
一日一技|Obsidian Command 进阶用法三则 Matrix 首页推荐Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matr 2022-10-1 15:0:0 Author: sspai.com(查看原文) 阅读量:48 收藏

一日一技|Obsidian Command 进阶用法三则
Matrix 首页推荐
Matrix 是少数派的写作社区,我们主张分享真实的产品体验,有实用价值的经验与思考。我们会不定期挑选 Matrix 最优质的文章,展示来自用户的最真实的体验和观点。
文章代表作者个人观点,少数派仅对标题和排版略作修改。
数字文具盒征文活动 中看到许多将 Obsidian 纳入日常学习工作流的好文章,想必使用过程中或多或少都与命令(command)打过交道。所谓命令,其实就是在 Obsidian 执行的各种操作:新建文档、星标文档、打开大纲面板等常规操作,以及所有与插件的交互、使用快捷键执行的操作……这些都是命令。
和许多文本编辑器一样,Obsidian 内建了一个命令面板(Command Palette),用于快速搜索并执行命令。默认的快捷键 ⌘+P 唤起方便是方便,只不过这个内建的命令面板还是略显简陋了:只能搜索,顶多在设置中将常用命令置顶,就没了。它没办法记忆最近使用的项目,每次都要重新查找;并且文本编辑、核心插件、社区插件的命令一股脑儿混在一起,很多 几乎永远用不到的命令,由于首字母的关系,排名却很靠前。
尽管 Obsidian 一直在更新,也已经增加了许多呼声颇高的内容(比如 窗口多开),但还是没有往命令面板上做文章。你可能会说,常用的命令,用用快捷键就好了呀。不过我的系统全局快捷键已经很多了,所以除了极为常用的诸如加粗(⌘+B)这种命令,我还是倾向用快捷键以外的方式去执行命令。
那么本文将介绍三款优秀的社区插件,让 Obsidian 的命令更为好用。
写在前面:
- 本文若涉及快捷键,那么 modifier key 将会使用 Mac 标准的
⌘、⌥、⇧等,Windows 系统请相应替换。- 随着 Obsidian 的更新,许多插件已不再适配或是迁移、合并至新的版本。本文推荐的插件都是写作时点(2022-09-20)能够使用的。
你应该使用过 ⌘+P 唤起过命令面板
我们先来看看内建的命令面板是怎么样的。
打开 Obsidian,如果你没有做改动,命令面板默认开启,并以一个小图标的形式出现在侧边栏;或者也可以用 ⌘+P 唤起:

它的界面非常简洁,就是展示各种各样的命令,并支持按名称搜索,回车即执行。
如果有常用命令,可以在命令面板设置中将其置顶:

置顶以后,再次打开命令面板,就能看到它显示在最上方区域了:

此外,在 v0.12.17 中更新了 斜杠命令(Slash commands),接触过各种「新式」文档工具的你一定不会陌生:只要在编辑器中输入斜杠 /,即可查找并执行命令。同时,在命令面板设置中置顶的命令也会在此处置顶。(注:需要在核心插件设置中开启斜杠命令功能。)

不过斜杠命令目前看上去就像是一个「缩小版」的命令面板,有些时候使用起来可能还不如原本的命令面板好用。
回顾完内建的命令面板,我们将使用社区插件来改造一下它。
Better Command Palette:命令面板的上位替换
Better Command Palette,顾名思义,它是在内建命令面板的基础上做了改进,变成了一个增强版(Better)的 Command Palette。并且它的默认快捷键是 ⇧+⌘+P,在 ⌘+P 的基础上多了一个 ⇧,也很好记。
Better 在哪里?
可以说基本解决了内建命令面板的痛点,如:
- 增加「最近使用」的项目(recently used)
- 支持「隐藏命令」:点击命令左侧的❌号可以隐藏,按
⌘+I可以再次显示
同时,在内建命令面板中置顶过的命令,仍然会显示在最上方区域,并支持在 Better Command Palette 设置中调整「置顶」与「最近使用」的显示先后次序。

