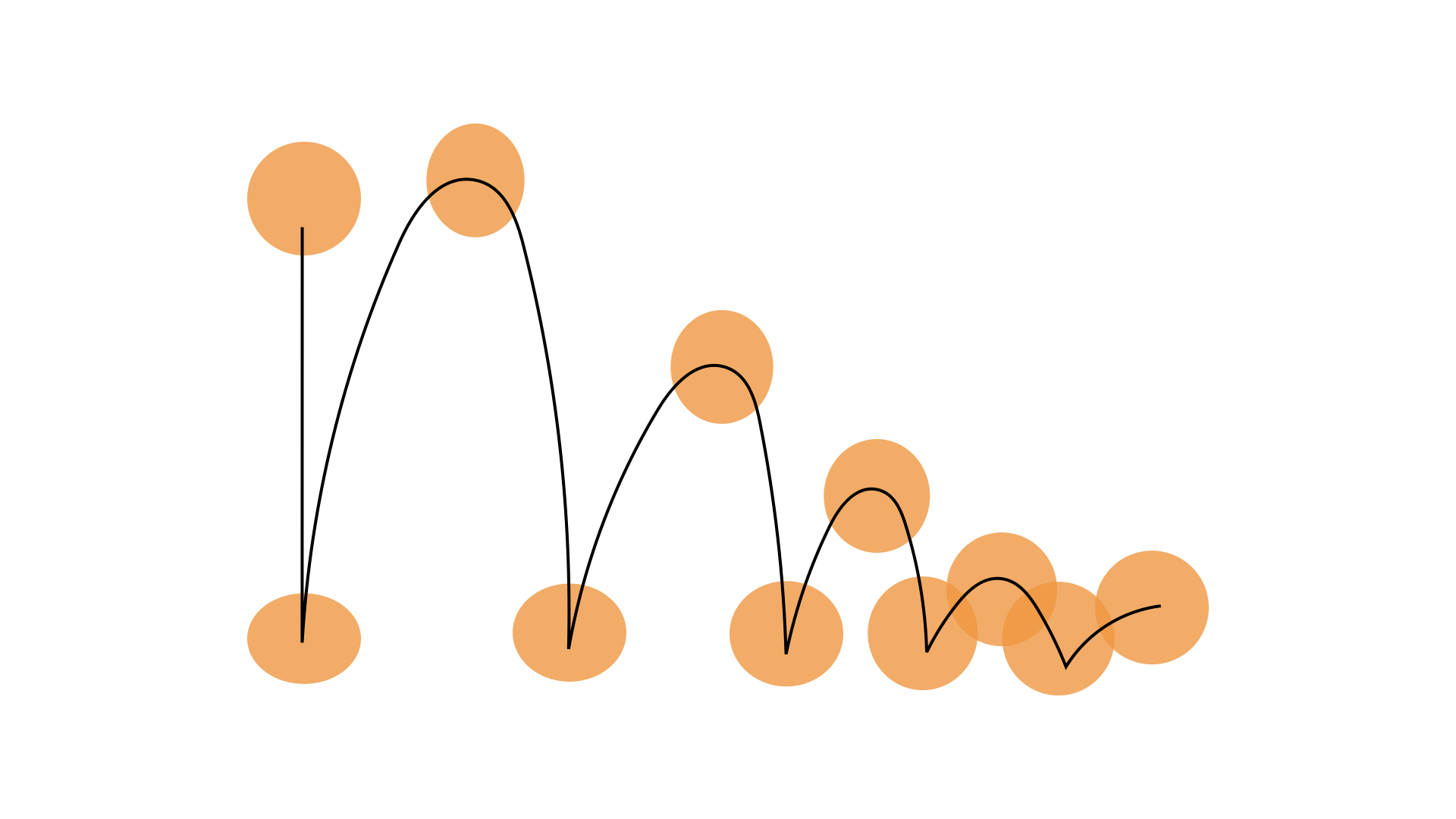
在真实的物理世界中,绝大多数环境下的物体运动都受到重力的影响。虽然在动画设计中,我们可以最大程度地摆脱这种束缚,但在打破规则之前,我们首先要掌握规则,所以来看两个示例,弹力球和钟摆。


