
为什么 B 站的弹幕可以不挡人物?
那天在 B 站看视频的时候,偶然发现当字幕遇到人物的时候就被裁切了,不会挡住人物,觉得很神奇,于是决定一探究竟。高端的效果,往往只需要采用最朴素的实现方式,忙碌了两个小时,陈师傅打开了 F12,豁然开 2022-11-30 08:32:26 Author: 白帽子程序员(查看原文) 阅读量:30 收藏
那天在 B 站看视频的时候,偶然发现当字幕遇到人物的时候就被裁切了,不会挡住人物,觉得很神奇,于是决定一探究竟。高端的效果,往往只需要采用最朴素的实现方式,忙碌了两个小时,陈师傅打开了 F12,豁然开 2022-11-30 08:32:26 Author: 白帽子程序员(查看原文) 阅读量:30 收藏
高端的效果,往往只需要采用最朴素的实现方式,忙碌了两个小时,陈师傅打开了 F12,豁然开朗。一张图片 + 一个属性,直接搞定。
为了印证我的想法,我决定自己写一个 demo。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.video {
width: 668px;
height: 376px;
position: relative;
-webkit-mask-image: url("mask.svg");
-webkit-mask-size: 668px 376px;
}
.bullet {
position: absolute;
font-size: 20px;
}
</style>
</head>
<body>
<div class="video">
<div class="bullet" style="left: 100px; top: 0;">元芳,你怎么看</div>
<div class="bullet" style="left: 200px; top: 20px;">你难道就是传说中的奶灵</div>
<div class="bullet" style="left: 300px; top: 40px;">你好,我是胖灵</div>
<div class="bullet" style="left: 400px; top: 60px;">这是第一集,还没有舔灵</div>
</div>
</body>
</html>
复制代码
效果是这样的:
加一个红背景,看得更清楚一些:
至此,我们就实现了 B 站同款的不遮挡人物的弹幕。
至于这张图片是怎么来的,肯定是 AI 识别出来然后生成的,一张图片也就一两 K,一次加载很多张也不会造成很大的负担。
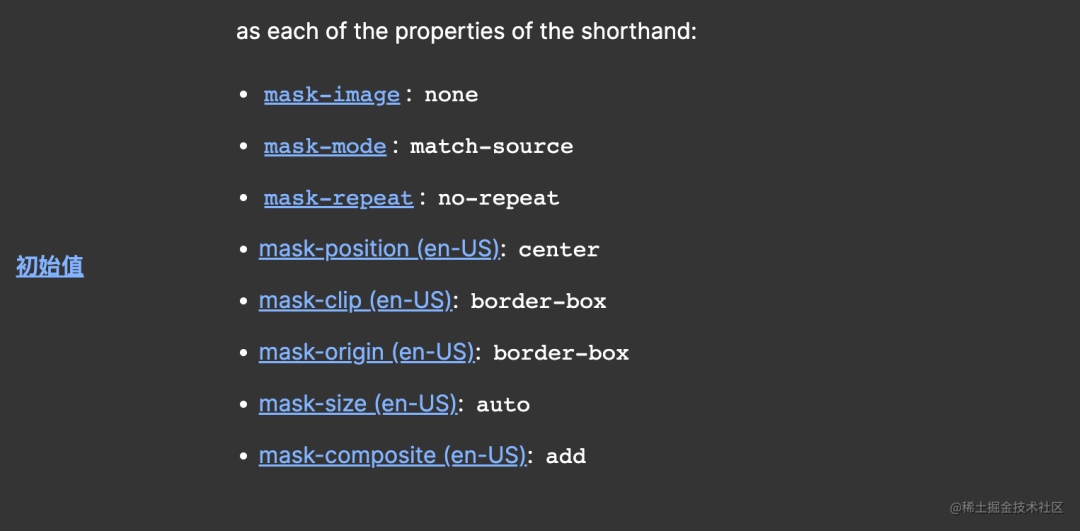
最后,来看看这个神奇的 css 属性 mask-image 吧:https://developer.mozilla.org/zh-CN/docs/Web/CSS/mask-image。
这是一个实验中的功能,此功能某些浏览器尚在开发中,在不同的浏览器中适合使用的前缀也不一样。
在开发需求的时候可以把它当成一个亮点使用,但是不能强依赖于这个属性做需求。
这里还有一系列的属性,有兴趣的话可以挨个试一下。
文章来源: http://mp.weixin.qq.com/s?__biz=Mzg3Mjc0MDQ2Nw==&mid=2247489929&idx=2&sn=810b2a118a1b60c11ccdb51247809791&chksm=ceebfa95f99c7383ff45d04c970bbd76a8c5f2c4e3e32d4744f1bb786e15d0b4b726baae0ea3#rd
如有侵权请联系:admin#unsafe.sh
如有侵权请联系:admin#unsafe.sh