新功能:合并快速切换(Quick Switcher)
以往我们想要打开或切换文档,需要使用 ⌘+O 打开「快速切换」,而在 Better Command Palette,只需输入 /,就可以在同一个地方搜索文档了。也就是说,Better Command Palette 将「命令面板」与「快速切换」这两个核心插件的功能合并到了一起。
同样,文档搜索中也会有最近打开、隐藏文档等功能。如果文档不存在,按下 ⌘+Enter 也能直接创建文档。

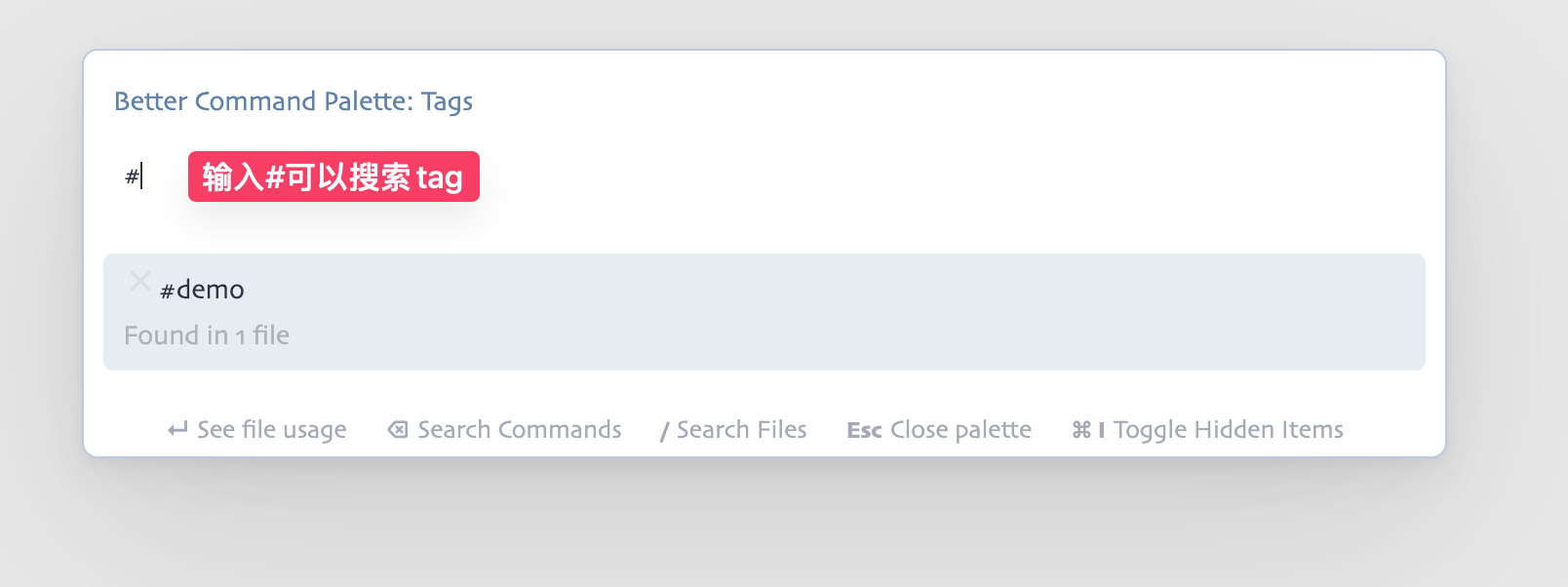
不过,比快速切换更进一步的是,它能够按 tag 搜索文档:只需输入 # 即可筛选出所有包含该 tag 的文档。同样,tag 在这里也是可以隐藏的。

Macro Commands 命令宏
Better Command Palette 还有一个值得称道的点,就是它能够非常方便地让我们利用已有的命令,来创建一个全新的命令集合,也就是宏(macro)。
如果你经常需要一系列命令组合使用,不如设定一个宏让它们自动运行,免去多次点按的烦扰。比如我使用的主题 Minimal,它的配套插件 Minimal Theme Settings 有两个命令:
- Toggle focus mode 切换专注模式:将会隐藏一些 UI 元素,让界面更简洁,减少干扰
- Switch between light and dark mode 切换深色模式:将会使用预设好的 Minimal 浅色配色与深色配色
我希望「专注模式」与「深色模式」一同启用、一同关闭,这样就特别适合作为一个宏。(注:此处不重点展开 Minimal 主题设置,仅举例,不了解也不要紧。)
在 Better Command Palette 设定最下方,可以找到 macro 设置区域,如下图。只要填写名称、延迟,并添加所需的命令就可以了;延迟是指各命令的间隔,有些命令运行需要一定时间,设定一个合适的间隔能让它们不起冲突。