不难发现,弹力球和钟摆都沿弧形轨迹运动,两者的主要差别在于:钟摆的弧线基本处于固定状态,而弹力球的运动弧线是不断变化的。因为它们两者的动作体现了不同的力度和方向,我们在进行动效设计时,也应该充分考虑到对象的物理定义,决定是否在一定程度上还原其在真实世界的运动规律。
体积变形
如果仔细观察还会发现,弹力球在运动过程中,它的体积是有变化的。体积最恰当的定义是物体在正常情况下的三维尺寸。在发生弹跳动作时,弹力球与地面接触,不可避免地会发生挤压与拉伸,从而造成体积变形。
注意,所有物体在挤压和拉伸的状态下都会发生体积变形,只是有强弱的分别而已。越坚硬的物体,弹性越差,形变程度越小,反之亦成立。
Keynote 「构件动画」的「动作」效果里,正好就有一个名字叫做「弹跳」的预设动画,在页面中插入一个圆形形状,给它添加这个动画,就能实现下图中的效果。

可以很明显地看到这个圆形是有形变的,这就是使用 Keynote 的方便之处。
在某些传统软件里,想要做出物体的形变效果,可能需要对处理对象进行反复的手动关键帧处理,这无疑会消耗我们大量的时间和精力。而在 Keynote 中,这样的效果只需要一键设置,我们完全可以专注于自己的创意构想,因为它简化了大部分的繁琐操作,并且自动帮我们完成了很多动效细节。
学习了运动弧线和体积变化后,大家应该已经清楚怎样去设计一个尽可能真实的动画,但光做到这一点还不够,想要动画更加合理,还需要引入“时间”的观念。
时间与速度
真正的时间
时间是一个看不见摸不着的概念,所以很多初学者会无意识地忽略它,可我想强调的是,在 Keynote 中,对于动画时间的设置是非常便捷和有效的,也许只是毫秒间的差别,就能给动画带来天翻地覆的改变。所以,我们需要有意识地把时间观念捡起来。
如果还是觉得时间理解起来过于抽象,请看下图。

依旧是小球弹跳动画,但我将「弹跳」动作的持续时间拉长了,动画看起来就好像是慢放镜头一样,这样的时间设置明显不符合正常状态中的弹跳动作,所以看起来比较奇怪,这就是时间对动画的影响。
可能很多朋友会产生疑问,这难道不是由于小球移动速度的快慢导致的差别吗?如果大家想到了这个问题,说明你们有很强的思辨能力,而且这个提问确实非常有价值,因为它涉及到了我们之后要讲的另外一个动效设计的重要原理:「速度曲线」。
不过我们先把时间的问题搞清楚,这个问题在真实世界里很好解释,比如著名的比萨斜塔实验,从高空抛下两个不同重量的铁球,它们几乎是同时落地,并没有速度快慢的区分。在初中物理课本中,我们也学过自由落体的加速度可以看作一个不变的常量。
既然速度已经固定了,在类似小球弹跳这样没有其他外力施加的动画中,时间的长短一定是可以根据高度(或距离)的不同计算出一个对应值的。
简而言之,上面那个看起来好像是慢放的小球弹跳动画并不是速度设置慢了,而是时间的长短计算错了。
当然,这个栏目的目的并不是让大家成为物理学家或数学家,只是希望你们能够明白,动效设计的某些方面需要参照一些真实世界的运动规律,清楚了底层逻辑后才能做到对动画参数设置的精准把控。
速度曲线
为了进一步区别时间与速度的差异,我们再谈谈动效设计中到底是怎么运用速度这一概念的。
如之前所讲,时间概念太过抽象,而我们经常为了便于视觉理解,错误地把时间变化当成速度变化,而真正的速度变化其实并不只是分为快和慢这么简单。
具体来说,在动效设计中经常使用的速度变化分为四种:匀速曲线、加速曲线(缓入曲线)、减速曲线(缓出曲线)、缓入缓出曲线,除了第一种表示速度状态全程无变化外,另外三种曲线都体现着速度在不同阶段的高点变化。

「速度曲线」动画示意图:

