
本文由TUANOAN首发于奇安信安全社区0x00 前言随着技术的发展,前后端分离越来越流行,因为这样的流程使得前后端各负其责, 前端和后端都做自己擅长的事情,不互相依赖,开发 2022-8-3 00:0:54 Author: 浪飒sec(查看原文) 阅读量:53 收藏
本文由TUANOAN首发于奇安信安全社区
0x00 前言
随着技术的发展,前后端分离越来越流行,因为这样的流程使得前后端各负其责, 前端和后端都做自己擅长的事情,不互相依赖,开发效率更快,而且分工比较均衡,会大大提高开发效率,但有些问题也显露了出来......
0x01 案例 - 伪造Roles欺骗全局守卫导致越权
F12 发现了许多敏感的路由,便注册一个账号 开始进行测
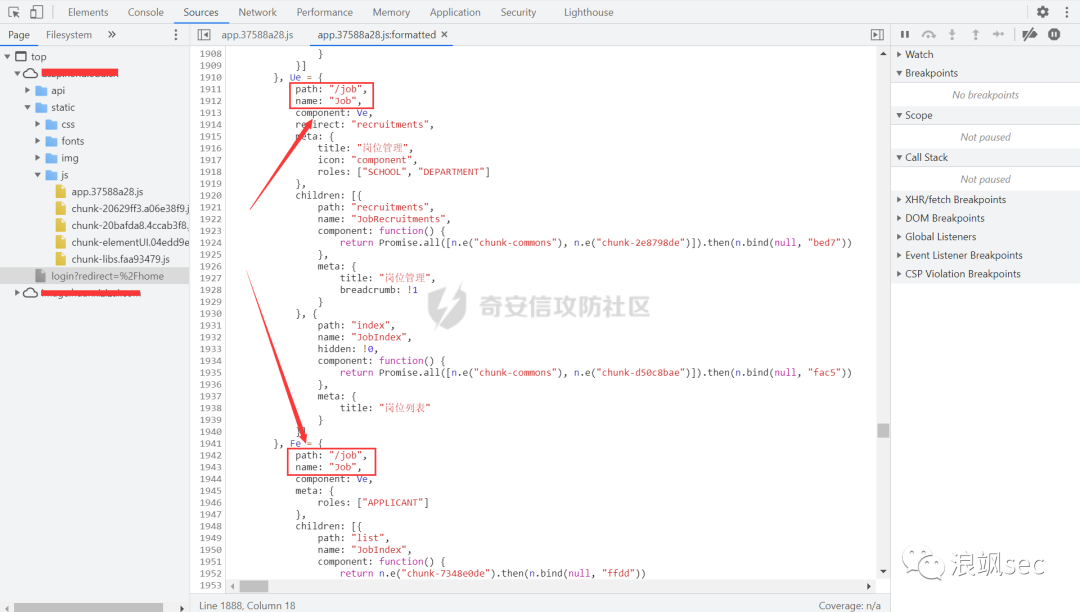
进来后当然是习惯的拼接路径,来未授权 可是无果。后发现有两个相同的path
观察了一下,发现一个可以访问页面权限大,一个访问页面的权限小。然后看了看F12-NetWork,发现了问题
研究了一会,决定尝试把role="APPLICANT",修改成role="SCHOOL"看是否可以访问权限大的页面
越权成功!
0x02补充 - 第一个案例引起的思考
最近在研究的时候发现上面案例的问题还是挺多网站存在的,然后自己总结 + 分析原因 后又发现新一类的问题的思路
看了上一个案例,再通过下面两张图相信大家已经知道了我的下一步
将role="student"修改为role="sa",直接放结果图
思考是因为我只修改了response,并没有实际的去修改返回的token,那么又是怎么 “越权” 的呢?
发现这类问题通常伴随着鉴权不严格所导致的,观察了没有修改role的请求,发现没有token字段的存在
后看了看JS文件,发现了管理员是如何发起请求的
手动构造数据包,成功获取数据!所以如果以后我们从JS找到了一些接口,访问却提示无权限,那么我们就可以尝试在JS里管理员请求所带上的字段,再次尝试访问
0x03 案例 - 前端逻辑不完善导致绕过全局守卫未授权
F12 发现了许多敏感路径 注册一个账号 开始测试
然后尝试拼接实现未授权,拼接,虽然提示没有权限 + 跳转回home页面,但是他这一瞬间显示的总用户和总提交数引起了我的注意,感觉有戏
抓包访问,发现是有一处接口的功能是返回总用户数,看来他只做了前端的全局守卫看是否为管理员,后端并没有进行认真的鉴权
抓包进入,点击 “题目” ,后再放包,即可绕过跳转逻辑
未授权成功!
0x04 总结
到这里,前后端分离的一些问题也是显露了出来,前后端做的事情不协调,后端以为前端使用全局守卫已经很安全,就没有对接口进行严格的鉴权操作,导致了问题的出现
喜欢就点在看哦~
长按识别二维码
欢迎投稿
EMAIL:
博客:
www.langsasec.cn
如有侵权请联系:admin#unsafe.sh