在图示中,我添加了「切换专注模式」与「切换深色模式」这两个命令,并给 macro 起名「My Focus」以示区分。这样就可以在进入专注模式时换上深色配色,退出专注模式时换上浅色配色,而不需要按两次。
宏设定好后,它就成了 Better Command Palette 内一个独立的命令,因此也能在快捷键设置面板中找到并定义它:

以及,macro 还能套 macro,也就是说我们刚刚配置的宏也能再度被利用。只不过这样子可能会弄得很复杂,我建议不必要套太多。

更改快捷键使之完全替代内建命令面板
如果你觉得 Better Command Palette 已经足够好,没必要再使用内建命令面板了,那么可以将它的快捷键改成 ⌘+P。
这里不建议在核心插件设置中直接关闭内建命令面板,因为这样就无法置顶命令了,原先置顶的命令也会失效。

首先,在快捷键设置中,把命令面板(Command Palette)的默认快捷键删除:

随后,把 Better Command Palette 的默认快捷键改成 ⌘+P 即可:

当然,快捷键也可以改成任何符合你使用习惯的。
说了这么多,它有什么不足之处?
目前,Better Command Palette 有一个看上去像是没优化好的细节(当然也不知道是不是我的使用方式不对)。
在命令列表中,一般一个命令由两部分组成:插件名称 + 命令名称,中间以 : 分隔;然而 Better Command Palette 却把这个分隔丢掉了,看起来比较难受。(见下图框选部分可以直观感受。)

不过,也不影响使用。
介绍完了 Command Palette 的增强版 Better Command Palette,我们来看看其他两款插件,它们都是以「工具条」的形式来助力命令的使用。
Commander——「钉」住那只命令!
有些时候,常用命令太多,就算换成 Better Command Palette 来找也还是很麻烦。虽然也可以为它们设置快捷键,但是快捷键一多,就不太好记;再加上写东西的时候突然要腾出手来按各种组合键,很打断思路。
这个时候我会更喜欢「工具条」(Toolbar)的形式:只需点击按钮就能完成各种操作,并且它们通常会搭配图标,很直观。比如备忘录应用的顶部就是工具条,部分应用还支持自定义工具条。

那么我们能不能为 Obsidian 也做一个工具条呢?答案是「不止一个」。使用 Commander 插件,可以把命令添加至 UI 界面的各个区域,包括标题栏、状态栏、侧边栏、页头、文件菜单、右键菜单等。(见下图,直观展示了 Commander 的作用范围。)

它的前身是 Customizable Sidebar(大家对这个插件可能比较熟悉),在 Commander 发布后,已不再维护。
它是以下几个插件的组合版:
- 上述的 Customizable Sidebar:能够把命令添加至右侧栏,还能隐藏一些核心插件或社区插件自带的图标(比如隐藏核心插件「命令面板」的图标)
- Customizable Page Header and Title Bar :把命令添加至页头与标题栏
- Customizable Menu :把命令添加至右键菜单
使用上几乎没有门槛,如果使用过上述 3 款插件,那么我建议直接升级成 Commander;当然,如果确实只有部分需求,也可以单独安装上述对应的插件(只不过 Customizable Sidebar 在插件商店已经下架了,需要自行从 GitHub 安装)。
Commander 的功能概述
简单概述一下它的功能。它可以在 UI 界面的各处:
- 增加、删除想要 pin 的命令,并为命令设置显示的别名与图标
- 隐藏核心插件或社区插件自带的命令图标
- 支持修改显示顺序
- 支持设置移动端、桌面端各显示哪些命令
安装后进入设置,可以在最上方的导航 tab 切换想要设置的 UI 区域:

添加命令有两种方式。以左侧栏(Left Ribbon)为例,所有图标的最下方会出现一个小加号➕,点击即可添加命令:

也可以在 Commander 设置中直接添加命令,并且可以把不需要的命令图标隐藏(比如命令面板、快速切换等):