仔细回想一下,日常生活里的事物很少发生匀速运动的情况,大多数都体现着速度曲线变化的规律:
- 比如火箭发射,起初点火升空时,速度很慢,随着高度攀升,速度便开始加快直到高点,它的速度曲线就是加速曲线(缓入曲线);
- 足球运动员踢球射门时,足球与人体接触的那一瞬间速度最快,在飞入球门的过程中速度逐渐降低,直至低点,它的速度曲线就是减速曲线(缓出曲线);
- 一辆车的行驶全程,起步时速度由慢到快,中途速度为高峰值,刹车时速度由快变慢,它的速度曲线就是缓入缓出曲线。
上述所讲才是速度真正的变化规律。在动效设计中,正确考虑速度曲线的使用,能够使我们的动画更具真实性,摆脱死板僵硬的困局。千万别觉得复杂,因为在 Keynote 中,这样的速度变化也是可以一键设置的,而且不需要手动调节曲线,一切都由系统预设好了。

想要做好动画需要想象力,但切忌天马行空。初学动画的我们可以从真实世界入手,观察体悟周边事物,将不同对象的运动规律复现到自己的动画中。「运动弧线」、「体积变形」、「时间与速度」这几个基本动效设计原理需要我们特别关注与学习,这是创作出好动画的内功所在。
不过,也不需要太担心,因为有趁手的工具 Keynote,它的多数预设动画都有基于动效原理的相关参数设计,这在极大程度上帮助我们降低了学习成本。
三种动效设计工具
前文提到 Keynote 软件自带的各种效果,正是凭借这些效果,我们才能实现丰富的动效,用 Keynote 做出优美的动画。「动画效果」功能是强大的,也是动效设计必备的工具,大家需要建立对其的完整认知。
具体来讲,「动画效果」的设置划分为两种类型:
- 构件动画
- 过渡动画
构件动画
所谓构件,就是可以在幻灯片页面中插入的各种元素,文本、图表、形状、图片,甚至音频和视频,只不过 Keynote 赋予了它们一个全新的称谓:「构件」,这些「构件」都可以作为承载「构件动画」的对象,所以「构件动画」也叫「对象动画」。
而「构件动画」又细分为 3 种「构件效果」:
- 构件出现
- 动作
- 构件消失
构件出现
通过它可以决定一个对象以何种方式出现在画面中,「渐现」、「掉落」、「飞入」等一系列出现方式可供选择,全凭我们自己的想法。毫无疑问,Keynote 大量的系统预设效果是制作动画的天生利器。
动作
动作效果也是用 Keynote 制作动画过程中不可或缺的功能之一,它能赋予静态对象一定程度的动态效果,「弹跳」、「抖动」、「闪烁」等一系列选项足以满足我们绝大多数的动效制作需求,而且一个构件对象可以多次添加复数动作效果。
构件消失
「构件消失」和「构件出现」的预设效果是完全一样的,我们对某一对象离开画面的方式也有着极为丰富的选择以及细化操作的空间。
与此同时,在这 3 种「构件效果」的具体参数设置里,可以调节动画的持续时间,根据预设的不同,软件还提供了许多其他选项用作细节调整。
通过对「构件动画」的熟悉和理解,将「构件出现」、「动作」、「构件消失」这 3 种「构件效果」加以组合应用,这样就能轻而易举地让某个对象运动起来,并且附带华丽的动画,如下图。

上面的铃铛动画分别使用了 3 种「构件效果」,首先准备好铃铛的素材,然后给它添加「缩放」的「构件出现」动画,再添加「抖动」的「动作」效果,最后是「渐隐」的「构件消失」动画,这就是用 Keynote 设计动效的主要操作方法。
绝大多数情况下,对「构件动画」的使用足以让我们制作出不亚于专业动效软件做出来的动画。所见即所得的便利程度也经常超出我们的想象,但 Keynote 还带来了其他惊喜。基于幻灯片软件的属性,Keynote 的视觉元素是在一张张独立的页面之上组成的,既然如此,另外一种「动画效果」,「过渡动画」就能派上用场了。
过渡动画
它指的是幻灯片页面之间切换时的过渡效果,此类「动画效果」能够灵活自定义的参数不多,相对于「构件动画」而言,其设置难度较小。「过渡动画」的优点也在于此,比起需要反复斟酌动效细节,它的使用更要求我们对画面整体的视觉呈现逻辑进行合理把控,从而保证动画风格的一致性。
举例来说,当看到以书籍为主体的视觉元素时,能够第一时间就自然联想到的动画肯定是书籍翻页的效果。在 Keynote 中,实现这样的动画很简单,我们准备好两张书籍的素材,在它们之间添加「过渡动画」,选择「翻页」的预设效果,一切都变得自然合理了。