例如,我想在左侧栏添加一个「加星/取消加星」的命令,只需将其加入列表。并且,支持自定义以下内容(见图示的序号标注):
- 显示的图标
- 显示的别名(即鼠标悬浮时 tooltip 的名称)
- 显示顺序
- 显示设备(全部、桌面端、移动端、仅当前设备)

修改别名的好处:有些命令的默认名称特别长,别名能方便我们理解。
设置完毕,左侧栏就变成下图这样:原本核心插件自带的图标没有了,只显示我们刚才添加的「加星/取消加星」命令图标。

其他 UI 区域的设置方式也是类似,不再赘述。值得一提的是,状态栏(Status Bar)也能够隐藏一些内容(反向链接、编辑器状态、词数统计等):

也就是应用底部的状态显示:

一些简单的示例
下面是添加命令至 UI 各区域的简单示例。(仅为功能展示,并非推荐插件。)
Titlebar,切换专注模式。

Page Header,复制当前文档 URL。

File Menu,给当前文档中英文间添加空格,也就是「盘古插件」。像盘古插件这样名称是中文、在命令面板中输入起来比较麻烦的命令,把它钉起来是很好的选择。(仅为举例,我目前已用 Linter插件 全面接管了文本格式化的任务。)

Context Menu,切换引用块。右键菜单适合添加一些与文本编辑有关的命令,如切换引用块、切换代码块等。在需要多行选中、一起切换的时候,非常适用。

Status Bar,删除文档。

与 Better Command Palette 创建的宏结合使用
是的,由于 Better Command Palette 创建的宏(macro)也是一个独立的命令,所以也能被 Commander 所使用,添加至 UI 各处,并修改显示图标与别名。这样一来用法就很多元了。

使用 Commander,就相当于给自己量身定制了一个编辑器,将命令放在最顺手的地方,编辑体验大为改进。不过,除了将命令添加至 UI 界面,你可能也怀念某些写作应用的「浮动工具条」。
cMenu——找回浮动工具条
什么是浮动工具条?比如 Bear 仍在测试中的 Panda 编辑器就有一个:

相比 UI 界面上的工具条,浮动工具条更多的是一些文本编辑上的命令(加粗、斜线、列表等等)。适合不习惯输入 markdown 语法,也更熟悉 WYSIWYG(所见即所得)编辑器的朋友。
而且大家似乎也很偏爱浮动工具条,事实上在插件商店中,cMenu 以 37000 多次的下载量,远远超出本文介绍的其他两款插件(它们都是 3000 多下载量,但不包括 Commander 的前身 Customizable Sidebar)。

安装插件后,cMenu 的浮动工具条默认会添加以下命令:粗体、斜体、删除线、下划线、上标、下标、行内代码、代码块、引用。

在设置中我们也可以自定义显示的命令与图标,并设置一行展示多少个。命令排序采用拖拽形式,非常方便。

需要注意的是,配置完毕,点击刷新按钮才会生效:

例如,为它添加一个盘古白命令后是这样的效果:

另外,cMenu 插件作者制作的 GIF 动图十分美观,由于体积过大,在此不便上传,可以前往商店或 GitHub 页面查看。
总结
本文推荐了三款与 Obsidian 命令使用有关的插件,它们分别是:
- Better Command Palette:对内建命令面板做了全面升级,增加最近使用、隐藏、文件搜索、标签搜索等功能
- Commander:将命令添加至 UI 界面,一键直达
- cMenu:配置编辑器内的浮动工具条
希望能为你带来帮助。
注:如无特别说明,本文所有配图均为作者本人制作。题图素材来自 macosicons.com 和 Commander 插件主页的 SVG 素材。
本次示例所使用的主题是 Minimal,配合插件 Minimal Theme Settings 做了少许修改,配色使用 Nord。字体分别为 Skia(界面)、Avenir(正文)、PT Mono(代码)。
> 下载 少数派 2.0 客户端、关注 少数派公众号,解锁全新阅读体验 📰
> 实用、好用的 正版软件,少数派为你呈现 🚀
© 本文著作权归作者所有,并授权少数派独家使用,未经少数派许可,不得转载使用。
如有侵权请联系:admin#unsafe.sh