所以,在使用「过渡动画」时需要注意两点。第一,它是整体页面之间的效果,添加条件是必须有两张或以上数量的幻灯片;第二,预设效果的使用要有选择性,需要着重考量元素间的视觉连续性能否衔接自然。
总体而言,用 Keynote 制作动画,操作层面上就是依靠「构件动画」和「过渡动画」这两者的,逻辑并不复杂。同时,为了能够高效率制作动画,节省时间,希望大家能掌握另一个 Keynote 中非常强大的工具:「对象列表」。
对象列表

它的作用是可以将画面中所有的构成元素以「图层」方式显示出来,这样就方便了我们快速选择特定对象,以及给对象添加动画效果。
如果大家使用过 PS 之类的设计工具,应该对「图层」的概念不陌生。简单来说,我们可以把「图层」想象成逐级搭建的玻璃板,往每层玻璃板上放置不同的物件,它们之间是有先后(上下)顺序的,但因为玻璃板是透明的,所以我们由上向下看,所有的物件都能够尽收眼底,它们有任何动作也看得一清二楚。
比如下面这个动画,全部由基础的圆形组成,但它的层级很明显,每个较小的圆形都位于较大的圆形上方,所以每个圆形的「缩放」效果都看得很清楚。

Keynote 制作动效的方法是对软件自身内置的大量「动画效果」进行多种组合运用,而「动画效果」又可具体分为「构件动画」和「过渡动画」,两者在使用场景和视觉效果上均有所差异,需要结合实际情况合理判断应用方向。除此之外,Keynote 里还有一项可以提高动画制作效率的功能:「对象列表」,其原理是对「图层」概念的理解与使用,它可以成为我们制作动画的一条捷径。
总而言之,熟练使用「构件动画」、「过渡动画」和「对象列表」,是用 Keynote 做动画的必备技能,后续的学习实践过程中,这三者会被我们频繁使用,大家需要在逐渐熟悉的过程中加深对它们的理解,直至完全掌握它们。
四个基本动作
最后,我们再从实际操作出发,学习动效进阶必备的 4 个基本动作,它们分别是:
- 移到
- 缩放
- 旋转
- 不透明度

光看动作名称,就应该能瞬间理解它们的运动形态以及呈现效果了。之所以说它们是动效设计进阶的 4 个基本动作,是因为通过大量动画案例拆解后发现,绝大多数动效都是由这 4 个动作组合搭配形成的,比如下面的示例动画。

试着拆解一下足球被踢出去的整个过程,从平地到高空,是「移到」动画改变了其位置;由近及远的效果是将其「缩放」至本身大小的 30% 模拟出来的;空中运动的足球形态不可能是固定的,所以又给它添加了「旋转」动画;最后调低「不透明度」改变足球在视野中的清晰程度,动画的整体效果就完成了。
基本上,无论多么炫目的动画,都离不开这 4 个动作的设置,通过对这些基本动作的组合搭配使用,再加上我们合乎动效原理的思维能力,创意的实现就此变得轻而易举。
更方便的是,在 Keynote 中,这 4 个基本动作都在「构件动画」的「动作」效果里预设好了,只需动动鼠标,设置一些简单参数,就能得到丝滑流畅的动效。我们会在后续的栏目里通过实际案例来逐步学习和掌握它们,从而熟练地应用这些动作效果。
总结
本期内容我们基本了解并明确了 Keynote 这款软件的特点和作用,并详细为大家阐释了用 Keynote 制作动画的优越性,以及它是如何利用自身的动画特性实现动效制作的。同时,我们还深入学习了动效设计的底层原理,而且提到动效设计进阶必须掌握的 4 个基本动作。
下一期内容我们将开启动手操作,为大家详解常用基本动作的应用场景,并实践本期谈过的动效原理,让大家真正实现「学到」与「做到」的融会贯通。
> 少数派请你做地图:城市声音收藏夹火热征集中,期待你创作的城市之声 🎧
> 下载少数派 2.0 客户端 、关注少数派公众号,解锁全新阅读体验 📰
> 实用、好用的正版软件,少数派为你呈现 🚀
© 本文著作权归作者所有,并授权少数派独家使用,未经少数派许可,不得转载使用。
如有侵权请联系:admin#unsafe.sh